前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
使用技术:HTML+CSS+JS
主要内容:①网站栏目设计说明。
网站为奥迪官网,由奥迪首页、奥迪车型(具体车型介绍)、预约试驾、查询经销商、在线4s店、认证二手车、购车工具、售后服务、这几部分组成,每个都为超链接指向下一个网页,其中奥迪车型网页下还有具体车型介绍的网页。
②站点文件夹结构说明(站点下各文件夹、各文件)
每个文件夹下的都有相应的网页
③网页制作过程中使用的主要技术和方法(如:用什么方法布局、有什么特点及优势,网页中使用的JavaScript网页特效等)。
分块布局,内容清楚,美观大方,利用了JavaScript的焦点轮播图
主要内容
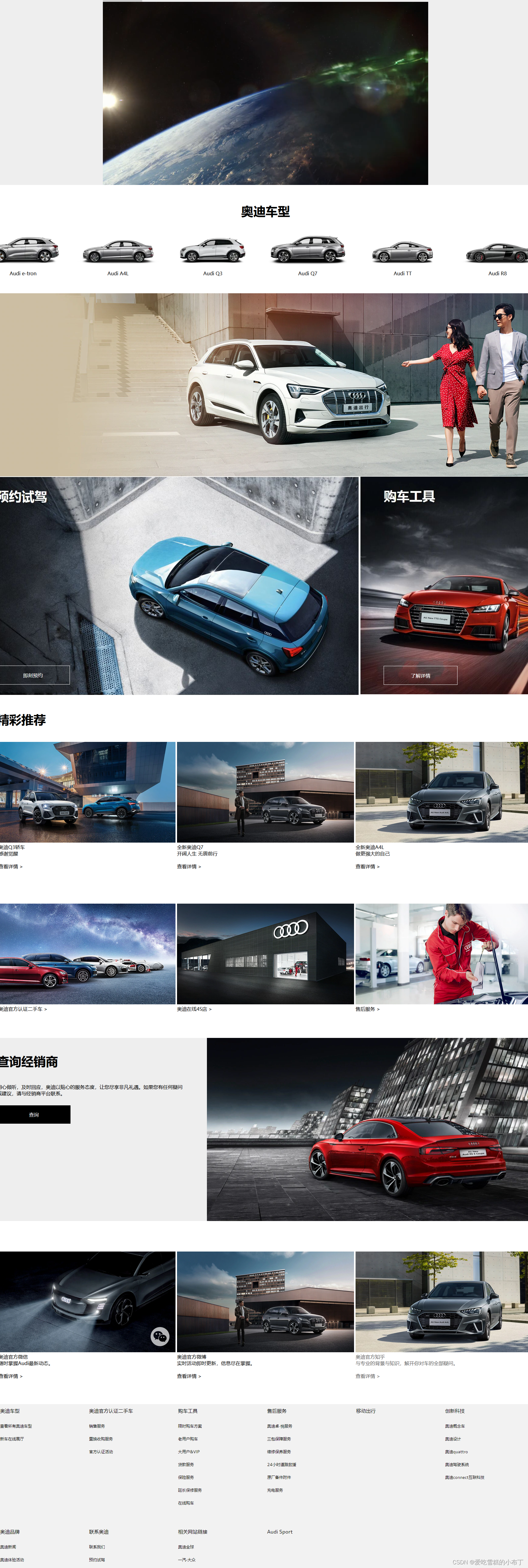
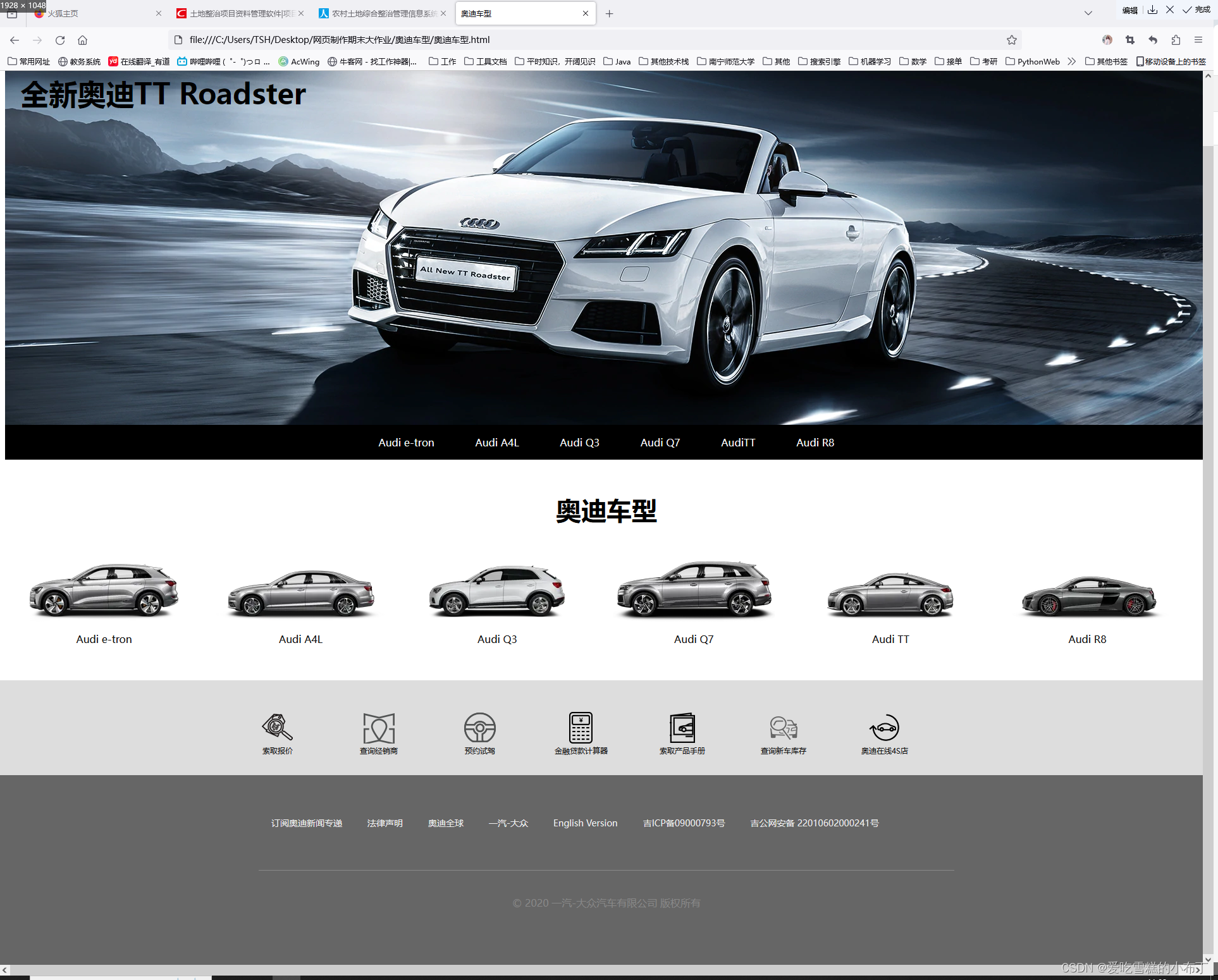
1、首页
首页用html标签分割成多个区域,使用css设置样式,精准的分割页面格式化。

代码:
<div class="chezhan_div">
<div class="chexing">
<p>奥迪车型</p>
</div>
<ul class="chezhan">
<li><a href="../奥迪 e-tron/奥迪 e-tron.html" target="_blank"><img src="image/chezhan1.webp"><p>Audi e-tron</p></a></li>
<li><a href="../全新奥迪A4L/全新奥迪A4L.html" target="_blank"><img src="image/chezhan2.webp"><p>Audi A4L</p></a></li>
<li><a href="../奥迪Q3轿车/奥迪Q3轿车.html" target="_blank"><img src="image/chezhan3.webp"><p>Audi Q3</p></a></li>
<li><a href="../全新奥迪Q7/全新奥迪Q7.html" target="_blank"><img src="image/chezhan4.webp"><p>Audi Q7</p></a></li>
<li><a href="../全新奥迪TT Roadster/全新奥迪TT Roadster.html" target="_blank"><img src="image/chezhan5.webp"><p>Audi TT</p></a></li>
<li><a href="../奥迪R8 V10 Coupe Performance/奥迪R8 V10 Coupe Performance.html" target="_blank"><img src="image/chezhan6.webp"><p>Audi R8</p></a></li>
