角色状态制作
制作角色动画混合空间
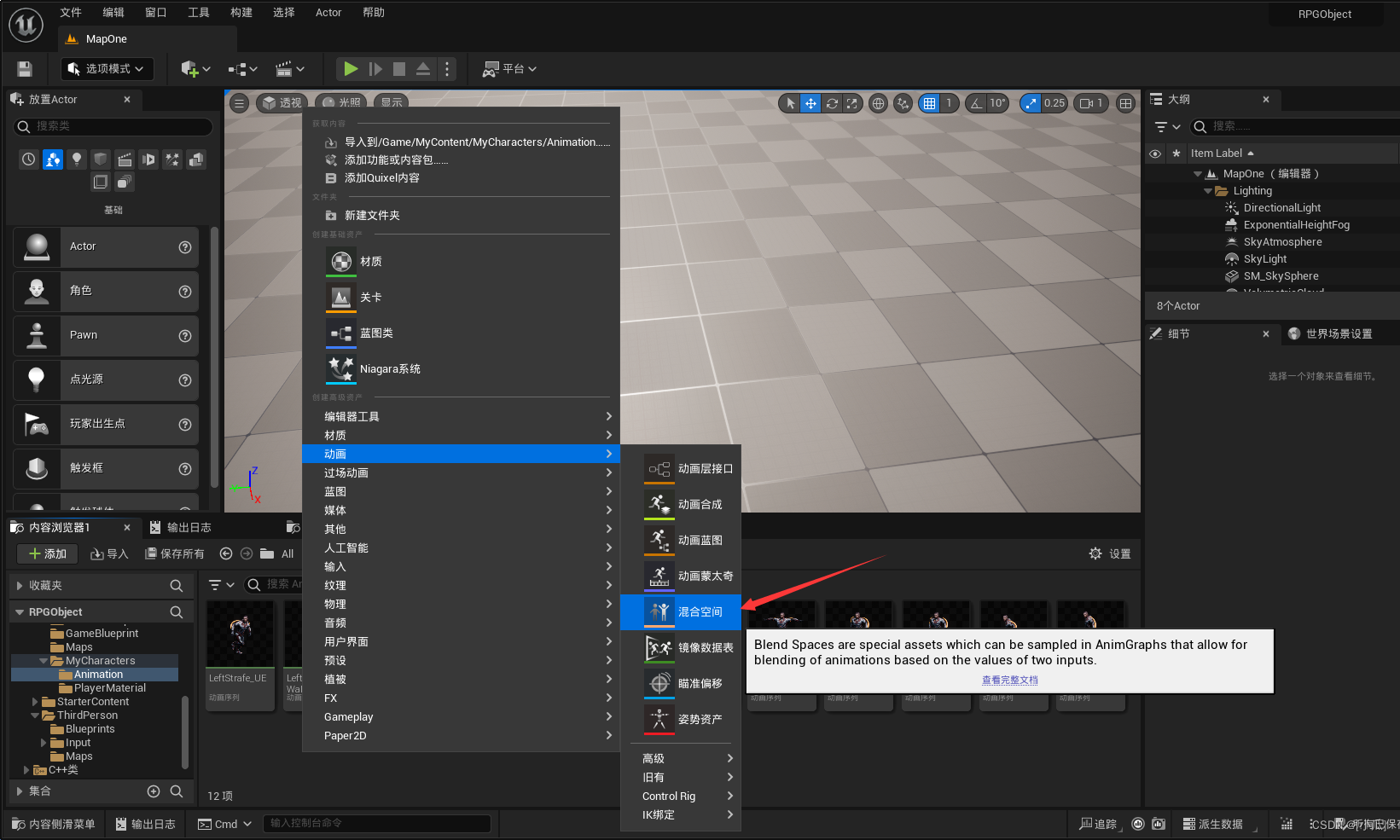
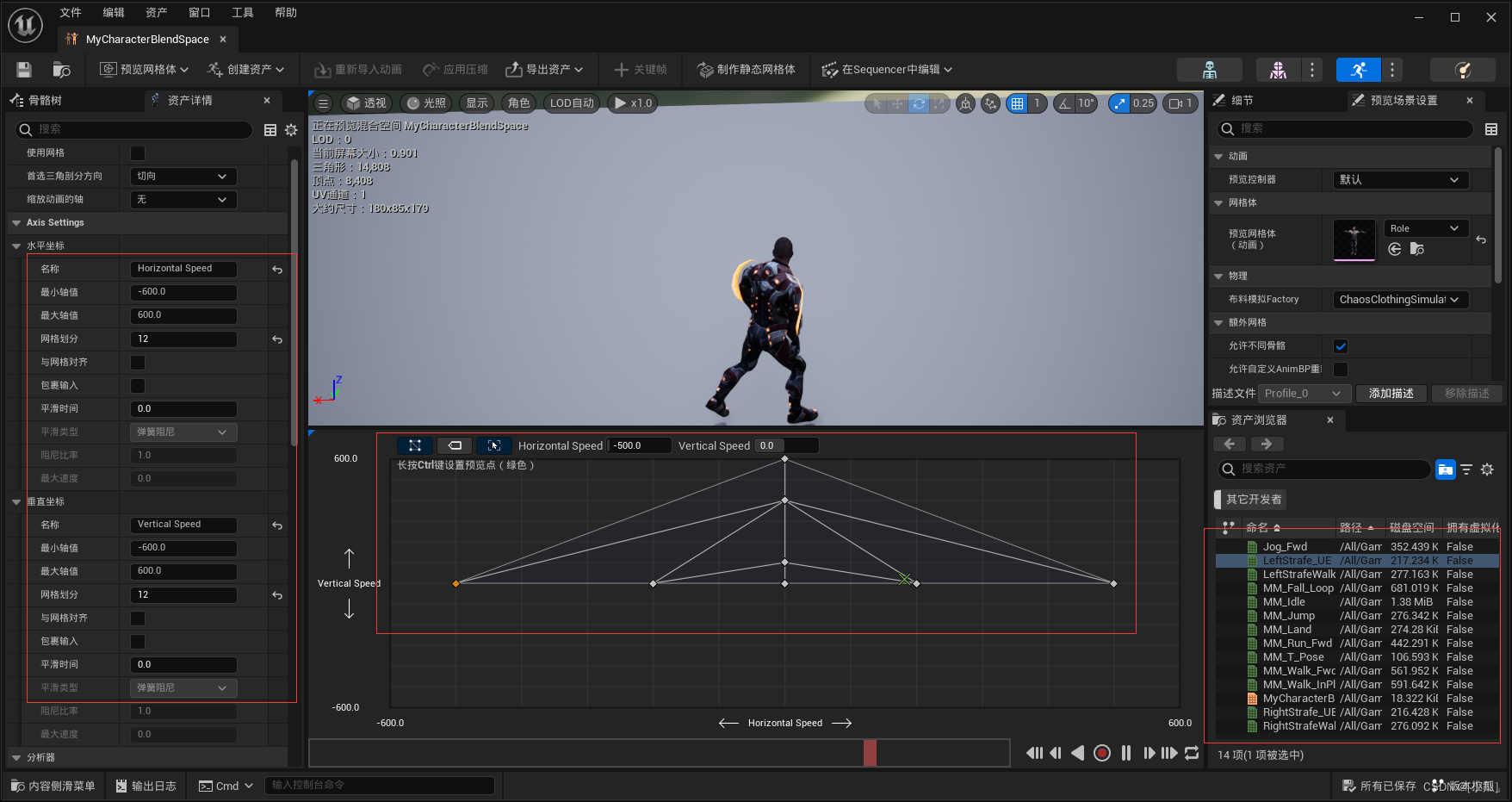
- 创建一个动混合空间

