一、基本概念
(一)stack(栈或堆栈)
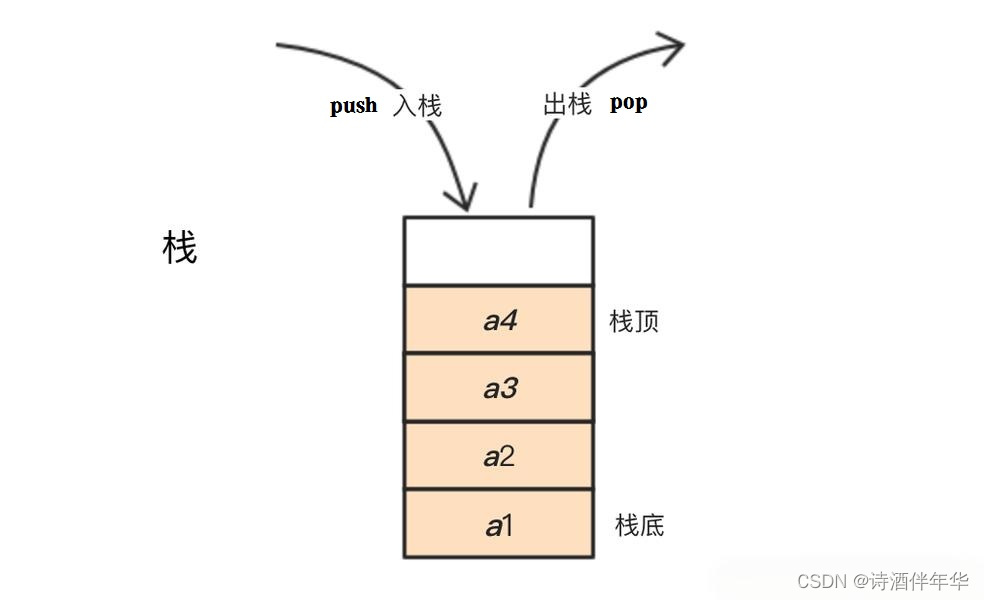
一种只允许同一端进出的线性数据结构,数据先进后出。基本模型类似于瓶子。
(二)queue(队列)
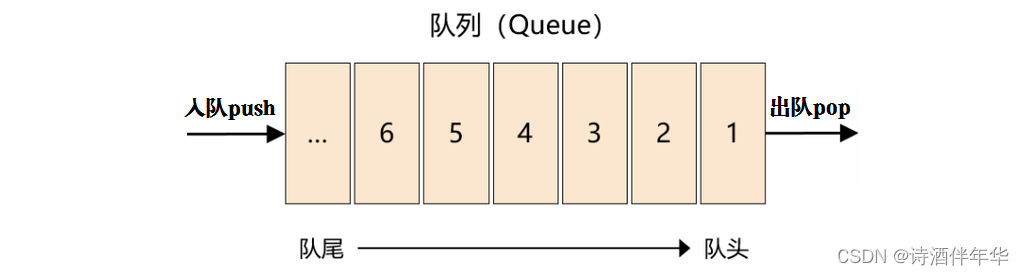
一种只允许一端进、另一端出的线性数据结构,数据先进先出。基本模型类似于管道。
二、构造函数
(一)stack构造函数
stack<T>::stack(); 默认构造函数
stack<T>::stack(initializer _list); 初始化列表构造
stack<T>::stack(deque<T>&d); 双端队列构造
stack<T>::stack(deque<T>&&d); 双端队列移动构造
stack<T>::stack(stack<T>&s); 复制构造
stack<T>::stack(stack<T>&&s); 移动构造
stack<T,TypeContainer<T>>::stack(TypeContainer&c); 利用基础容器构造堆栈
(二)queue构造函数
queue<T>::queue(); 默认构造函数
queue<T>::queue(initializer_list); 初始化列表构造
queue<T>::queue(deque<T>&d); 双端队列构造
queue<T>::queue(deque<T>&&d); 双端队列移动构造
queue<T>::queue(queue<T>&q); 复制构造
queue<T>::queue(queue<T>&&q); 移动构造
queue<T,TypeContainer<T>>::queue(TypeContainer&c); 利用基础容器构造队列
三、成员函数
栈和队列的成员函数基本相同,但栈只能访问栈顶元素,队列能访问队头元素还能访问队尾元素,同时,两种容器均自动管理内存,无容量限制;均不允许遍历操作。
1、emplace(T); 在栈顶或者队尾构造元素,避免复制或者移动等操作影响性能
2、empty(); 判断栈或者队列是否为空
3、pop(); 从栈顶出栈或者从队头出队
4、push(T); 从栈顶入栈或者从队尾入队
5、size(); 返回栈或者队列内元素数量
6、swap(); 交换堆栈或者交换队列
7、stack<T>::top(); 访问栈顶元素,返回引用
queue<T>::front(); 访问队头元素,返回引用