</ul>
</div>
2、奥迪车型
最上方使用js实现的轮播图,能够自动刷新图片,或者点击轮播图下方的按钮,能够进入到该车型的详细介绍界面。

代码:
<div class="banner_div">
<div class="banner" id="banner_pic">
<a href="../奥迪 e-tron/奥迪 e-tron.html"><div class="current"><img src="image/banner1.png"></div></a>
<a href="../全新奥迪A4L/全新奥迪A4L.html"><div class="pic"><img src="image/banner2.png"></div></a>
<a href="../奥迪Q3轿车/奥迪Q3轿车.html"><div class="pic"><img src="image/banner3.png"></div></a>
<a href="../全新奥迪Q7/全新奥迪Q7.html"><div class="pic"><img src="image/banner4.png"></div></a>
<a href="../全新奥迪TT Roadster/全新奥迪TT Roadster.html"><div class="pic"><img src="image/banner5.png"></div></a>
<a href="../奥迪R8 V10 Coupe Performance/奥迪R8 V10 Coupe Performance.html"><div class="pic"><img src="image/banner6.png"></div></a>
</div>
<ol id="button">
<a href="../奥迪 e-tron/奥迪 e-tron.html"><li class="current">Audi e-tron</li></a>
<a href="../全新奥迪A4L/全新奥迪A4L.html"><li class="but">Audi A4L</li></a>
<a href="../全新奥迪Q7/全新奥迪Q7.html"><li class="but">Audi Q3</li></a>
<a href="../全新奥迪Q7/全新奥迪Q7.html"><li class="but">Audi Q7</li></a>
<a href="../全新奥迪TT Roadster/全新奥迪TT Roadster.html"><li class="but">AudiTT</li></a>
<a href="../奥迪R8 V10 Coupe Performance/奥迪R8 V10 Coupe Performance.html"><li class="but">Audi R8</li></a>
