唯有热爱,可抵岁月漫长,唯有热爱,不畏世间无常!
少年不曾迷茫,展翅飞往神域,坚定初心,踏实行动。
新的一年,收下少年的祝福,一起踏上新道路。
💪(ง •_•)ง!!!

There is a Crack in Everything, That's How the Light Gets in.
万物皆有裂痕,那是光进来的地方。
目录
一、前言
二、创意设计
三、效果展示
四、代码实现
index.html
js 文件夹
css 文件夹
image 文件夹
五、获取源码
需要源码,可以私信我(⊙o⊙)?关注我?
一、前言
不知道最近这几天大家过得怎么样呢?
祝大家新年快乐啊!!!
这是我2023年的新一篇文章,希望可以得到大家的支持🙇
二、创意设计
1、HTML精彩罗盘时钟
2、好看的背景图
3、精确本地同步时间
4、CSS
5、JS
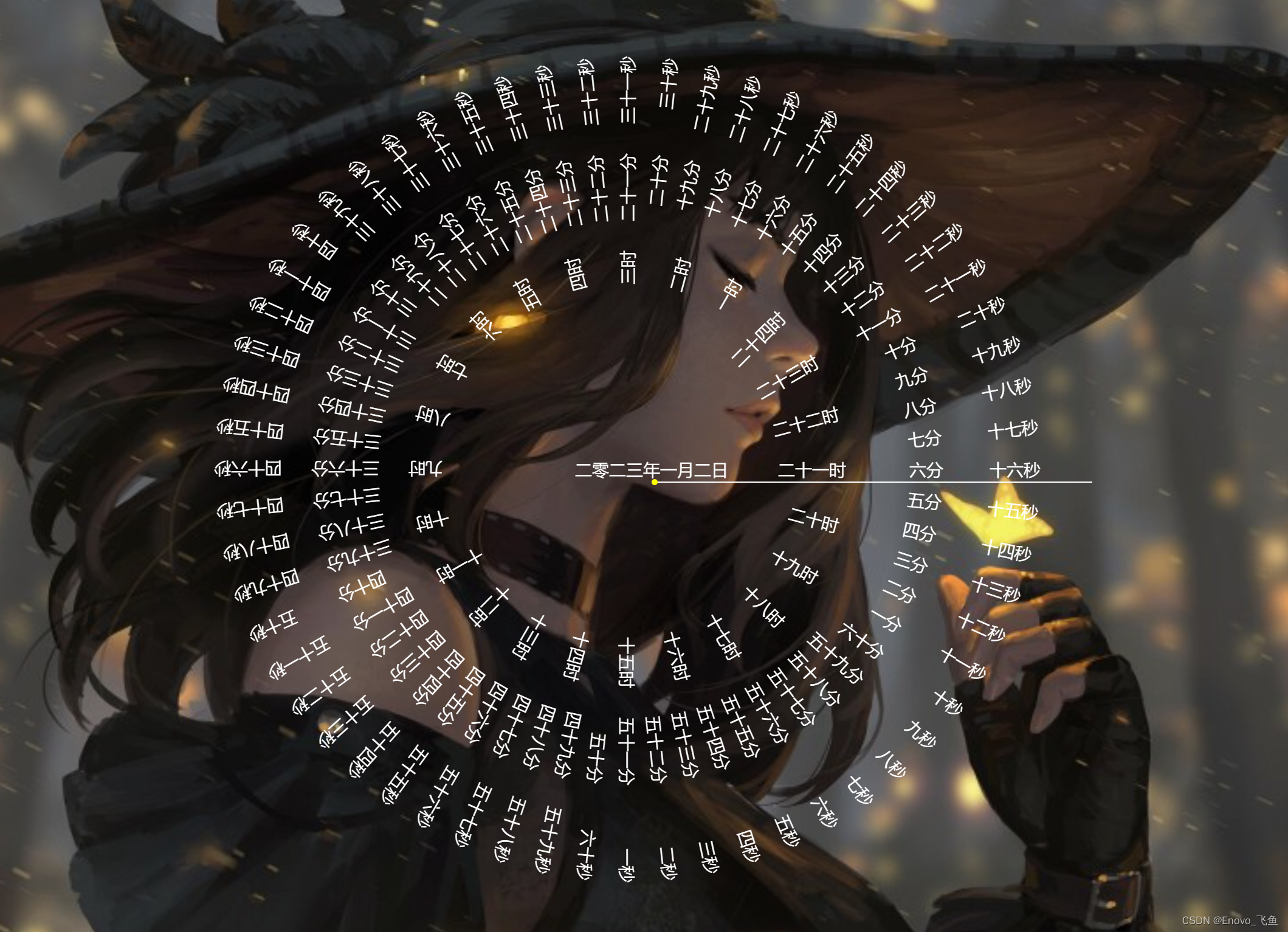
三、效果展示


背景图,罗盘时钟效果图
四、代码实现
index.html
这个 html 代码比较简单,更多的是引用了 css / js样式等 因此在调试代码时应注意路径问题
不太理解或者刚刚入坑的小伙伴们,可以学习一下的绝对路径与相对路径相关问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>罗盘</title>
<script>
console.log("微信公众号搜索 Enovo开发工厂");
console.log("CSDN搜索 Enovo_飞鱼");
</script>
<link rel="stylesheet" href="css/clock.css" />
</head>
<body>
<ul class="clock" id="helang-clock">
<hr />
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/clock.js"></script>
<script type="text/javascript">
$("#helang-clock").clock();
</script>
</body>
</html>
js 文件夹
内含两个.js 文件,分别是 olcok.js 及 jquery.min.js
下面显示的是 clock.js 代码
也主要的 js 代码 控制及显示罗盘时钟信息
注意观察哦(⊙o⊙)!
clock.js
console.log("微信公众号搜索 Enovo开发工厂");
console.log("CSDN搜索 Enovo_飞鱼");
$.fn.extend({
/* 时钟 */
clock:function () {
var HL={};
HL.$el=$(this);
HL.ZHCNArr=['零','一','二','三','四','五','六','七','八','九','十'];
/* 转为简体中文 */
HL.changeZHCN=function (value) {
/* 小于 10 */
if(value<10){
return this.ZHCNArr[value];
}
var val=value.toString(),str='';
