👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:Unity基础实战
⭐🅰️⭐
文章目录
- ⭐🅰️⭐
- ⭐前言⭐
- 🎶(==1==) Navigation的打开
- 🎶(==2==) Navigation面板的四大页签
- 🪶 <font color=red>1.Object页签 :设置参与寻路烘培的对象
- 🪶 <font color=red>2.Bake页签 :导航数据烘培页签,设置寻路网格具体信息
- 🪶 <font color=red>3.Areas页签 :导航地区页签,设置对象的寻路消耗
- 🪶 <font color=red>4.Agents页签 :代理页签,设置寻路代理信息
- ⭐🅰️⭐
⭐前言⭐
在Unity中,导航寻路系统是一个用于实现游戏角色移动和寻找路径的工具。它可以帮助角色在游戏世界中自动寻找最佳路径,避免障碍物,并根据给定的目标位置进行移动。这个系统使用的是A*算法,它通过评估每个可能的路径来找到最佳路径。 导航寻路系统还提供了一些高级功能,如动态障碍物处理和多层导航网格,使角色能够更加灵活地移动和避让障碍物。
是A星寻路算法的基础上进行了拓展和优化的产物
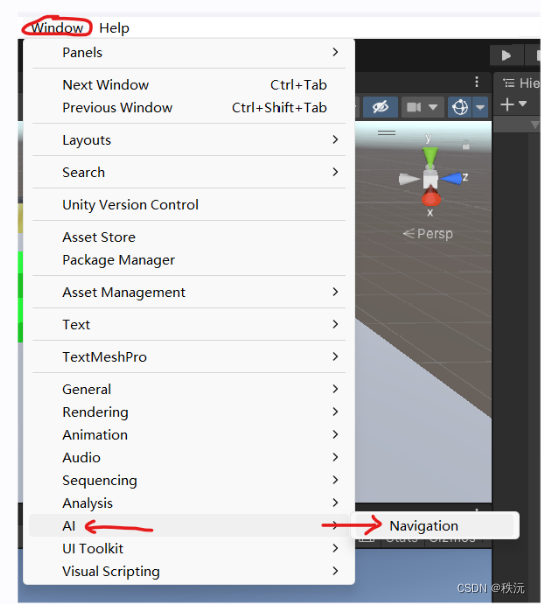
