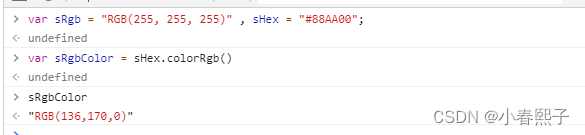
31.RGB值和十六进制值之间的转换:
(1)十六进制的颜色转为 RGB格式:
/*16进制颜色转为RGB格式*/
String.prototype.colorRgb = function () {
var sColor = this.toLowerCase();
if (sColor && reg.test(sColor)) {
if (sColor.length === 4) {
var sColorNew = "#";
for (var i = 1; i < 4; i += 1) {
sColorNew += sColor.slice(i, i + 1).concat(sColor.slice(i, i + 1));
}
sColor = sColorNew;
}
//处理六位的颜色值
var sColorChange = [];
for (var i = 1; i < 7; i += 2) {
sColorChange.push(parseInt("0x" + sColor.slice(i, i + 2)));
}
return "RGB(" + sColorChange.join(",") + ")";
} else {
return sColor;
}
}
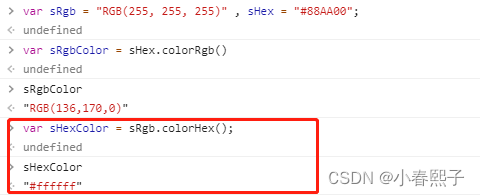
(2)RGB值转换为 十六进制的颜色:
var reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6})$/;
String.prototype.colorHex = function () {
var that = this;
if (/^(rgb|RGB)/.test(that)) {
var aColor = that.replace(/(?:\(|\)|rgb|RGB)*/g, "").split(",");
var strHex = "#";
for (var i = 0; i < aColor.length; i++) {
var initHexNum = Number(aColor[i]);
var hex = Number(aColor[i]).toString(16);
if (hex === "0") {
hex += hex;
}else if(hex<16 && initHexNum < 16){
hex = "0"+hex;
}
strHex += hex;
}
if (strHex.length !== 7) {
strHex = that;
}
return strHex;
} else if (reg.test(that)) {
var aNum = that.replace(/#/, "").split("");
if (aNum.length === 6) {
return that;
} else if (aNum.length === 3) {
var numHex = "#";
for (var i = 0; i < aNum.length; i += 1) {
numHex += (aNum[i] + aNum[i]);
}
return numHex;
}
} else {
return that;
}
};

32.判断两个对象是否相等:
/**
*
* @param {*} obj1
* @param {*} obj2
*/
static ObjEqual(obj1, obj2) {
var props1 = Object.getOwnPropertyNames(obj1);
var props2 = Object.getOwnPropertyNames(obj2);
if (props1.length != props2.length) {
return false;
}
for (var i = 0, max = props1.length; i < max; i++) {
var propName = props1[i];
if (obj1[propName] !== obj2[propName]) {
return false;
}
}
return true;
}33.判断是否隔天:
/**
* 获取某一天的0点时间戳
*/
static getZeroTime$() {
return Date.parse((new Date()).toDateString());
}
//根据零点时间戳判断,是否间隔一天
/** 一天毫秒数 */
GameSetting$.DAY_MIllISECOND$ = 86400000;
//存储当前的0点时间戳
//下次判断的时候,获取当前时间戳 - 存储的0点时间戳
//如果大于 一天的毫秒数,就说明隔天了;否则就是没有隔天,还在当天
34.24小时倒计时函数:
/** 24小时倒计时 */
static countdown24$() {
let now = new Date(); // 获取当前时间
let hour = now.getHours(); // 时
let min = now.getMinutes(); // 分
let sec = now.getSeconds(); // 秒
let h = 24 - hour; // 倒计时 时
if (min > 0 || sec > 0) {
h -= 1
}
let m = 60 - min; // 倒计时 分
if (sec > 0) {
m -= 1
}
if (m == 60) {
m = 0
}
let s = 60 - sec; // 倒计时 秒
if (s == 60) {
s = 0
}
h = h.toString();
m = m.toString();
s = s.toString();
if (h.length == 1) {
h = '0' + h
}
if (m.length == 1) {
m = '0' + m
}
if (s.length == 1)
s = '0' + s
let result = h + ':' + m + ':' + s
return result
}
35.刷新倒计时 cd 奖励:
refreshOnlineUI$() {
if(!this.isRefreshOnlineT$) return;
let onlineCD = this.onlineRewardNeedT$ - this._useData$.onlineT$;
