大家好,我是大澈!
本文约1000+字,整篇阅读大约需要1分钟。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!
1. 资讯速览
开始先祝朋友们,2024新年快乐!
踏着2023年的小尾巴,尤大大声明发布了Vue3.4新版本。
此版本包括一些重大的内部改进,挑选几个比较重要的看看哈。
-
解析器速度提高 2 倍并提高 SFC 构建性能
-
提高计算属性的重新计算效率
-
DefineModel 现已可稳定使用
-
v-bind 同名时可进行简写
-
默认不再注册全局 JSX 命名空间
-
v-is 指令已被删除
如果想了解全部改动,可走传送门:https://blog.vuejs.org/posts/vue-3-4。
还有就是项目中如果碰到,有个印象就好,此时此地不用过分关注和解读。

2. 资讯详述
原文对于一些朋友来说,可能比较抽象,所以这里我不多唠了,节约时间直接一起快速过一遍。
2.1 解析器速度提高
先大体瞥一眼原文,看不懂也没关系哈:

原文描述了很多原理性的文字,我们不必过分解读,只要知道一点,组件模版解析更牛更快了!
2.2 更高效的响应式
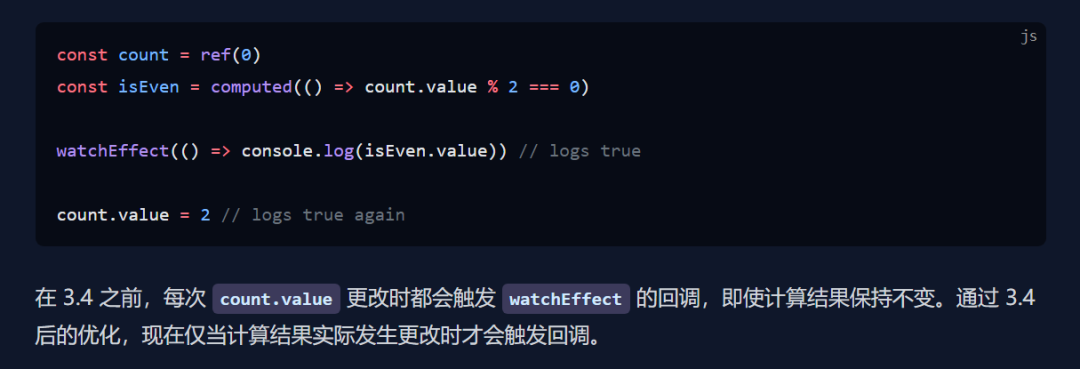
先看例子:

在 3.4 中对响应式进行了重大重构,目标是提高计算属性的重新计算效率,减少许多场景中不必要的组件重新渲染。
2.3 defineModel 现已稳定
defineModel 是一个新的 <script setup> 宏,旨在简化支持 v-model 的组件的实现。
它之前作为实验性功能在 3.3 中发布,并在 3.4 中升级为稳定状态。
意思就是,以后直接放心用就ok了!
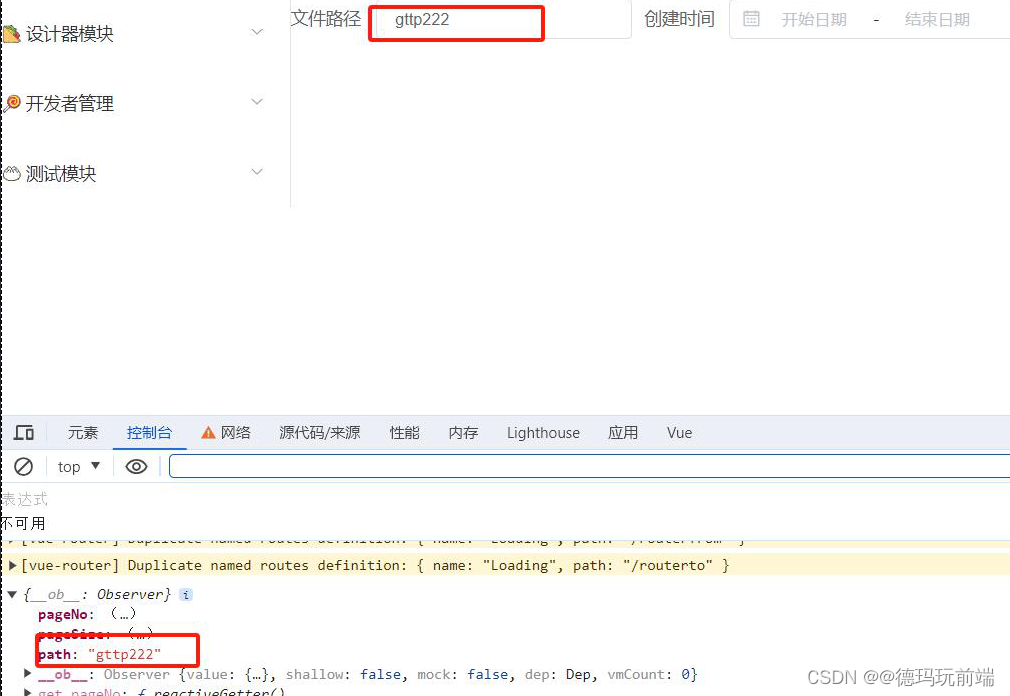
2.4 v-bind 同名简写
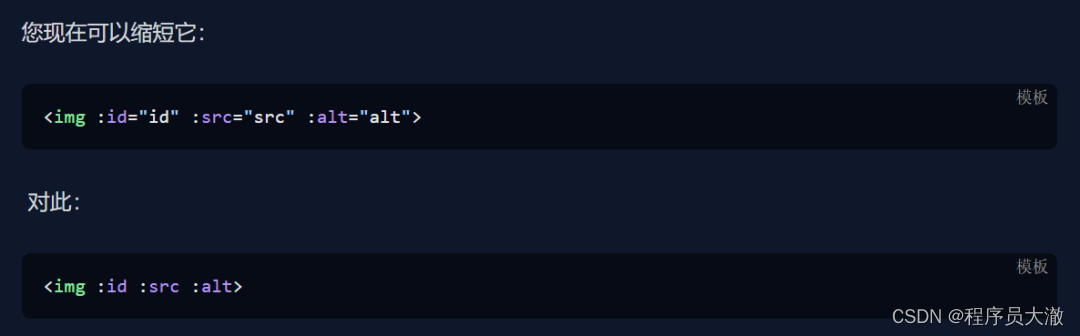
先看例子:

简单来说,以后像动态属性名和值相同的情况,直接玩简写。
2.5 删除全局 JSX 命名空间
从 3.4 开始,Vue 默认不再注册全局 JSX 命名空间。
这对于避免与 React 的全局命名空间冲突是必要的,以便两个库的 TSX 可以在同一项目中共存。
我个人没咋用过!
2.6 删除v-is 指令
在 3.3 中v-is指令已被弃用,在 3.4 中已被删除。
以后请改用: is属性来代替它。
结语
建立这个平台的初衷:
-
打造一个专注于前端功能问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关知识点。
-
遇到有共鸣的问题,与众多同行朋友们一起讨论,一起沉淀成长。
-
为了给功能问题专栏添加乐趣,增设技术资讯、实用干货两个新专栏。
感谢关注微信公众号:“程序员大澈”,免费领取"面试礼包"一份,然后免费加入问答群,从此让解决问题的你不再孤单!















![[雷池WAF]长亭雷池WAF配置基于健康监测的负载均衡,实现故障自动切换上游服务器](https://img-blog.csdnimg.cn/img_convert/ace5c6389fb022a80ab2398ab241a89c.png)