- 添加动作在混合空间

动画蓝图
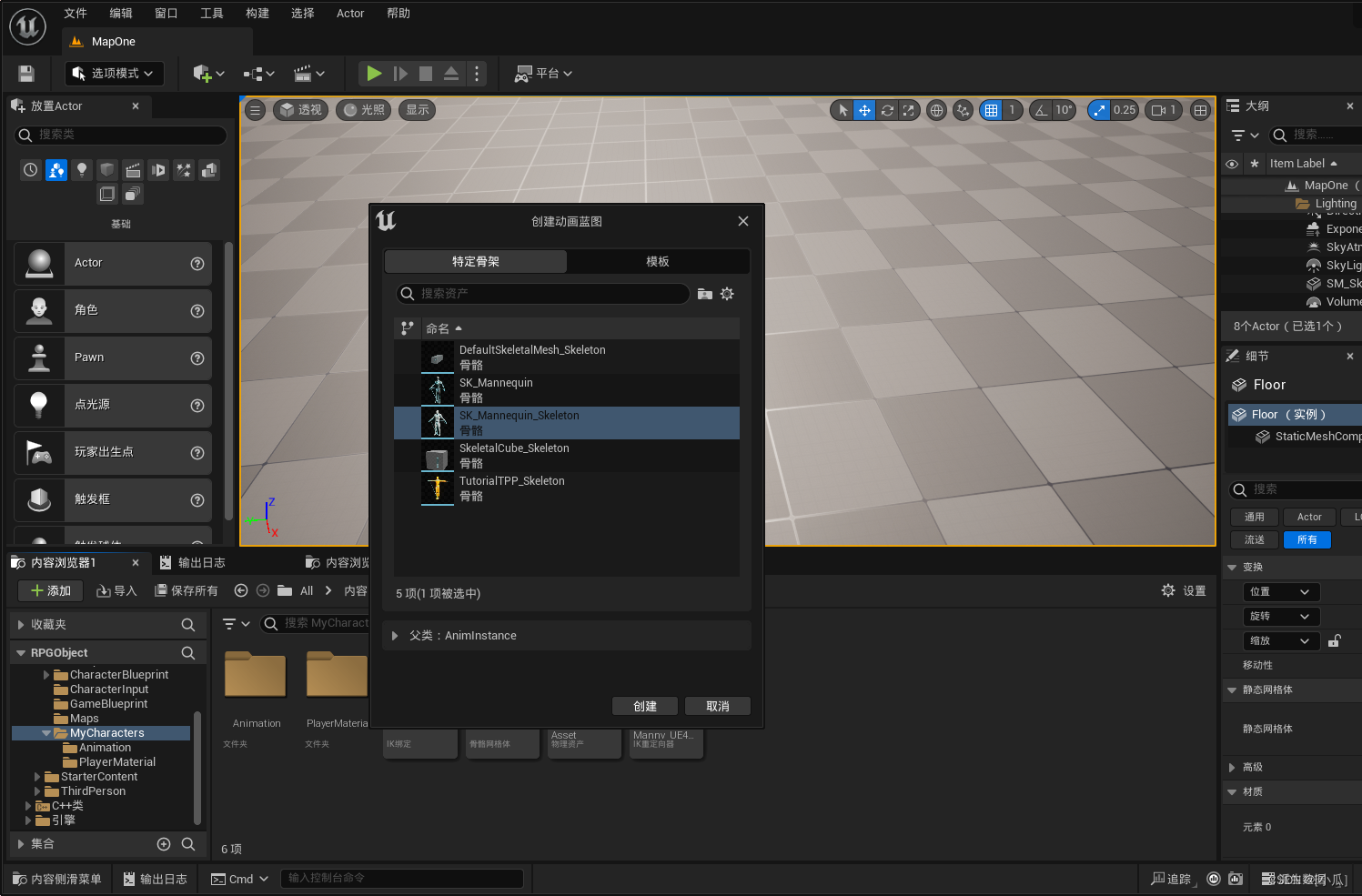
- 创建一个动画蓝图

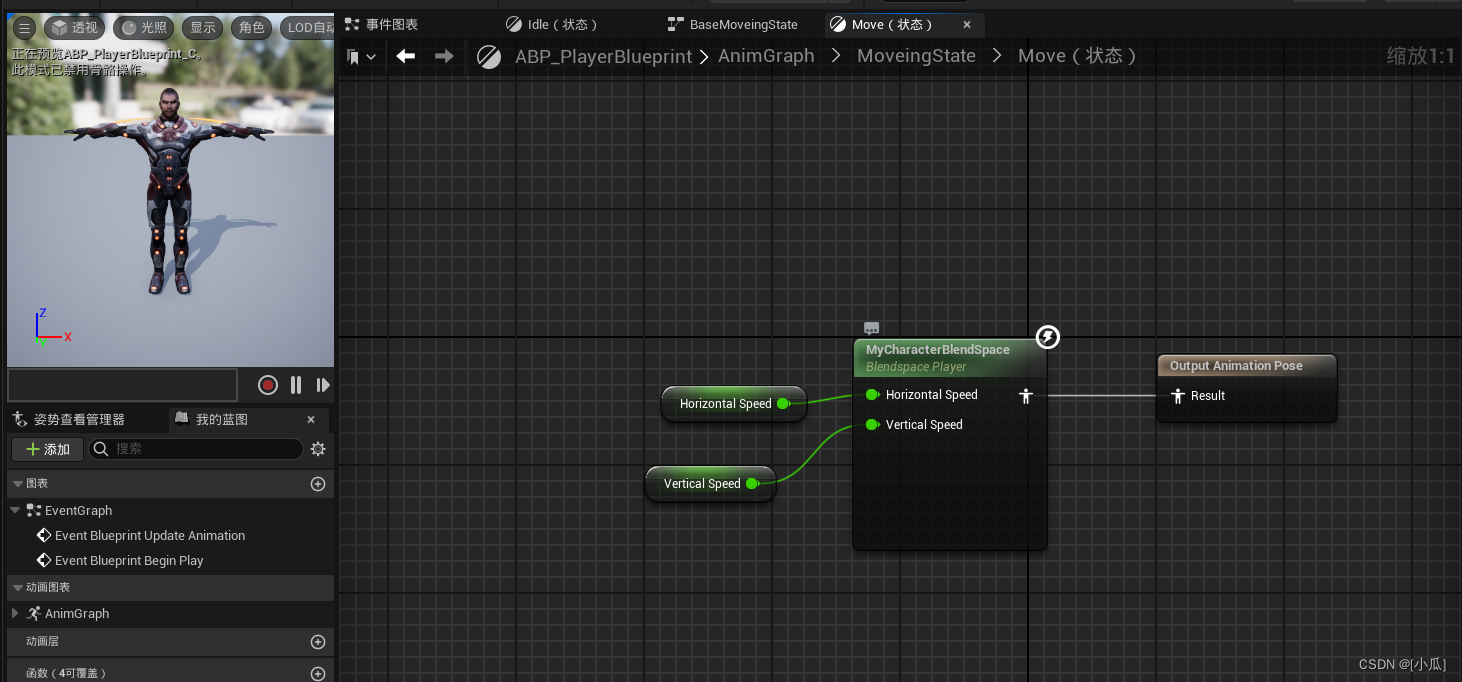
- 先使用混合空间进行移动,后续优化后再使用状态机

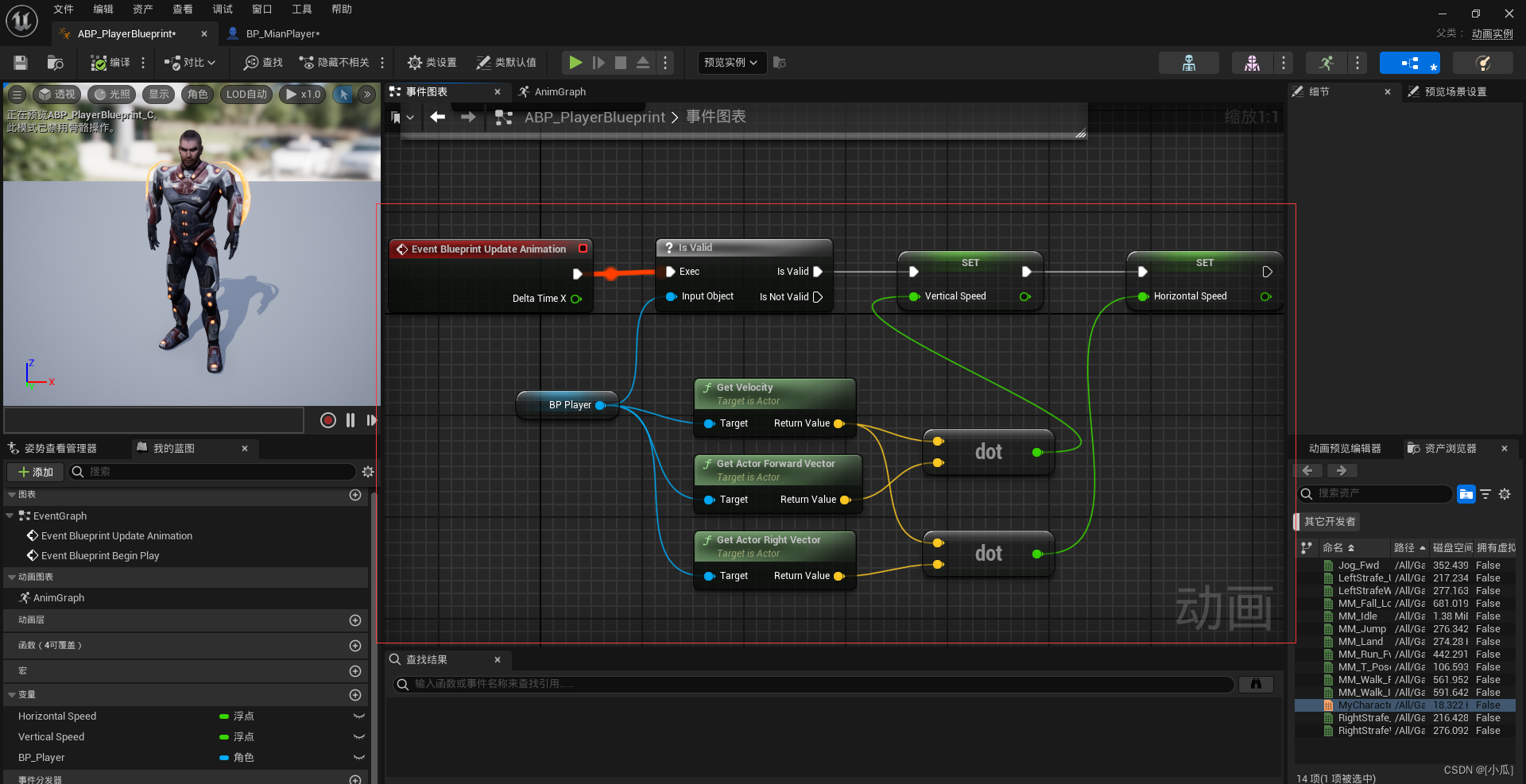
- 编写垂直水平速度逻辑
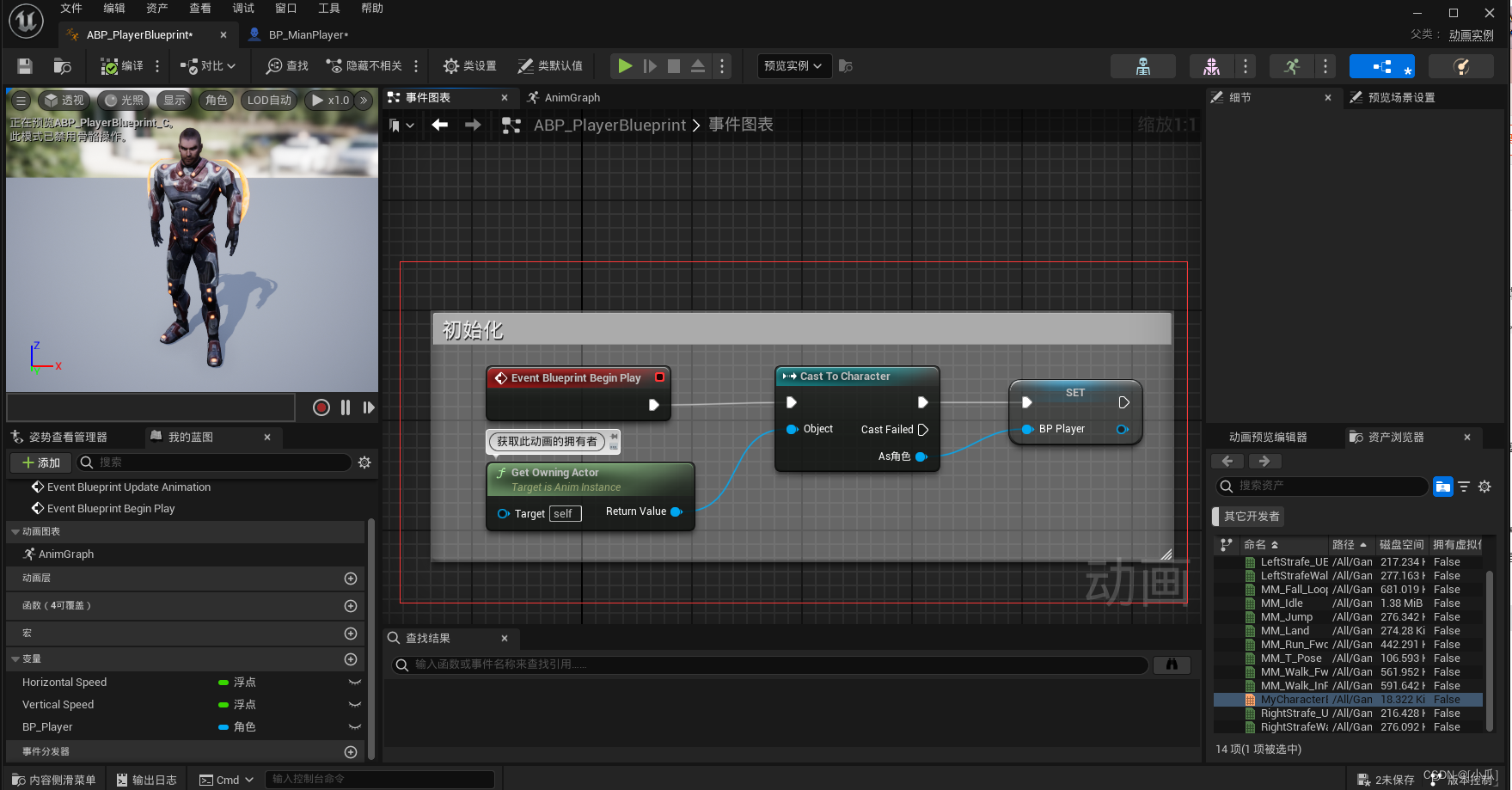
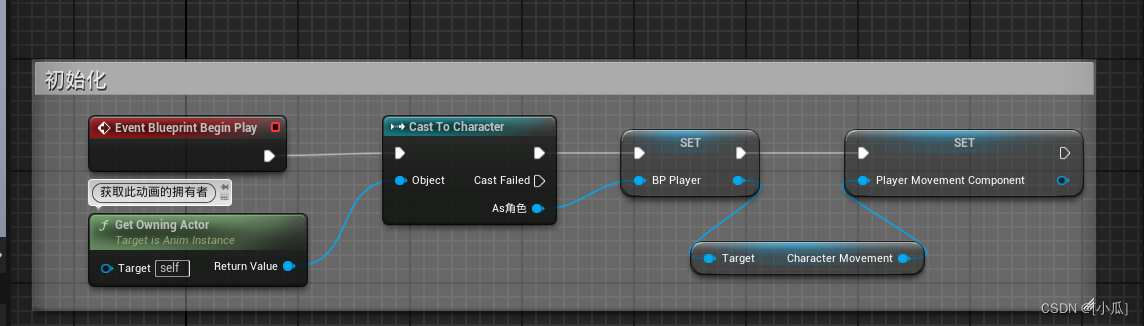
- 初始化,获取到此动画的角色组件

