什么是构建工具:打包:将我们写的浏览器不认识的代码交给构建工具进行编译处理的过程就叫做打包,打包完成以后会给我们一个浏览器可以认识的文件
一个构建工具他到底承担了哪些脏活累活:
1. 模块化开发支持:支持直接从node_modules里引入代码+多种模块化支持
2. 处理代码兼容性:比如babel语法降级,less,ts 语法转换(**不是构建工具做的,构建工具将这些语法对应的处理工具集成进来自动化处理体*)
3. 提高项目性能:压缩文件,*林*代码分割
4.优化开发体验:
构建工具会帮你自动监听文件的变化,当文件变化以后自动帮你蹰用对应的集成工具进行重新打包,然后再浏览器重新运行(整个过程叫做热更新,hot replacement
·开发服务器:跨域的问题,用react-cli create-react-element vue-cli
解决跨域的问题,
构建工具优势:构建工具他让我们可以不用每次都关心我们的代码在浏览器如何运行,我们只需要首次给构建工具提供一个配置文件(这个配置
文件也不是必须的,如果你不给他他会有默认的帮你去处理),有了这个集成的配置文件以后,我们就可以在下次需要更新的时候调用一次对应的命令就好了,
如果我们再结合热更新,我们就更加不需要管任何东西,这就是构建工具去做的东西,
**他让我们不用关心生产的代码也不用关心代码如何在浏览器运行,只需要关心我们的开发怎么写的爽怎么写就好了**
常用 构建工具:
- webpack
- vite
- gulp
- parcel
- esbuild
- rollup
- grunt
步骤:
- 新建文件(英文),打开终端
- npm init -y
- nmp i vite -D(局部)/-g(全局)
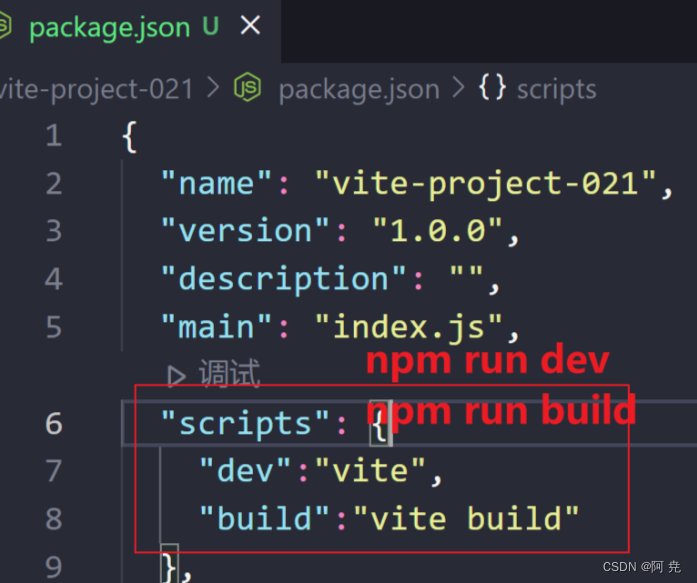
- 在package.json中的script中配置:
- "dev":"vite--host",
- "build":"vite build"

在终端输入:npm run dev
将文件打包:npm run bulid
会显示几个地址,点击可以访问就可以了!