1.简介
spring Boot是为了简化java的开发流程而构建的,即使是使用springMVC框架,也依然需要大量配置和依赖导入,
这无疑是繁琐的,spring Boot采用了”习惯由于配置“的原则,进行一键化部署,这样极大减少了人工开发量。
传统Spring开发流程:

Spring Boot开发流程:

Spring Boot在依赖管理、容器配置、组件参数这方面,都极大的优化了开发量。
开发者只需要专注于业务逻辑开发。
2.项目构建
1、目录创建以及依赖包引入
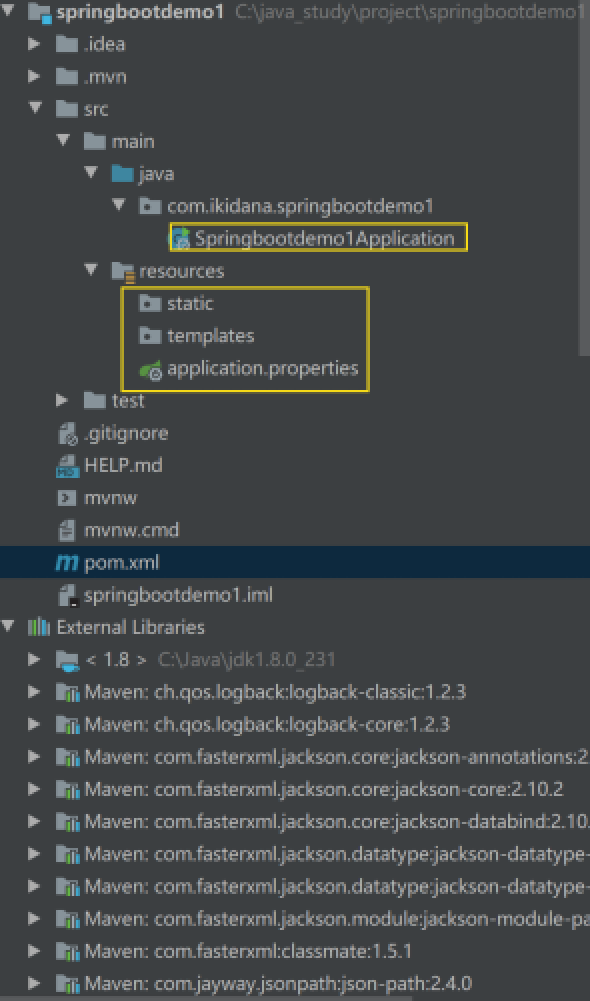
spring目录结构:

2、创建一个项目:

3、引入项目依赖:
<parent>
<groupId>org.springframework.boot</groupId>
<!--所有spring都要依赖spring-boot-parent才能进行构建-->
<artifactId>spring-boot-parent</artifactId>
<version>2.0.1.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<!--使用一些列starter启动器来描述工程所需要功能-->
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
<!--项目构建方式-->
<build>
<!--以插件的形式来进行构建-->
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<!--将所有的类和资源打包成一个独立的jar包-->
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>SpringBoot会帮我们引入一系列的依赖包:

4、使用Maven构建Spring Boot
(1)创建控制器
@Controller
public class MyController {
@RequestMapping("/out")
@ResponseBody
public String out(){
return "success";
}
}
(2)编写入口类
入口类名字:工程名+application单词

//说明这是一个SpringBoot应用的入口类
@SpringBootApplication
public class MySpringBootApplication {
public static void main(String[] args) {
//启动SpringBoot应用
SpringApplication.run(MySpringBootApplication.class);
}
}这种启动方式和python中的django以及go中的beego类似了。
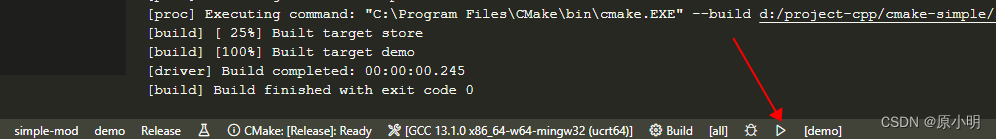
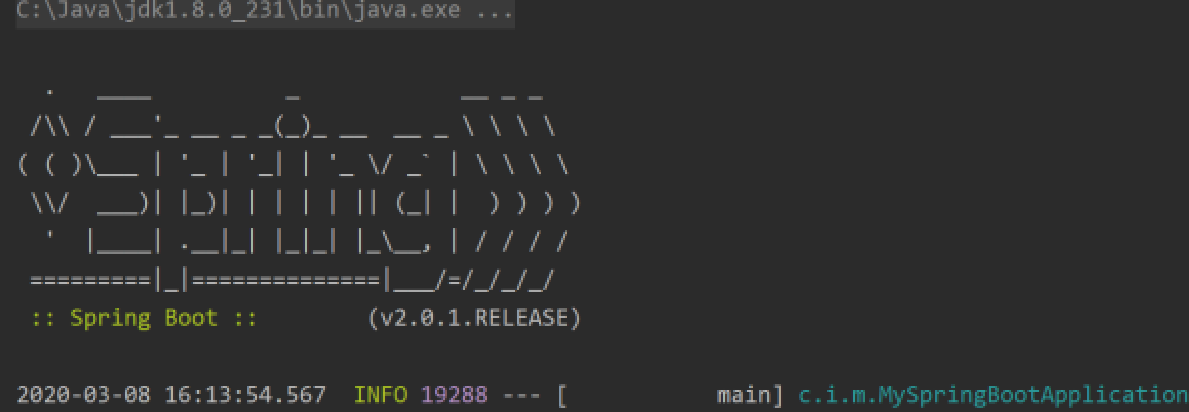
(3)应用启动
执行入口文件:

springboot启动起来了。

5、访问浏览器:

springboot应用、部署、发步都已经启动起来了。
是不是特别简单了,再也不用使用tomcat来启动应用了。
6、Spring Initializr构建springboot应用
使用Maven手动创建的时候,需要构建项目结构,手动引入依赖包,创建入口类。
IDEA提供了向导工具Initizlizr,可以帮我们一键创建SpringBoot项目。

项目配置:

选择启动器:


创建完成之后,我们发现自动帮我们生成了各类文件配置。
自动生成了入口类:
@SpringBootApplication
public class Springbootdemo1Application {
public static void main(String[] args) {
SpringApplication.run(Springbootdemo1Application.class, args);
}
}三:结尾
现在大部分产品都是直接以SpringBoot为脚手架开发了,它的核心就是实现了自动装配,当然它的整个使用的核心依然是spring, 只不过通过它可以很高效率的编写spring应用,技术都是不断迭代的,在以前,Spring起项目的时候,繁杂的配置太多了。我们的重点是快速成型,先干活,后边有兴趣再研究也可以~ 框架这个东西首先要会用。好啦,本文就到此为止啦,希望能够对各位小伙伴有所帮助哦!