🎶(1) Navigation的打开
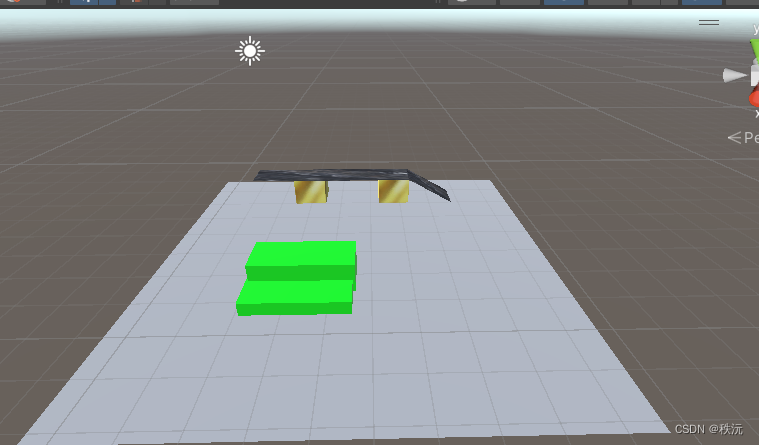
- 简单地形场景的创建

- 打开导航网格Navigation窗口



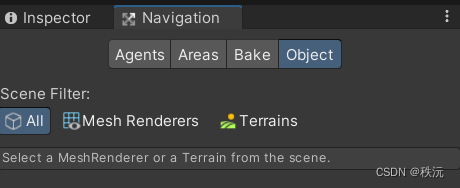
🎶(2) Navigation面板的四大页签

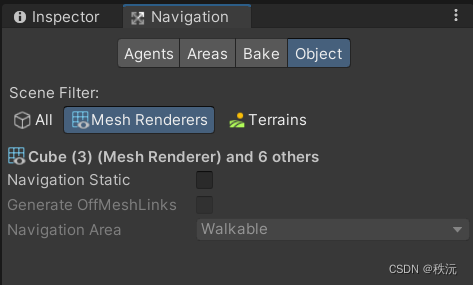
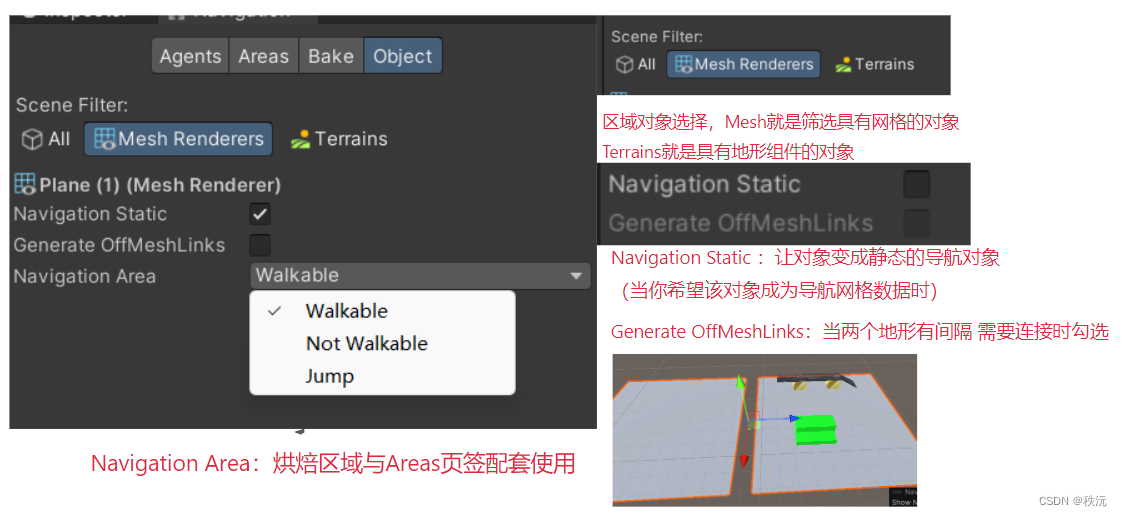
🪶 1.Object页签 :设置参与寻路烘培的对象
