一、直接上代码
这种基于服务器端生成Html结构,直接渲染为树,能很好的解决大树的问题。
@{
ViewData["Title"] = "Home Page";
Layout = null;
}
<link href="~/jstree/themes/default/style.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script src="~/jstree/jstree.min.js"></script>
<style type="text/css">
</style>
<div class="text-center">
<div id="jstree" >
<ul>
<li>
Root node 1
<ul>
<li id="child_node_1">Child node 1</li>
<li>Child node 2</li>
</ul>
</li>
<li>Root node 2</li>
</ul>
</div>
<script>
$(function () {
$('#jstree').jstree({
"plugins": ["checkbox"]
});
});
</script>
</div>
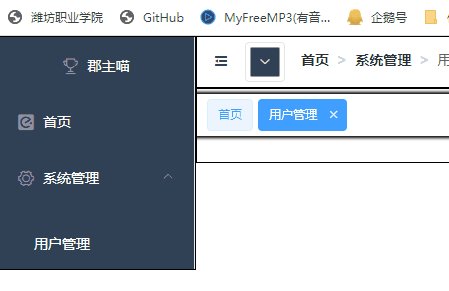
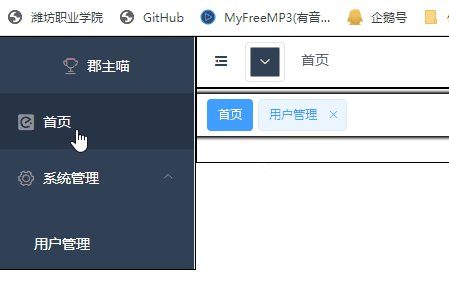
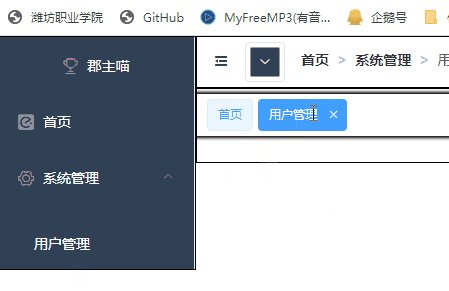
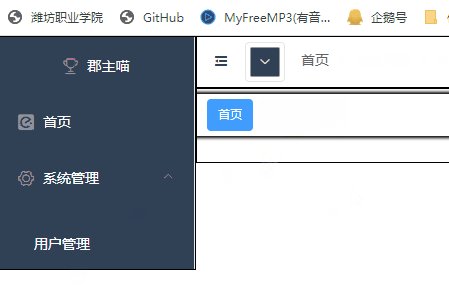
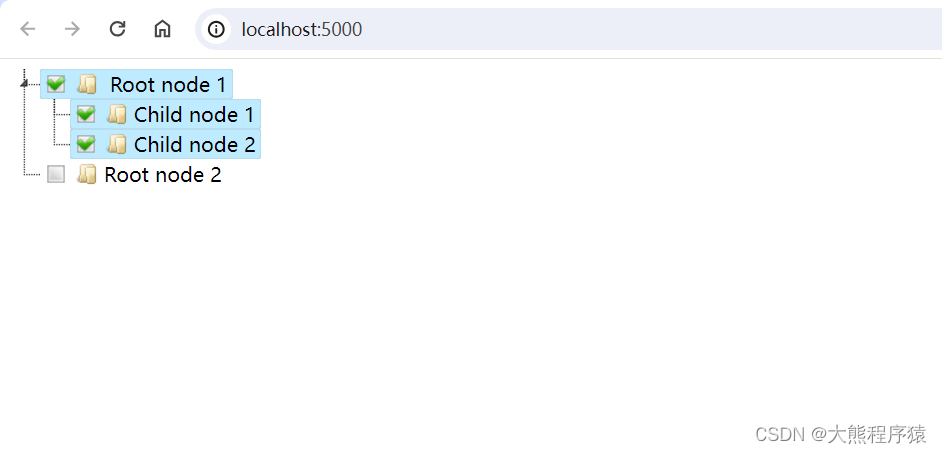
二、运行效果

github:GitHub - vakata/jstree: jquery tree plugin