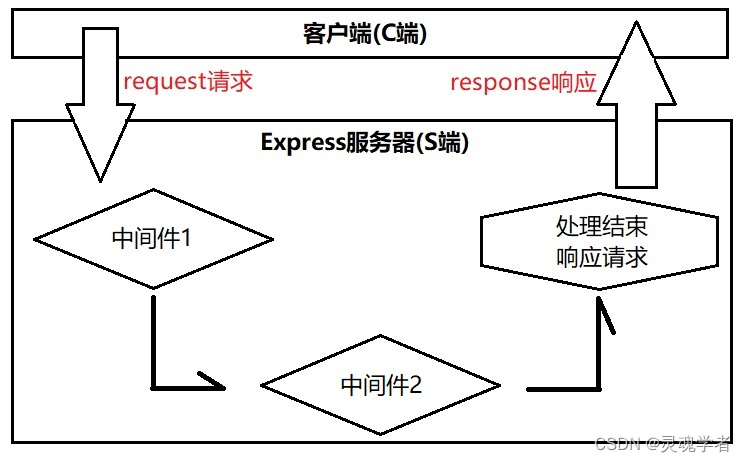
 Express的应用本质上就是调用各种中间件,中间件指的是业务流程中的中间处理环节,服务器的生命周期一般是 接收 —— 处理 —— 响应;那么中间件就充当处理的角色,它其实就是一个函数,该函数除了能够访问请求对象req和响应对象res,还有next参数(next参数也是一个函数,通过next()可以将控制权交给下一个中间件,调用下一个函数),中间件分自定义中间件、第三方中间、内置中间件和错误中间件。
Express的应用本质上就是调用各种中间件,中间件指的是业务流程中的中间处理环节,服务器的生命周期一般是 接收 —— 处理 —— 响应;那么中间件就充当处理的角色,它其实就是一个函数,该函数除了能够访问请求对象req和响应对象res,还有next参数(next参数也是一个函数,通过next()可以将控制权交给下一个中间件,调用下一个函数),中间件分自定义中间件、第三方中间、内置中间件和错误中间件。

Express中间件格式:
app.get('/',function(req,res,next){
// 处理业务逻辑;
next(); // 调用下一个函数;
})中间件函数的形参列表中,必须包含next函数,而路由函数就只有req和res;
自定义中间件
全局生效
1 .在项目入口文件app.js当中定义中间件函数;
const express = require('express');
const app = express();
const getTimes = function getTimes(req,res,next){
let t_1 = new Date();
let rs = t_1.getTime();
console.log("执行结果:",rs);
next();
}
// 下面代码编写在此2. 全局注册使用中间件;
app.use(getTimes);3. 运行测试;
app.get('/',function(req,res){
res.send('Wecome to express middleware!')
console.log('已响应!');
})
// 监听端口
app.listen('3000',function(){
console.log('Server Running ...')
})

先处理完getTimes中间件的内容将执行结果出来,再将请求http://127.0.0.1:3000的响应结果响应给客户端!
当然了你也可以简化形式进行代码编写:
const express = require('express');
const app = express();
app.use(function (req,res,next){
let t_1 = new Date();
let rs = t_1.getTime();
console.log('执行结果:',rs);
next();
})
app.get('/',function(req,res){
res.send('Wecome to express middleware!')
console.log('已响应!');
})
app.listen('3000',function(){
console.log('Server Running ...')
})可以通过app.use() 进行连续定义多个中间件,客户端请求到达服务器时,中间会按定义的先后顺序依次进行调用:
局部生效
全局的生效通过app.use()注册使用,而局部生效则是不使用app.use(),下面来进行定义局部生效的中间件:
const express = require('express');
const app = express();
const getTimes = function getTimes(req,res,next){
let t_1 = new Date();
let rs = t_1.getTime();
console.log("执行结果:",rs);
next();
}
app.get('/',getTimes,function(req,res){
res.send('Wecome to express middleware!');
})
app.get('/user',function(req,res){
res.send('user: admin');
console.log('响应/user');
})
app.listen('3000',function(){
consoel.log('Server Running ...');
})

