JavaScript 数组-概念,创建数组,遍历数组,新增元素
目录
- JavaScript 数组-概念,创建数组,遍历数组,新增元素
- 1. 数组的概念
- 2. 创建数组
- 2.1 数组的创建方式
- 2.2 利用 new 创建数组
- 2.3 利用数组字面量创建数组
- 2.4 数组元素的类型
- 3. 获取数组元素
- 3.1 数组的索引
- 4. 遍历数组
- 5. 数组中新增元素
- 5.1 通过修改 length 长度新增数组元素
- 5.2 通过修改数组索引新增数组元素
1. 数组的概念
问:之前学习的数据类型,只能存储一个值。如果我们想存储班级中所有学生的姓名,那么该如何存储呢?答:可以使用数组(Array)。数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。问:什么是数组呢?答:数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。

2. 创建数组
2.1 数组的创建方式
JS 中创建数组有两种方式:
利用 new 创建数组
利用数组字面量创建数组
2.2 利用 new 创建数组

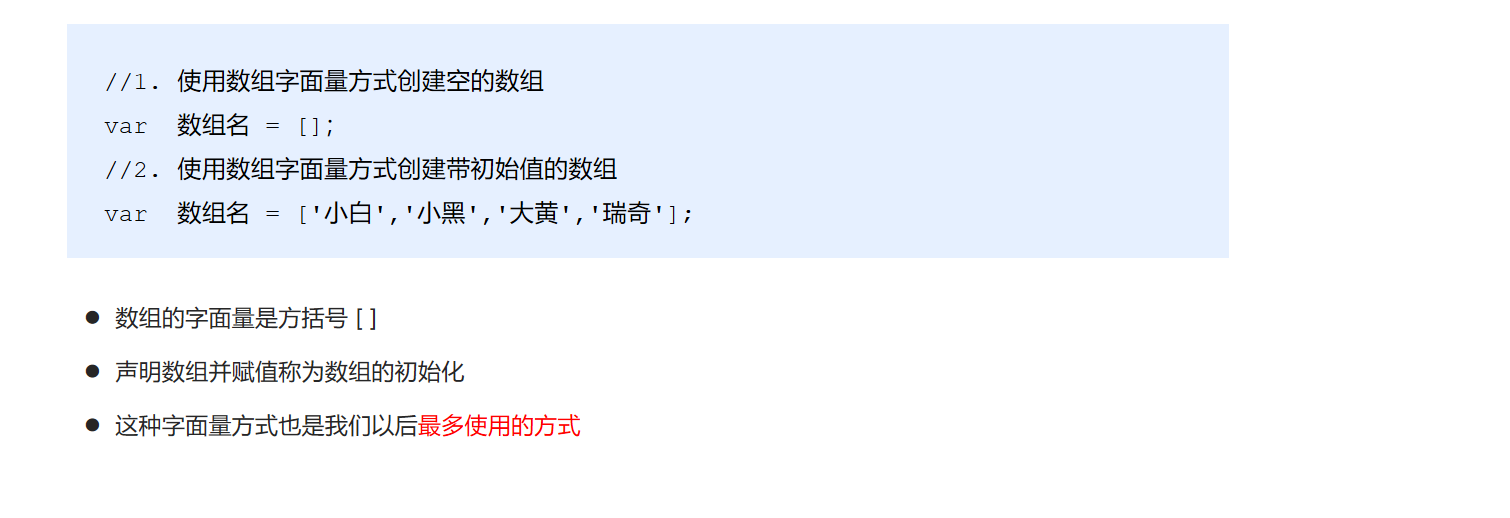
2.3 利用数组字面量创建数组

2.4 数组元素的类型

3. 获取数组元素
3.1 数组的索引

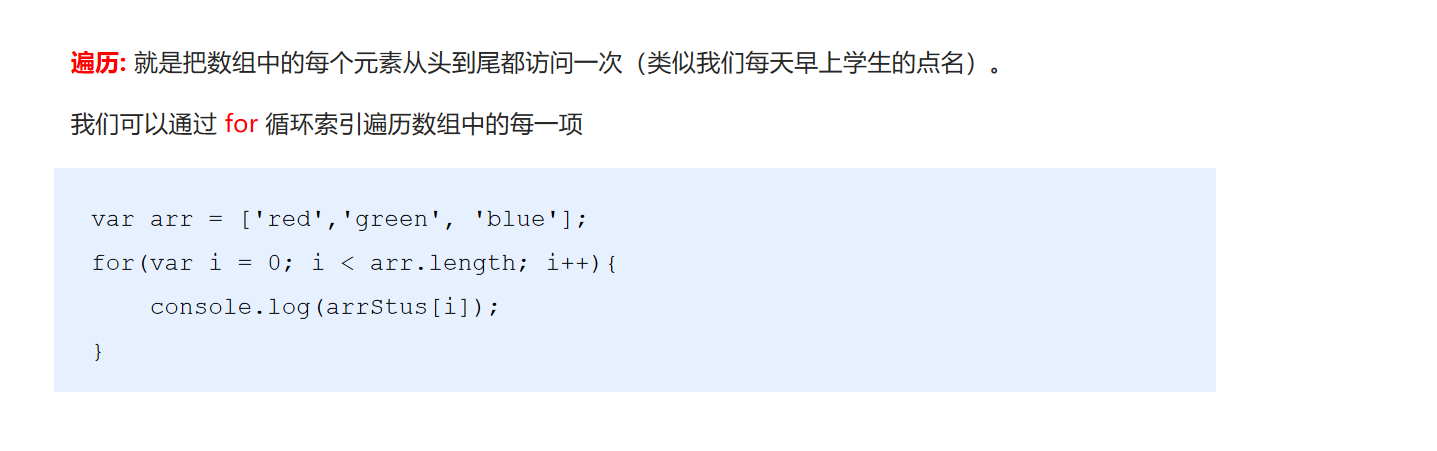
4. 遍历数组


测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 遍历数组:就是把数组的元素从头到尾访问一次
var arr = ['red', 'green', 'blue'];
for (var i = 0; i < 3; i++) {
console.log(arr[i]);
}