/* 整 10 */
if(val.charAt(1)==0){
if(val.charAt(0)!=1){
str=this.ZHCNArr[parseInt(val.charAt(0),10)];
}
str+=this.ZHCNArr[10];
return str;
}
/* 小于 20 */
if(value<20){
str=this.ZHCNArr[10]+this.ZHCNArr[parseInt(val.charAt(1),10)];
return str;
}
str=this.ZHCNArr[parseInt(val.charAt(0),10)]+this.ZHCNArr[10]+this.ZHCNArr[parseInt(val.charAt(1),10)];
return str;
};
/* 设置日期 */
HL.setDate=function(){
var yearStr='',monthStr='',dayStr='';
var y=this.dateInfo.year.toString();
for(var i=0;i<y.length;i++){
yearStr+=this.changeZHCN(parseInt(y.charAt(i),10));
}
monthStr=this.changeZHCN(this.dateInfo.month);
dayStr=this.changeZHCN(this.dateInfo.day);
if(this.els){
this.els.date.html(yearStr+'年'+monthStr+'月'+dayStr+'日');
}else {
this.$el.append('<li class="date">'+(yearStr+'年'+monthStr+'月'+dayStr+'日')+'</li>');
}
};
/* 设置小时 */
HL.setHour=function(){
var str='',rotateArr=[];
for(var i=1;i<=24;i++){
rotateArr.push(r=360/24*(i-1)*-1);
str+='<div><div>'+(this.changeZHCN(i))+'时</div></div>';
}
this.$el.append('<li class="hour on-hour">'+str+'</li>');
setTimeout(function () {
HL.$el.find(".on-hour>div").each(function (index,el) {
$(el).css({
"transform":"rotate("+rotateArr[index]+"deg)"
})
});
setTimeout(function () {
HL.setMinute();
},300);
},100)
};
/* 设置分钟 */
HL.setMinute=function(){
var str='',rotateArr=[];
for(var i=1;i<=60;i++){
rotateArr.push(360/60*(i-1)*-1);