- 若想要让对应的物体生成导航网格,烘培前一定要向勾选Navigation Static


🪶 2.Bake页签 :导航数据烘培页签,设置寻路网格具体信息
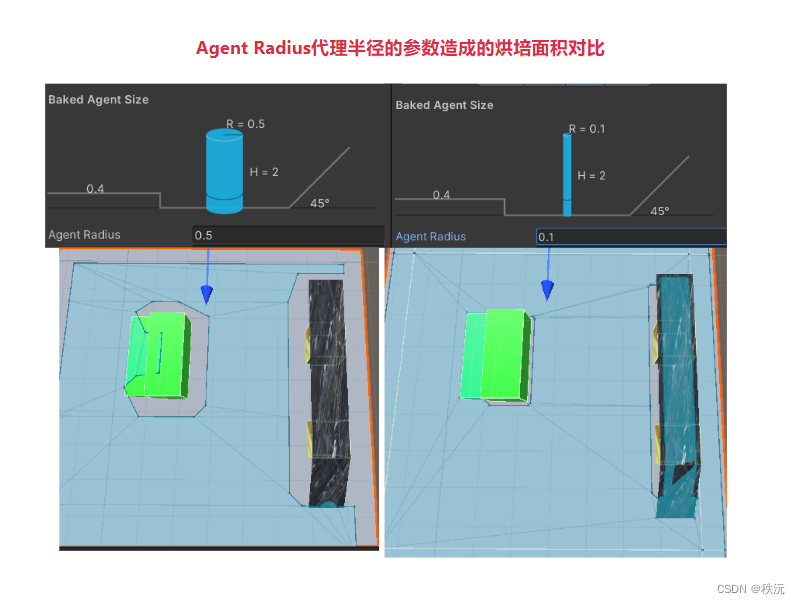
- Agent Radius代理半径
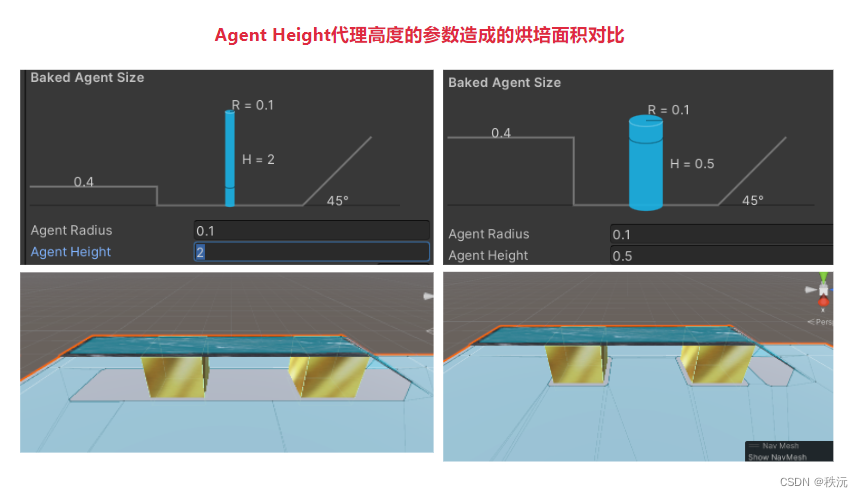
- Agent Radius代理高度
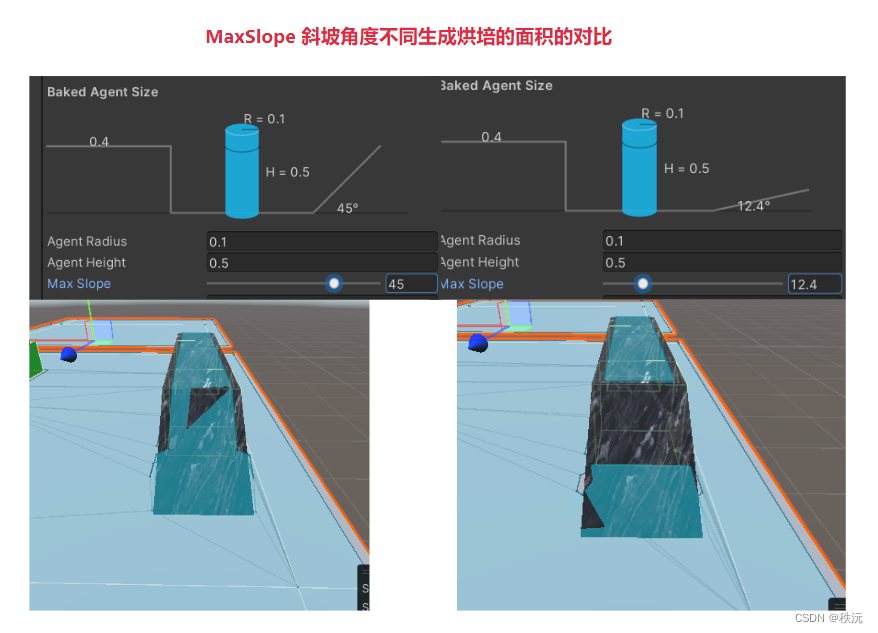
- MaxSlope斜坡角度
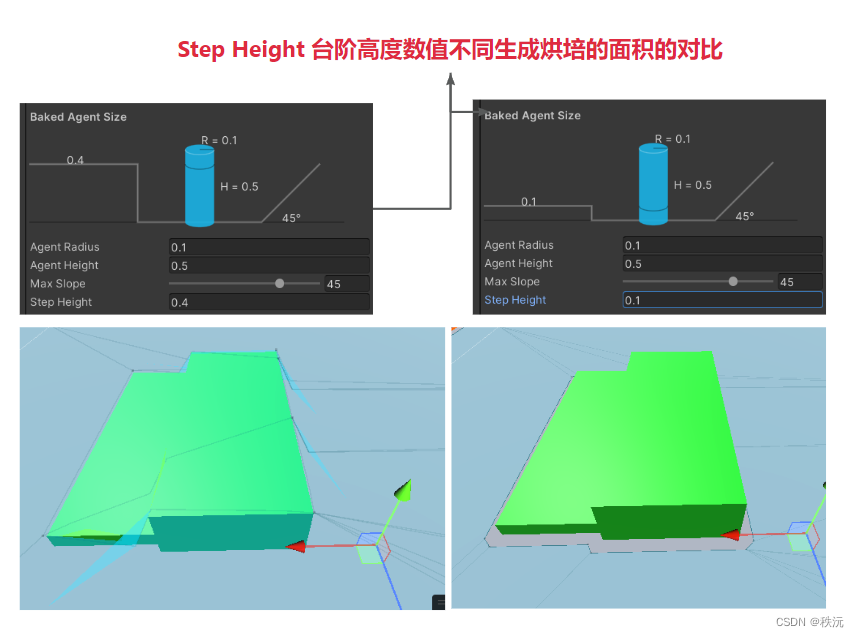
