瞥见未来的美妙之处在于,道路永远不会完全清晰。我们可以观察趋势,观察创新并尝试规划路线。更好的是,我们可以成为这些创新的一部分来指导方向。但没有什么是确定的。
2022 年发布了大量推动 Web 开发的重大版本。我们看到了 Astro 和 Sveltekit 的 1.0 版本。SolidStart 和 Qwik 进入 Beta 阶段。React 18 已发布,添加了流媒体支持,已进入 Next 和 Remix,并为 React Server Components 和 Next 13 应用程序目录提供支持。如果我想跳过 TypeScript 对我们设计框架解决方案的方式的影响,那就太失职了。从 tRPC 和 Tanstack Router 到固执己见的 Next.js 元框架 create-t3-app。
我们如何到达这里

他们说,“专注于服务器”。“解决单页应用程序的权衡”,他们说。这不是什么新鲜事,但人们常常不理解的是它为何不是灵丹妙药。
服务器端呈现允许我们通过更快地获取数据(通常更接近我们的数据源)来更快地呈现页面,但这并非没有妥协。它减慢了我们的响应时间,并且对不断增长的 JavaScript 包大小没有帮助。它通常实际上增加了我们的包大小,因为现在我们不仅需要代码来客户端呈现,还需要水化页面。

为什么 JavaScript 框架中的高效水合作用如此具有挑战性
Ryan Carniato 的 This is Learning ・ 2 月 3 日 ・ 9 分钟阅读
有一些部分解决方案:我们可以更积极地缓存,流式传输我们的 HTML 响应,我们可以投资于更小/更快的框架。有一些转移注意力的问题:我们可以认为渐进式增强是水合作用的替代品,或者远离客户端缓存会有意义地改变数学。剧透:事实并非如此。
我不相信每个人都在同一页面上,但该领域的许多领先思想实际上都同意特定的事情。这不是一件可以掉以轻心的事情。
我们在哪里

单页应用程序并不是最适合所有情况的架构。
我的意思是这不应该让人感到意外,但在过去十年之后,这需要一些说服力。也许我需要详细说明一下单页应用程序的含义。我指的是任何典型的 JavaScript 客户端路由和渲染架构。即使是那些吹嘘服务器渲染的。从 React、Next 和 Remix 到 Vue 和 Nuxt,再到 Sveltekit 和 SolidStart,应有尽有。
这是一种自然进化。创建一个将出色的 UX 与出色的 DX 相结合的解决方案,人们希望随身携带。即使它不属于。哪里是?好吧,任何关心页面加载性能以达到底线的地方,任何关心低端设备和网络的地方,以及可以说复杂性不合理的任何地方。
如果我可以总结 2022 年框架思想领袖之间最大的一致性,那就是路由属于服务器。
服务器端路由的回归
Ryan Carniato 的 This is Learning ・ 1 月 26 日 ・ 7 分钟阅读
我们并不是建议我们取消客户端路由(尽管这是一个选项)。只是客户端路由和渲染架构再次被限制在可以有效使用它们的地方。
无论您是在查看 Marko、Astro 或 Fresh 及其交互岛,还是 Next 和 SolidStart 的服务器组件,您都会看到服务器正在加强路由职责。在初始加载后呈现下一页以响应导航。即使是 Qwik,它可以合法地作为优化的部分加载应用程序启动并扩展到成熟的 SPA,但在所有示例和演示中都更喜欢服务器路由 (MPA)。
回顾 2022 年

征服水合作用
随着服务器渲染成为焦点,水合作用成为重要话题也就不足为奇了。这是我们为每个使用声明性 JavaScript 框架编写的服务器呈现应用程序支付的费用。或者我们是这么想的。
征服 JavaScript 水合作用
Ryan Carniato 的 This is Learning ・ 3 月 21 日 ・ 5 分钟阅读
Qwik 和早期的 Marko 6 可恢复演示都表明,水合作用可能很快就会成为过去。
混合嵌套路由
在 2022 年底之前,我们看到了 2 项实验性技术,它们似乎提供了两全其美的优势。我们将客户端导航与事后服务器渲染配对。接下来的 13 个应用程序目录看到服务器组件与嵌套路由配对。
我写过 Solid 的方法,它使捆绑包大小的预期大打折扣。

没有 JavaScript 的客户端路由
Ryan Carniato 的 This is Learning ・ 11 月 7 日 ・ 6 分钟阅读
虽然不是每个人都在服务器组件上出售,但很难否认在保持 SPA UX 的同时交付的 JavaScript 比最小的 SPA 框架能够提供的少得多。这证明另一种大幅减少水合作用的方法就是不发送代码。
无处不在的信号
帕维尔科兹洛夫斯基@pkozlowski_os信号是新的 VDOM。
兴趣激增:很多人都在尝试。这将使我们探索空间,尝试不同的策略,理解和优化事物。
不确定我们最终会解决什么问题,但这种集体探索很棒!2022 年 9 月 24 日下午 20:41
细粒度的反应性在 2022 年卷土重来。Vue 社区会(正确地)告诉你,对他们来说,它永远不会过时。但仅在过去的一年里,我们才看到它在更广泛的范围内并在 Signal 的新旗帜下取得成功。从 Solid 独特的细粒度渲染器到使用它来增强虚拟 DOM 解决方案的 Preact 和 Qwik。Marko 6 的编译器展示了如何以 Svelte 风格的方式编译细粒度的反应性,甚至 Angular 团队也在强烈考虑添加这些原语。
TypeScript 驱动的开发
2022 年,TypeScript 从一个选项变为许多元框架 CLI 的默认选项。
跨客户端-服务器边界拥有类型安全的 API 甚至不再是考虑因素。tRPC 改变了游戏规则,但在过去的一年里,我们看到 JavaScript 元框架正在考虑这一点。从 SolidStart 的已编译类型安全 RPC 到改进 Remix 和 Next 的数据加载机制。
Tanstack Router 向我们展示了类型安全路由的样子,现在已经没有回头路了。我们仍然看到这些技术向外传播,但收益是如此之大,当这些技术存在时,人们不会接受他们以前的发展方式。
前进到 2023 年
复杂的争论

