作者主页:Designer 小郑
作者简介:Java全栈软件工程师一枚,来自浙江宁波,负责开发管理公司OA项目,专注软件前后端开发(Vue、SpringBoot和微信小程序)、系统定制、远程技术指导。CSDN学院、蓝桥云课认证讲师,全栈领域优质创作者,在校期间参加PAT乙级考试获得满分,三年ACM竞赛经验,斩获国奖两项,省奖五项。热爱技术、专注业务、开放合作、乐于分享,期待你我共同成长!
主打方向:Vue、SpringBoot、微信小程序
本文是《基于Vue和SpringBoot的电商管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。
摘要
随着社会经济的高速增长,科技的日新月异,特别是进入数字化社会以来,快节奏已是生活的常态。人们开始追求高效、便捷的方式来满足日常生活需求。随即网上购物就愈发活跃,就连老年人也打破传统的采买方式开始尝试线上购物。此时商家便需要一个后台管理系统对订单进行系统的管理。
本系统是基于Java Web的电商后台管理系统,该系统使用VUE框架进行开发、ElementUI为UI组件、MySQL为数据的存储以及ES6作为语法规范。前端项目是基于Vue技术栈的单页面应用项目,前端负责绘制页面同时基于Axios技术调用后端提供的API接口。使用vue-router建立起url和页面之间的映射关系,Echarts来绘制相关的图形报表。管理员通过管理用户账号、商品分类、商品信息、订单、数据统计等业务功能在PC端进行展示,实现对商品的线上管理。
此PC后台管理系统是对商城后台管理员来使用,后台管理员基于此项目来管理商城中的商品、管理商品分类并且可查看商品相关的报表数据。对于管理员而言能够更方便高效的管理系统信息,更好的服务于消费者,取得更好的收益。
关键词:后台管理系统;电子商务;VUE;ElementUI
电商管理系统的设计与实现-目录
- 摘要
- 1 绪 论
- 1.1研究背景及意义
- 1.2 国内外研究现状
- 2 需求分析
- 2.1 可行性分析
- 2.2 后台管理员功能需求分析
- 2.3 非功能需求分析
- 3 系统设计
- 3.1 系统总体功能设计
- 3.2 管理员功能模块设计
- 3.3 数据库概念模型设计
- 3.4 数据库物理模型设计
- 4 系统实现
- 4.1 登录模块的实现
- 4.2 主页模块的实现
- 4.3 用户管理模块的实现
- 4.3.1 面包屑导航和卡片视图区域模块
- 4.3.2 表单数据校验模块
- 4.3.3 分配角色模块
- 4.3.4 底部分页模块
- 4.4 权限管理模块的实现
- 4.5 商品管理模块的实现
- 4.6 商品分类模块的实现
- 4.7 分类参数模块的实现
- 4.8 订单管理模块的实现
- 4.9 数据统计模块的实现
- 5 系统测试
- 5.1 用户管理模块功能测试
- 5.2 权限管理模块功能测试
- 5.3 分类参数模块功能测试
- 6 总结与展望
- 6.1 总结
- 6.2 展望
- 致 谢
- 参考文献
1 绪 论
1.1研究背景及意义
在经济迅速发展的大背景下,电子商务开始进入人们的视野,更多的人体验到一种新兴的购物方式-网购,它给人们的生活带来了便利。
由于目前网购平台发展稳定,人们的可选择性非常丰富,使得人们的日常生活需要愈发离不开网络购物。2020年,中国网民在互联网上购买的商品总价达11.8万亿元,这是一个相当庞大的数据,较2019年增加1.3万亿元,占网上零售额的82.98%。如图1.1所示。

通过进一步了解,可以发现近两年来更多老年人已经不再局限于传统依靠上街采买的方式,老年人开始在年轻人的帮助下利用手机使用购物软件购买所需要的商品。这样既节省时间也减了轻腿脚不便的老年人赶去集市的苦恼,同时网购与大多数老年人节俭的思想正相符,这让他们对网购的接受力大大提升。截止2020年,中国农村网民规模达3.09亿人,农村地区互联网普及率达55.9%。一半以上的农村地区接入互联网,这会让他们感受到网络所带来的便利性,越多的农村居民开始加入到网民行列,网络在村镇等经济相对不发达地区的渗透率也将持续提高。如图1.2所示。

