文章目录
- rem
- flexible
- Less
- vw / vh
rem
- 网页效果
- 屏幕宽度不同,网页元素尺寸不同(等比缩放)
- px单位或百分比布局可以实现吗?
- px单位是绝对单位
- 百分比布局特点宽度自适应,高度固定
- 适配方案
- rem
- vw / vh
- rem单位
- 相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1rem = 1HTML字号大小
rem移动适配
- 思考
-
- 手机屏幕大小不同,分辨率不同, 如何设置不同的HTML标签字号?
-
- 设备宽度不同,HTML标签字号设置多少合适?
-
rem移动适配 - 媒体查询
-
思考
- 手机屏幕大小不同,分辨率不同, 如何设置不同的HTML标签字号?
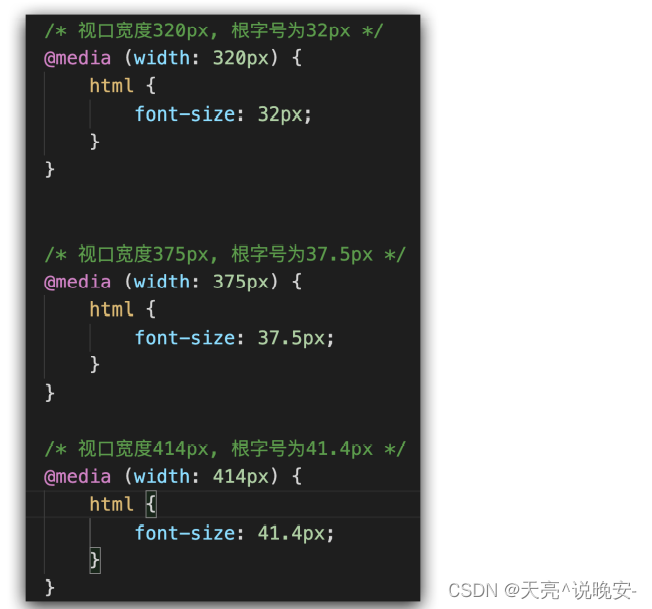
- 媒体查询
-
媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
-
当某个条件成立, 执行对应的CSS样式
-
写法

rem移动适配
- 目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10

- 思考:
- 工作中,书写代码的尺寸要参照设计稿尺寸,设计稿中是px还是rem?
- 如何确定rem的数值?
– - rem单位尺寸
-
- 根据视口宽度,设置不同的HTML标签字号
-
- 书写代码,尺寸是rem单位
- 2.1 确定设计稿对应的设备的HTML标签字号
- 查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
- 2.2 rem单位的尺寸
- N * 37.5 = 68 → N = 68 / 37.5
- rem单位的尺寸 = px单位数值 / 基准根字号
-
flexible
- 思考:咱们检测了3个视口,分别设置了根字号,有什么弊端吗?
- 答:手机设备多,屏幕尺寸不一,视口不仅仅有这3个
- flexible.js是手淘开发出的一个用来适配移动端的js框架。
- 核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size。

Less
Less语法
- 思考:在px单位转换到rem单位过程中,哪项工作是最麻烦的?
- 答:除法运算。CSS不支持计算写法。
- 解决方案:可以通过Less实现。
- Less是一个CSS预处理器, Less文件后缀是.less
- 扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力。
- 注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件。
编译插件
Easy Less :
- vscode插件
- 作用:less文件保存自动生成css文件

Less语法
注释:
- 单行注释
- 语法:// 注释内容
- 快捷键:ctrl + /
- 块注释
- 语法: /* 注释内容 */
- 快捷键: shift + alt + A
运算:
-
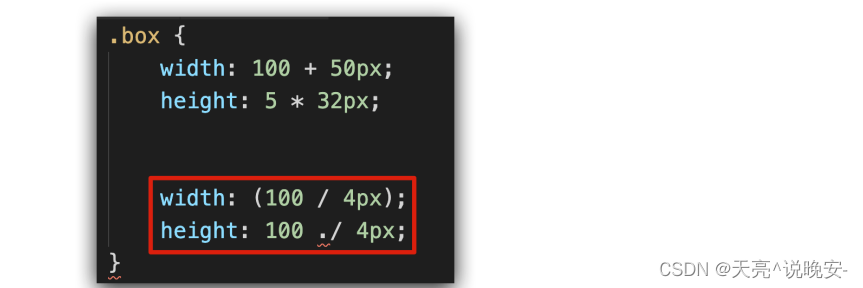
加、减、乘直接书写计算表达式
-
除法需要添加 小括号 或 .

