2.1创建一个有7个元素的一维数组,并做如下处理:直接寻访一维数组的第6个元素;寻访一维数组的第1、3、5个元素;寻访一维数组中第4个至最后1个元素;寻访一维数组中大于70的元素。
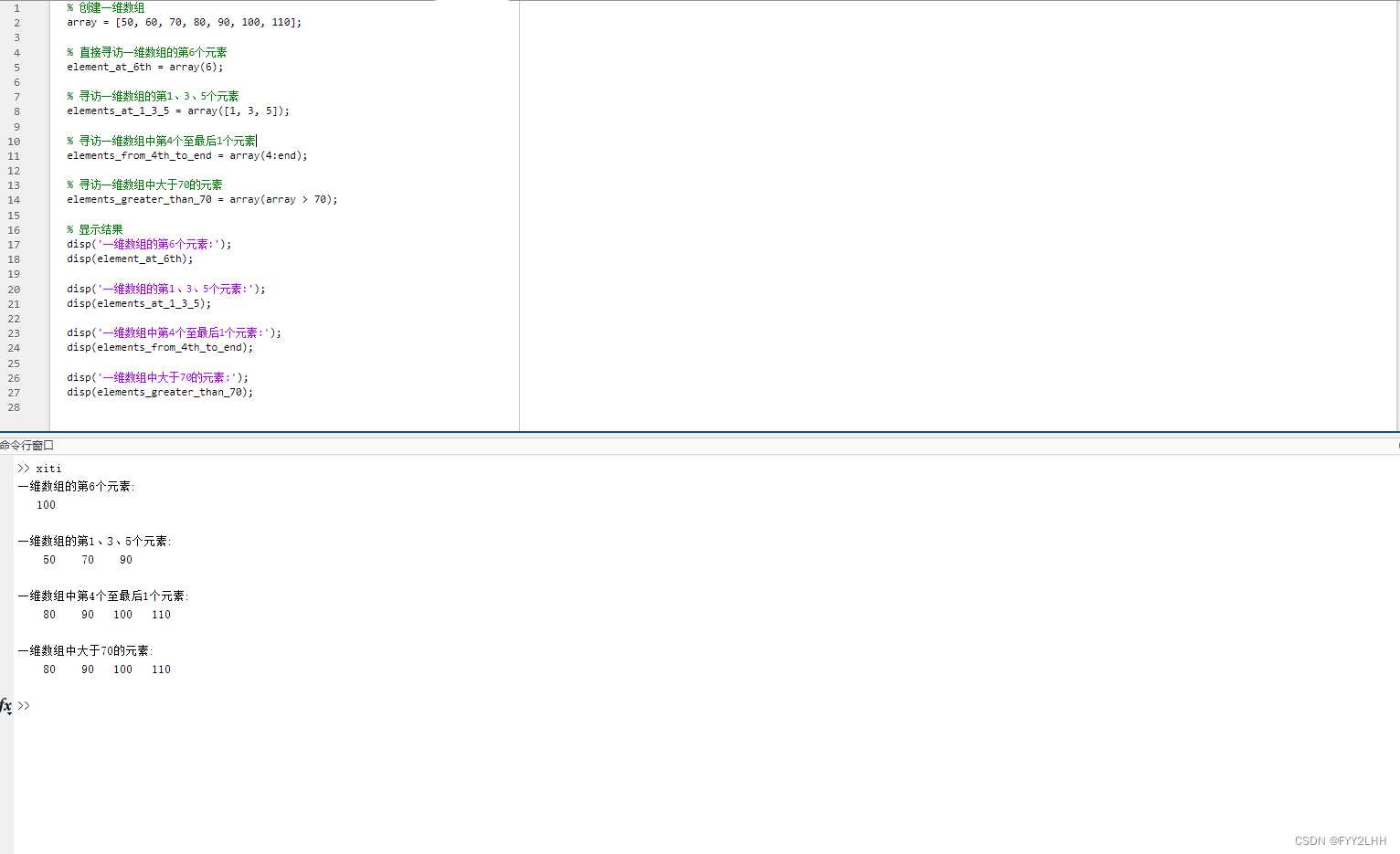
% 创建一维数组
array = [50, 60, 70, 80, 90, 100, 110];
% 直接寻访一维数组的第6个元素
element_at_6th = array(6);
% 寻访一维数组的第1、3、5个元素
elements_at_1_3_5 = array([1, 3, 5]);
% 寻访一维数组中第4个至最后1个元素
elements_from_4th_to_end = array(4:end);
% 寻访一维数组中大于70的元素
elements_greater_than_70 = array(array > 70);
% 显示结果
disp('一维数组的第6个元素:');
disp(element_at_6th);
disp('一维数组的第1、3、5个元素:');
disp(elements_at_1_3_5);
disp('一维数组中第4个至最后1个元素:');
disp(elements_from_4th_to_end);
disp('一维数组中大于70的元素:');
disp(elements_greater_than_70);