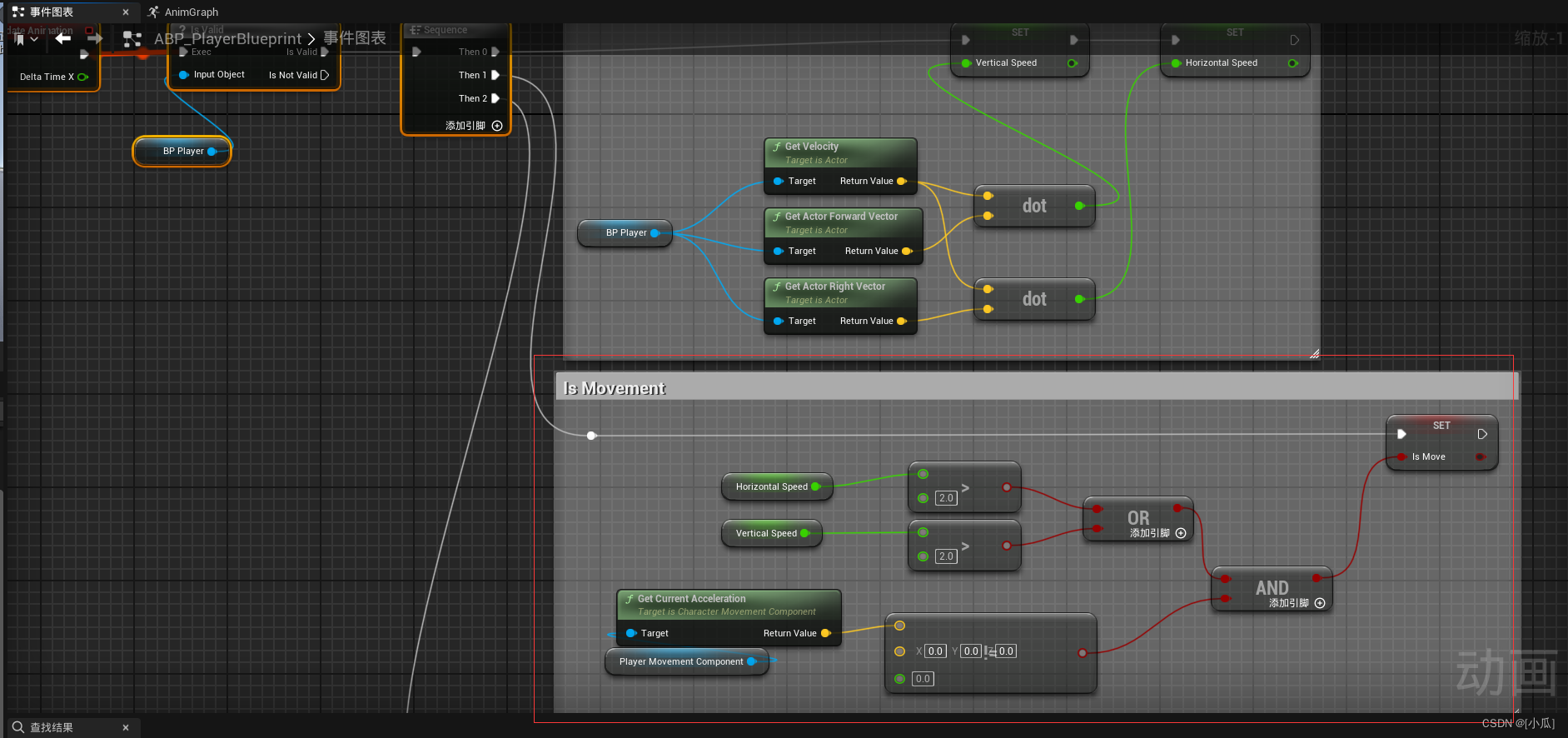
- 获取Horizontal与Vertical的速度逻辑

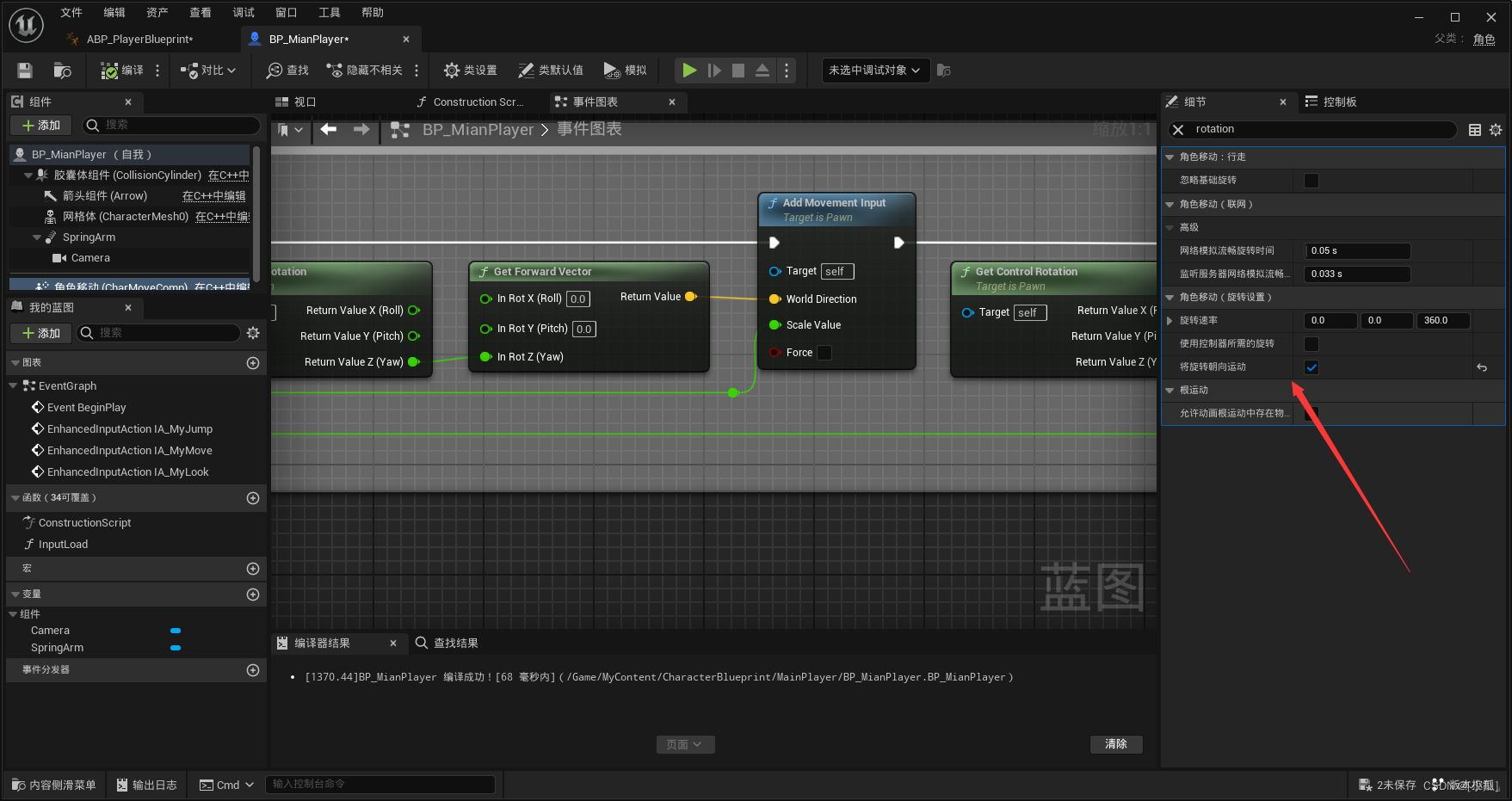
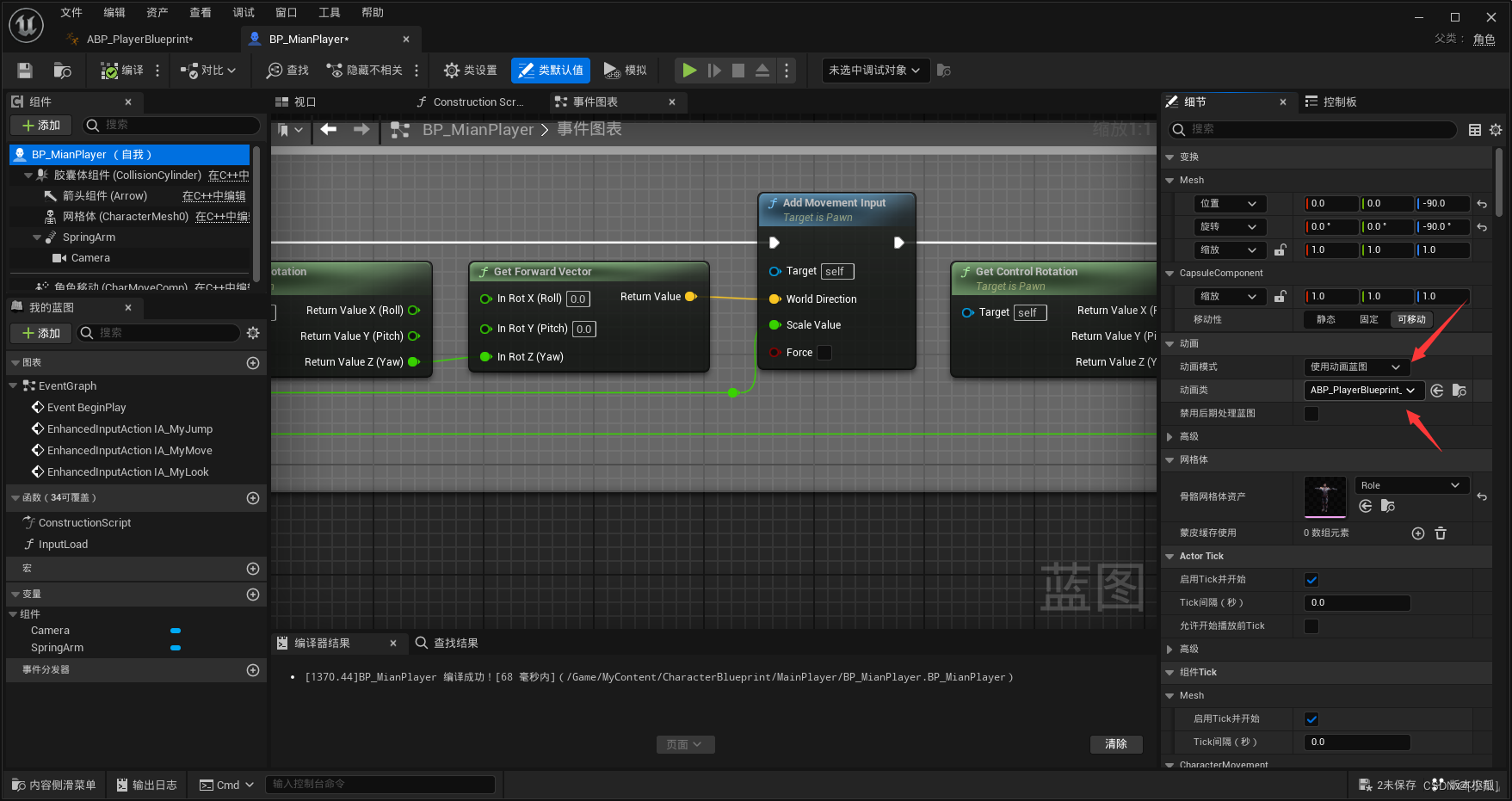
- 打开蓝图运动朝向与设置动画蓝图资产