str+='<div><div>'+(this.changeZHCN(i))+'分</div></div>';
}
this.$el.append('<li class="hour minute on-minute">'+str+'</li>');
setTimeout(function () {
HL.$el.find(".on-minute>div").each(function (index,el) {
$(el).css({
"transform":"rotate("+rotateArr[index]+"deg)"
})
});
setTimeout(function () {
HL.setSec();
},300)
},100);
};
/* 设置秒 */
HL.setSec=function(){
var str='',rotateArr=[];
for(var i=1;i<=60;i++){
rotateArr.push(360/60*(i-1)*-1);
str+='<div><div>'+(this.changeZHCN(i))+'秒</div></div>';
}
this.$el.append('<li class="hour sec on-sec">'+str+'</li>');
setTimeout(function () {
HL.$el.find(".on-sec>div").each(function (index,el) {
$(el).css({
"transform":"rotate("+rotateArr[index]+"deg)"
})
});
setTimeout(function () {
HL.initRotate();
},1300);
},100);
};
/* 初始化滚动位置 */
HL.initRotate=function(){
this.rotateInfo={
"h":360/24*(this.dateInfo.hour-1),
"m":360/60*(this.dateInfo.minute-1),
"s":360/60*(this.dateInfo.sec-1),
};
this.els={
"date":this.$el.find(".date"),
"hour":this.$el.find(".on-hour"),
"minute":this.$el.find(".on-minute"),
"sec":this.$el.find(".on-sec")
};
this.els.hour.css({
"transform":"rotate("+this.rotateInfo.h+"deg)"
});
this.els.minute.css({
"transform":"rotate("+this.rotateInfo.m+"deg)"
});
this.els.sec.css({
"transform":"rotate("+this.rotateInfo.s+"deg)"
});
setTimeout(function () {
HL.$el.find("hr").addClass("active").css({
"width":"49%"
});
