文章目录
- 背景
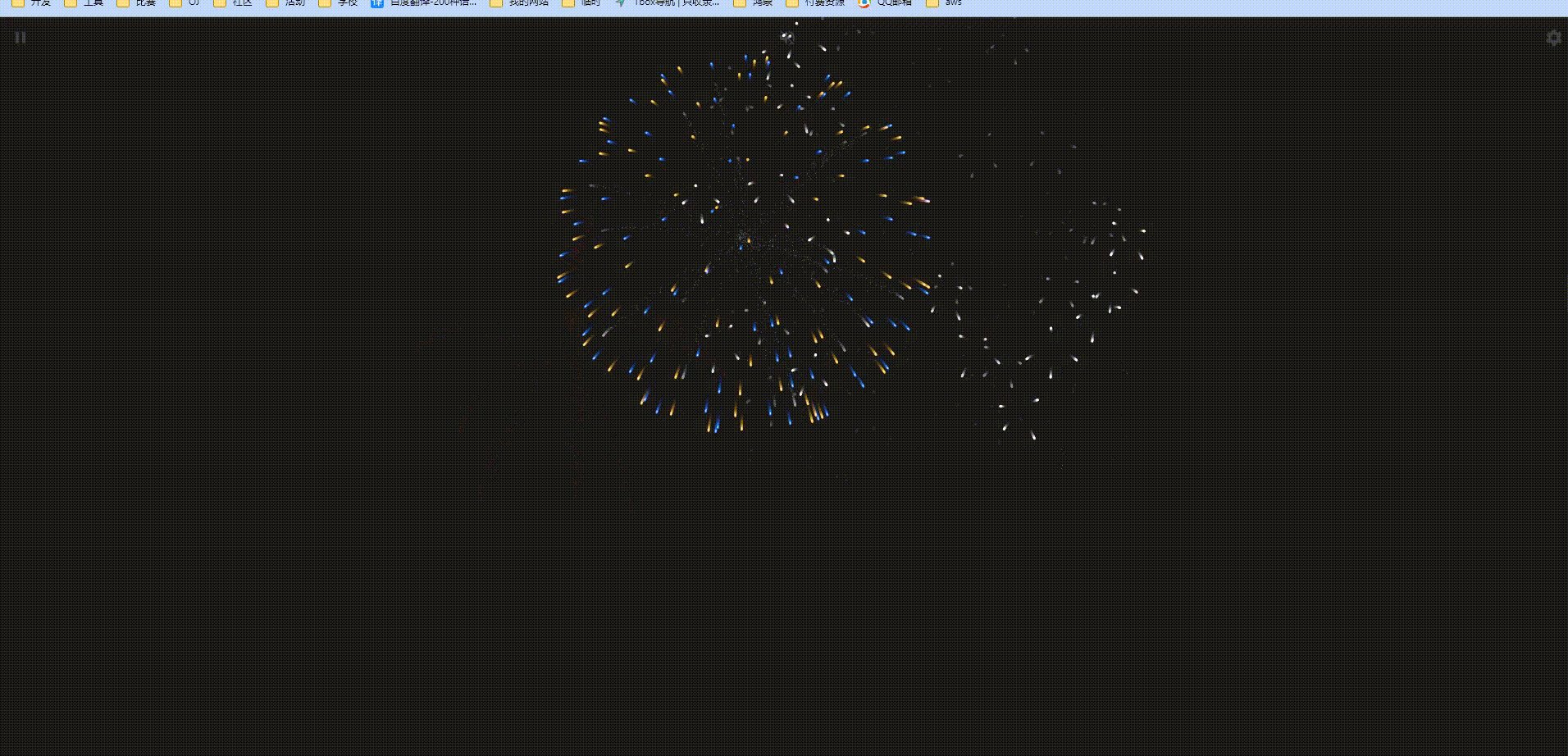
- 效果
- 实现源码
- 代码解析
- 完整源码下载
- 总结
- 寄语
背景
烟花仿真是一项具有创意和娱乐性质的项目,旨在通过H5技术实现炫酷的烟花效果,并结合背景音乐营造出一个生动、愉悦的视听体验。该项目的目标是通过Web浏览器即时展现精美的烟花效果,使用户能够在任何设备上欣赏到令人惊叹的视觉和听觉盛宴。
项目特点:
-
H5技术实现: 通过HTML5、CSS3和JavaScript等前端技术,实现烟花的精准控制和呈现,使其能够在各种设备上流畅运行。
-
烟花仿真效果: 利用粒子系统等技术,实现真实、绚丽、炫目的烟花效果,包括不同形状、颜色和爆炸效果,以模拟真实烟花的多样性。
-
背景音乐配合: 整合背景音乐,通过音乐的旋律、节奏与烟花效果的变化相协调,提升用户的沉浸感和愉悦感。
-
跨平台兼容性: 确保项目在各种现代浏览器和设备上良好运行,包括桌面电脑、平板电脑和手机。
-
用户互动: 提供用户互动功能,例如点击屏幕生成特定烟花效果或调整音乐的音量,增强用户参与感。
-
定制化选项: 允许用户选择不同的烟花主题、颜色和背景音乐,使项目更具个性化和趣味性。
-
分享功能: 提供分享按钮,让用户能够分享他们精心创作的烟花秀和音乐搭配,扩大项目的社交影响力。
通过以上特点,该项目旨在为用户带来一场视听盛宴,让他们在任何时候、任何地点都能够欣赏到独特而令人愉悦的烟花表演。
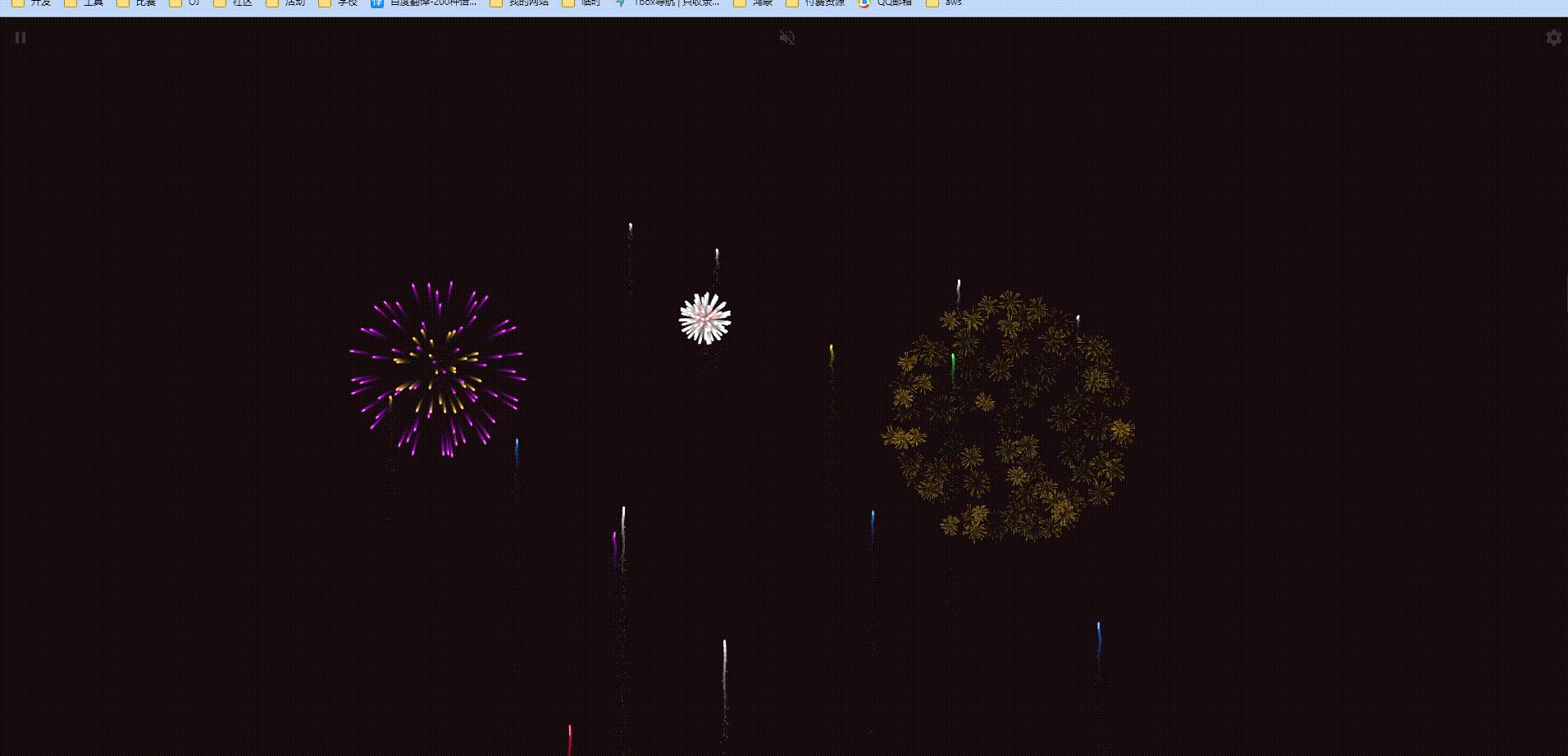
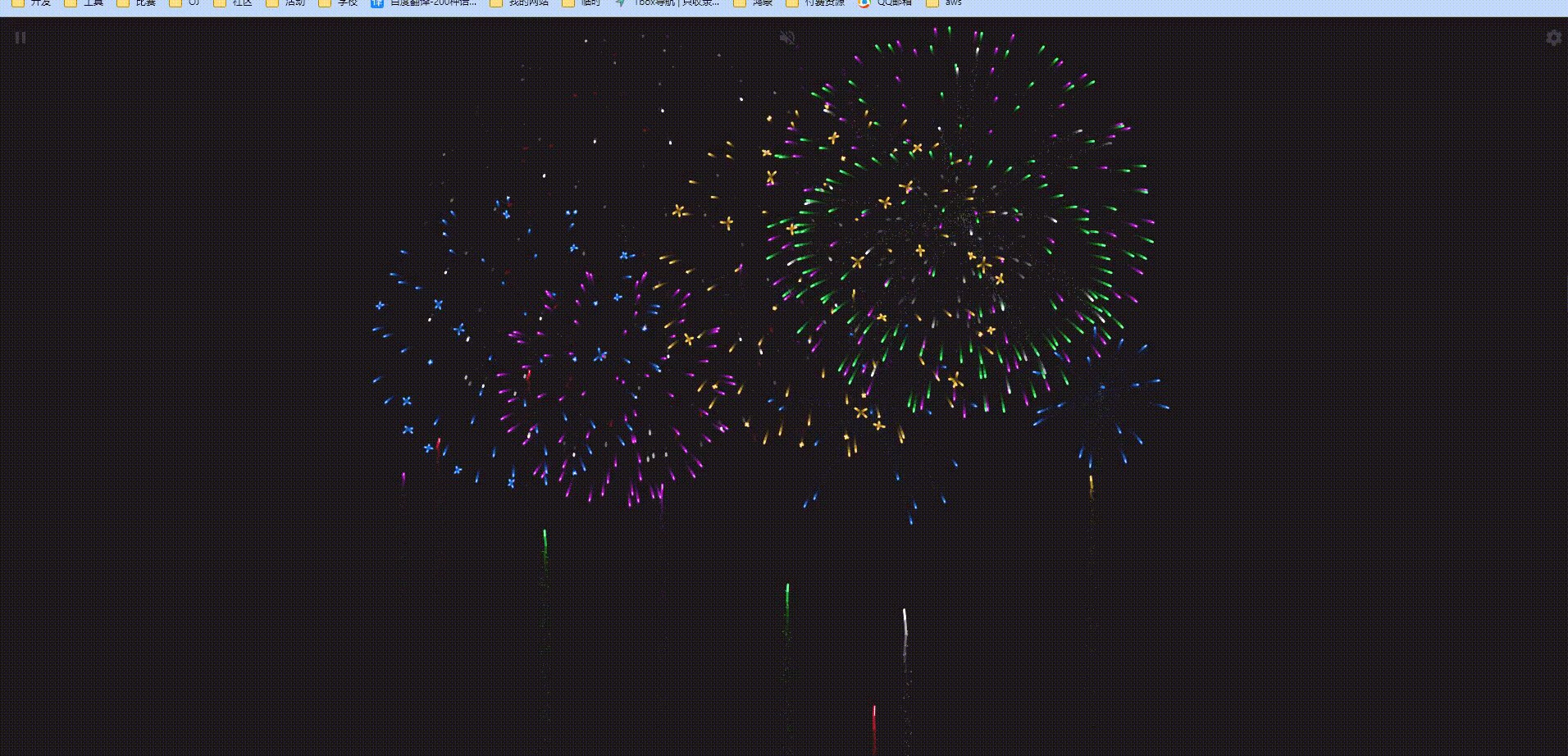
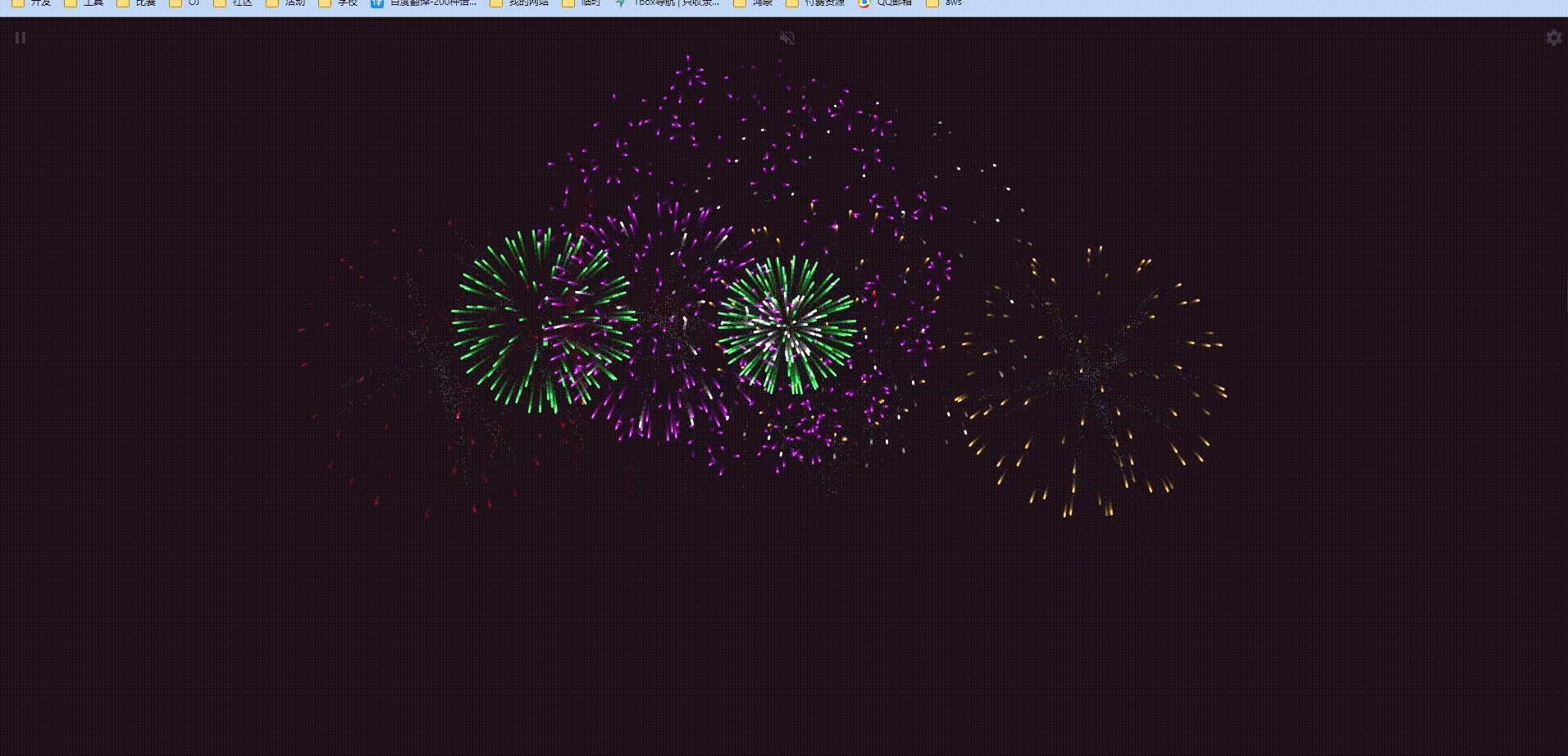
效果

项目目录:

实现源码
运行firework可以直接运行项目,因项目代码较多,需要完整源码请到文章末尾【完整源码下载】处下载。
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>新年快乐!!!!!</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="theme-color" content="#000000">
<link rel="shortcut icon" type="image/png" href="./image/firework-burst-icon-v2.png">