- 运行结果

动画蓝图添加状态的变换
- 初始化中获取到角色的移动组件

- 当加速度与移动速度都不为0时,就是在移动中

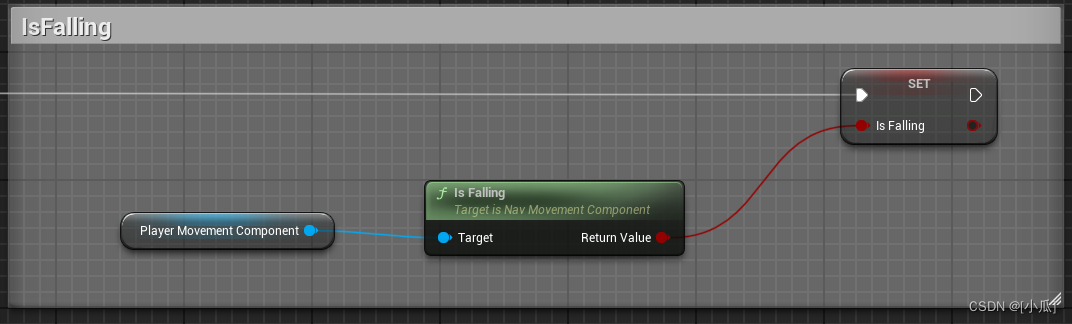
- 正在下坠时就是在跳跃

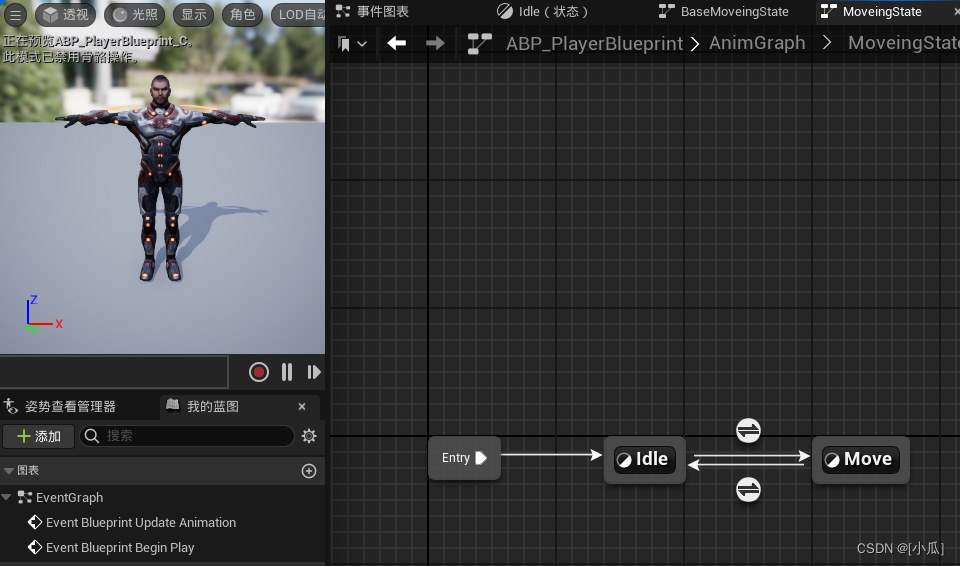
状态机制作
移动
- 创建一个Move的状态机,添加待机与移动动画,之间的转换就是通过变量IsMove进行判断


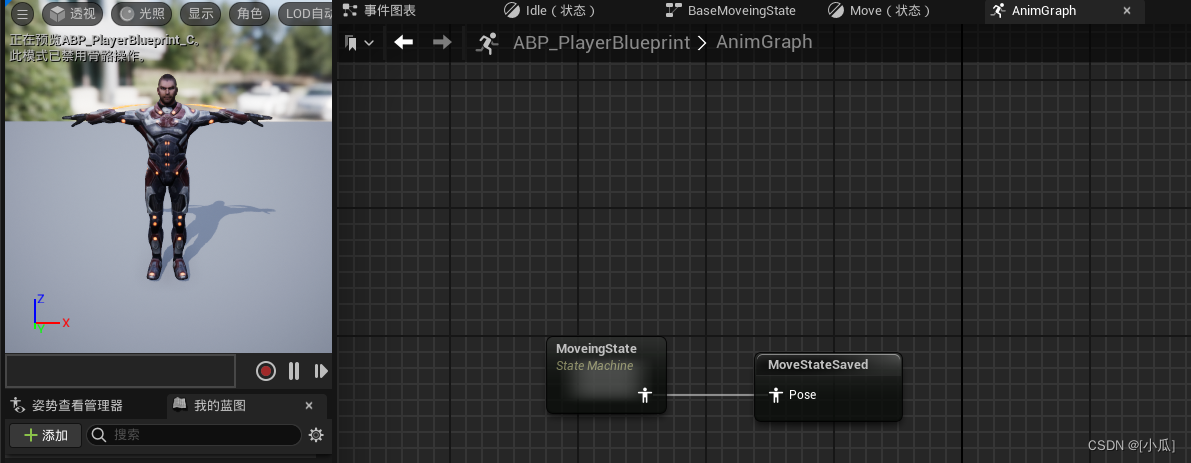
- 将移动状态添加到缓存中保存

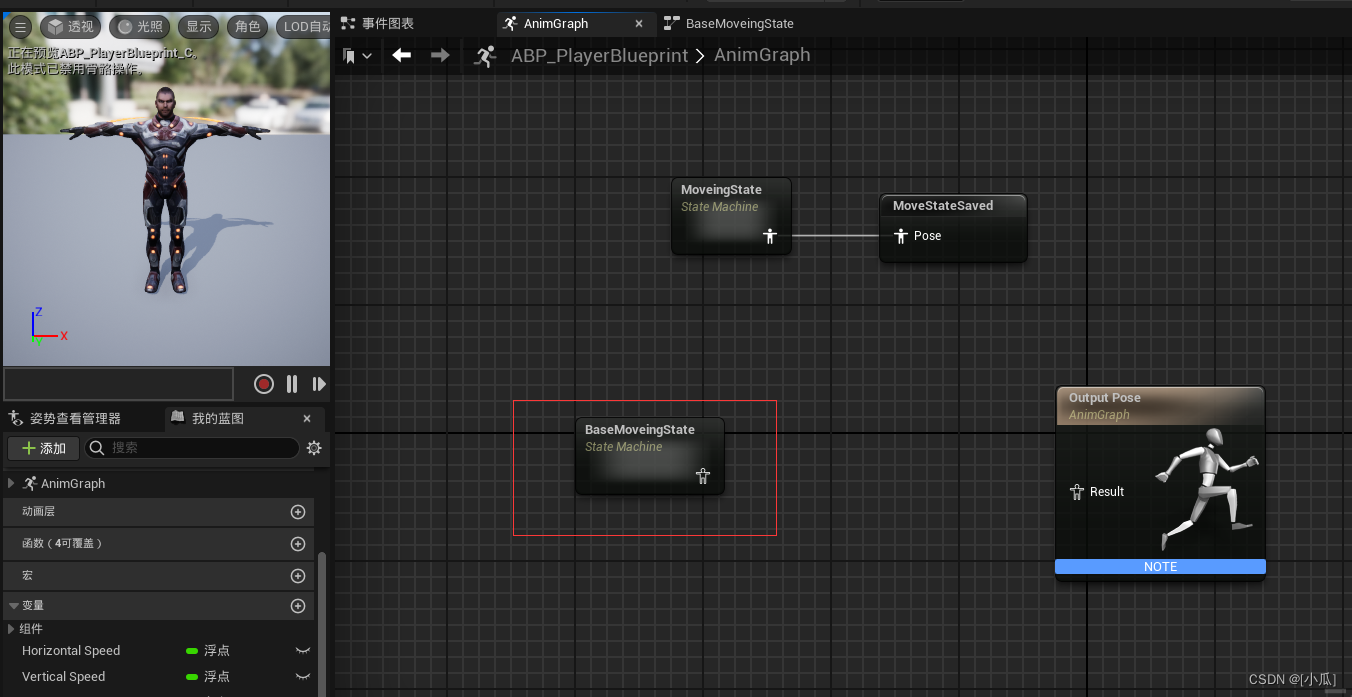
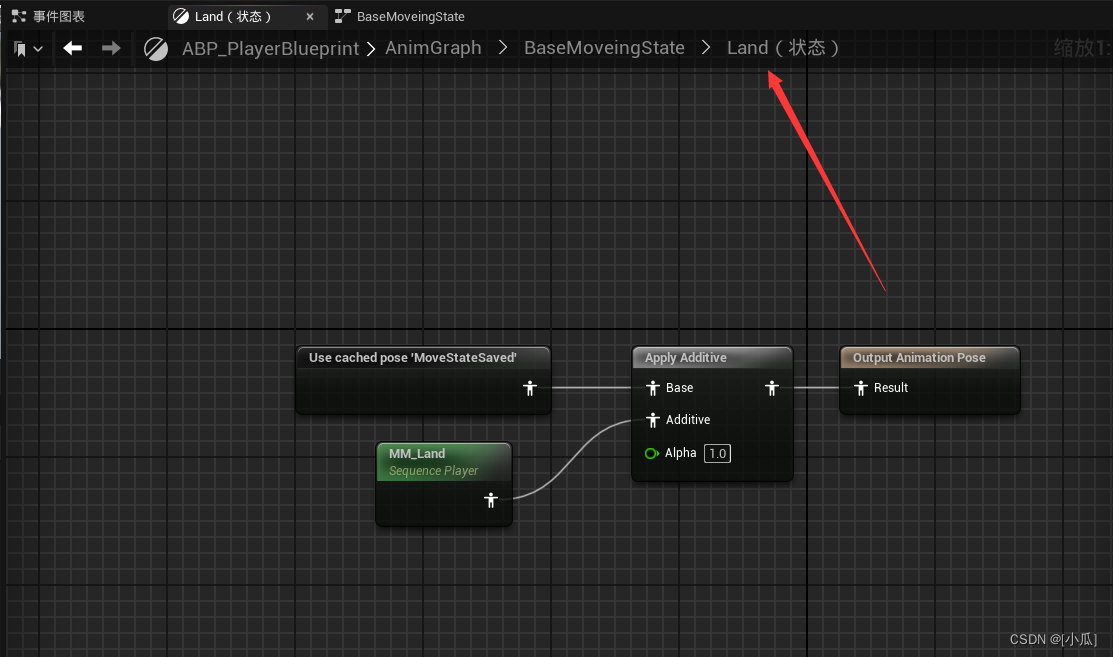
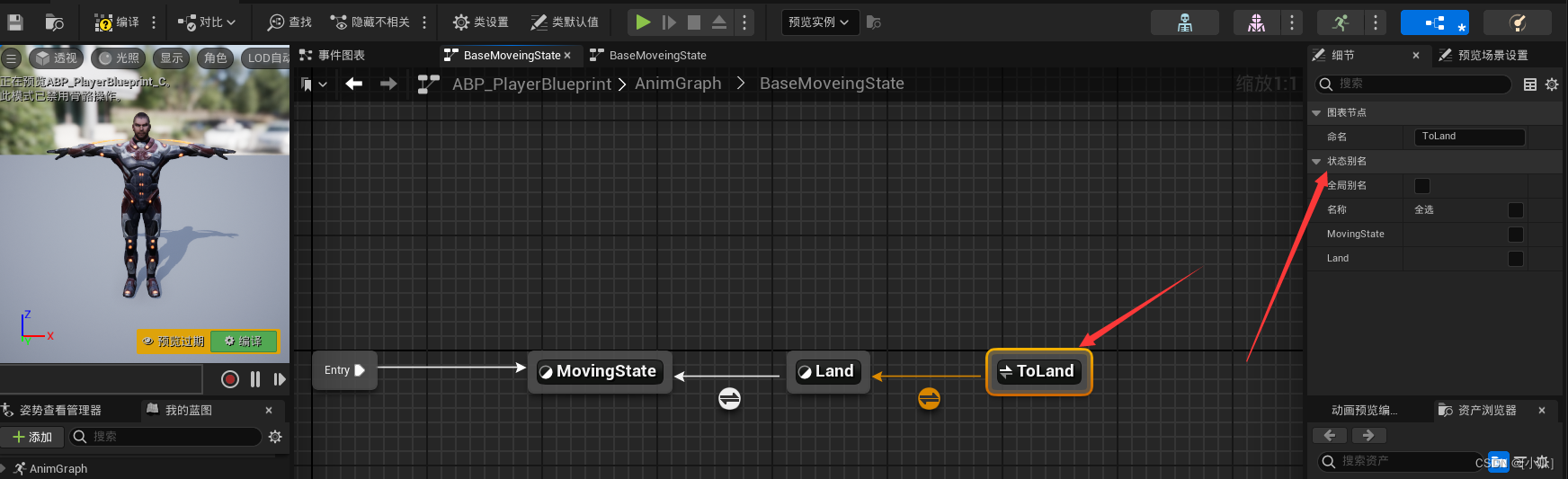
- 创建一个基础移动状态机去包含跳跃与着落等动画