每年电子商务的交易额会直接反映网络消费的发展形势。2020年中国电子商务交易总额达37.2万亿元,较2019年增加了2.4万亿元,同比增长6.87%。在这些具体数据中可以看出,中国网络零售市场交易规模在不断攀升,说明电子商务发展前景很不错,未来在中国网络规模的消费也会再上一个台阶。如图1.3所示。

面对如此多的购物者,那么商家也将会有更多的订单,不过倘若商家没有一个可以对商品有效管理的后台系统,那么后续将不利于商家更好的发展。因此,我们应该结合过往不断的更新设计高水平后台管理系统同时吸收高质量的东西,完成一个能够满足网上店铺需求的后台管理系统,通过此次设计希望实现商家对用户各种信息的掌握功能以及对各项数据的统计功能,同时希望卖家能够在做好服务的前提下,取得更好的效益。
1.2 国内外研究现状
电子商务在中国已有三十年历史,对中国经济的成长带来很大的帮助,已渗透到人们的日常生活中。
研究表明,1991年至1999年我国电商应用处于萌芽初生阶段,8848、易趣网和当当网是这一时期的典型代表。2000年至2009年我国电商应用处于初期竞争阶段,我国淘宝和京东电商网站逐渐进入人们的视野中。而易趣和淘宝两个电商巨头之间的竞争是我国电商行业发生的初次碰撞。
2010年至2014年我国电商应用处于高速成长阶段,在2010年淘宝迎来第二个双十一购物节,此时中国的电商巨头已涌现出来。国内电商公司为了赢得更大的利益,如苏宁易购、国美、京东等都纷纷以最优惠的价格吸引大众网民的眼球来消费,这是他们发起的价格战,在这次激烈的竞争中,我国各电商应用也吸取经验飞速成长。中国的电商发展到2014年的时候,其整体水平已经超过欧盟和日本等国家的电商,在电商整个运行过程中,某些方面甚至已经远超发达国家。
2015年至2017年我国电商应用处于稳定发展阶段,经过前几年的飞速发展,国内市场已出现各种各样的电商平台,可供人们在日常生活中的选择有很多。同时,各同行平台意识到应通过合并的方式合作共赢,例如:58网与赶集网合并、携程网与去哪儿网合并。我国电商应用间的关系已经由竞争阶段纷纷走向合作阶段。
2018年至2020年我国电商应用处于新的变化阶段,拼多多的迅速崛起,短视频平台迎来爆发。中国电商APP市场发展图如图1.4所示。

电子商务是时代潮流,但在国内仍存在很多问题,比如:1.安全问题。人们在使用银行卡时信息的暴露、金额数据传输过程中出错和涉及用户隐私等问题仍待加强。2.物流限制问题。由于偏远地区还未能使用网络,造成物流规模不健全以及无法配送的问题等都成为限制电子商务发展的因素。3.专业人才问题。计算机和网络人才的缺乏严重限制其发展,用人单位苦求人才,但电商专业的毕业学生由于在校学习内容有限,与实际工作无法对接,毕业后通常不能达到用人单位的要求,以至于不好就业。4.诚信缺失,售假屡禁不止。所以,尽管国内的后台管理系统已经处于一个成熟的发展阶段,但是设计一个适合商家的管理系统也很必要。
国内外都有很多基于Vue开发的网站,国外例如Vue.js Weekly news、Vuejsdevelopers、vuejsfeed等。2020年,全球存在25.6亿线上买家:中国线上买家将占全球总人口的32.9%,即8.433亿;印度将拥有3.12亿线上买家;美国将位居第三,为2.141亿,比去年增加450万。10年前,全球零售总额也仅略高于16万亿美元,而全球消费者在2022年网购的支出相较于2021年增加6036.8亿美元。到2025年,这一数字将高达7.391万亿美元。eMarketer市场研究公司预测,未来很长一段时间,全球仍然有许许多多的线上买家涌入市场。2020年至2025年全球线上买家增长率如图1.5所示。