<link rel="icon" type="image/png" href="./image/firework-burst-icon-v2.png">
<link rel="apple-touch-icon-precomposed" href="./image/firework-burst-icon-v2.png">
<meta name="msapplication-TileColor" content="#000000">
<meta name="msapplication-TileImage" content="./image/firework-burst-icon-v2.png">
<link href="https://fonts.googleapis.com/css?family=Russo+One" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel="stylesheet" href="./css/firework.css">
</head>
<body>
<audio id="a1" loop="loop">
<source src="xnkl.mp3">
</audio>
<!-- partial:index.partial.html -->
<!-- SVG Spritesheet -->
<div style="height: 0; width: 0; position: absolute; visibility: hidden;">
<svg xmlns="http://www.w3.org/2000/svg">
<symbol id="icon-play" viewBox="0 0 24 24">
<path d="M8 5v14l11-7z"/>
</symbol>
<symbol id="icon-pause" viewBox="0 0 24 24">
<path d="M6 19h4V5H6v14zm8-14v14h4V5h-4z"/>
</symbol>
<symbol id="icon-close" viewBox="0 0 24 24">
<path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z"/>
</symbol>
<symbol id="icon-settings" viewBox="0 0 24 24">
<path d="M19.43 12.98c.04-.32.07-.64.07-.98s-.03-.66-.07-.98l2.11-1.65c.19-.15.24-.42.12-.64l-2-3.46c-.12-.22-.39-.3-.61-.22l-2.49 1c-.52-.4-1.08-.73-1.69-.98l-.38-2.65C14.46 2.18 14.25 2 14 2h-4c-.25 0-.46.18-.49.42l-.38 2.65c-.61.25-1.17.59-1.69.98l-2.49-1c-.23-.09-.49 0-.61.22l-2 3.46c-.13.22-.07.49.12.64l2.11 1.65c-.04.32-.07.65-.07.98s.03.66.07.98l-2.11 1.65c-.19.15-.24.42-.12.64l2 3.46c.12.22.39.3.61.22l2.49-1c.52.4 1.08.73 1.69.98l.38 2.65c.03.24.24.42.49.42h4c.25 0 .46-.18.49-.42l.38-2.65c.61-.25 1.17-.59 1.69-.98l2.49 1c.23.09.49 0 .61-.22l2-3.46c.12-.22.07-.49-.12-.64l-2.11-1.65zM12 15.5c-1.93 0-3.5-1.57-3.5-3.5s1.57-3.5 3.5-3.5 3.5 1.57 3.5 3.5-1.57 3.5-3.5 3.5z"/>
</symbol>
<symbol id="icon-sound-on" viewBox="0 0 24 24">
<path d="M3 9v6h4l5 5V4L7 9H3zm13.5 3c0-1.77-1.02-3.29-2.5-4.03v8.05c1.48-.73 2.5-2.25 2.5-4.02zM14 3.23v2.06c2.89.86 5 3.54 5 6.71s-2.11 5.85-5 6.71v2.06c4.01-.91 7-4.49 7-8.77s-2.99-7.86-7-8.77z"/>
</symbol>
<symbol id="icon-sound-off" viewBox="0 0 24 24">