- Step Height 台阶高度
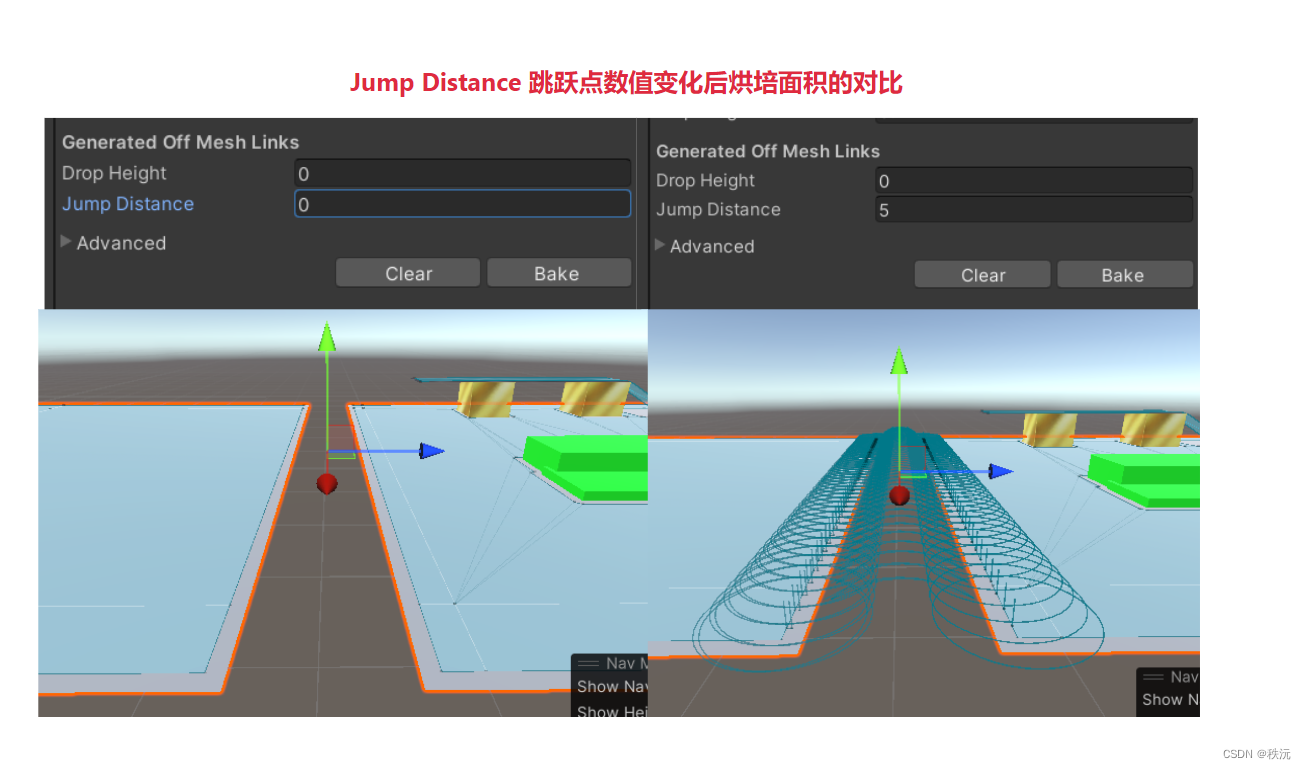
- Jump Distance 跳跃距离
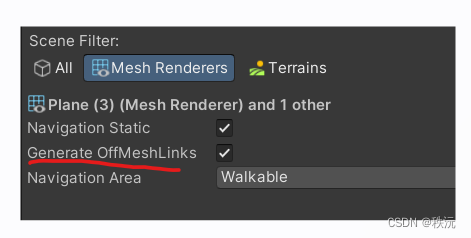
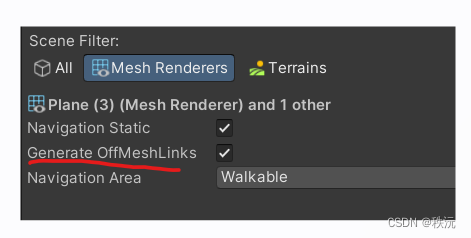
当人物从两个有间隔障碍的地形自动导航时,可按设置的跳跃高度直接跳跃,前提是之选择两个

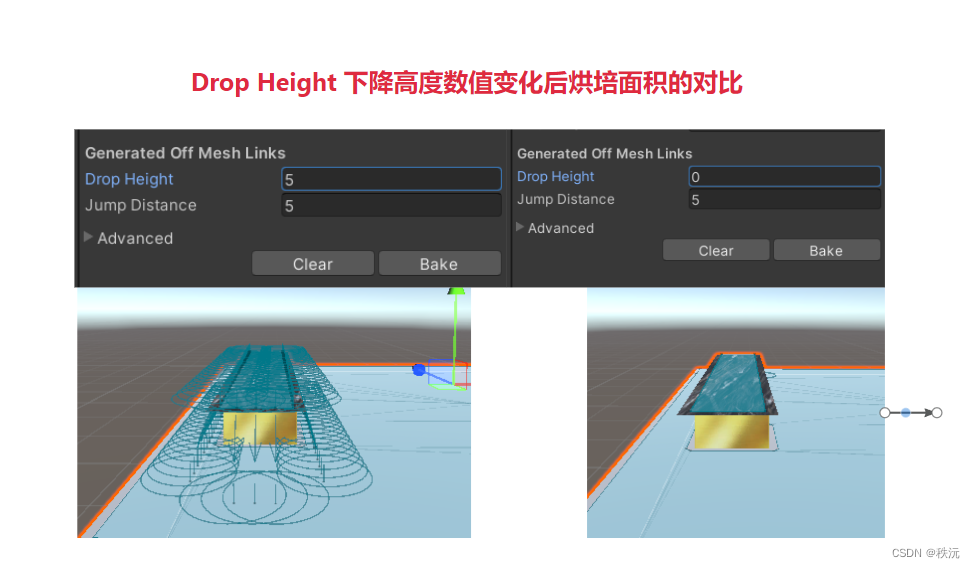
- Drop Height 下降距离
当人物从两个有高度差的环境对象自动导航时,可直接下落,未设置前的话是无法导航下落的
