包管理工具是JavaScript开发中不可或缺的一部分,它们可以帮助我们方便地安装、更新、删除和管理项目所依赖的各种库和模块。
包管理工具是JavaScript开发中不可或缺的一部分,它们可以帮助我们方便地安装、更新、删除和管理项目所依赖的各种库和模块。
目前,最流行的包管理工具有npm、yarn和pnpm,它们各有各的特点和优劣势。
本文将试着对这三个工具进行全面的对比。
npm
npm是Node.js的官方包管理工具,它于2010年随着Node.js一起发布,是最早的JavaScript包管理工具之一。
npm的目标是提供一个简单、可靠、高效的方式来管理Node.js项目的依赖关系。npm围绕着语义版本控制(semver)的思想而设计,通过一个名为package.json的文件来记录项目的元数据和依赖项。npm还提供了一个名为npm registry的在线服务,用于存储和分发公开或私有的包。
特点
npm的主要特点有:
官方支持
npm是Node.js的官方包管理工具,它与Node.js的版本和特性紧密地配合,同时也得到了Node.js社区的广泛支持和贡献。
丰富的生态
npm拥有超过160万个公开的包,覆盖了JavaScript开发的各个方面,是目前最大的包仓库之一。npm还提供了一些其他的服务,如npm audit、npm ci、npm run等,以增强开发者的体验和安全性。
简单易用
npm的使用非常简单,只需要几个基本的命令,如npm init、npm install、npm update等,就可以完成项目的初始化、安装、更新等操作。npm的文档也非常完善,提供了详细的指南和参考。
使用实例
# 在项目中安装依赖项
npm install lodash
# 全局安装包
npm install -g create-react-app
# 查看已安装的包
npm list
# 清空缓存
npm cache clean
pnpm

pnpm是由Zoltan Kochan开发的一个新的包管理工具,它于2016年11月发布,但并没有像yarn那样迅速流行起来。
pnpm的主要目标是解决npm和yarn的扁平化安装方式带来的重复和幽灵依赖的问题,即同名的包只会提升一个版本的,其余的版本依然会复制多次,而且某些依赖项可能会被意外地提升或缺失。
pnpm通过引入一个名为store的全局缓存目录来存储所有安装过的包,然后通过硬链接和软链接的方式来组织node_modules目录,确保每个包都能访问到自己的依赖项,而不会访问到其他包的依赖项。
这样可以既保证依赖项的版本一致性,又节省磁盘空间和安装时间。
特点
pnpm的主要特点有:
高效节省
pnpm通过引入一个名为store的全局缓存目录来存储所有安装过的包,然后通过硬链接和软链接的方式来组织node_modules目录,确保每个包都能访问到自己的依赖项,而不会访问到其他包的依赖项。这样可以既保证依赖项的版本一致性,又节省磁盘空间和安装时间。
版本一致
pnpm通过引入一个名为pnpm-lock.yaml的文件来锁定依赖项的版本和内容,确保每次安装都能得到相同的结果,避免了因为依赖项的变化而导致的错误和不一致。
硬链接安装
pnpm通过使用硬链接的方式来安装依赖项,而不是复制文件,这样可以避免重复的依赖项和文件路径长度的问题,而且可以提升安装的速度和稳定性。
使用实例
# 在项目中安装依赖项
pnpm add lodash
# 全局安装包
pnpm add -g create-react-app