if(onlineCD > 0) {
this.img_online_ok_mark$.visible = false;
let minute = Math.floor(onlineCD / 60000);
let seconds = Math.ceil(onlineCD % 60000 / 1000);
this.label_online_cd$.text = (minute < 10 ? "0" + minute : minute) + ":" + (seconds < 10 ? "0" + seconds : seconds);
let p = onlineCD / this.onlineRewardNeedT$;
this.img_online_cd$.mask.graphics.clear();
this.img_online_cd$.mask.graphics.drawPie(0, 0, 50, 270 - 360 * p, 270,"#ff0000");
}else{//计时结束
this.onOnlineRewardCdComplete$();
}
}
//this._useData$.onlineT$ 用户在线时间
//this.onlineRewardNeedT$ 领取奖励需要的在线时间倒计时--cd显示的mask样式:

(1)玩家在线时长:
onUpdate$() {
this._refreshOnlineReward$();
}
/**
* 刷新在线奖励
*/
_refreshOnlineReward$() {
if(!this._isNeedRefreshOnlineReward$)return;
this._isNeedRefreshOnlineReward$ = this._userData$.addOnlineT$(Laya.timer.delta);
}
/**
* 增加在线时长 ms
* @param {*} deltaT
*/
addOnlineT$(deltaT) {
this._onlineT$ = this.onlineT$ + deltaT;
LocalData$.setLocalData$(LocalData$.KEY$.ONLINE_T$, this._onlineT$);
return this._onlineT$ != GameSetting$.ONLINE_REWARD_T$;
}
/**
* 获取在线时长
*/
get onlineT$() {
if (this._onlineT$ == void 0)
this._onlineT$ = LocalData$.getLocalData$(LocalData$.KEY$.ONLINE_T$, 0);
return this._onlineT$;
}
36.数组随机个数:
randomArrCnt$(arr, count) {
var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
while (i-- > min) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
}
return shuffled.slice(min);
}
37.setHours() 方法:设置指定时间的小时字段
dateObject.setHours(hour,min,sec,millisec)
38.获取重置某功能的时间戳:一般传 参数 0,返回隔天需要重置某功能的时间戳
getResetTimeStamp$(e) {
let date = new Date(new Date().setHours(e, 0, 0, 0));
let time = date.getTime();
time < new Date().getTime() && (date.setDate(date.getDate() + 1), time = date.getTime());
return time;
}
//加载重置的时间戳:
load$(key, t, i = 0) {
let s = GameStorage$.getResetTimeStamp$(i);
t = Object.assign({
resetTimeStamp: s
}, t);
let n = LocalStorage.getItem(key, t);
return void 0 === n.resetTimeStamp || n.resetTimeStamp < new Date().getTime() ? t : n;
}
//存储重置的时间戳:
save$(key, t, i = 0) {
let s = GameStorage$.getResetTimeStamp$(i);
let n = Object.assign({
resetTimeStamp: s
}, t);
LocalStorage.setItem(key, n);
}39.将值限制在某个区间内
/** 落在某个区间内的值(将值限制在某个区间内) */
window.clamp = function (value, min, max) {
if (min > max) {
let tmp = min;
min = max;
max = tmp;
}
return value < min ? min : value > max ? max : value;
}40.时分秒格式转化:
static formatTime$(e, needHour = true) {
let sec = Math.floor(e % 60);
let formatSec = sec < 10 ? "0" + sec : sec.toString();
let min = Math.floor(e / 60) % 60;
let formatMin = min < 10 ? "0" + min : min.toString();
let hour = Math.floor(Math.floor(e / 60) / 60);
let formatHour = hour < 10 ? "0" + hour : hour.toString();
return needHour ? (formatHour + ":" + formatMin + ":" + formatSec) : (formatMin + ":" + formatSec);
}