多个局部中间件
const express = reqiure('express');
const app = express();
const getTimes = function getTimes(req,res,next){
let t_1 = new Date();
let rs = t_1.getTime();
console.log("执行结果:",rs);
next();
}
const getTimesVal = function getTimesVal(req,res,next){
let t_2 = new Date();
let rs = t_2.valueOf();
console.log("执行结果:",rs);
next();
}
app.get('/',getTimes,getTimesVal,function(req,res){
res.send('Wecome to express middleware!')
console.log('已响应!');
})
app.listen('3000',function(){
console.log('Server Running ...')
})
还可以使用这种以下这种方式:
app.get('/',[getTimes,getTimesVal],function(req,res){
// 响应内容
})


客户端请求http://127.0.0.1:3000/ 会先处理中间件的内容再将响应结果响应给客户端 ,而http://127.0.0.1:3000/user
错误中间件
错误中间件是专门用来捕获整个项目中的异常错误,从而防止项目异常崩溃的问题;错误中间件有四个参数:err、req、res和next,即使不使用next参数也必须声明,否则会被识别为普通的中间件不能处理错误,下面来定义一个错误中间件:
// /routes/index.js - 抛出错误路由
const express = require('express');
const router = express.Router();
router.get('/test',function(req,res,next){
throw new Error('程序出现异常错误');
})// 项目入口文件app.js
const express = require('express')
const app = express();
app.get('/',function(req,res){
res.send('Wecome to express middleware!')
})
app.use(function(err,req,res,next){
console.log('------------------ERROR-------------------');
res.send('<h2> ) '+ err.message +'</h2>')
res.status(500).send(err.message);
})
app.listen('3000',function(){
console.log('Server Running ...')
})

这里需要注意的是错误中间件只有放在所有中间件、路由函数的后面才可以生效;
内置中间件
Express在4.x版本开始,Express的内置中间件作为单独模块存在,Express中内置了这三个比较常用的模块express.static、express.json、express.urlencoded;前面已经讲到了这个express.static,能够快速托管静态资源通过ap.use供外部访问;下面来简单的了解一下:
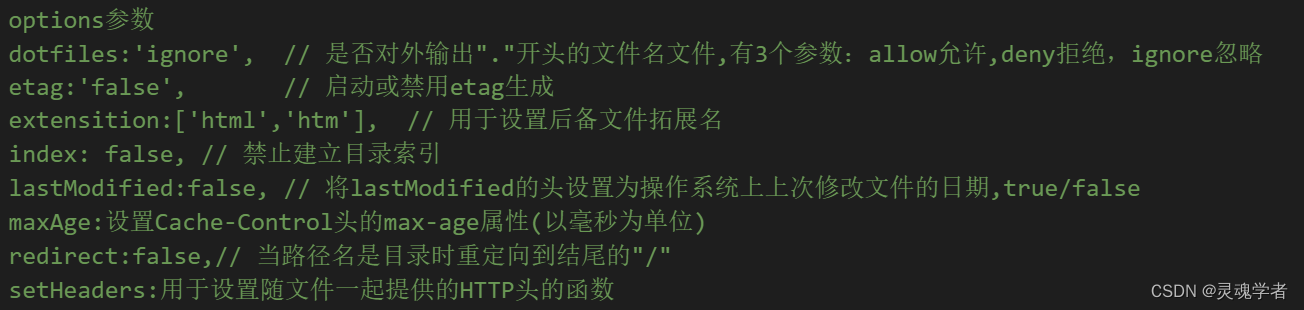
express.static(root,[options]);