但是,国外网站在一些方面也存在相应的缺点。例如:
- 付款方式单一。目前eBay只支持PayPal付款方式,同时收费项目多,每个店铺层级不同收费费用也不同。
- 国内近几年发展迅速,国内电商商家转战亚马逊平台,导致商家数量上升形成竞争激烈,店铺被封现象频繁。
2 需求分析
本章将要对系统需求进行分析,分别从三个模块来进行:
- 可行性分析;
- 功能需求分析;
- 非功能需求分析。
其中功能需求分析只针对后台管理员进行,原因是本次开发的后台管理系统是适用于后台管理员。针对非功能需求分析,本系统从易用性、流畅性、稳定性、可扩展性和安全性进行相应的分析。由此才能更好地了解本系统的相关需求,为后序工作打下基础。
2.1 可行性分析
(1)技术可行性。本系统主要面对管理员,方便商品在后台进行管理以及数据统计。该系统利用目前被企业以及开发者青睐的VUE+ElementUI框架来开发,这些框架提供了更加简单、容易理解的API,即更加的轻量级和容易上手,从而极大地提高了开发效率。
(2)经济可行性。使用免费开发软件,节约了成本,主要成本集中在时间上。对于管理员来说,无需在系统使用前进行详细培训,也能轻松操作,在此也节约管理员培训的经济费用。
(3)运行可行性。该系统开发充分考虑管理员操作方便的要求,尽量做到简单操作,直观,易于掌握。
(4)扩展可行性。本次开发的系统寿命在3年以上,后续会根据未来需求进行相应的扩展和优化。
(5)法律可行性。此系统用于私人毕业设计,系统涉及到数据均符合法律要求,根据我国软件相关法律,此系统在法律上可行。
2.2 后台管理员功能需求分析
本系统具有用户管理模块、权限管理模块(角色列表、权限列表)、商品管理(商品列表、分类参数和商品分类)模块、订单管理模块和数据统计模块。
(1)用户管理:主要是对系统中管理员信息在列表展示、对管理员信息的查询、添加管理员的信息并且对添加的信息进行校验、修改和删除信息、同时可对管理员的状态进行更改以及对管理员进行角色分配和底部分页的相关功能。
(2)权限管理:此模块包含角色列表和权限列表。其中权限列表主要是对本系统中所有权限和权限的等级进行展示;角色列表中有对每个角色下面目前拥有的权限进行展示并且可以对权限进行相应的清除操作、对角色的增删改、角色权限的分配一系列的功能。
(3)商品管理:对商品列表中的商品信息进行查询,填写商品的基本信息、商品参数、商品属性和商品内容等相关信息进行添加、管理员对商品进行编辑和删除。
(4)分类参数:首先选择三级商品分类,然后对选择的分类展示所属的动态参数和静态属性,动态参数和静态属性之间的切换,对动态参数和静态属性下面已有的参数进行展示、添加和清除以及对参数和属性的增删改等功能。
(5)商品分类:包括对三级分类的展示、添加商品各级的分类、编辑各级商品的分类和删除各级商品等相关功能。
(6)订单管理:对前台下单的所有商品进行展示和对列表中的商品进行查询的功能。
(7)数据统计:在数据报表中展示了2017年末到2018年初共六天的用户来源。管理员可以在具体的一天中看到用户来源于哪些地区同时不同的地区对具体的用户量也进行了展示。
2.3 非功能需求分析
此系统的功能应达到如下要求:
(1)易用性。本系统是专门为管理员进行的设计开发,在页面设计上,着重简洁、美观和易操作,让管理员在使用过程中方便对商品、订单以及其他管理员的信息数据进行高效管理,把繁杂的人力劳动转为线上操作,用更少的时间做更多的事。
(2)流畅性。一款好用的系统往往体现在用户体验感上,表现在使用过程中是否流畅、是否出现卡顿等问题。本系统在开发过程中有对此问题进行严格的考虑,通过提升代码质量,严格按照语法规范来进行编写,删除无用组件和减少层级以免占用大量内存,造成不必要的资源浪费来实现。本系统还使用异步加载的方法来提高页面加载速度,避免管理员长时间等候。
(3)稳定性。系统运行应做到稳定,以便管理员在后台管理系统中可正常操作和使用系统中各项功能。系统按照功能模块进行划分,用来提高独立性,做到高内聚低耦合,最终确保其稳定性。
(4)可扩展性。本项目开发最主要还是以功能需求为目的,满足目前管理员对功能的需要,但可能随着未来几年商家业务的不断扩展,还会对本系统做相应的调整以及添加新版块,考虑到可扩展性,不会对本项目产生太大影响。
(5)安全性。由于本系统涉及很多后台管理员的数据信息,专门在系统中添加权限管理模块,只有管理员拥有相对应的权限,系统中部分功能仅向管理员进行展示以及操作,若管理员拥有的权限较低,系统中的核心数据管理员无法掌握。
3 系统设计
依托于上一章对项目需求的分析,为系统设计提供了思路。本章将要开始对系统进行设计,分别从以下四个方面进行详细介绍,为下一章系统的实现做充分的准备,同时为系统的实现提供了清晰的条理框架。
3.1 系统总体功能设计
本系统主要包含五大模块,分别是:
- 用户管理模块。
- 权限管理(角色列表、权限列表)模块。
- 商品管理模块(商品列表、分类参数、商品分类)。
- 订单管理模块。
- 数据统计模块。
不同的管理员可根据自身需要以及自身拥有的权限对系统中的管理员信息、商品信息以及订单在列表中进行查看、按需添加、编辑和删除数据、分配角色、分配权限等等一系列功能的操作,可以保证后台管理系统信息的及时更新,更好的服务于消费者,保障消费者的权益。电商后台管理系统总体功能图如图3.1所示。