- 添加移动与着陆状态,着陆到移动的转换还是IsMove变量的判断


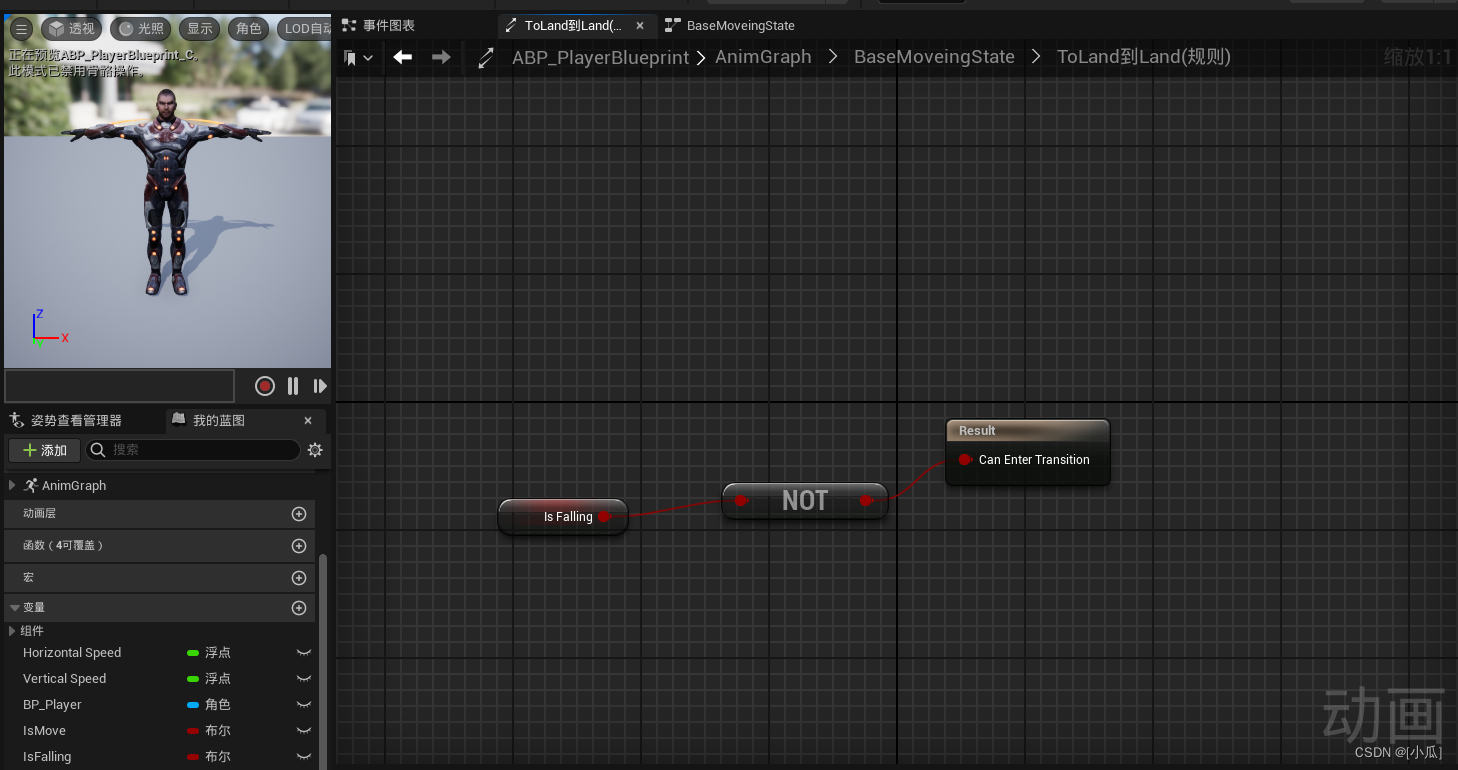
- 添加一个状态别名,ToLand到Land之间的转换就是IsFalling判断是否落地