HL.start();
},300);
};
/* 启动 */
HL.start=function(){
setTimeout(function () {
if(HL.dateInfo.sec<=60){
HL.dateInfo.sec++;
var r=360/60*(HL.dateInfo.sec-1);
HL.els.sec.css({
"transform":"rotate("+r+"deg)"
});
HL.minuteAdd();
HL.start();
}else {
console.log(HL.dateInfo.sec)
}
},1000);
};
/* 分钟数增加 */
HL.minuteAdd=function(){
if(HL.dateInfo.sec==60+1){
setTimeout(function () {
HL.els.sec.css({
"transform":"rotate(0deg)",
"transition-duration": "0s"
});
HL.dateInfo.sec=1;
setTimeout(function () {
HL.els.sec.attr("style","transform:rotate(0deg)");
},100);
HL.dateInfo.minute++;
var r=360/60*(HL.dateInfo.minute-1);
HL.els.minute.css({
"transform":"rotate("+r+"deg)"
});
HL.hourAdd();
},300);
}
};
/* 小时数增加 */
HL.hourAdd=function(){
if(HL.dateInfo.minute==60+1){
setTimeout(function () {
HL.els.minute.css({
"transform":"rotate(0deg)",
"transition-duration": "0s"
});
HL.dateInfo.minute=1;
setTimeout(function () {
HL.els.minute.attr("style","transform:rotate(0deg)");
},100);
HL.dateInfo.hour++;
var r=360/24*(HL.dateInfo.hour-1);
HL.els.hour.css({
"transform":"rotate("+r+"deg)"
});
HL.dayAdd();
},300);
}
};
/* 天数增加 */
HL.dayAdd=function(){
if(HL.dateInfo.hour==24+1){
setTimeout(function () {
HL.els.hour.css({
"transform":"rotate(0deg)",
"transition-duration": "0s"
});
HL.dateInfo.hour=1;
setTimeout(function () {
HL.els.hour.attr("style","transform:rotate(0deg)");
},100);