3.2 管理员功能模块设计
(1)系统登录
首先管理员要进入登录页面,在登录页面根据提示在输入框中输入用户名和密码,这两个输入框在系统开发时都做了相应的验证,验证输入的内容是否规范,当两项都符合标准之后,管理员便可点击确定按钮,此时会触发点击事件然后调用后台登录接口进行验证,后台服务器会根据提交的用户名和密码数据进行核实,登录成功与否,系统会进行相应提示。登录流程图如图3.2所示。

(2)用户管理
该模块对系统管理员进行信息查看、按要求添加数据、删改和分配角色等操作,在此针对分配角色进行介绍。管理员可点击分配角色按钮,在分配新角色下拉框中选择要新分配的角色并点击确定按钮,用户列表刚修改的那条数据中角色已更新成功。分配角色流程图如图3.3所示。

(3)权限管理
本模块中对数据列表中每个角色下拥有的三级权限进行展示、同时可对三级权限做清除的操作、对角色的增删改查和对角色分配权限的功能。主要对分配权限功能进行详细介绍。可对管理员的角色进行权限分配,点击分配权限按钮,弹出一个分配权限的对话框,并且在弹出对话框的同时把对应所有权限数据都获取到,在级联框中管理员选择到要分配的三级权限并点击确定按钮,系统会提示“分配权限成功”,在角色列表中的权限会进行更新。分配权限流程图如图3.4所示。

(4)商品列表
添加商品功能。管理员可对要添加的商品进行按需添加,添加商品时需要四步操作,分别是基本信息、商品参数、商品属性和商品内容。其中基本信息里的内容为必填项,并且只有在基本信息中的商品分类选择之后,后台才能获取到该选择分类中的商品参数和商品属性,把添加商品不需要的参数和属性勾选掉,留下的就是相应需要的参数和属性,再对商品内容进行描述,当以上步骤的内容都已添加,点击确定,商品列表会进行一次更新并且展示刚添加的商品信息内容。添加商品的流程图如图3.5所示。

(5)商品分类
此模块中有三级商品分类的查看、添加分类、编辑三级分类、对三级分类的删除和底部分页功能。此处展示删除功能。管理员可先展开一级、二级和三级分类,选择要删除的分类点击删除按钮,系统会弹出对话框并点击确定,系统会提示删除成功并且列表中已删除该条数据。删除商品分类流程图如图3.6所示。

(6)分类参数
该功能管理模块中可对动态参数和静态属性分别进行查看、添加、修改和删除的操作,这里展示对静态属性的修改操作。管理员可以对选择的商品分类进行静态属性的编辑,需要注意只允许为第三级分类设置相关属性。管理员首先要在商品分类下拉框中选择到三级,此时参数列表中会获取到后台返回的数据显示在列表中,点击编辑属性按钮,修改静态属性并确定,参数列表中便会显示刚修改的静态属性。编辑静态属性流程图如图3.7所示。

(7)订单管理
订单查询功能。管理员只需在搜索框中输入想要查找的订单编号,系统会搜索出带有订单编号关键字的订单信息。此功能可方便管理员对搜索出的订单内容做详细了解并及时跟进。查询订单流程图如图3.8所示。

