相信绝大多数测试同学对于前端页面的性能测试都是通过使用各个浏览器的开发者工具进行抓包来查看响应中各种请求、js和图片的响应时间,然后把发现慢的点进行截图,然后汇总给开发人员。今天给大家介绍一款工具,不仅可以对页面性能进行打分,还能够生成美观的测试报告,他就是——Lighthouse!
Lighthouse 是一种开源的自动化工具,用于提高网页质量。你可以在任何网页上运行它。它能够针对性能、可访问性、渐进式 Web 应用等进行审核。我们可以在 Chrome DevTools 中从命令行运行 Lighthouse,也可以作为 Node.js 模块运行。当我们向 Lighthouse 提供了一个 URL 来进行审核时,它会针对该页面运行一系列审核,然后生成一个关于该页面执行情况的报告。这份报告可以作为如何改进页面的指标。每次审核都会产生一份参考文档,解释了这些审核为什么重要,以及如何解决等内容。GitHub官网地址如下,目前 star 数目25.8k
https://github.com/GoogleChrome/lighthouse
安装方式
1.使用npm包lighthouse
npm install -g lighthouse
安装完成后我们就可以直接对某一个网站运行 lighthouse 命令了:
lighthouse http://www.baidu.com/
默认情况下,会在执行命令的当前目录下生成一个 HTML 文件,直接打开该文件即可查看报告
lighthouse http://www.baidu.com --view //直接通过浏览器打开HTML报告
lighthouse http://www.baidu.com --output json //结果以 json 格式文件输出
lighthouse http://www.baidu.com --output json --output-path ./myfile.json //指定结果文件输出的目录
lighthouse https://baidu.com --output html --output-path ./report.html //指定结果文件输出的目录
该方式适合在持续集成的测试中,以命令行的方式运行lighthouse
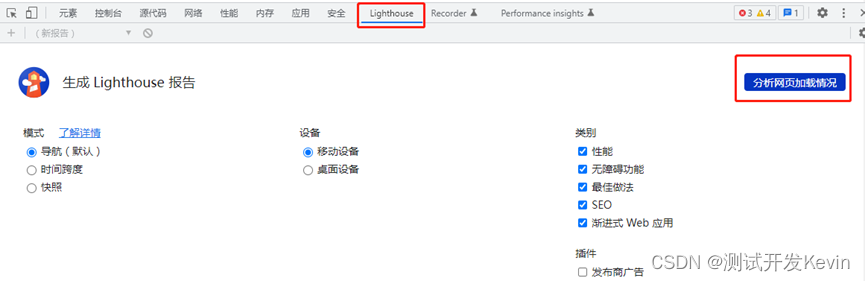
2. 直接使用Chrome浏览器开发者工具(F12)自带功能

三种模式
上图中,三种模式介绍如下:
- 导航模式(默认)
使用案例
获取性能分数和所有性能指标。
评估渐进式 Web 应用功能。
在页面加载后立即分析可访问性。
局限性
无法分析表单提交或单页应用转换。
无法分析在页面加载时无法立即提供的内容。
- 时间跨度模式
使用案例
测量某个时间范围内的布局偏移和 JavaScript 执行时间,包括交互。
发现性能机会,以改善长期存在的页面和 SPA 的体验。
局限性
不提供总体性能分数。
无法分析基于时刻的性能指标(例如,最大内容绘制)。
无法分析页面状态问题(例如,没有无障碍功能类别)
- 快照模式
使用案例
分析当前状态的页面。
查找 SPA 或复杂表单深处的可访问性问题。
评估隐藏在交互后面的菜单和 UI 元素的最佳实践。
局限性
不提供总体性能分数或指标。
无法分析当前 DOM 之外的任何问题(例如,没有网络、主线程或性能分析)。
报告解读
点击上图中的右上角“分析网页加载情况”,生成报告如下所示:

