一、Callback Hook
函数名:useCallback
用于得到一个固定引用值的函数,通常用它进行性能优化。
useCallback:
该函数只需要传入两个参数:一个回调函数和一个依赖数组即可。
1.函数,useCallback会固定该函数的引用,只要依赖项没有发生变化,则始终返回之前函数的地址。
2.数组,记录依赖项。
该函数会返回一个函数地址。
// 子组件
class Test extends React.PureComponent {
render() {
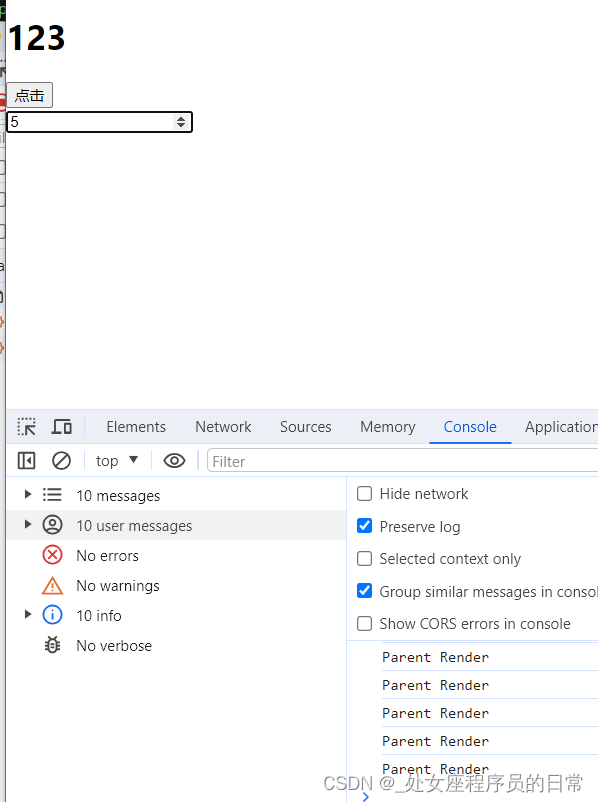
console.log("Test Render")
return (
<div>
<h1>{this.props.text}</h1>
<button onClick={this.props.onClick}>点击</button>
</div>
)
}
}
// 父组件
function Parent() {
console.log("Parent Render")
const [text, setText] = useState(123)
const [n, setN] = useState(0)
const handleClick = useCallback(() => {
setText(text+1)
},[text])
return (
<div>
//
<Test text={text} onClick={handleClick} />
<input type="number"
value={n}
onChange={e => {
setN(parseInt(e.target.value))
}}
/>
</div>
)
}
当修改input输入框值n时虽然父组件渲染了,但由于传给子组件的handleClick 引用的地址没变(因为handleClick 依赖于text属性),所以子组件也不会重新渲染。其中onClick={handleClick} 这段话本质上也是将handleClick(外边的{}是jsx语法)作为属性传递给了子组件,因为属性未变,所以子组件也不会变化重渲染(子组件继承了PureComponent ),若不使用useCallback,则子组件也会重新渲染。