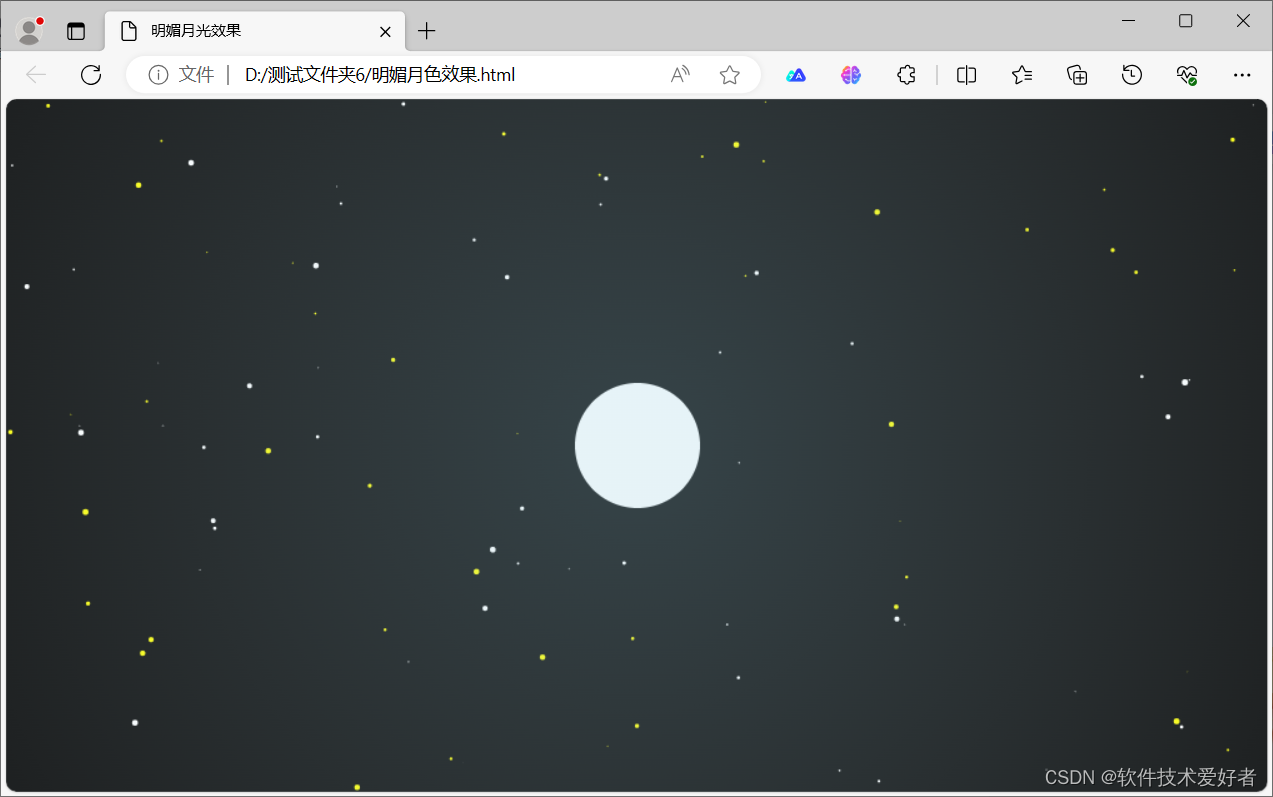
HTML5和JS实现明媚月色效果
先给出效果图:

源码如下:
<!DOCTYPE html>
<html>
<head>
<title>明媚月光效果</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #000; /* 添加一个深色背景以便看到月光效果 */
}
#moonlightCanvas {
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<canvas id="moonlightCanvas"></canvas>
<script>
window.addEventListener("load", function() {
function drawMoonlight() {
var canvas = document.getElementById("moonlightCanvas");
var ctx = canvas.getContext("2d");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var moonRadius = 50; // 月亮的半径,您可以根据需要调整大小
// 绘制星星
function drawStars() {
var starCount = 50; // 星星的数量
for (var i = 0; i < starCount; i++) {
var x = Math.random() * canvas.width;
var y = Math.random() * canvas.height;
var starRadius = Math.random() * 2.5; // 星星的大小
ctx.beginPath();
ctx.arc(x, y, starRadius, 0, Math.PI * 2, false);
ctx.fillStyle = "yellow";
ctx.fill();
}
for (var i = 0; i < starCount; i++) {
var x = Math.random() * canvas.width;
var y = Math.random() * canvas.height;
var starRadius = Math.random() * 2.5; // 星星的大小
ctx.beginPath();
ctx.arc(x, y, starRadius, 0, Math.PI * 2, false);
ctx.fillStyle = "white";
ctx.fill();
}
}
drawStars(); // 绘制星星
// 绘制月亮
ctx.beginPath();
ctx.arc(centerX, centerY, moonRadius, 0, 2 * Math.PI, false);
ctx.fillStyle = "rgba(255, 255, 255, 1)"; // 不透明的白色
ctx.fill();
// 绘制明媚月光效果
var gradient = ctx.createRadialGradient(centerX, centerY, moonRadius, centerX, centerY, canvas.width);
gradient.addColorStop(0, "rgba(173, 216, 230, 0.3)"); // 浅蓝色半透明
gradient.addColorStop(1, "rgba(255, 255, 255, 0)"); // 完全透明
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, canvas.width, canvas.height);
}
drawMoonlight();
});
</script>
</body>
</html>绘制一个代表月亮的圆形,月亮的半径设置为了一个固定值(moonRadius = 50;),可以根据自己的需要调整这个值。然后在它的周围添加了一个更大的渐变来模拟散发的月光效果。你可以尝试修改渐变的颜色或透明度。drawStars函数来绘制星星,这个函数通过在画布上随机位置画上小点来模拟星星。starCount变量控制星星的数量,而starRadius变量控制每个星星的大小。