内置中间件的options可省略,采用默认值;同时也可以设置多个;
app.use(express.static('public'));
app.use(express.static('files'));挂载路径前缀:
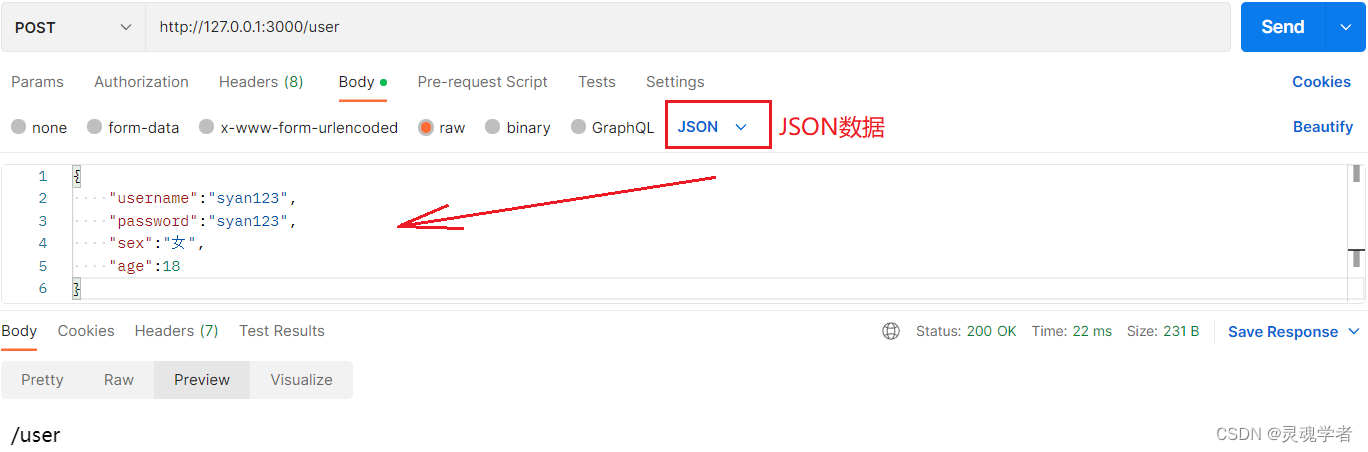
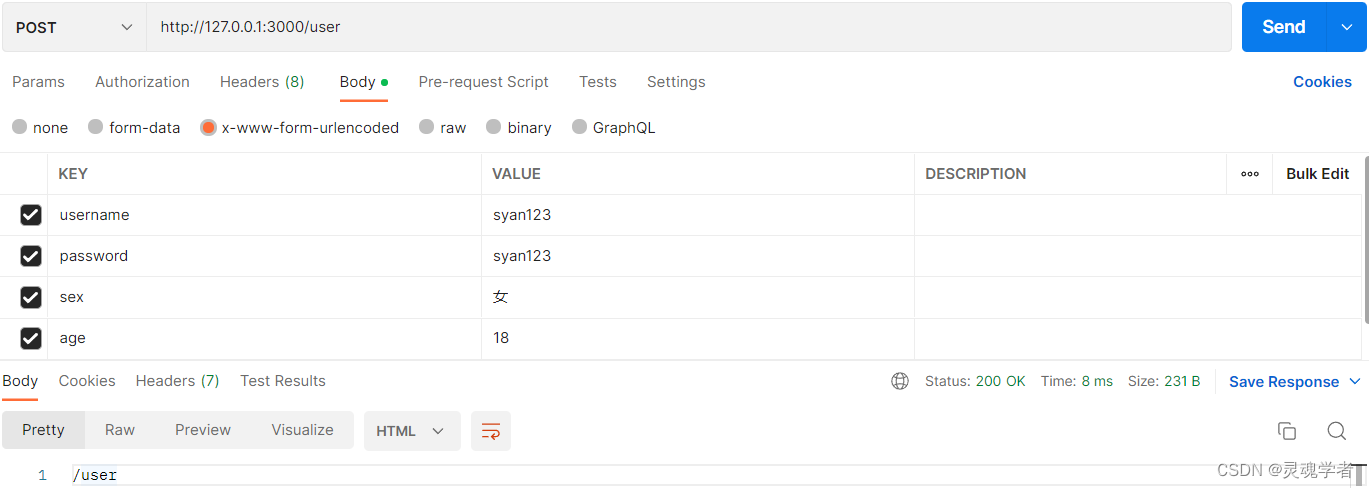
app.use('/public',express.static('public'));具体的操作在express的基本使用中演示过就不在重复;看下一个express.json();express.json 用于解析JSON格式的请求体数据;下面通过Postman来进行测试:
未使用express.json对JSON格式的请求体数据解析:
app.post('/user',function(req,res){
console.log(req.body);
res.send('/user')
})