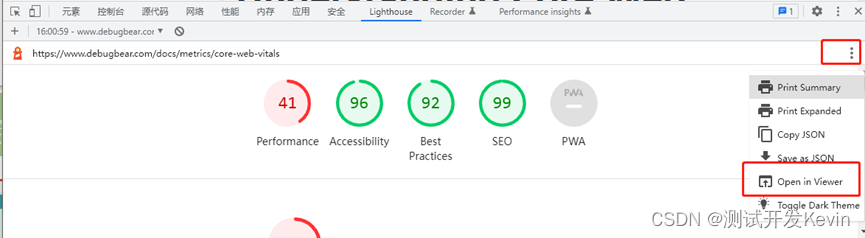
大家重点关注顶端的打分部分即可
0 - 49(慢):红色
50 - 89(平均值): 橙色
90 - 100(快): 绿色
备注:只要打分不在0 – 49 范围内,则无须做优化处理。
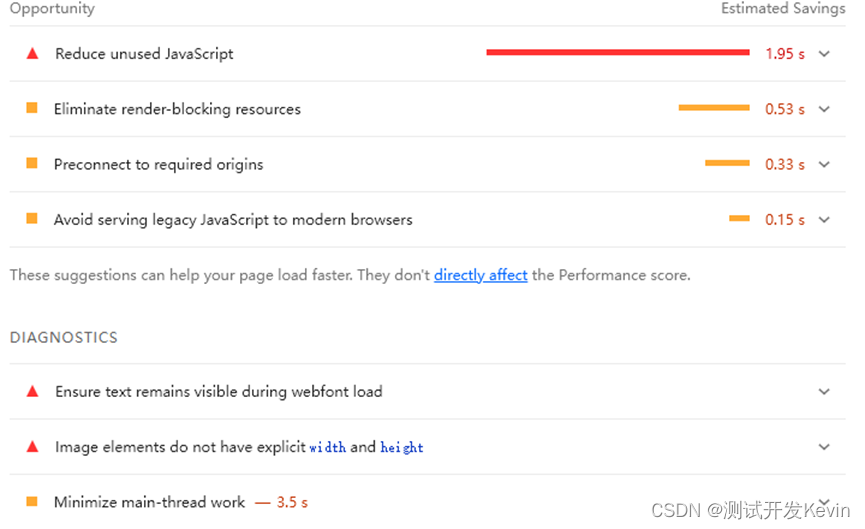
常见的问题种类如下图所示:

Performance - 性能检测,如网页的加载速度、响时间等(重点)
Accessibility - 铺助检测,如网页的可访问性问题,HTML代码标签之类的优化等
Best Practices - 实践性检测,如网页安全性,如是否开启HTTPS、网页存在的漏洞等
SEO - Search Engine Optimisation搜索引擎优化检测,如网页title是否符合搜索引擎的优化标准等
PWA- 检测对Progressive Web App的性能影响
另外Lighthouse 会衡量以下 Metrics 性能指标项:

首次内容绘制(First Contentful Paint,FCP)。即浏览器首次将任意内容(如文字、图像、canvas 等)绘制到屏幕上的时间点。
最大的内容绘制(Largest Contentful Paint,LCP)加载页面中元素到屏幕上的最长时间点。
可交互时间(Time to Interactive,TTI。指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。
速度指标(Speed Index,SI)。衡量了首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。
总阻塞时间(Total Blocking Time,TBT)网页被阻塞与用户交互的时间(用户无法进行输入)
累积布局偏移(Cumulative Layout Shift,CLS)是指一个页面的布局在加载时的偏移程度。布局转移的发生是因为浏览器倾向于异步加载页面元素。更重要的是,你的页面上可能存在最初尺寸未知的媒体元素。这种组合意味着浏览器在完成加载之前不知道各个元素会占用多少空间。因此,布局会发生剧烈变化。CLS的有趣之处在于它可以用各种工具进行客观的测量,但它也是以用户为中心的,因为每个用户的设备都会影响你的网站布局的变化。虽然你不能控制这一方面,但你肯定可以采取预防措施,使其影响尽可能小。
以上六个指标所对应的打分权重如下:
https://bharat23.github.io/lh-scorecalc/scorecalc/

如果网页中有性能差的地方,可以从报告中直接看到,如下图所示:

报告保存分享
1.通过命令执行时 lighthouse http://www.baidu.com/
默认情况下,会在执行命令的当前目录下生成一个 HTML 文件,直接打开该文件即可查看报告,这样就可以把报告发送给研发人员进行debug了
2.在chrome 的Lighthouse 中可以选择open in Viewer

在Viewer中可以把报告保存成html形式,如下图所示

原创不易,如果文章帮到了大家,劳烦点赞转发!