<path d="M16.5 12c0-1.77-1.02-3.29-2.5-4.03v2.21l2.45 2.45c.03-.2.05-.41.05-.63zm2.5 0c0 .94-.2 1.82-.54 2.64l1.51 1.51C20.63 14.91 21 13.5 21 12c0-4.28-2.99-7.86-7-8.77v2.06c2.89.86 5 3.54 5 6.71zM4.27 3L3 4.27 7.73 9H3v6h4l5 5v-6.73l4.25 4.25c-.67.52-1.42.93-2.25 1.18v2.06c1.38-.31 2.63-.95 3.69-1.81L19.73 21 21 19.73l-9-9L4.27 3zM12 4L9.91 6.09 12 8.18V4z"/>
</symbol>
</svg>
</div>
<!-- App -->
<div class="container">
<div class="loading-init">
<div class="loading-init__header">Loading</div>
<div class="loading-init__status">Assembling Shells</div>
</div>
<div class="stage-container remove">
<div class="canvas-container">
<canvas id="trails-canvas"></canvas>
<canvas id="main-canvas"></canvas>
</div>
<div class="controls">
<div class="btn pause-btn">
<svg fill="white" width="24" height="24"><use href="#icon-pause" xlink:href="#icon-pause"></use></svg>
</div>
<div class="btn sound-btn">
<svg fill="white" width="24" height="24"><use href="#icon-sound-off" xlink:href="#icon-sound-off"></use></svg>
</div>
<div class="btn settings-btn">