这将继续成为新的一年的主题。您不会在短时间内将大量创新倾倒在一个空间中,也不会期望有所作为。Astro 和 Remix 分别针对 MPA 和 SPA 回归“它只是 PHP/Rails”,这在很大程度上取得了成功,即使它们都缺乏更复杂解决方案的重要优势。
在 Qwik 和 Marko 上花费了大量时间用于 MPA 以及 React 和 Solid 风格的服务器组件用于混合路由解决方案,这里仍然需要学习一些东西。当自定义语言服务器插件是检查服务器组件的唯一方法,或者您需要成为代码中出现序列化边界的专家时,您需要开始质疑。
这些技术就是未来。但我们需要记住,我们不是第一个尝试这样做的人。后端技术在 2000 年代中期进行了尝试,相反,我们主要转向了 SPA。我们需要回答“这次有什么不同?”
它可能仍然归结为回答这个问题:我们是否相信可以发送到浏览器的东西最终应该是,或者服务器是我们应该独特利用的地方吗?随着 MPA 和 SPA 之间的障碍逐渐消失,这种划分很可能只是采用一种新形式。
边缘:未开发的边界
在过去的 12 个月里,边缘功能支持已经推广到几乎每个元框架。此时,他们中的绝大多数可以部署到各种无服务器和边缘产品。然而,这并没有改变我们的发展方式。
我们很快指出数据不在边缘。我们应该假设即使解决方案解决了问题,也并非所有数据都处于边缘。
边缘需要超越整体部署。我们需要弄清楚如何将计算分配到有意义的地方。我不是在谈论微前端或微服务。但是具有分布式部署的整体创作。我不确定那是什么样子,但我相信我们会在接下来的 12 个月内找到答案。
其他技术
2023 年最终会成为 Web 组件之年吗?
与 Linux 桌面之年的可能性差不多。随心所欲。
2023 年会是 WASM 年吗?
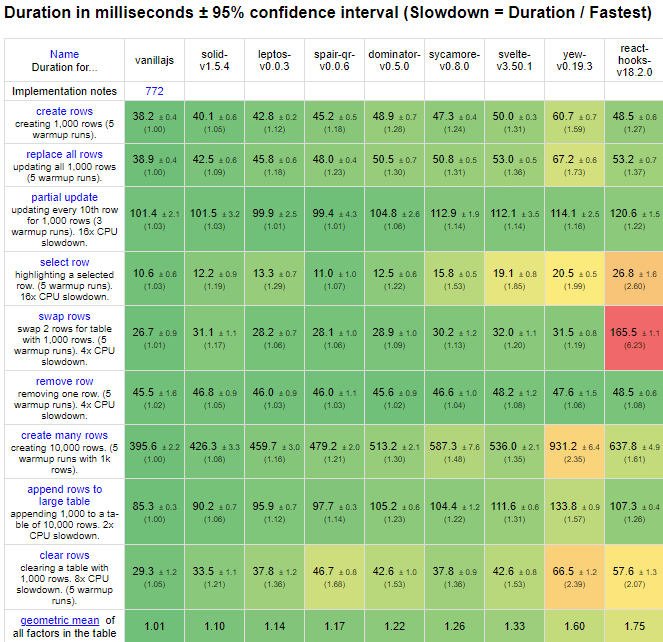
可能还没有。但悄悄地,WASM 发现自己适用于比以往更多的空间。这包括 DOM 渲染。我们认为我们理解的开销并不是我们想象的那样,最快的 WASM Rust 库已经缩小了与 JavaScript 在客户端渲染方面的差距。

瑞安卡尼亚托@ryancarniato在过去的几个月里,Rust WASM 框架在渲染性能方面取得了一些不错的进展。采用信号和细粒度反应式渲染。
他们几乎赶上了@solid_js!
(vanilla、Solid、Svelte 和 React 作为 JS 比较包括在内)下午 23:58 - 2022 年 10 月 12 日
页面加载对于很多事情来说仍然是一个令人望而却步的指标,但是您仍然可以使用 WASM 进行渐进式增强。因此,如果它对 Remix 来说足够好,那么对您来说可能也足够好。
AI/No-Code 会在 2023 年抢走我的工作吗?
不,但它可能会帮助您将代码从一个框架迁移到另一个框架。
结论

没有人拥有水晶球,但不需要任何人就能看出我们正处于变革时期。在经历了大约 5 年的相对沉默之后,新的框架在过去一年左右出现了,这是有充分理由的。并不是我们停止制造它们,而是时机成熟了。
即使是大玩家也在尝试生态系统重置技术,如服务器组件、新的无虚拟 DOM 编译器(如 Vue Vapor)以及新的变更机制(如信号)。
但目前还没有明确的方向。现有方法已达到极限。激进的新方法是不完整的,并且会以任何形式将复杂性传递给开发人员。将其隐藏在元框架中的尝试只取得了一定的成功。
开发人员对体验的期望从未如此高,而对用户体验的需求也没有减少。因此,无论您是在等待下一次革命还是生活在最前沿,都要系好安全带,因为无论您是否注册,您都在乘车。