// 1. 因为我们的数组索引号从0开始 ,所以 i 必须从 0开始 i < 3
// 2. 输出的时候 arr[i] i 计数器当索引号来用
</script>
</head>
<body>
</body>
</html>5. 数组中新增元素
5.1 通过修改 length 长度新增数组元素
可以通过修改 length 长度来实现数组扩容的目的
length 属性是可读写的

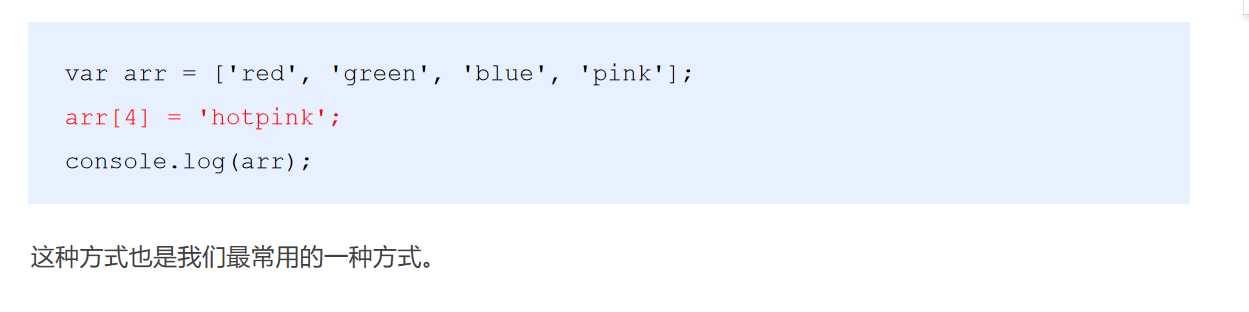
5.2 通过修改数组索引新增数组元素
可以通过修改数组索引的方式追加数组元素
不能直接给数组名赋值,否则会覆盖掉以前的数据

测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. 新增数组元素 修改length长度
var arr = ['red', 'green', 'blue'];
console.log(arr.length);
arr.length = 5; // 把我们数组的长度修改为了 5 里面应该有5个元素
console.log(arr);
console.log(arr[3]); // undefined
console.log(arr[4]); // undefined
// 2. 新增数组元素 修改索引号 追加数组元素
var arr1 = ['red', 'green', 'blue'];
arr1[3] = 'pink';
console.log(arr1);
arr1[4] = 'hotpink';
console.log(arr1);
arr1[0] = 'yellow'; // 这里是替换原来的数组元素
console.log(arr1);
arr1 = '有点意思';
console.log(arr1); // 不要直接给 数组名赋值 否则里面的数组元素都没有了
</script>
</head>
<body>
</body>
</html>