-
注意:
-
表达式存在多个单位以第一个单位为准
嵌套:
- 思考:书写CSS选择器时, 如何避免样式冲突?
嵌套:
-
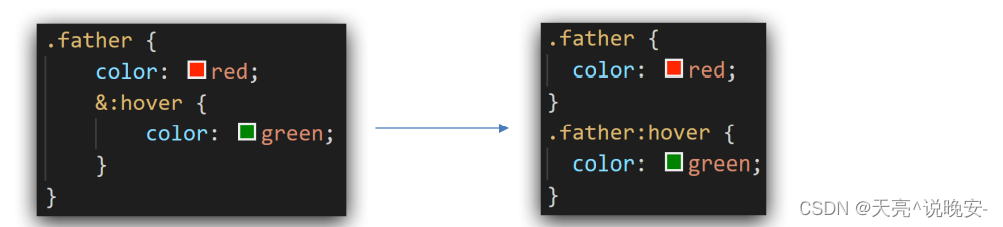
作用:快速生成后代选择器。
-
语法:

-
注意:&不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用

变量
- 思考:
- 网页中, 文字文字颜色基本都是统一的, 如果网站改版,变换文字颜色, 如何修改代码?
- 方法一:逐一修改属性值(太繁琐)
- 方法二: 把颜色提前存储到一个容器,设置属性值为这个容器名
变量
- 方法二: 把颜色提前存储到一个容器,设置属性值为这个容器名
- 变量:存储数据,方便使用和修改。
- 语法:
- 定义变量:@变量名: 值;
- 使用变量:CSS属性:@变量名;

- 思考:
- 开发网站时,网页如何引入公共样式?
- CSS:书写link标签
- Less:导入
- 开发网站时,网页如何引入公共样式?
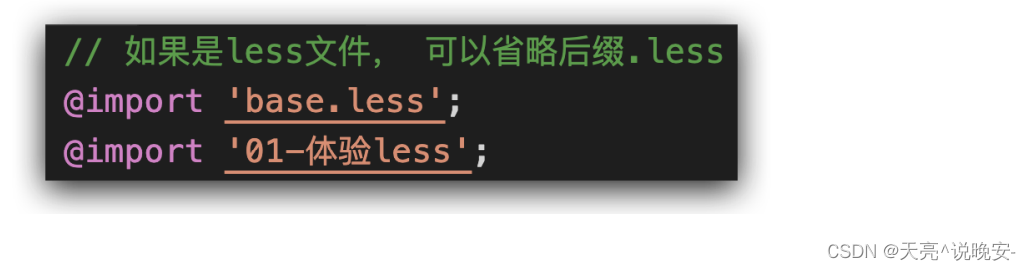
- 导入: @import “文件路径”;

