导读:在数字化工厂和智能制造的时代,数据已经成为优化机器和流程的关键。然而,如何高效地收集和处理这些数据,特别是在开发、部署和生产阶段,仍是企业面临的一大挑战。虹科TigoLeap平台,作为一款引领行业变革的数据采集与优化工具,正致力于解决这一难题。本文将深入探讨虹科TigoLeap如何帮助企业实现数据的实时采集、处理和利用,以提升生产效率和质量。
数据采集挑战
在开发、部署和生产阶段,高效地收集和处理数据对于优化机器和流程至关重要。目前面临的主要挑战是缺乏能够处理各种工业协议、接口和设备类型的针对性资源连接解决方案,以及缺乏通用的、与供应商无关的高吞吐量(低延迟)的同步实时数据访问。
丰富的过程和诊断数据对于机器问题根本原因分析和机器学习模型至关重要,然而,这些数据往往无法访问或根本不存在,需要来自多个供应商的多种工具和定制化程序。另一个挑战是如何实现实时数据和历程的简便化,使工程师和操作员能够使用简单易用的数据可视化和查询工具,并将其转化为实际操作。
机器优化和数据采集平台

快速配置、高分辨率、同步、时间戳、设备无关性
虹科TigoLeap是一个集成软件平台,用于实时收集与供应商无关的数据并优化机器,它可以轻松建立标准化的连接,因此可以在机器和生产线之间创建一个安全、单一和通用的工业数据访问通道。虹科TigoLeap为数据收集、可视化、性能调节和集成到OT/IT应用程序提供了一个统一的环境,其中包含各种工具和服务。
主要功能
- 与供应商无关的实时数据采集(高分辨率和高同步)
- 无缝、快速的数据采集设置(无需编程)
- 自适应机器流程调整和优化
- 可视化工具、仪表盘和HMI集成
- 开发人员的统一环境、远程支持以及与BI/AI/ML和其他企业应用程序的集成
虹科TIGOLEAP方案