3.3 数据库概念模型设计
此PC后台管理系统的服务对象是后台管理员。后台管理员的实体包含姓名、邮箱、电话、角色、状态和操作等属性,这些属性是对后台管理员基本信息的展示以及管理员的角色分配。有的管理员只允许有添加的权限,但没有删除的权限,不同的管理员由于身份不同导致权限也不同,并未把权限直接绑定到每个管理员上,而是在管理员与权限之间设置不同的角色。先把权限分配给不同的角色,再把角色分配给对应的管理员,只要管理员拥有角色,角色下所有权限都属于管理员。管理员实体图如图3.9所示。

商品实体包含商品名称、商品价格、商品重量、创建时间和操作等属性。这些属性可以很方便帮助管理员了解商品的基本信息,哪些商品创建的时间比较久可适当进行调整,哪些商品搞促销可进行商品价格的更改。商品实体图如图3.10所示。

订单实体有订单编号、订单价格、是否付款、是否发货、下单时间和操作等属性。这些属性可以帮助管理员查看买家购买的商品是否已发货、是否付款或者下单时间的长短尽快跟进订单进度确保商品能够尽快到购买者手中。订单实体图如图3.11所示。

用户实体这里指前端下单的用户,包含用户编号、用户名、性别、电话、邮箱、下单备注等属性。这里主要就是帮助后台管理员了解已下单用户的基本信息。用户实体图如图3.12所示。

系统总体的实体-联系图可以有效的展示现实环境中关系联系的方式,并且存在3种一般性约束联系,在下表中有所标示。本系统总体的E-R图如图3.13所示。

3.4 数据库物理模型设计
数据库在一款项目中是灵魂的存在。在不同的终端中同一款项目是共用同一份数据库和同一份接口服务器,因此数据库的设计对于本次开发的系统是否高效起决定性的作用。
本系统涉及到的表有:管理员信息表、权限列表、商品列表、商品分类表、商品属性表、商品属性关联表、商品分类关联表、角色列表、商品类型表、订单列表、商品订单关联表、用户数地区表、用户来源时间表、用户来源数量表。
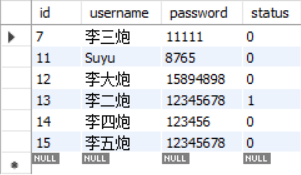
管理员信息表主要包含管理员编号、名称、密码、注册时间、角色编号、电话、邮箱和状态是否启用等字段。管理员信息表(sh_manager)如表3.1所示。

不同的权限会分配给不同的角色,权限列表中包含权限编号、名称、父级id、控制器、操作方法和权限等级等字段。权限列表(sp_permission)如表3.2所示。

商品表显示商品的一些基本信息,包含字段名商品id、添加商品时间、重量、名称、类型编号、商品详情、价格、修改商品时间、一级二级三级分类编号、数量、热卖数量、是否删除、是否促销和商品状态。商品列表(sp_goods)如表3.3所示。

商品分类表包含六个字段,分别是分类唯一编号、分类名称、分类父编号、分类层级和是否删除等。商品分类表(sp_category)如表3.4所示。

商品-属性关联表字段分别为:商品属性编号、商品编号、属性id、商品对应属性的值和需要添加额外增加的价钱等。商品-属性关联表(sp_goods_attr)如表3.5所示。

商品属性表包含商品属性编号、属性名称、商品类型编号、属性选择、可选值列表信息和删除时间标志等字段。商品属性表(sp_attribute)如表3.6所示。

订单表显示订单的一些基本信息,包含字段订单id、订单编号、订单总金额、支付方式、订单是否已经发货、支付宝交易流水号码、发票抬头、公司名称、发票内容、收货人地址、订单状态、记录生成时间和记录修改时间。订单列表(sp_order)如表3.7所示。

商品-分类关联表字段分别为:分类编号、父级编号、分类名称、是否显示、分类排序、数据标记和创建时间等字段。商品-分类关联表(sp_goods_cats)如表3.8所示。

商品-订单关联表字段分别为:主键id、订单id、商品id、商品单价、购买单个商品数量和商品小计价格。商品-订单关联表(sp_order_goods)如表3.9所示。

管理员绑定不同的角色,此角色下拥有不同权限,只要管理员拥有角色,角色下所有权限都属于用户。角色表中的字段有角色id、角色名称、权限ids、控制器-操作和角色描述。角色列表(sp_role)如表3.10所示。

