前端框架 :vue2.x
第三方ui组件:ElementUI
操作系统:windows
浏览器:chrome 谷歌
问题描述
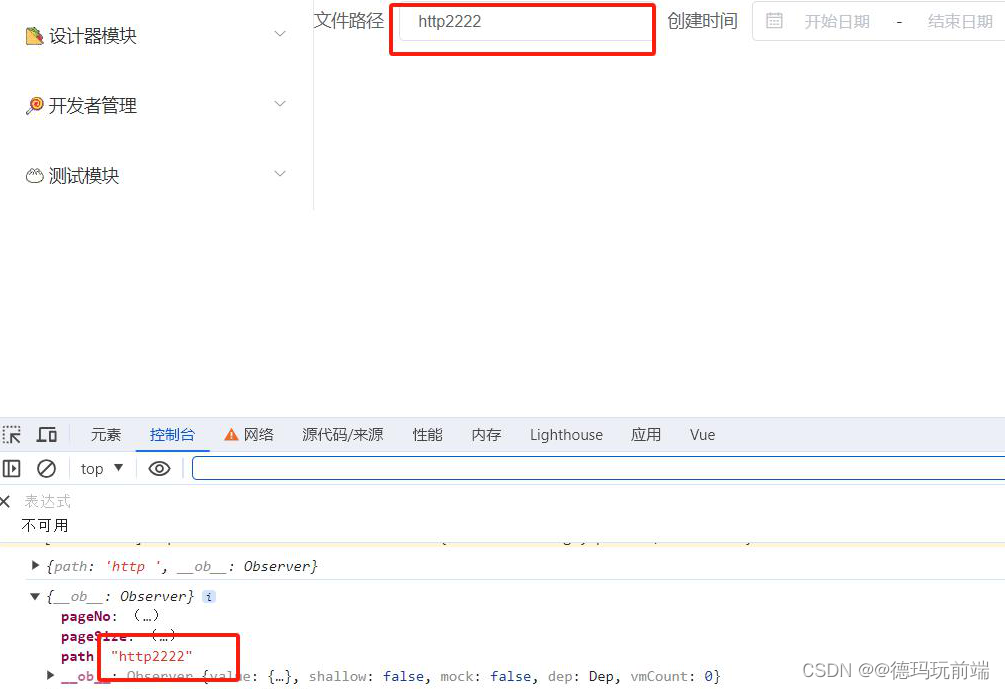
表单使用中,没有在data中提前声明参数,当数据回显时,表单无法输入
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" label-width="68px">
<el-form-item label="文件路径" prop="path">
<el-input v-model="queryParams.path" placeholder="请输入文件路径" clearable @keyup.enter.native="handleQuery" />
</el-form-item>
<el-form-item label="创建时间" prop="createTime">
<el-date-picker v-model="queryParams.createTime" style="width: 240px" value-format="yyyy-MM-dd HH:mm:ss"
type="daterange" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期"
:default-time="['00:00:00', '23:59:59']" />
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="handleQuery">搜索</el-button>
</el-form-item>
</el-form>
<script>
export default {
created(){
this.queryParams.path="http"
},
data() {
return {
queryParams: {
pageNo: 1,
pageSize: 10,
},
}
},
methods: {
/**搜索按钮操作**/
handleQuery() {
console.log(this.queryParams)
},
}
}
</script>

解决方法
- 方法1:如果在data中提前声明参数path,当数据回显时,表单可以输入
data() {
return {
queryParams: {
pageNo: 1,
pageSize: 10,
path:''
},
}
},

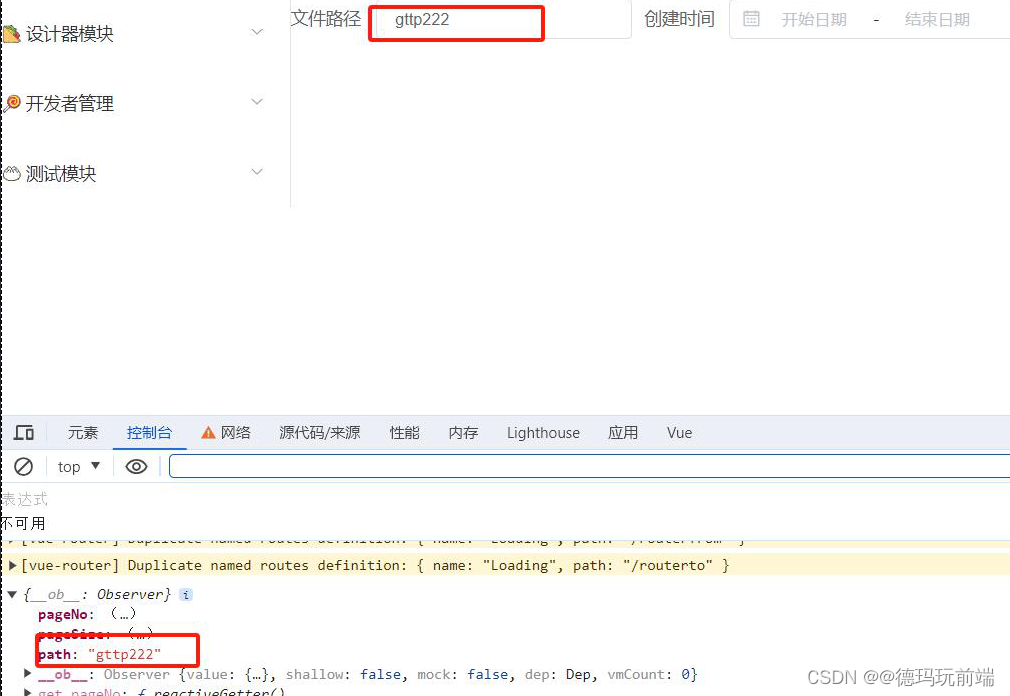
- 方法2:如果在data中不提前声明参数,那么在数据回显时,使用
Object.assign()
created(){
this.queryParams= Object.assign({},this.queryParams,{path:'gttp'})
},
data() {
return {
queryParams: {
pageNo: 1,
pageSize: 10,
},
}
},

结论
关于表单初始化数据要不要在data中提前声明,声不声名都会走响应式系统,例如不声明,表单不填写数据,新增接口是不会出现该参数的,但是,如果涉及到更新接口,页面表单会回显数据,那么要注意赋值表单的方法,比如this.queryParams.path,由于vue2对后添加的数据不会劫持,所以,要么表单参数在data中提前声明,要么用Object.assign()的方法。








![[雷池WAF]长亭雷池WAF配置基于健康监测的负载均衡,实现故障自动切换上游服务器](https://img-blog.csdnimg.cn/img_convert/ace5c6389fb022a80ab2398ab241a89c.png)