<svg fill="white" width="24" height="24"><use href="#icon-settings" xlink:href="#icon-settings"></use></svg>
</div>
</div>
<div class="menu hide">
<div class="menu__inner-wrap">
<div class="btn btn--bright close-menu-btn">
<svg fill="white" width="24" height="24"><use href="#icon-close" xlink:href="#icon-close"></use></svg>
</div>
<div class="menu__header">Settings</div>
<div class="menu__subheader">For more info, click any label.</div>
<form>
<div class="form-option form-option--select">
<label class="shell-type-label">Shell Type</label>
<select class="shell-type"></select>
</div>
<div class="form-option form-option--select">
<label class="shell-size-label">Shell Size</label>
<select class="shell-size"></select>
</div>
<div class="form-option form-option--select">
<label class="quality-ui-label">Quality</label>
<select class="quality-ui"></select>
</div>
<div class="form-option form-option--select">
<label class="sky-lighting-label">Sky Lighting</label>
<select class="sky-lighting"></select>
</div>
<div class="form-option form-option--select">
<label class="scaleFactor-label">Scale</label>
<select class="scaleFactor"></select>
</div>
<div class="form-option form-option--checkbox">
<label class="auto-launch-label">Auto Fire</label>
<input class="auto-launch" type="checkbox" />
</div>
<div class="form-option form-option--checkbox form-option--finale-mode">
<label class="finale-mode-label">Finale Mode</label>
<input class="finale-mode" type="checkbox" />
</div>
<div class="form-option form-option--checkbox">
<label class="hide-controls-label">Hide Controls</label>
<input class="hide-controls" type="checkbox" />
</div>
<div class="form-option form-option--checkbox form-option--fullscreen">
<label class="fullscreen-label">Fullscreen</label>
<input class="fullscreen" type="checkbox" />
</div>
<div class="form-option form-option--checkbox">
<label class="long-exposure-label">Open Shutter</label>
<input class="long-exposure" type="checkbox" />
</div>
</form>
<div class="credits">
Passionately built by <a href="https://cmiller.tech/" target="_blank">Caleb Miller</a>.