类型表中的字段分别为类型id、类型名称和删除时间标志。类型表(sp_type)如表3.11所示。

数据报表可直观帮助管理员看到用户来源于哪些地区,数据报表中的字段有id、用户数、地区和日期。数据报表(sp_report_1)如表3.12所示。

4 系统实现
基于以上章节的介绍,本章节开始对系统进行实现。分别从以下九个模块进行详细的展示,包括对模块实现的介绍以及效果图。
4.1 登录模块的实现
通过ElementUI组件实现布局,在绘制页面期间会用到el-form(form表单)、el-from-item(form表单中的item项)、el-input(表单输入框)、el-button(按钮)以及字体图标,然后对表单进行数据绑定以及为表单添加验证规则来对数据进行校验。当点击登录按钮时不应当直接向后台发起网络数据请求,而是需要先对输入的表单数据进行一次预校验,只有通过预校验,才能向后台发起网络数据请求,不然系统会提示登录人员数据存在错误。登录页面效果如图4.1所示。

4.2 主页模块的实现
管理员登录成功之后,根据后台的响应状态在前端跳转到项目主页。首先主页布局分为上下两部分,其中下面又分为左右两部分,左侧是一个菜单,右侧为内容主题区。整个主页布局需要用到ElementUI的一些布局组件,分别有el-container(布局容器)、el-header(头部区域)、el-aside(侧边栏区域)和el-main(右侧主题区域)。主页面效果如图4.2所示。

4.3 用户管理模块的实现
该模块中点击用户列表,在右侧页面主题区域展示用户列表所对应的组件。该组件由两大部分组成,头部为面包屑导航区域,下面是一个卡片视图区域。卡片视图区域又分为三个部分,其中上面为搜索和添加管理员信息的区域,中间为用户列表区域,最底部为分页的页码条。实现方法首先创建用户列表链接对应组件页面,之后通过路由的形式在右侧主题区把用户列表组件展示出来。
4.3.1 面包屑导航和卡片视图区域模块
ElementUI中提供了Breadcrumb面包屑组件,使用之后在element.js头部中进行按需导入,在底部进行use()函数的调用。在卡片视图区域中对应的组件Card,并进行按需导入和函数调用,之后再进行样式的调整效果图便可完成。ElementUI中组件Input输入框和栅格系统Layout布局来把搜索区域和添加用户按钮进行布局。面包屑导航和卡片视图区效果图如图4.3所示。

4.3.2 表单数据校验模块
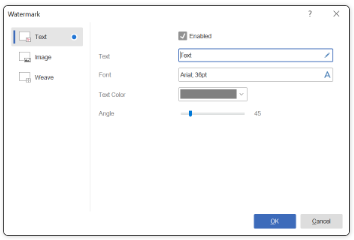
在点击添加按钮时,弹出添加按钮的对话框,把要添加的用户信息进行依次输入,其中用户名和密码进行字符长度的校验,邮箱和手机号使用正则表达式进行校验,只有表单中每一项信息都输入合理才能点击确定按钮进行添加。表单数据校验效果图如图4.4所示。

4.3.3 分配角色模块
在点击分配角色按钮时,弹出分配角色的对话框,把管理员的基本信息渲染到页面中,在展示对话框的同时把所有角色信息获取出,将获取到的所有角色列表渲染成一个下拉菜单用到ElementUI中的组件Select选择器,通过双向数据绑定到一个具体值,里面的所有选项通过for循环来生成。分配角色效果图如图4.5所示。

(1)角色为超级管理员:拥有本系统中所有模块的权限并且可对所有模块中拥有的功能进行操作。超级管理员身份登录效果图如图4.6所示。

(2)角色为普通管理员:拥有系统中的用户管理、商品管理和订单管理模块。其中在用户管理模块中,普通管理员只能在用户列表看到普通用户的数据信息,并且无法对用户进行角色分配。普通管理员身份登录效果图如图4.7所示。

(3)角色为普通用户:拥有系统中商品管理和订单管理模块。可对这两个模块功能进行相应操作,无法对其他身份人员数据信息进行查看和分配权限的功能。普通用户身份登录效果图如下图4.8所示。

4.3.4 底部分页模块
在ElementUI中提供了Pagination分页组件,首先要按需导入分页组件,然后定义size-change()和current-change()两个事件,在这两个事件中监听到最新的pageSize和页码值,只要pageSize和最新的页码值改变,就立即发起一次新的数据请求,最后又通过不同的属性配置了页码条。此功能的实现可根据管理员的需要,提供适当的数据。底部分页效果图如图4.9所示。