var nowDate=new Date();
HL.dateInfo.year=nowDate.getFullYear();
HL.dateInfo.month=nowDate.getMonth()+1;
HL.dateInfo.day=nowDate.getDate();
HL.setDate();
},300);
}
};
/* 初始化 */
HL.init=function(){
var nowDate=new Date();
this.dateInfo={
"year":nowDate.getFullYear(),
"month":nowDate.getMonth()+1,
"day":nowDate.getDate(),
"hour":nowDate.getHours(),
"minute":nowDate.getMinutes(),
"sec":nowDate.getSeconds()
};
console.log(this.dateInfo);
this.setDate();
this.setHour();
};
HL.init();
}
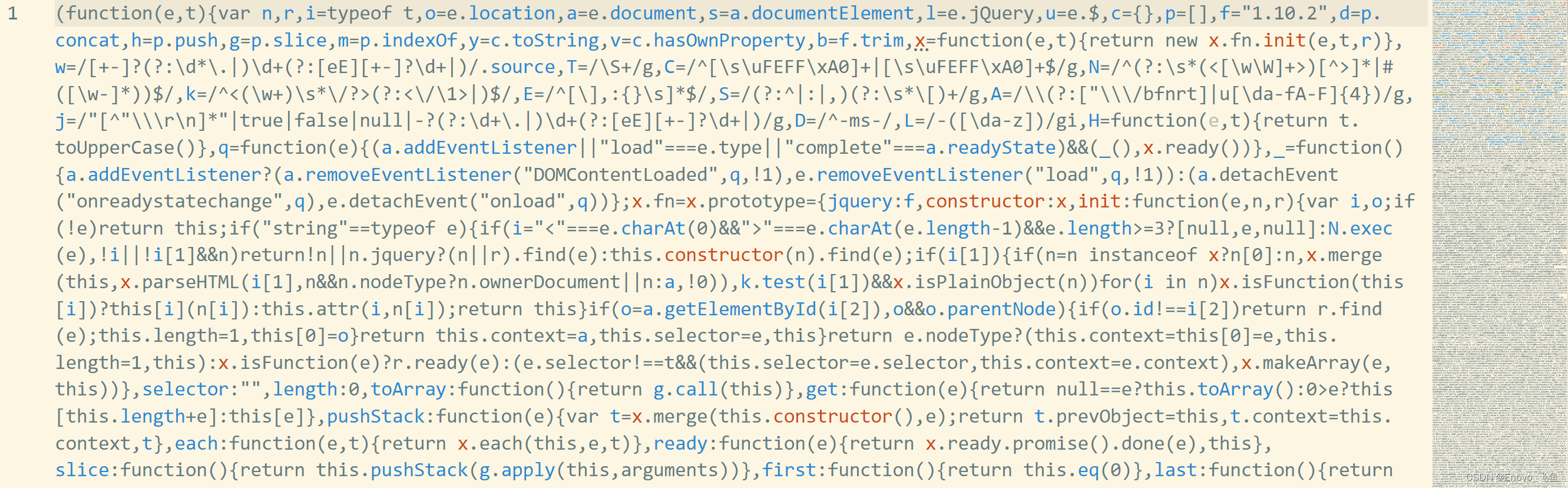
});jquery.min.js
主要是 jQurey 相关内容
大家可以学习一下这个 jQuery
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 很容易学习。

css 文件夹
包含一个 .css 文件
主要是调整显示样式
olock.css
body{
font-size: 14px;
color: white;
font-family: 'Microsoft YaHei', 'Times New Roman', Times, serif;
background: url(../image/23.jpg) no-repeat;
padding: 0;
margin: 0;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
}
.clock{
list-style: none;
margin: auto;j'p'g
padding: 0;
width: 700px;
height: 700px;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
line-height: 20px;
user-select: none;
}
.clock .date{
position: absolute;
z-index: 1;
width: 100%;
height: 20px;
text-align: center;
top: 340px;
left: 0;
}
.clock .hour{
position: absolute;
z-index: 3;
width: 360px;
height: 20px;
top: 340px;
left: 170px;
transition: transform 0.3s ease-in-out 0s;
transform:rotate(0deg);
}
.clock .hour>div{