</ol>
</div>
车型详细介绍界面。

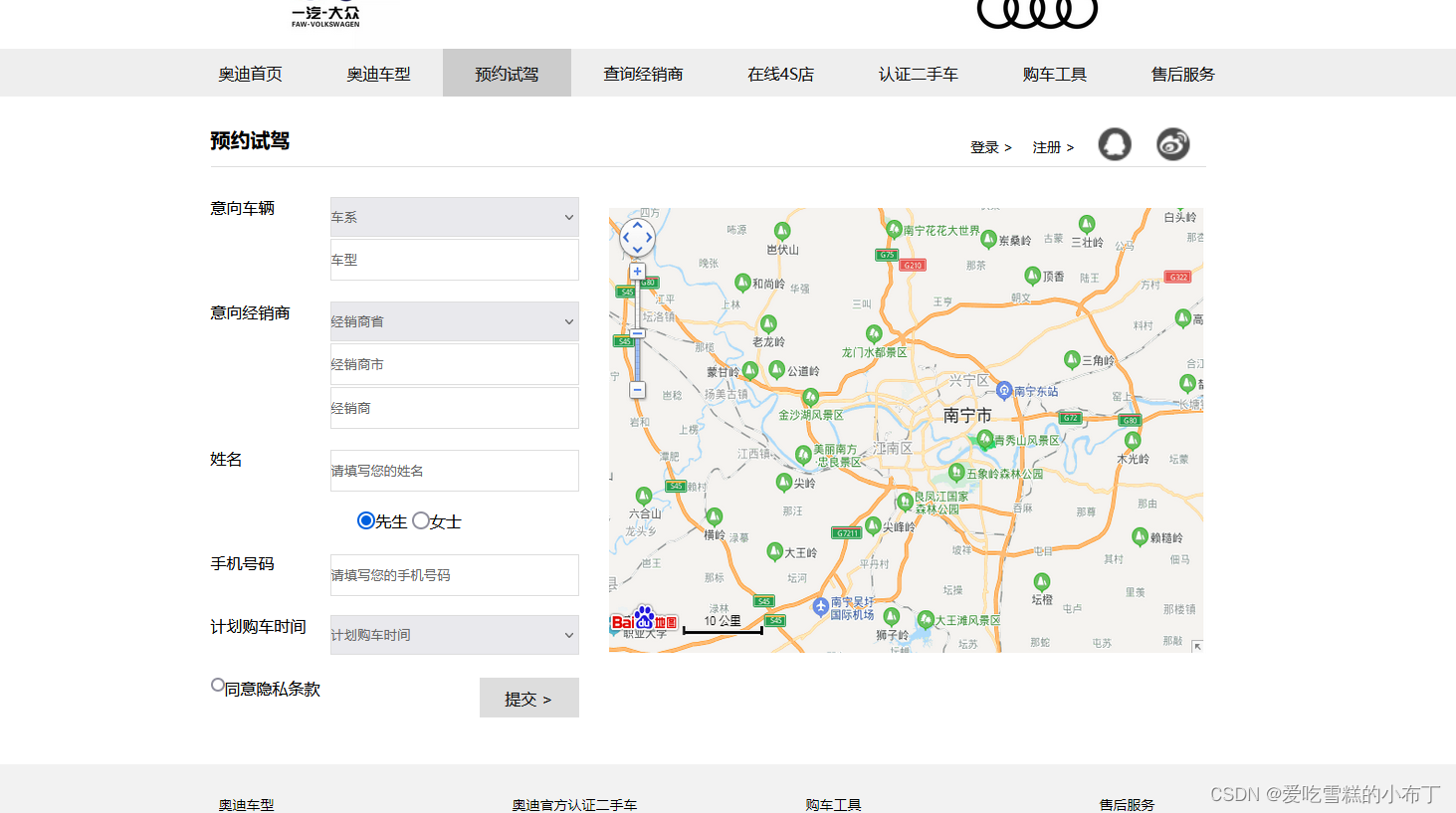
3、预约试驾
左侧使用form表单实现信息填写,右侧是一张img标签的图片。

代码:
<div class="form_div">
<div class="form">
<form action="#" method="post" class="form1">
<span>意向车辆</span>
<select>
<option>车系</option><option>A3</option><option>A4</option><option>A5</option><option>A6</option><option>A7</option><option>A8</option><option>Q2</option><option>Q3</option><option>Q5</option><option>Q7</option><option>Q8</option><option>TT</option><option>R8</option><option>RS</option><option>e-tron</option>
</select>
<input type="text" value="车型" maxlength="20">
<br><br><br><br><br>
<span>意向经销商</span>
<select>
<option>经销商省</option><option>A安徽</option><option>B北京</option><option>C重庆</option><option>F福建</option><option>G甘肃</option><option>G广东</option><option>G广西</option><option>G贵州</option><option>H海南</option><option>H河北</option><option>H河南</option><option>H黑龙江</option><option>H湖北</option><option>H湖南</option><option>J吉林</option><option>J江苏</option><option>J江西</option><option>L辽宁</option><option>N内蒙古</option><option>N宁夏</option><option>Q青海</option><option>S山东</option><option>S山西</option><option>S陕西</option><option>S上海</option><option>S四川</option><option>T天津</option><option>X西藏</option><option>X新疆</option><option>Y云南</option><option>Z浙江</option>
</select>
<input type="text" value="经销商市" maxlength="10">
<input type="text" value="经销商" maxlength="30">
<br><br><br><br><br><br><br>
<span>姓名</span>
<input type="text" value="请填写您的姓名" maxlength="6">
<br><br><br>
</form>
<form action="#" method="post" class="form2">
<input type="radio" name="sex" checked="checked">先生
<input type="radio" name="sex">女士
</form>
<br>
<form action="#" method="post" class="form1">
<span>手机号码</span>
<input type="tel" value="请填写您的手机号码">
<br><br><br>
<span>计划购车时间</span>
<select>
<option>计划购车时间</option><option>当天</option><option>三天内</option><option>一周内</option><option>两周内</option><option>一个月内</option><option>三个月内</option><option>四到六个月内</option><option>七个月到一年内</option><option>一年以上</option><option>不确定</option>
</select>
</form>
<br><br><br>
<form action="#" method="post" class="form3">
<input type="radio" name="yinsi"><span>同意隐私条款</span>
</form>
<a href="#"><div class="tijiao">提交 ></div></a>
<br><br><br>
</div>
<div class="form_tp"><img src="image/form_tp.png"></div>
</div>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1HT4y1H7cL/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。