4.4 权限管理模块的实现
权限管理模块中的分配权限操作。该模块用到ElementUI中的组件Dialog对话框、Tree树形控件以及相关属性。当点击分配权限按钮时,立即把当前角色ID先保存到data中供后续使用,再点击确定按钮时,先获取到整个树形结构中半选和全选状态的ID值,然后把这些合并为一个完整的数组,紧接着把得到的数组做一次字符串拼接,用英文状态下的逗号拼接成一个字符串,再发起网络数据请求,把刚才保存的角色数据ID和新拼接成的ID字符串发送到服务器,当请求成功,则提示用户“分配权限成功”,并刷新角色列表同时关闭分配权限对话框。分配权限效果图如图4.10所示。

4.5 商品管理模块的实现
商品管理模块中的添加商品操作。为添加商品按钮绑定单击事件,在事件处理函数中通过路由导航的形式跳转到添加页面。绘制页面用到ElementUI中的组件有:Alert警告、Steps步骤条、Tap标签页和Form表单。添加商品效果图如图4.11所示。

4.6 商品分类模块的实现
商品分类模块中的删除操作。为防止管理员的误删操作,点击删除按钮时,用到ElementUI中弹出提示消息框的组件MessageBox弹框,然后根据ID删除对应分类信息,当点击确定按钮时,发起网络数据请求,来删除分类。删除分类的效果图如图4.12所示。

4.7 分类参数模块的实现
分类参数模块中的编辑操作。修改操作时,根据ID查询出对应的旧数据并且保存供表单中进行填充把参数名称加载出来,之后发起网络请求,提交本次修改。修改动态参数效果图如图4.13所示。

4.8 订单管理模块的实现
订单管理模块中的查询操作。当管理员在文本框中输入不同的订单编号时,系统可根据输入的订单编号进行订单的查询。实现方法是让文本框中输入的订单编号与data中存储的数据进行双向绑定,然后调用获取列表的函数再进行订单信息的查询。订单查询效果图如图4.14所示。

4.9 数据统计模块的实现
使用ECharts官方提供的组件来绘制数据报表。首先要导入安装的ECharts包,然后在页面上为ECharts准备一个具备大小的区域,需要将页面上的区域初始化为ECharts图形实例,其次就是准备数据和配置项,最后将数据展示到图表中。管理员可以使用鼠标跟随效果在数据报表中看到不同的时间用户来源于哪些地区。数据报表效果图如图4.15所示。

5 系统测试
本系统的功能根据之前的设计已全部实现,为避免使用人员在实际操作过程中出现不必要的各种问题,来保证系统正常使用,对本系统进行测试。软件测试就是通过多种测试手段验证软件开发是否达到开发预期结果,以保证系统的可靠性、易用性和完整性。
本系统采用黑盒测试。接下来本系统将要对选择的三个模块进行功能测试:
- 用户管理模块;
- 权限管理模块;
- 分类参数模块。
根据各个模块的功能按需测试,最终结果以表格形式呈现。
5.1 用户管理模块功能测试
用户管理模块中是对后台管理员信息的列表展示、对管理员信息的查询操作、添加管理员的信息并且对添加信息的校验、修改和删除管理员信息以及对管理员角色分配和底部分页显示的一系列测试。用户管理模块测试结果如表5.1所示。

5.2 权限管理模块功能测试
此模块包含角色列表和权限列表。权限列表只是对获取的数据进行展示,主要是对角色列表中查看、角色添加、编辑、删除和分配角色等一系列操作进行测试。针对这些功能测试是否符合事实,并且这些功能是否能够实现。权限管理模块测试结果如表5.2所示。

5.3 分类参数模块功能测试
商品参数用于显示商品固定的特征信息,此后台系统中参数分为动态参数和静态属性。本模块逻辑连接性很强,主要测试选中三级商品分类时页签和添加商品是否禁用。分类参数模块测试结果如表5.3所示。