position: absolute;
width: 100%;
right: 0;
top: 0;
transition: transform 1s ease-in-out 0s;
transform:rotate(0deg);
}
.clock .hour>div>div{
float: right;
width: 60px;
text-align: right;
}
.clock .minute{
position: absolute;
z-index: 4;
width: 520px;
height: 20px;
top: 340px;
left: 90px;
}
.clock .sec{
position: absolute;
z-index: 5;
width: 680px;
height: 20px;
top: 340px;
left: 10px;
}
.clock>hr{
height: 0;
width: 0%;
position: absolute;
z-index: 1;
border: #ffffff solid 0;
border-bottom-width: 1px;
margin: 10px 0 0 0;
left: 50%;
top: 50%;
transition: width 0.3s ease-in-out 0s;
overflow: visible;
}
.clock>hr.active:before{
content: '';
display: block;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: yellow;
top: -2px;
left: 0;
position: absolute;
}
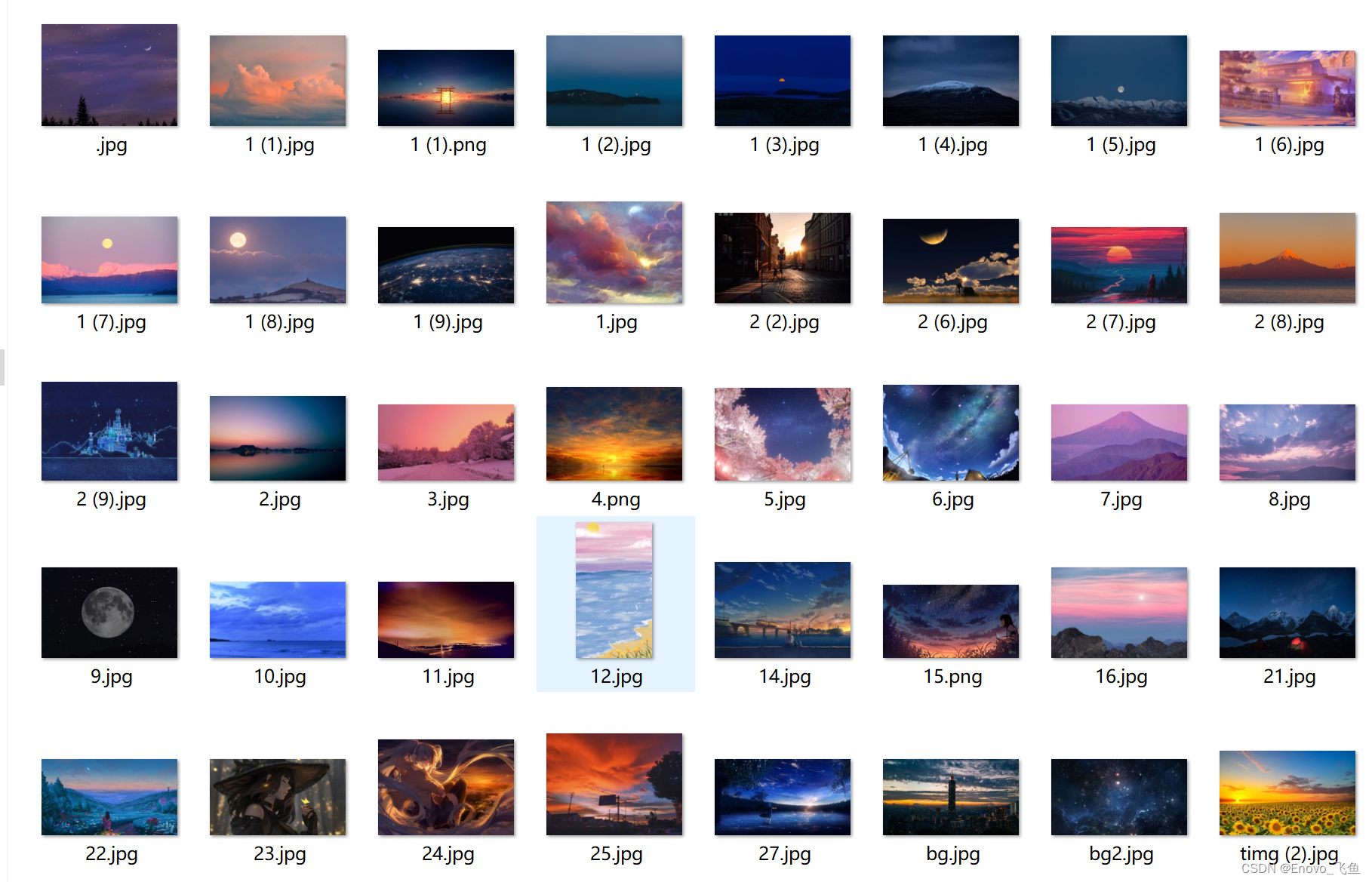
image 文件夹
包含罗盘显示背景图等
如下图所示

五、获取源码
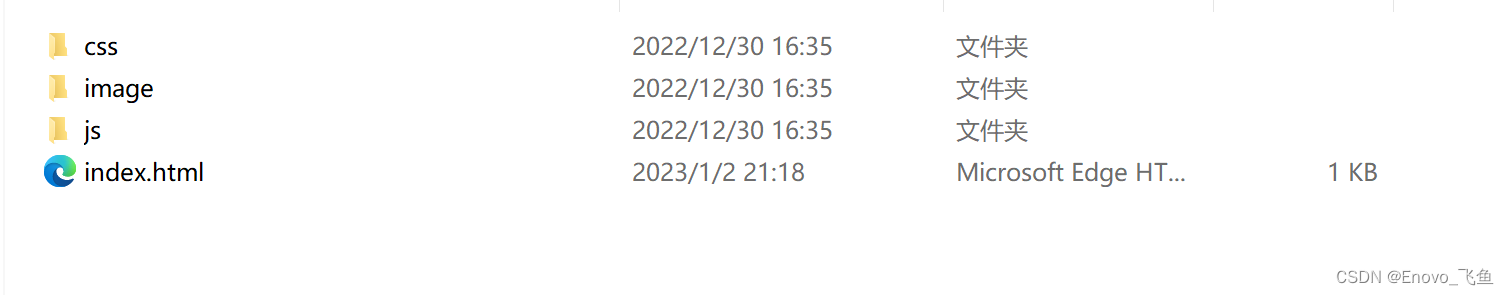
老规矩,先给朋友们看一下完整文件夹
正确的文件如下图

第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式(复制源码请注意路径及文件名)
第二步,可以根据需求自定义背景
第三步,点击 html 文件打开即可,显示当前系统时间
作为新年第一辑,希望得到大家的喜欢🙇
新的开始,又是一个崭新的开始,充满信心,充满希望,充满阳光,走向明天,走向理想!
此时我们就可以看到完美的罗盘时钟了
以上就是我们此次罗盘时钟的全部内容了,是否精彩呢?如果有好的建议或者想法可以联系我,一起交流🙇
需要源码,可以私信我(⊙o⊙)?关注我?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以 关注下方微信公众号 " Enovo开发工厂 ",回复 关键词 " 1-clock "







![Docker安装Kibana整合Elasticsearch[包含账号密码设置]](https://img-blog.csdnimg.cn/d43e5238ef0b4e32aecb29442ca3c9fb.png)