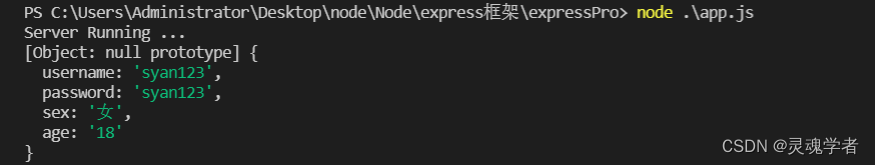
req.body获取到的请求数据是undefined值,下面来使用进行express.json进行解析:
app.use(express.json());
下面是未使用 express.urlencoded 来获取url-encoded格式 的数据依然是undefined;


使用 app.use(express.urlencoded) 解析x-www-from-urlencoded 格式;
app.use(express.urlencoded({extended:false}))
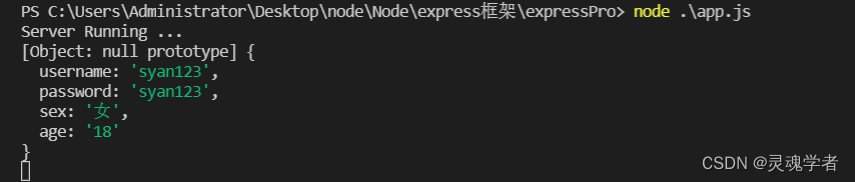
内置中间件express.urlencoded 基于 body-parse 这个第三方的中间件进一步封装出来:
第三方中间件
在Express4.x的版本当中会经常的使用body-parser第三方中间件来解析请求体数据,下面来安装使用第三方中间件使用:
1. 安装第三方中间件body-parser;
npm install body-parser
2. 导入中间件require和app.use()注册使用;
const express = require('express');
const app = express();
const parser = require('body-parser')
app.use(parser.urlencoded({extended:false}))
app.get('/',function(req,res){
res.send('Wecome to express middleware!')
})
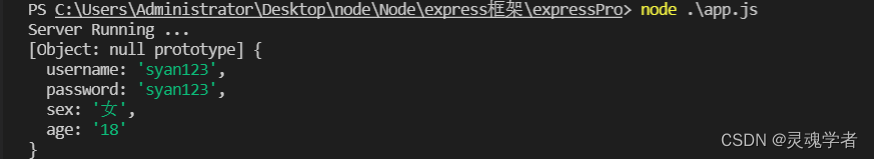
app.post('/user',function(req,res){
res.send('/user');
console.log(req.body);
})
app.listen('3000',function(){
console.log('Server Running ...')
})
将自定义中间件封装为模块
下面使用内置模块querystring,该模块是处理查询字符串,通过这个模块提供的parse()函数,可以将查询字符串解析成对象格式:
// custom.js —— 封装中间件
const qs = require('querystring');
const bodyParser = function(req,res,next){
let str = '';
req.on('data',function(chunk){
str += chunk;
})
req.on('end',function(){
const body = qs.parser('str');
req.body = body;
})
next();
}
module.exports = bodyParser引入来使用该中间件并使用Postman进行测试:
// index.js
const express = require('express');
const app = express();
app.get('/',function(req,res){
res.send('Wecome to express middleware!')
})
app.post('/user',function(req,res){
res.send('/user');
console.log(req.body);
})
app.listen('3000',function(){
console.log('Server Running ...')
})

以上就是本篇目的全部内容,在后续篇目中来进一步的在综合案例中来去体现,感谢大家的支持!










![【WSL】[04]从C盘解放出来WSL的linux镜像](https://img-blog.csdnimg.cn/6475bf1b269f43a5a465f8157819a1f9.png)