基础语法种类
1、注释,即<#-- -->,介于其之间的内容会被freemarker忽略
<#--我是一个freemarker注释-->
2、插值(Interpolation):即 . . 部分 , f r e e m a r k e r 会用真实的值代替 {..}部分,freemarker会用真实的值代替 ..部分,freemarker会用真实的值代替{…}
Hello ${name}
3、FTL指令:和HTML标记类似,名字前加#予以区分,Freemarker会解析标签中的表达式或逻辑。
<# >FTL指令</#>
4、文本,仅文本信息,这些不是freemarker的注释、插值、FTL指令的内容会被freemarker忽略解析,直接输出内容。
<#--freemarker中的普通文本-->
我是一个普通的文本
集合指令(List和Map)
集合指令-List
指令格式
<#list></#list>
例子
<#list stus as stu>
<tr>
<td>${stu_index+1}</td>
<td>${stu.name}</td>
<td>${stu.age}</td>
<td>${stu.money}</td>
</tr>
</#list>
注意事项:
${k_index}:得到循环的下标,使用方法是在stu后边加"_index",它的值是从0开始
集合指令-Map
1.获取map中的值
map['keyname'].property
map.keyname.property
2.遍历map
<#list userMap?keys as key>
key:${key}--value:${userMap["${key}"]}
</#list>
if指令
指令
<#if expression>
<#else>
</#if>
需求:在list集合中判断学生为小红的数据字体显示为红色。
<#if stu.name='小红'>
<tr style="color: red">
<td>${stu_index}</td>
<td>${stu.name}</td>
<td>${stu.age}</td>
<td>${stu.money}</td>
</tr>
<#else >
<tr>
<td>${stu_index}</td>
<td>${stu.name}</td>
<td>${stu.age}</td>
<td>${stu.money}</td>
</tr>
</#if>
注意事项
在freemarker中,判断是否相等,=与==是一样的
运算符
1.运算符-数学运算
FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:
加法: +
减法: -
乘法: *
除法: /
求模 (求余): %
例子
100+5 运算: ${100 + 5 }<br/>
100 - 5 * 5运算:${100 - 5 * 5}<br/>
5 / 2运算:${5 / 2}<br/>
12 % 10运算:${12 % 10}<br/>
2.运算符-比较运算符

注意事项
1.=和!=可以用于字符串、数值和日期来比较是否相等
2.=和!=两边必须是相同类型的值,否则会产生错误
3.字符串 “x” 、"x " 、"X"比较是不等的.因为FreeMarker是精确比较
4.gt代替>, FreeMarker会把>解释成FTL标签的结束字符,可使用括号避免这种情况,如:<#if (x>y)>
3.运算符-逻辑运算符
逻辑与:&&
逻辑或:||
逻辑非:!
例子
<#if (10 lt 12 )&&( 10 gt 5 ) >
(10 lt 12 )&&( 10 gt 5 ) 显示为 true
</#if>
<br/><br/>
<#if !false>
false 取反为true
</#if>
空值处理
1、判断某变量是否存在使用 “??”
用法为:variable??,如果该变量存在,返回true,否则返回false
例:为防止stus为空报错可以加上判断如下:
<#if stus??>
<#list stus as stu>
......
</#list>
</#if>
2、缺失变量默认值使用 “!”
使用!要以指定一个默认值,当变量为空时显示默认值
例:${name!''}表示如果name为空显示空字符串。
如果是嵌套对象则建议使用()括起来
例:${(stu.name)!''}表示,如果stu或name为空默认显示空字符串。
内建函数
内建函数语法格式: 变量+?+函数名称
1.集合的大小
${集合名?size}
2.日期格式化
显示年月日: ${today?date}
显示时分秒:${today?time}
显示日期+时间:${today?datetime}
自定义格式化:${today?string("yyyy年MM月")}
3.内建函数c
model.addAttribute("point", 102920122);
point是数字型,使用${point}会显示这个数字的值,每三位使用逗号分隔。
如果不想显示为每三位分隔的数字,可以使用c函数将数字型转成字符串输出
${point?c}
4.将json字符串转成对象
一个例子:
其中用到了 assign标签,assign的作用是定义一个变量。
<#assign text="{'bank':'工商银行','account':'10101920201920212'}" />
<#assign data=text?eval />开户行:${data.bank} 账号:${data.account}










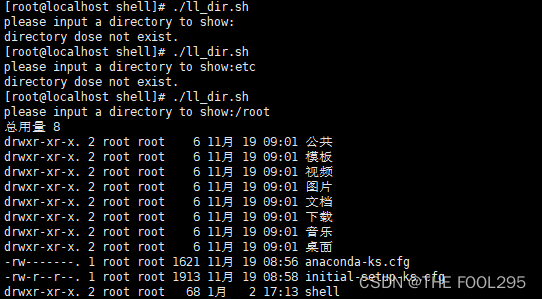
![【WSL】[04]从C盘解放出来WSL的linux镜像](https://img-blog.csdnimg.cn/6475bf1b269f43a5a465f8157819a1f9.png)