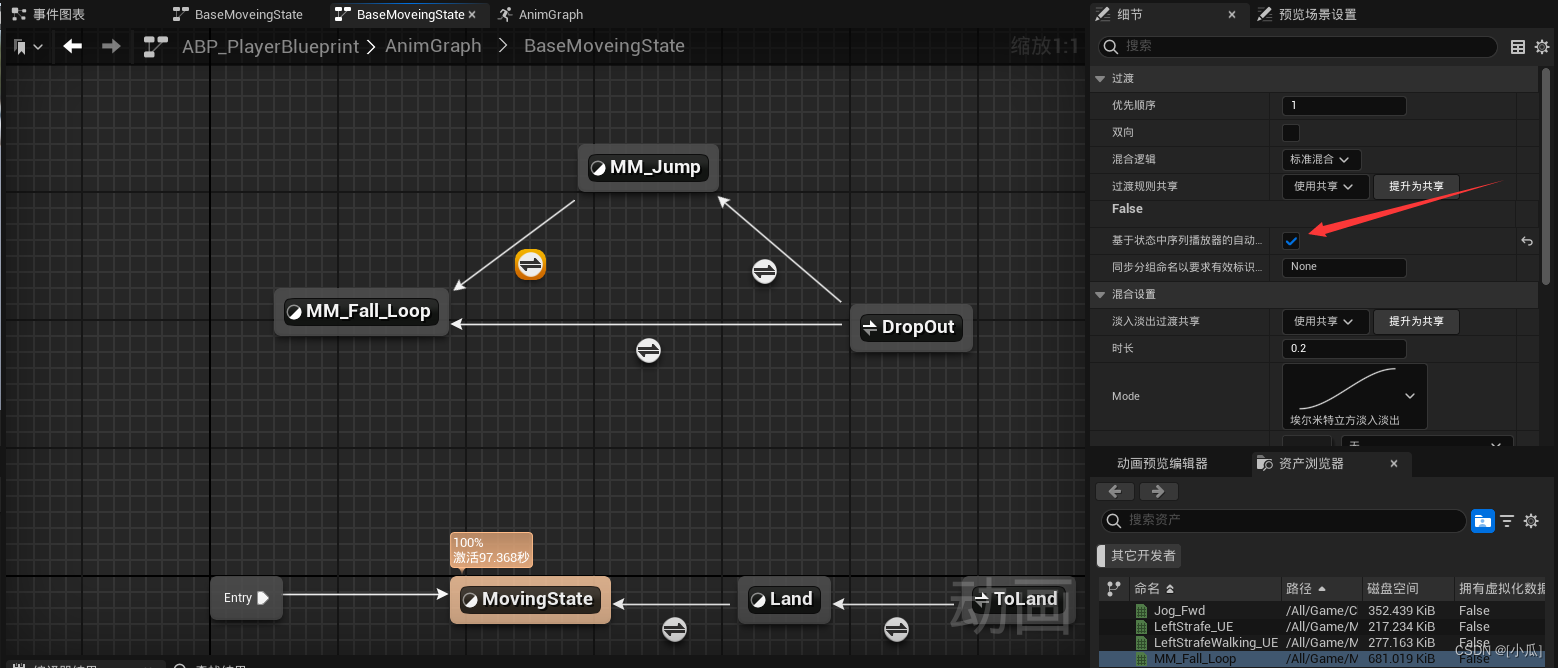
跳跃
- 添加跳跃与跳跃浮空动画和一个状态别名

- 状态别名ToLand,为跳跃与跳跃中的别名,DropOut为移动状态与落地的别名


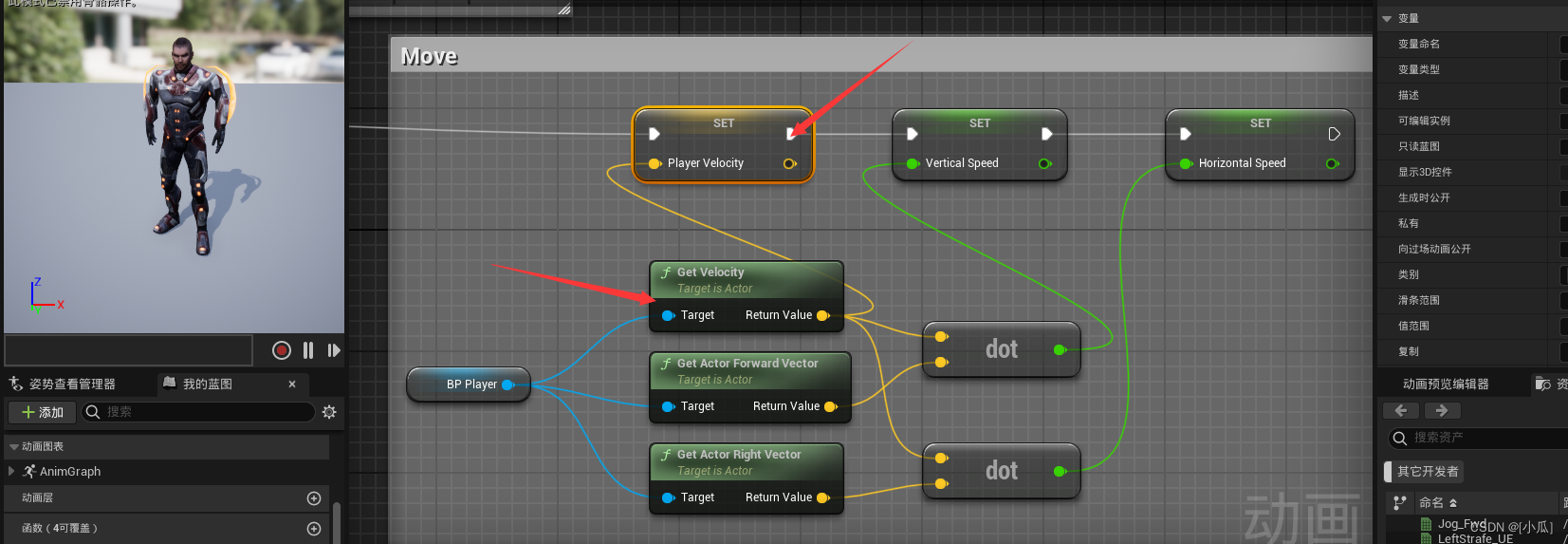
- 去事件图表中获取一下角色的移动向量

- 移动与落地到跳跃的转换逻辑是当移动速度中的Z轴大于一定的值的时候与是否起跳为真时就转换为开始跳跃

- 跳跃到跳跃中的切换只需要打开基于状态中序列播放器的自动规则即可

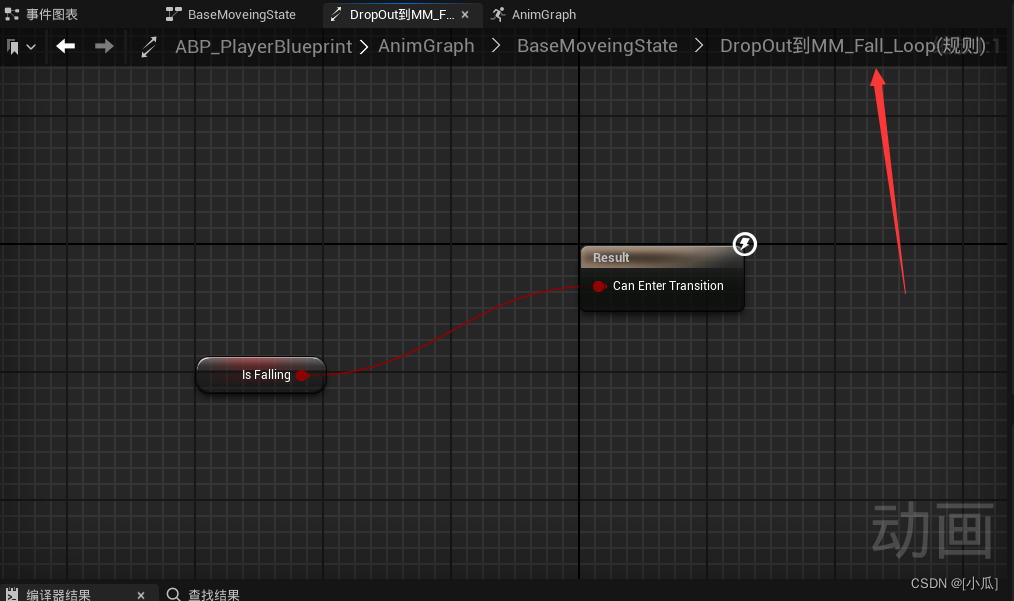
- 移动与落地到跳跃中的逻辑判断就是判断是否在跳跃