6 总结与展望
6.1 总结
文章针对电子商务后台管理系统,设计了基于Vue+ElementUI的商品后台管理平台,将繁琐的人力劳动转换为高效的线上操作,有利于商品后台管理员对商品进行更方便、统一的管理,也有利于用户更及时、更全面地获取商品信息,提高用户对商品下单的积极性。本文完成的主要工作如下:
- 用户管理模块中实现对整个后台管理员基本信息的展示、状态的更改、添加管理员信息的自定义校验规则、对管理员角色的分配以及修改和删除的操作。
- 权限管理模块中首先在权限列表中对本系统涉及到的所有权限在列表中进行展示,以供管理员在工作中方便参考;在角色列表中首先对角色名称下拥有的三级权限可进行展示操作,并且可对权限进行清除操作、在角色列表中添加角色、编辑和删除角色、给对应的角色分配权限等一系列功能的实现。
- 商品管理模块商品分类列表中展示了三级商品分类,管理员还可以对列表中的三级分类进行展开查看,同时系统还允许添加新的分类、编辑和删除分类以及分页功能的实现。
- 分类参数模块中,可为选中的三级商品分类展示动态参数和静态属性,同时可为相应的参数以及属性做增、删和改的操作。
- 数据统计中数据报表模块是基于时间统计的折线图。统计用户在某一时间来源于哪些地区,并伴有鼠标跟随效果,方便查看用户来源。
6.2 展望
本后台管理系统基本功能已经完善,但仍有不足之处,需要针对以下方面进行进一步优化:
- 生成打包报告。根据生成的报告可以发现项目中的问题进行相应的解决。
- 数据库表的优化。本系统涉及到的表还是相对较多,后序会根据本系统的需要再对数据库中的表进行相应的合并和优化。
- 本系统缺少前端用户下单平台。后序将会根据本系统的后台管理开发一款移动配套项目,与本系统进行配套使用,形成业务闭环。
致 谢
穿越时光的隧道,值此在郑航的两年本科求学生涯即将结束,一想起即将要给单纯而又美好的学生时代和校园生活说再见的时候,便思绪万千。
今天亦是平凡的一天,也是限量版的一天。“It’s time to say goodbye”。再次祝愿一起度过美好大学时光的所有人,平安喜乐。
参考文献
[1]杨妍.基于Spring Boot与Vue的系统管理模块开发探究[J]. 电商技术, 2019,43(2): 32-34.
[2]陈倩怡,何军.Vue+Springboot+MyBatis技术应用解析[J]. 电脑编程与维护,2020(1): 14-15,28.
[3]练达,谢晓玲,刘萍萍.服务于农村经济的电商管理系统[J]. 自动化技术与应用, 2020(12):164-167.
[4]卢宏才,程建峰.基于“互联网+”的学生顶岗实习管理系统设计[J]. 电脑知识与技术, 2021(08):132-134.
[5]王禹程.基于Java语言的人力资源信息系统研究[J].电子设计工程,2019,27(02):25-28+33.
[6]金昌锦.大学生就业信息跟踪及管理系统设计与实现[J].电子技术与软件工程,2021(21):112-114.
[7]金忆琳,柯海丰.基于工程教育认证的课程评价管理系统设计与开发[J].计算机时代,2020(12):38-40+46.
[8]苏庭波,王双喜.基于SSM的校友管理系统的设计与实现[J].工业控制计算机,2018,31(10):131-132.
[9]熊淑华.网页设计中JSP和ASP技术的应用研究[J].网络安全技术与应用,2018(11):48+50.
[10]Ezzaddin Ahmed Othman Saeed. The Design and Implementation of Teaching Assistance Management System[D].华南理工大学 2019.
[11]Sonam Agrawal,Rajan Dev Gupta. Development and Comparison of Open Source based Web GIS Frameworks on WAMP and Apache Tomcat Web Servers[J].ISPRS-International Archives of the Photogramme.2014(1):92-96.
[12]Deqing Li,Honghui Mei,Yi Shen,Shuang Su,Wenli Zhang,Junting Wang,Ming Zu,Wei Chen. ECharts:A declarative framework for rapid construction of web-based visualization[J].Visual Informatics.2018(2):136-146.
[13]Di Giacomo M. MySQL:lessons learned on a digital library[J].IEEE Software.2005(3):10-13.
引用说明:
引用以上内容的用户,必须同意以下内容,否则请勿引用!
- 出于自愿而使用本文,了解引用本文的风险,且同意自己承担引用本文的风险。
- 利用本文内容构建的任何信息内容以及导致的任何版权纠纷和法律争议及后果和作者无关,作者对此不承担任何责任。
- 在任何情况下,对于因引用本文而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),作者概不承担任何责任。
- 必须了解使用本文内容的风险,作者不对其提供二次维护服务,也不提供任何有关资料。