# 查看已安装的包
pnpm list
# 清空缓存
pnpm cache clean
yarn
 yarn是由Facebook、Google、Expo等公司联合开发的一个新的包管理工具,它于2016年10月发布,迅速受到了开发者的欢迎。
yarn是由Facebook、Google、Expo等公司联合开发的一个新的包管理工具,它于2016年10月发布,迅速受到了开发者的欢迎。
yarn的主要目标是解决npm安装的不确定性问题,即不同的开发者可能会安装同一个项目的不同版本的依赖项,导致难以调试的错误。yarn通过引入一个名为yarn.lock的文件来锁定依赖项的版本和内容,确保每次安装都能得到相同的结果。
yarn还通过并行化、缓存、离线等技术来提升安装的速度和稳定性。
特点
yarn的主要特点有:
快速稳定
yarn通过并行化、缓存、离线等技术来提升安装的速度和稳定性,它可以在几秒钟内完成大型项目的安装,而且不会因为网络或其他因素而失败。
可预测
yarn通过引入yarn.lock文件来锁定依赖项的版本和内容,确保每次安装都能得到相同的结果,避免了因为依赖项的变化而导致的错误和不一致。
灵活创新
yarn通过引入Plug’n’Play模式来摒弃node_modules目录,而是通过一个名为.pnp.js的文件来管理依赖项的解析和加载,这样可以进一步节省磁盘空间和安装时间,但也需要对Node.js的模块系统进行一些修改和适配。
使用实例
# 在项目中安装依赖项
yarn add lodash
# 全局安装包
yarn global add create-react-app
# 查看已安装的包
yarn list
# 清空缓存
yarn cache clean
比较
安装速度
-
npm: 相对较慢,特别是在有大量依赖项的项目中。
-
pnpm: 安装速度较快,尤其在多项目工作区中。
-
yarn: 使用并行下载,速度相对较快。
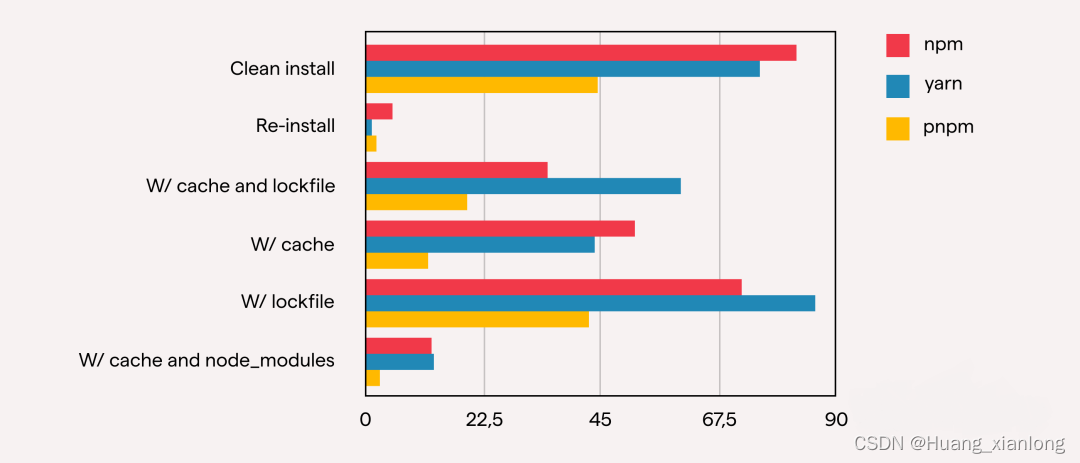
下面是三个工具执行不同命令的性能对比:
 pnpm 的性能优势十分明显。
pnpm 的性能优势十分明显。
磁盘空间占用
-
npm: 默认将依赖项复制到项目的
node_modules目录,可能导致重复占用磁盘空间。 -
pnpm: 通过符号链接共享依赖项,减少了磁盘空间占用。
-
yarn: 在离线模式下,通过缓存机制减少了磁盘空间占用
并发安装
-
npm: 不支持并发安装,会一个一个地安装依赖项。
-
pnpm: 支持并发安装,提高了安装速度。
-
yarn: 使用并行下载,速度相对较快。
稳定性
-
npm: 稳定、成熟,广泛使用。
-
pnpm: 相对较新,但社区正在不断发展。
-
yarn: 由Facebook维护,稳定性较高。
哪个更好?
不同的工具有不同的优劣势,适合不同的开发场景和需求。
你可以根据你的项目的特点和目标,以及你对速度、稳定性、兼容性、创新性等方面的偏好,来选择最适合你的工具。
-
如果你注重生态系统的完备性,选择npm;
-
如果你追求更快的安装速度和较小的磁盘占用,选择pnpm;
-
如果你需要离线模式和确保包版本一致性,选择yarn。
小结
npm是默认选择,稳定且易于使用。pnpm通过共享依赖项减少磁盘空间占用,适用于需要优化空间的项目。yarn通过并行下载和版本锁定提供了更快、更可靠的安装。
至于用什么,看我们个人喜好。然后有一点,最好不要混用,不然会有未知的错误。