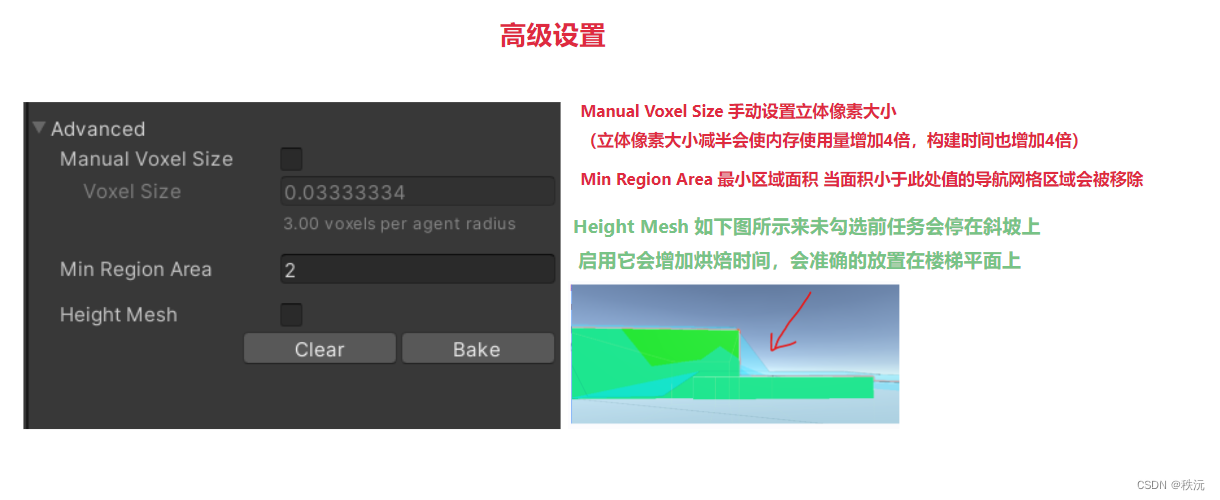
- Advance 高级设置

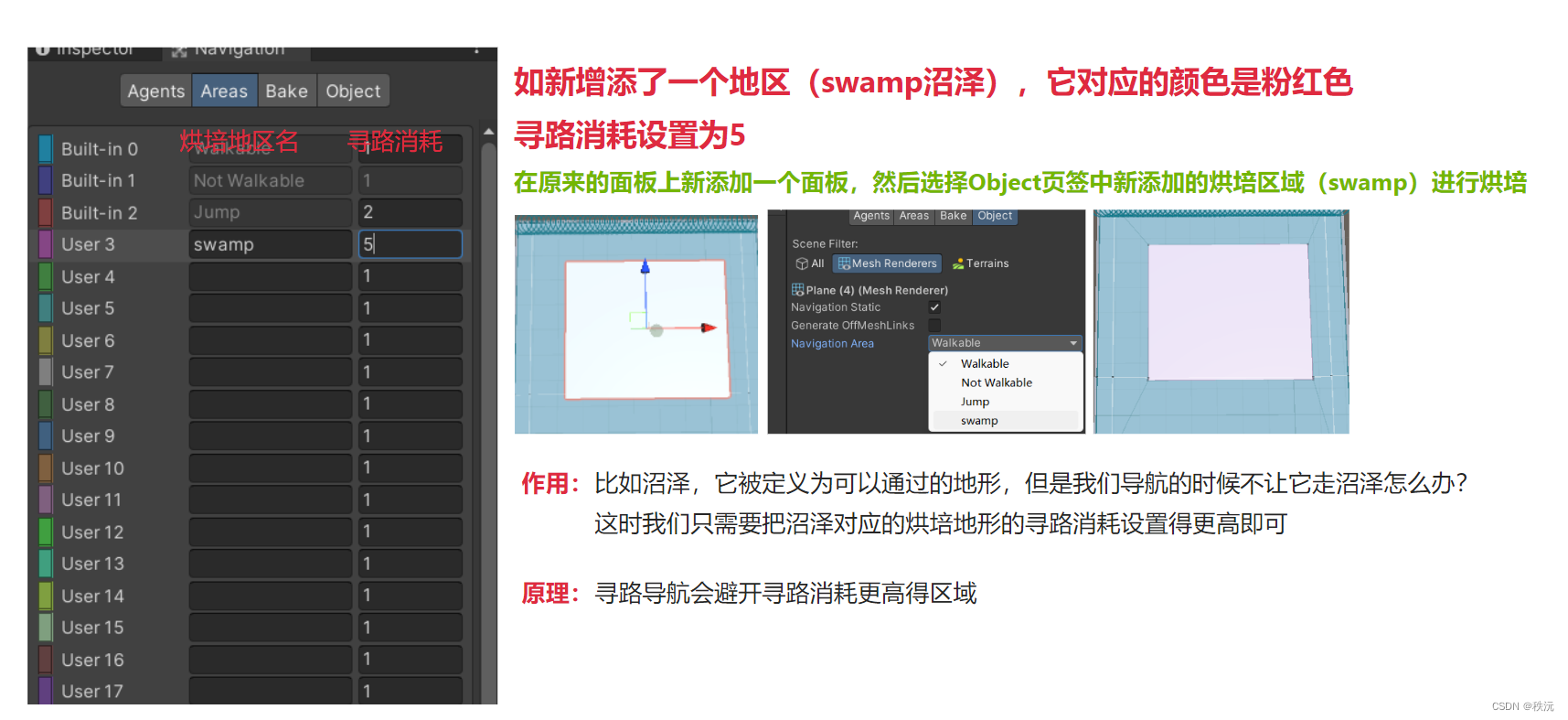
🪶 3.Areas页签 :导航地区页签,设置对象的寻路消耗

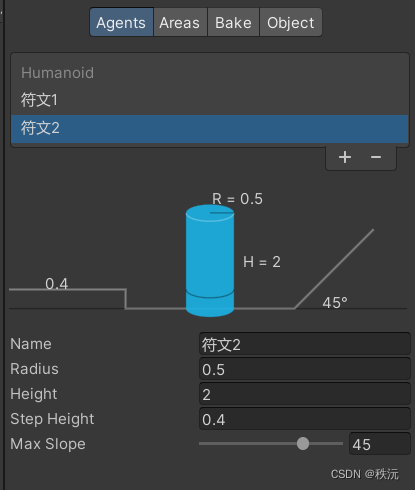
🪶 4.Agents页签 :代理页签,设置寻路代理信息
- 可以直接理解为符文页(配置)

⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、