</div>
</div>
</div>
</div>
<div class="help-modal">
<div class="help-modal__overlay"></div>
<div class="help-modal__dialog">
<div class="help-modal__header"></div>
<div class="help-modal__body"></div>
<button type="button" class="help-modal__close-btn">Close</button>
</div>
</div>
</div>
<!-- partial -->
<script src="./js/fscreen@1.0.1.js"></script>
<script src="./js/Stage@0.1.4.js"></script>
<script src="./js/MyMath.js"></script><script src="./js/firework.js"></script>
<script>
window.onload=function () {
let oA=document.querySelector("#a1");
let timer=null;
function autoPlay() {
if (oA.paused) { //如果暂停
oA.paused=false;//设为不暂停
oA.volume=0.5;//设置自动播放的初始音量
oA.play();//调用play()方法播放
}else {//如果未暂停
clearInterval(timer);//清掉定时器
}
}
timer=setInterval(autoPlay,1);//用定时器触发autoplay自动播放
}
</script>
</body>
</html>
代码解析
这是一个简单的HTML文档,其中包含了一些元标签(meta tags)和外部链接,引入了CSS和JavaScript文件,以及一些SVG图标。
-
文档声明和基本设置:
<!DOCTYPE html>:声明文档类型为HTML5。<html lang="en">:指定文档语言为英语。
-
头部信息:
<meta charset="UTF-8">:指定字符集为UTF-8。<title>新年快乐!!!!!</title>:设置网页标题。<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">:设定视口宽度、初始缩放和用户是否可以缩放。- 一系列
<meta>标签和<link>标签设置移动端Web应用的图标和主题颜色。 - 引入Google Fonts和meyer-reset CSS库。
-
音频元素和自动播放设置:
<audio id="a1" loop="loop">:定义音频元素,ID为"a1",并设置循环播放。<source src="xnkl.mp3">:指定音频文件路径。
-
SVG图标:
- 通过
<symbol>标签定义了几个SVG图标,分别表示播放、暂停、关闭、设置、声音开启和声音关闭。
- 通过
-
页面主体:
- 包含一个隐藏的
<div>元素,其中包含一些SVG图标的定义。 - 一个具有类名"container"的主体
<div>,内部包含了加载状态、舞台容器、控制按钮、菜单等元素。
- 包含一个隐藏的
-
引入外部JavaScript文件:
- 引入了
fscreen@1.0.1.js、Stage@0.1.4.js、MyMath.js和firework.js等JavaScript文件。 - 最后,还有一个嵌入式JavaScript代码块,用于自动播放音频。
- 引入了
整个页面看起来是一个烟花动画的交互式应用,用户可以通过控制按钮和菜单调整烟花的各种参数,同时伴随着背景音乐。
完整源码下载
完整源码地址:
https://download.csdn.net/download/weixin_52908342/88710198
总结
这个HTML文档是一个烟花动画的交互式Web应用,具体总结如下:
-
基本结构: 使用HTML5声明,包含了头部信息和页面主体。
-
元标签和设置: 使用meta标签设定字符集、视口、移动端应用设置等。
-
图标和主题颜色: 引入SVG图标,定义了移动端应用的图标和主题颜色。
-
外部资源: 引入Google Fonts和meyer-reset CSS库,以及一系列JavaScript文件,包括烟花动画所需的脚本。
-
音频元素: 使用
<audio>元素嵌入背景音乐,并通过JavaScript实现自动播放。 -
页面主体: 包含加载状态、舞台容器、控制按钮、菜单等元素,通过CSS和JavaScript实现交互式效果。
-
用户交互: 用户可以通过控制按钮和菜单调整烟花的各种参数,包括烟花类型、大小、质量等。
-
技术实现: 使用HTML5、CSS3、JavaScript等前端技术,结合SVG图标和外部JavaScript库,实现了炫酷的烟花效果和交互式操作。
总体而言,这个项目通过结合视觉、听觉效果,提供了一个有趣的、互动性强的在线烟花体验。
寄语
在新的一年开始之际,送上一些美好的寄语:
-
愿你新的一年充满欢笑和温馨,收获成功和快乐。
-
希望你在新的一年里能够实现更多的梦想,迎来更多的成就。
-
愿你的生活像烟花一样绚丽多彩,每一刻都充满惊喜。
-
在新的一年里,愿你的健康和幸福如烟花般绽放。
-
迎接新年,带着感激的心,感谢过去的一切,期待未来的美好。
-
让我们一起努力,创造更美好的明天,为自己和身边的人带来更多幸福。
-
愿新年带给你无尽的希望,坚定的决心,和美好的开始。
-
在新年的征程中,愿你勇往直前,克服困难,收获喜悦。
愿你的新年充满希望和阳光,成为美好记忆的开端。祝你新年快乐!