疾跑制作
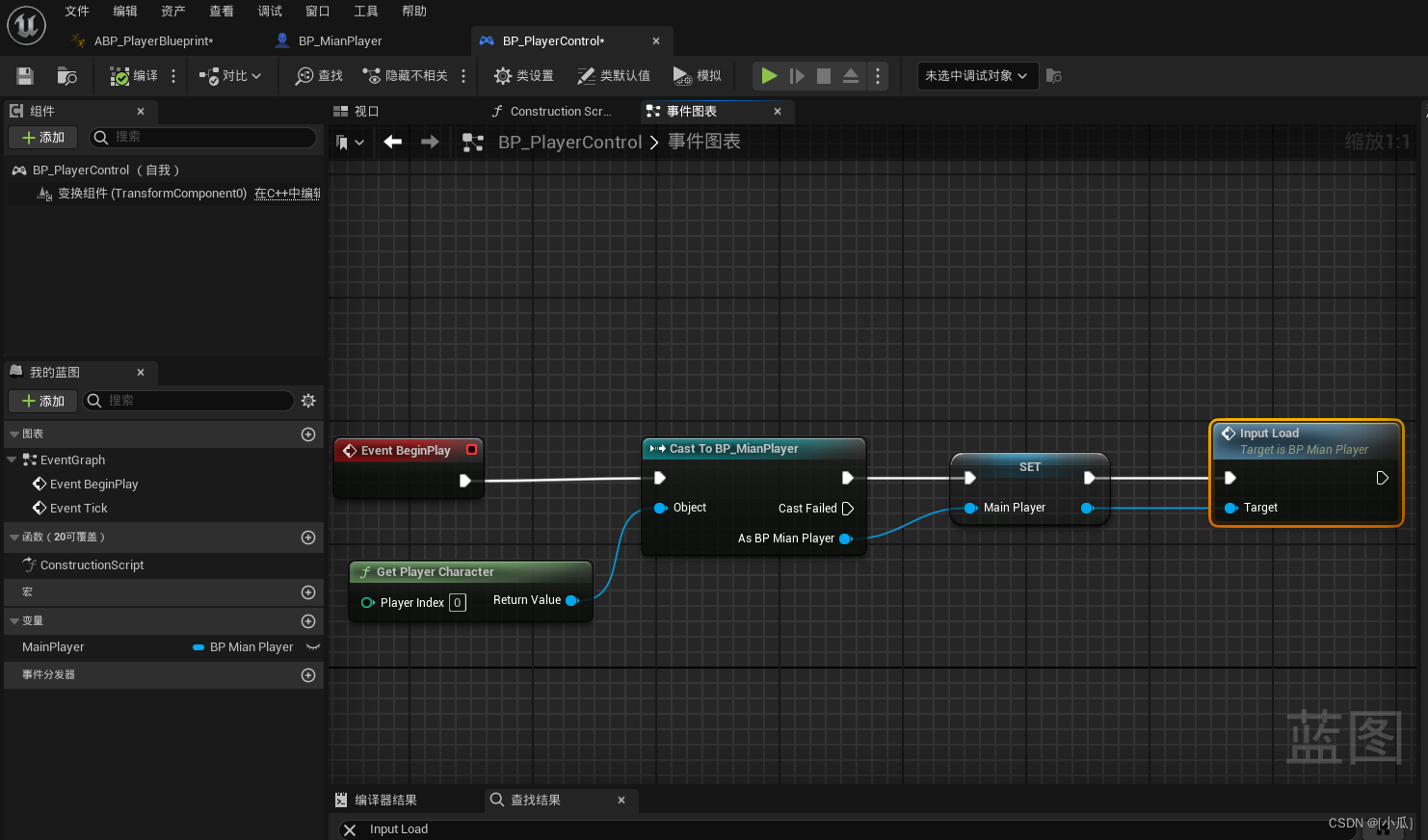
- 在控制器中获取自己写的增加输入函数

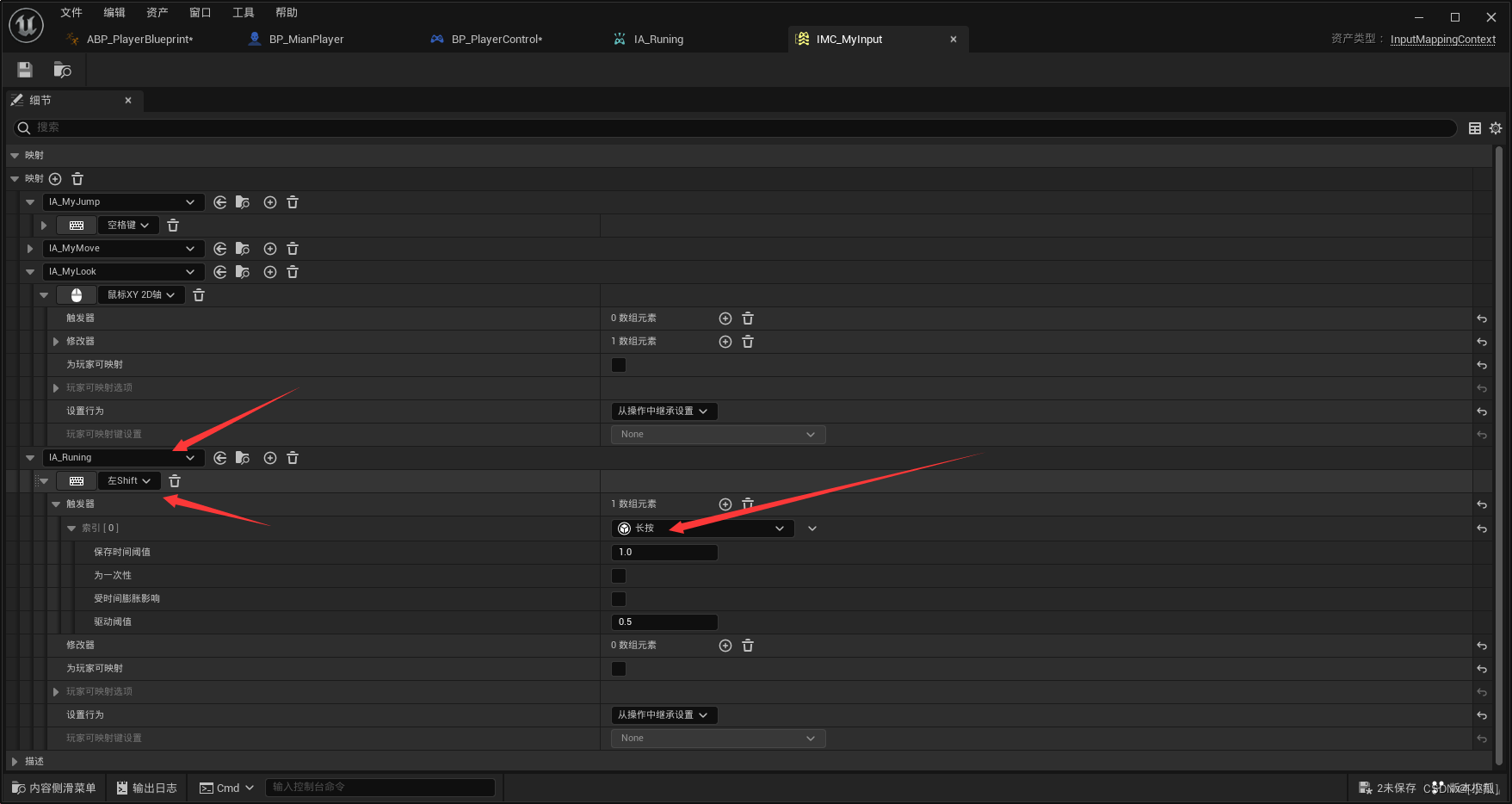
- 这个InputLoad是映射的增强输入系统

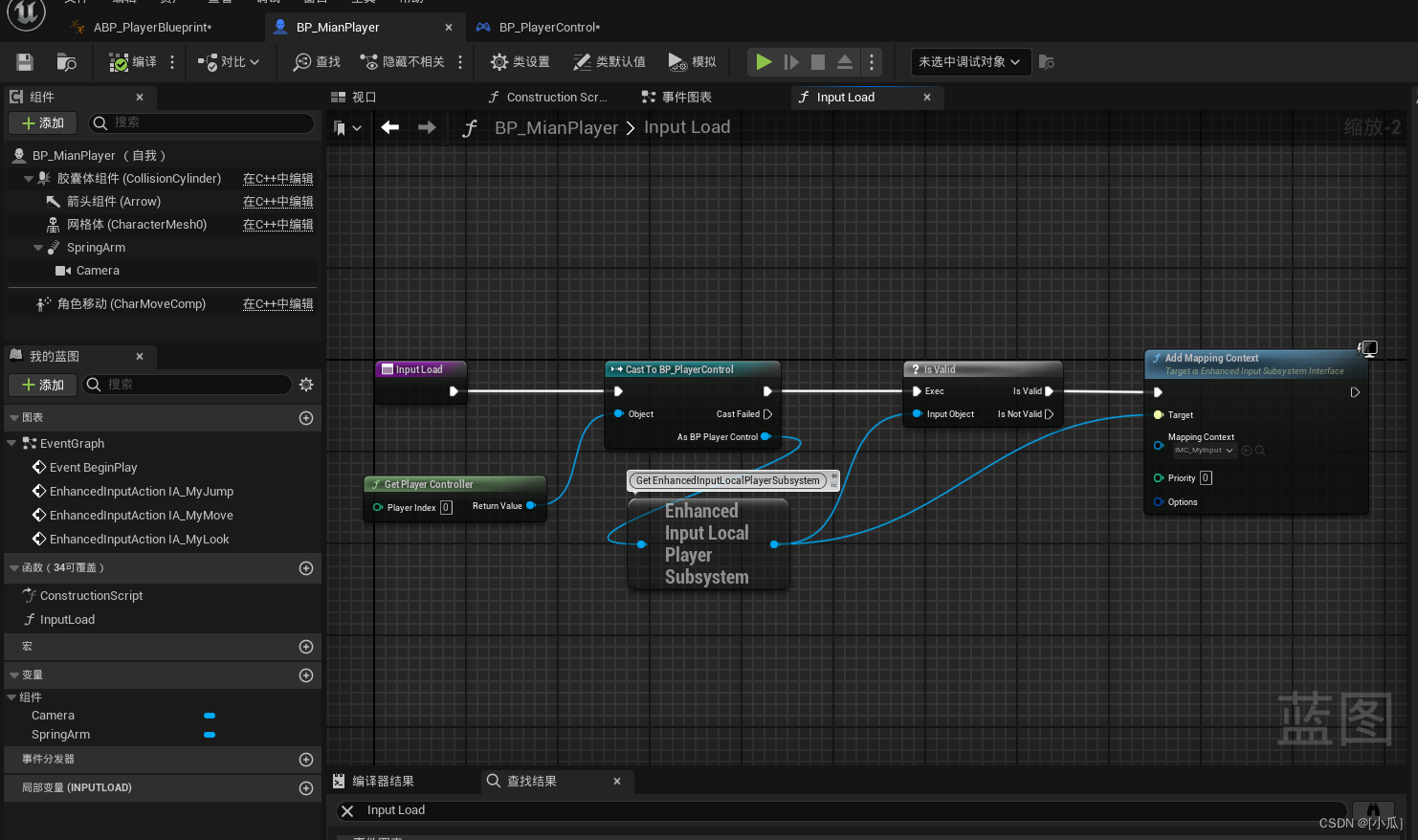
- 创建一个输入操作用来表示按下Shift键开始奔跑


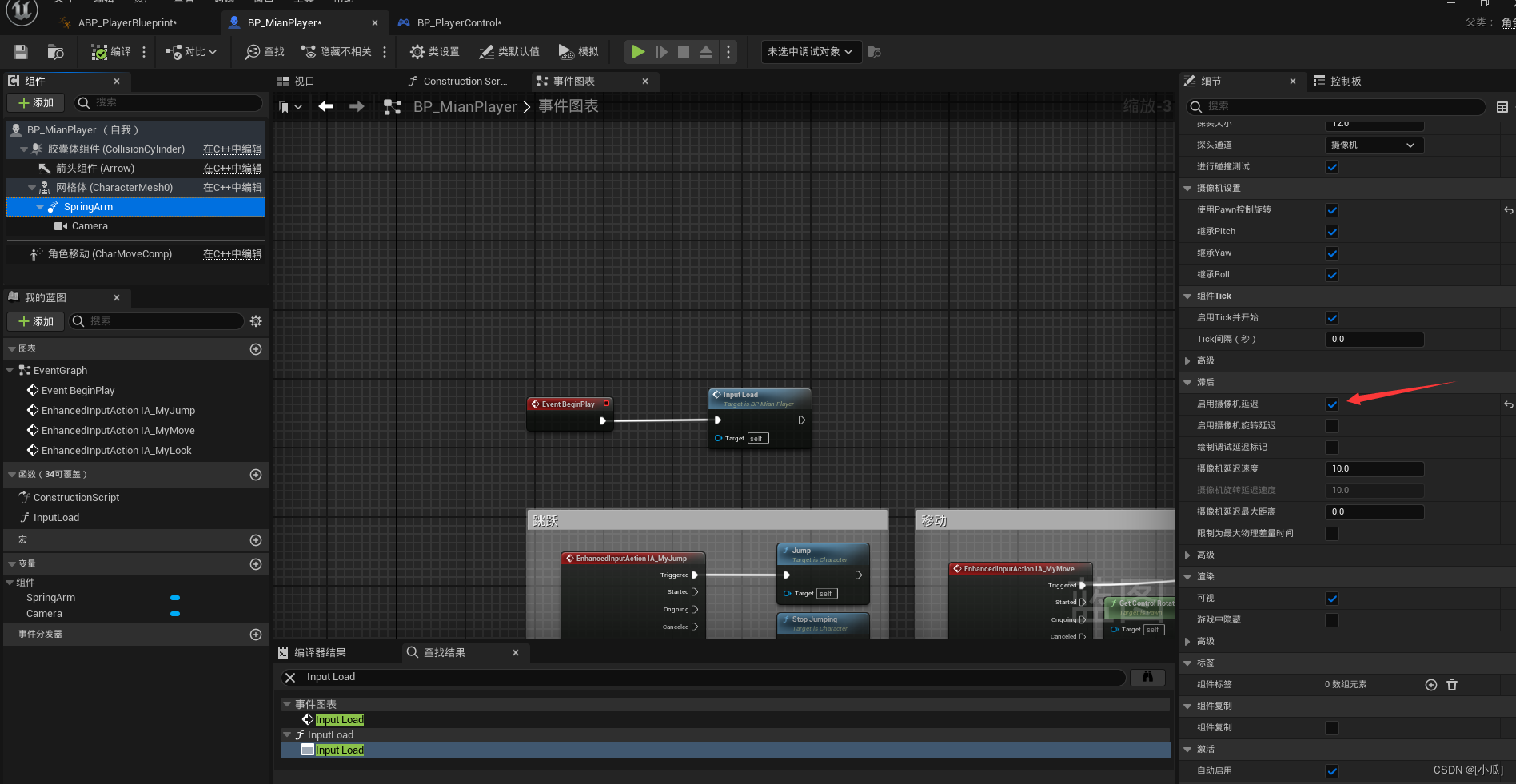
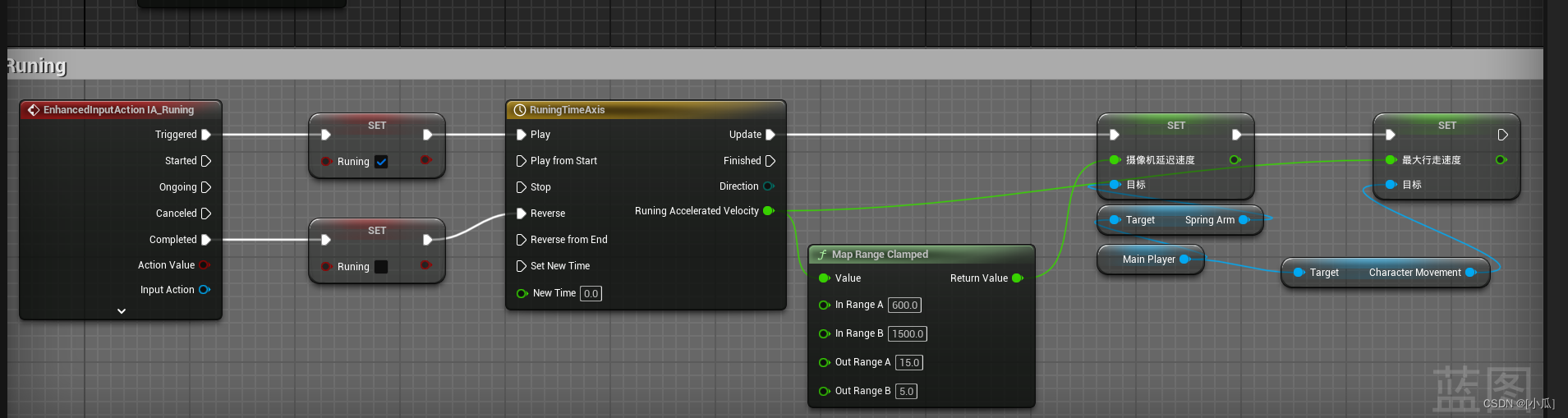
- 开启相机臂延迟,编写冲刺奔跑逻辑