queue<T>::back(); 访问队尾元素,返回引用
8、_Get_container(); vs中提供此函数,返回栈或者队列内部基础容器的引用
四、主要用途
(一)stack主要用途
1、函数调用:在程序执行过程中,函数调用通常被存储在堆栈上。这包括函数的参数、局部变量以及返回地址。当函数被调用时,这些信息被推入堆栈;当函数执行完毕时,这些信息被从堆栈中弹出。
2、表达式计算和语句执行:在编译器中,堆栈被用来实现表达式的计算和语句的执行。例如,括号匹配、后缀表达式(逆波兰表示法)等都利用了堆栈。例如计算器的核心实现就是利用堆栈将中缀表达式转换为后缀表达式进行计算,此功能在我另一篇文章中利用链表具体实现——http://t.csdnimg.cn/JBaZ8
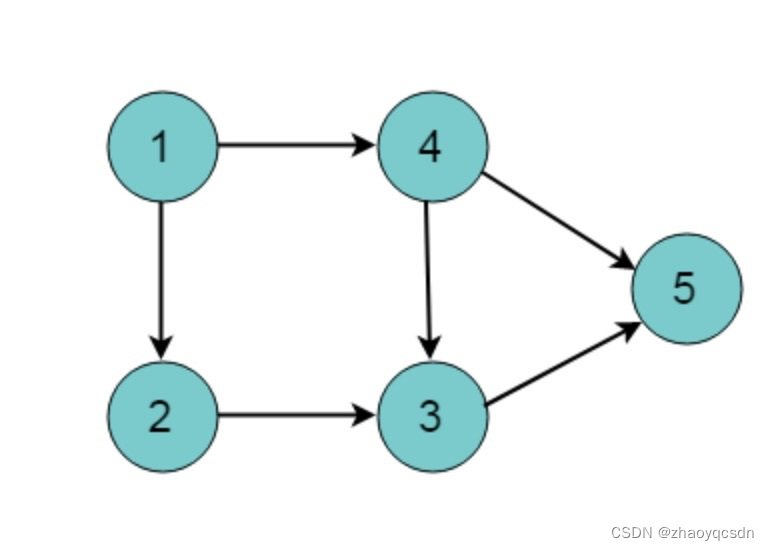
3、 图的深度优先搜索:DFS算法
4、递归
5、安全和加密:在某些加密算法中,堆栈被用来存储中间结果或临时数据,以确保这些数据不会被意外修改或泄露。
6、解析和编译:在编译器设计中,堆栈被用来存储语法树的一部分或用于回溯算法,以确保正确的语法分析。
7、操作系统:进程切换和系统调用处理通常使用堆栈存储和恢复状态信息。
(二)queue主要用途
1、多线程编程中的任务调度:在多线程编程中,Queue可以用来在不同的线程之间传递任务或消息。这有助于实现线程间的协作和通信,并确保任务的顺序执行。
2、数据流处理:在数据流处理中,Queue常常用作缓冲区,存储从数据源获取的数据项。通过将数据项放入队列,可以对其进行进一步的处理或分析。
3、事件驱动的系统:在事件驱动的系统中,Queue用于存储和处理事件。事件可以按照它们发生的顺序放入队列,然后由系统按照先进先出的原则逐个处理。
4、广度优先搜索(BFS):Queue在实现广度优先搜索算法时起到关键作用。通过将节点按顺序放入队列,算法能够按照层级顺序访问节点,首先访问离起始节点最近的节点。
5、任务调度和作业排队:在操作系统或大型系统中,Queue用于任务调度和作业排队。系统将任务放入队列,并根据优先级、到达时间等因素进行排序,然后按照队列的顺序执行任务。
6、消息中间件:在分布式系统中,Queue作为消息中间件的角色出现。生产者将消息放入队列,消费者从队列中获取消息进行处理。这种方式确保了消息的有序传递和处理的可靠性。
7、缓存机制:Queue可以作为缓存机制的一部分,用于存储最近使用或最可能需要的元素。当需要这些元素时,它们可以直接从队列中获取,而无需重新计算或从原始数据源获取。