-
思考:
-
目前,Less文件导出的CSS文件位置是哪里?
; -
方法一:
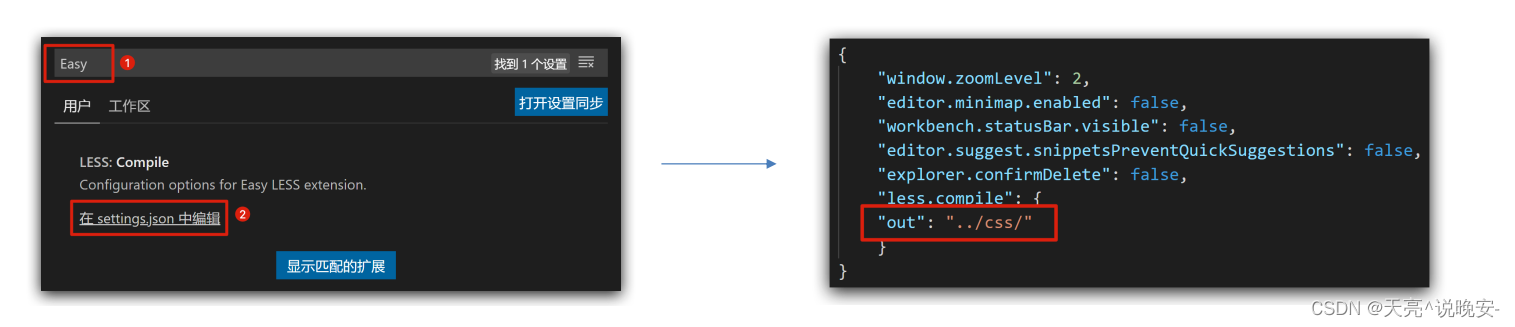
- 配置EasyLess插件, 实现所有Less有相同的导出路径
-
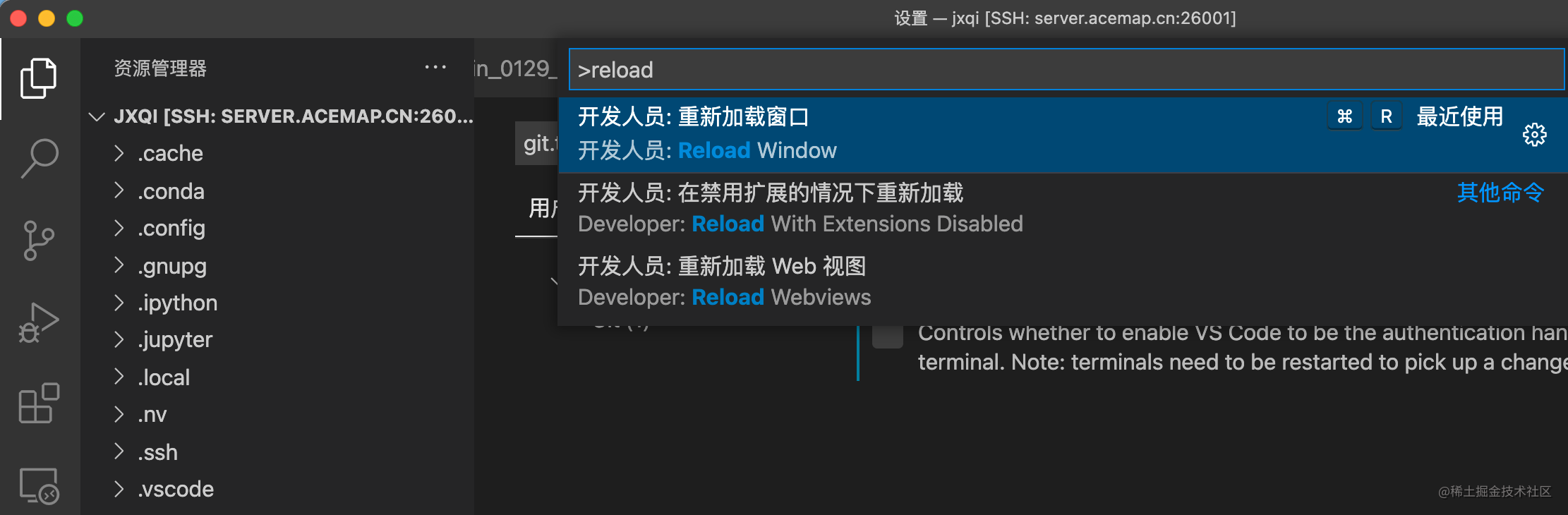
配置插件: 设置 → 搜索EasyLess → 在setting.json中编辑 → 添加代码(注意,必须是双引号)

-
方法二:控制当前Less文件导出路径
- Less文件第一行添加如下代码, 注意文件夹名称后面添加 /

- Less文件第一行添加如下代码, 注意文件夹名称后面添加 /
- 思考:所有的Less文件都需要导出CSS文件吗?
- 禁止导出
- 在less文件第一行添加: // out: false

- 在less文件第一行添加: // out: false
vw / vh
- 相对单位
- 相对视口的尺寸计算结果
- vw:viewport width
- 1vw = 1/100视口宽度
- vh:viewport height
- 1vh = 1/100视口高度
- vw单位尺寸
-
- 确定设计稿对应的vw尺寸 (1/100视口宽度)
- 查看设计稿宽度 → 确定参考设备宽度 (视口宽度) → 确定vw尺寸 (1/100 视口宽度)
-
- vw单位的尺寸 = px单位数值 / ( 1/100 视口宽度 )
-
- vh单位尺寸
-
- 确定设计稿对应的vh尺寸 (1/100视口高度)
- 查看设计稿宽度 → 确定参考设备高度 (视口高度) → 确定vh尺寸 (1/100 视口高度)
-
- vh单位的尺寸 = px单位数值 / ( 1/100 视口高度 )
-
- 思考:开发中,会不会vw和vh混用呢?
- 不会。
- vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子变形
// out: ./
* {
margin: 0;
padding: 0;
}
// 68 * 29 -- vw
.box {
width: (68 / 3.75vw);
height: (29 / 3.75vw);
background-color: pink;
}
.box2 {
// vh
width: (68 / 6.67vh);
height: (29 / 6.67vh);
background-color: green;
}



















![新兴新能源设施[2]--盐穴压缩空气储能预警模块开发](https://img-blog.csdnimg.cn/f05a82a2b16c4f589ee4834298afad5d.png)