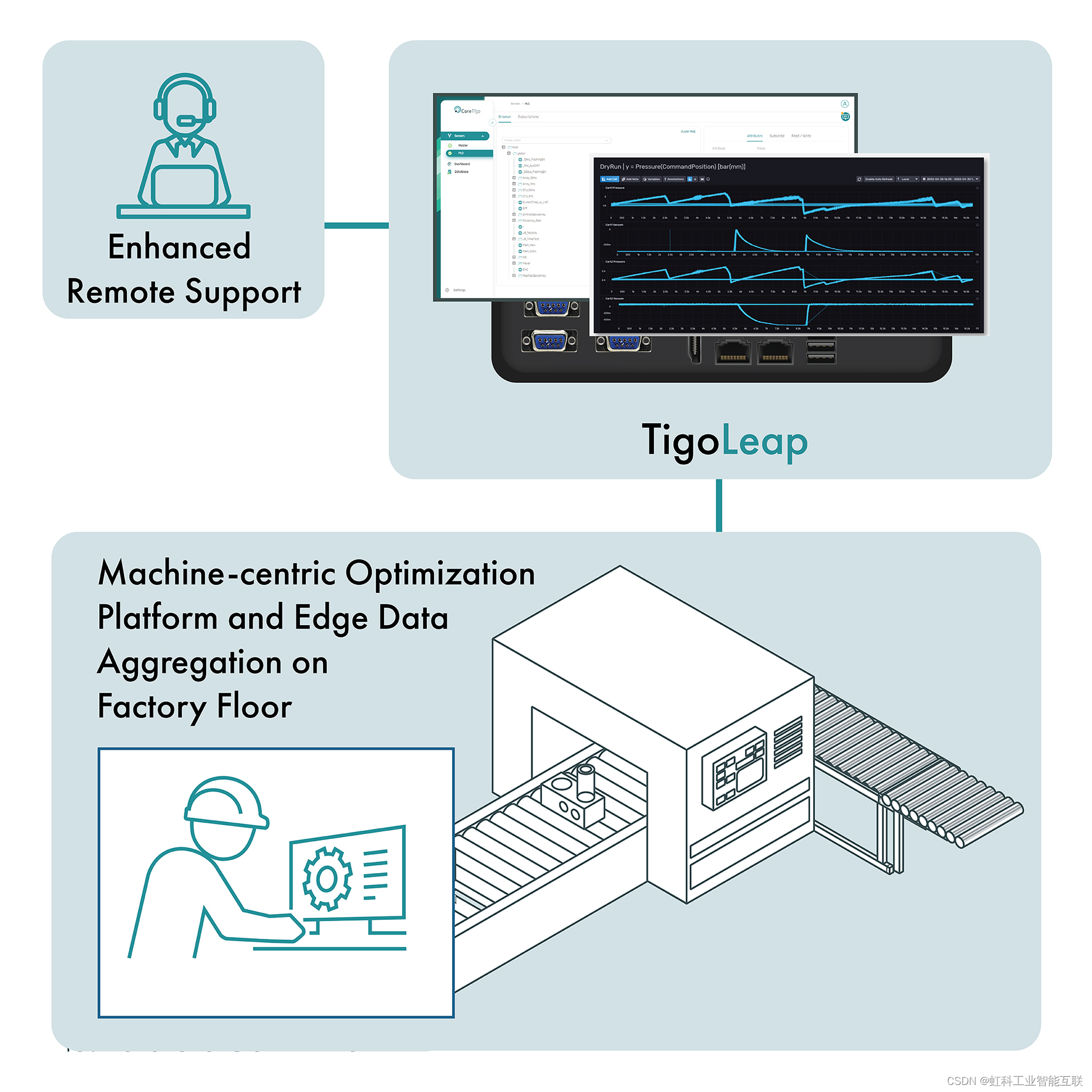
虹科TigoLeap方案专注于性能改进和机器优化,可以从机器收集所有数据类型,根本原因分析,机器调整,模型/过程调整和远程访问。它是一个以机器为中心的平台,具有一系列工具和服务,可实现 OEE 的持续优化、缩短和优化的爬坡时间、生成洞察力以及增强的远程支持功能。
数据采集
- 用户友好的边缘数据采集设置-无需编程
- 高分辨率数据采集和存储(1ms)
- 与供应商和协议无关的数据采集(多种工业以太网协议和OPC-UA数据源)
- 将带有时间戳的数据同步到时间序列数据库(Influx DB)中
- 全过程在线的数据收集和实时数据访问
- 资产安全连接和数据安全存储
可视化
- 交互式可视化网络应用程序(基于Grafana)
- 为操作员和工程专家定制操作界面
- 简单安全地集成到人机界面
分析和调试
- 利用AI/ML工具学习和了解哪些参数对机器的流程和操作结果有影响
- 通过向PLC提供反馈的简化机制对机器参数进行调整和适应
- 在设置和数据分析中测试设置与传感的关系
- 多个参数的时间序列显示
- 根本原因分析,例如确定保持压力是否受振动的影响,振动是否受加速度的影响等
融合
- 将预处理数据安全集成到内部部署和云应用程序中
- 远程访问和支持工具
- 标准化和优化数据结构

TigoLeap Developer Edition可供机器制造商和系统集成商使用,作为自动化工程师在机器和生产线的开发、设计和部署阶段的集成环境。它可以缩短机器开发、部署和投产时间,并对机器进行持续调整。
TigoLeap Runtime Edition安装在工厂车间边缘的工业PC上。它可实现高分辨率数据的无缝采集、可视化仪表盘、HMI集成、自适应机器和流程优化、数据预处理以及增强型远程连接支持和设备问题原因分析。
结语
随着工业4.0的深入推进,数据的重要性日益凸显。虹科TigoLeap平台以其卓越的数据采集与优化能力,正在成为企业迈向智能制造的关键助手。通过虹科TigoLeap的解决方案,企业能够更好地应对数据采集的挑战,解锁数据背后的巨大价值。未来,随着技术的不断创新和发展,我们相信虹科TigoLeap将在工业领域发挥更加重要的作用,推动整个行业的数字化转型进程。