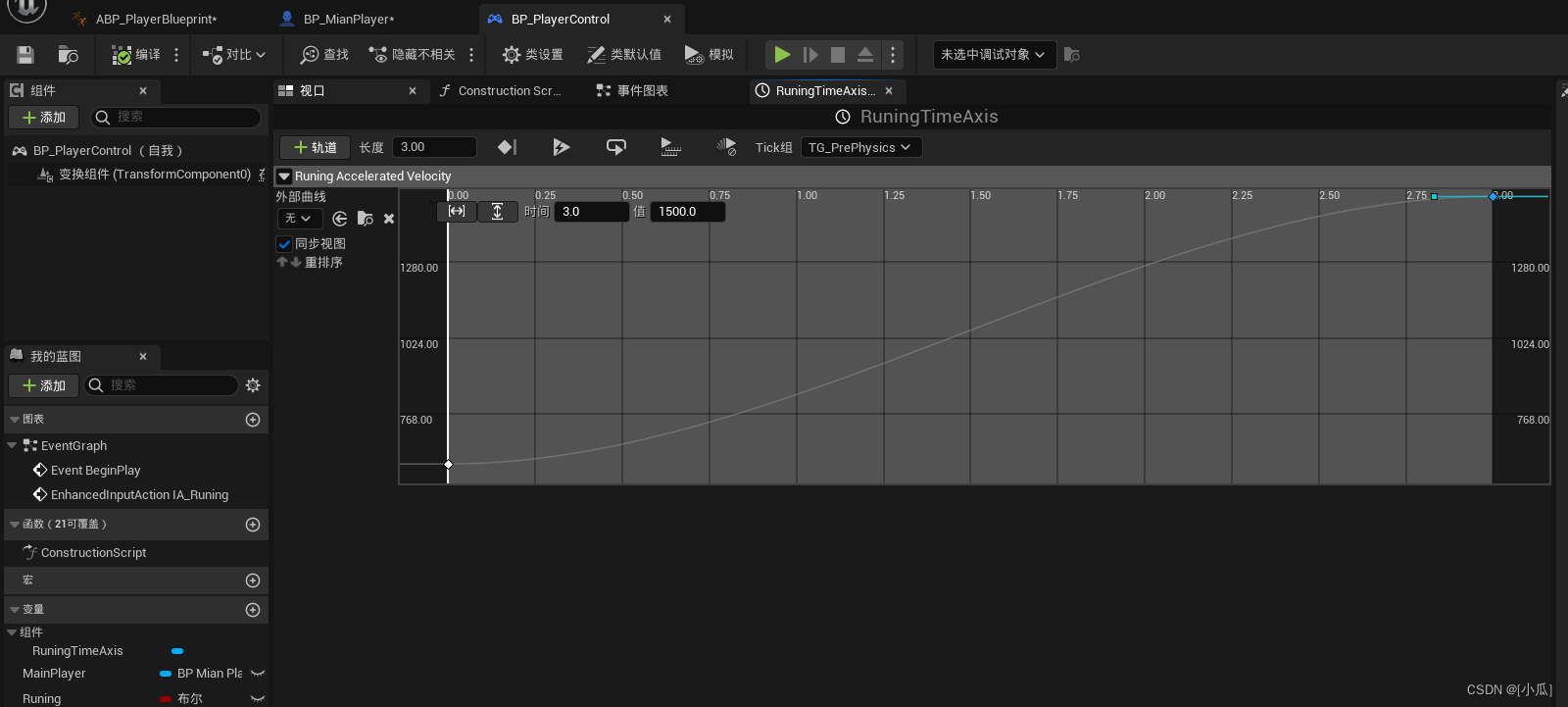
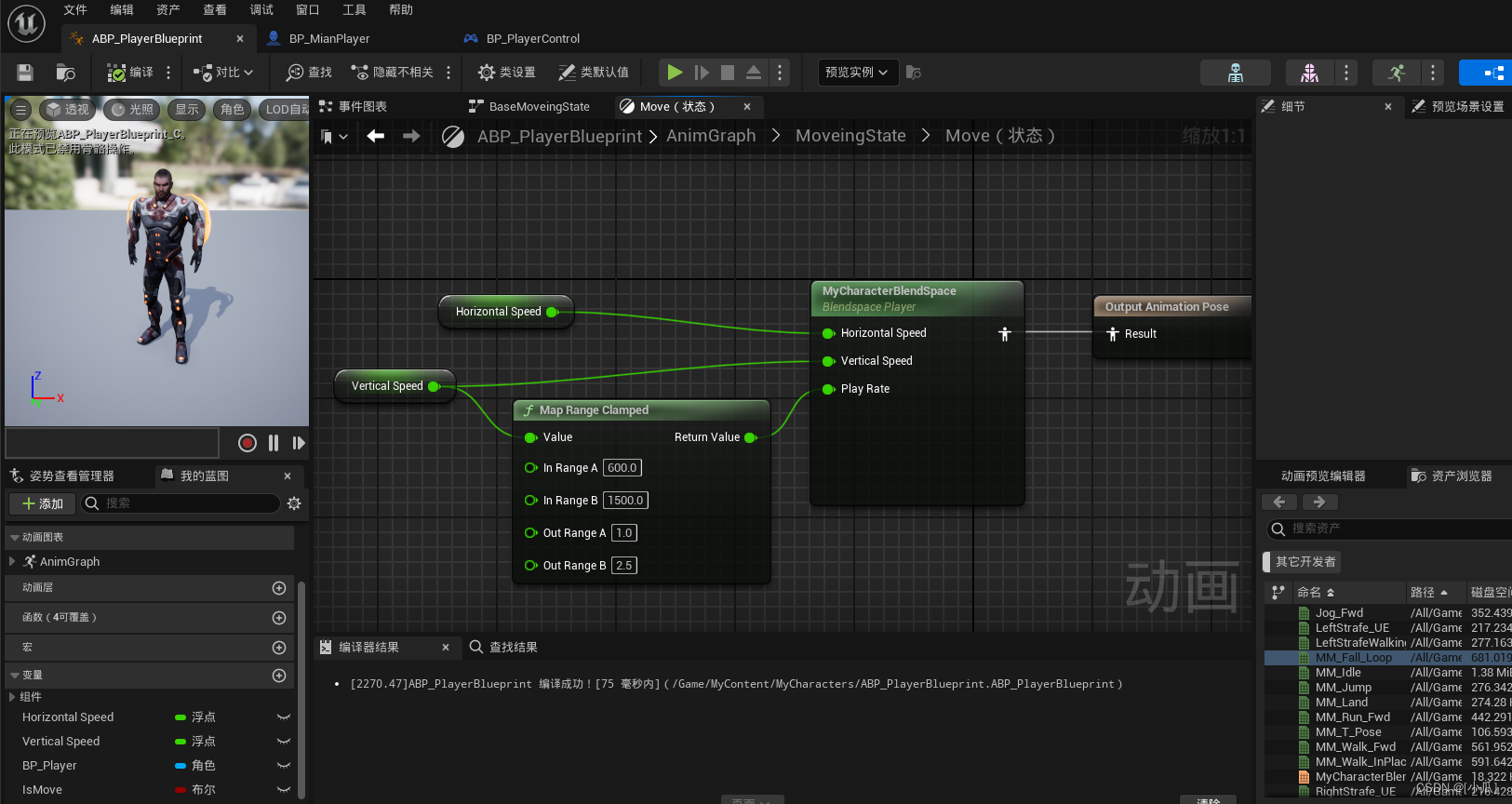
- 时间轴是0 600和3 1500速度

- 摄像机延迟速度与最大行走速度逻辑编写,低数值延迟高,高数值延迟低

优化疾跑动画与添加Niagara特效
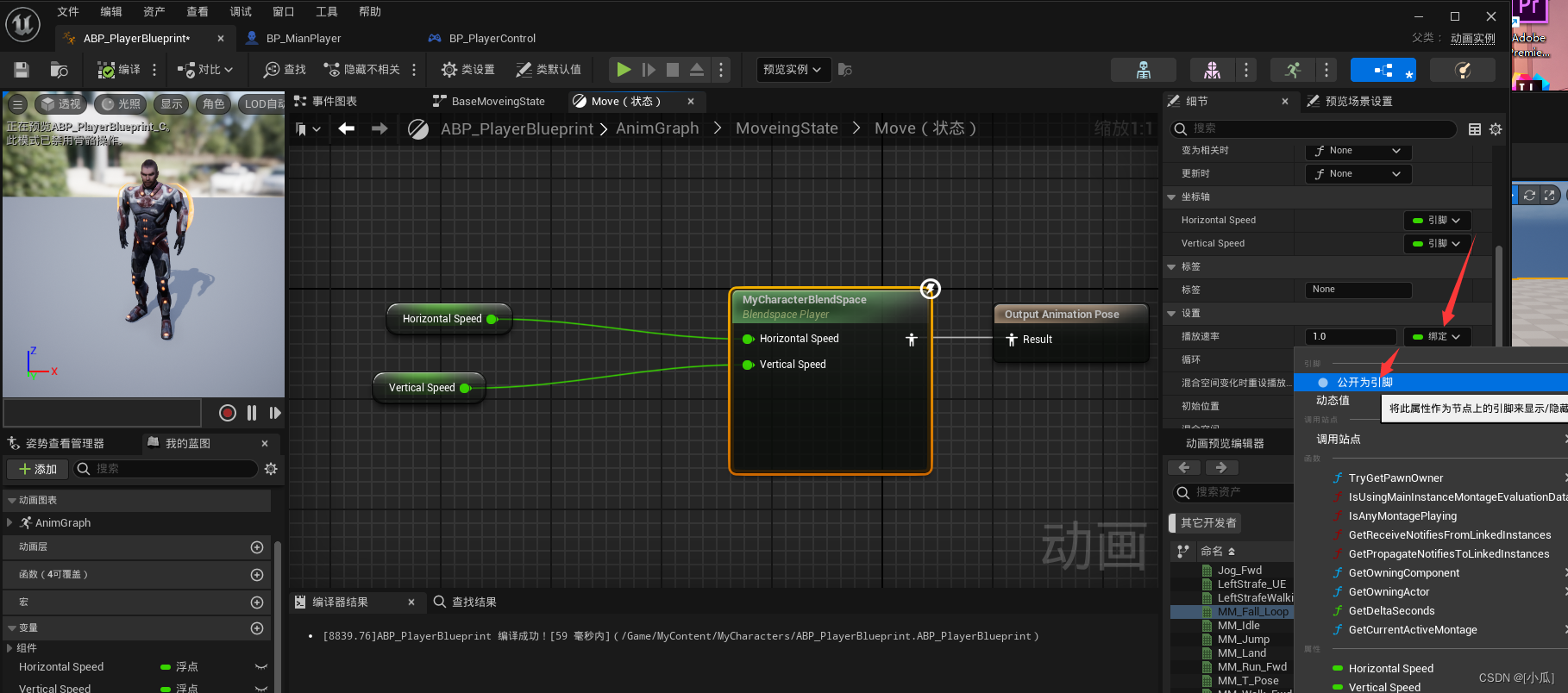
- 在动画蓝图中的混合动画空间加快播放速率即可


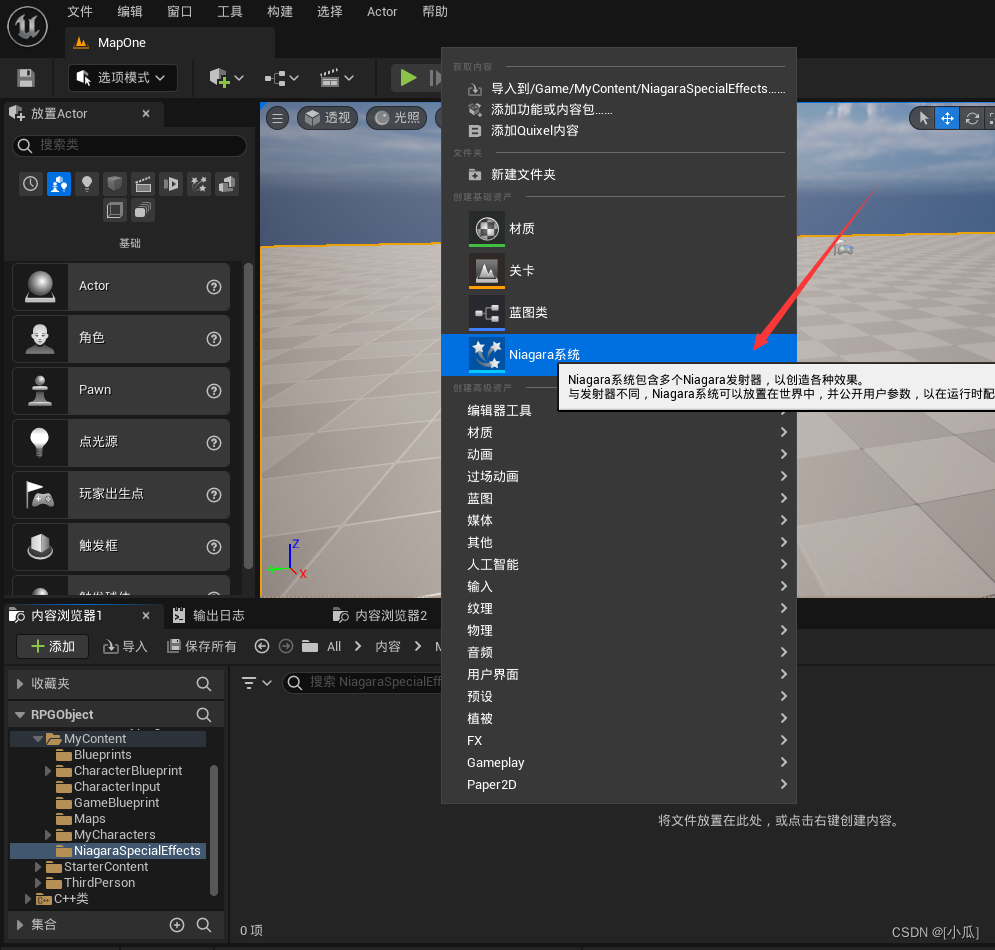
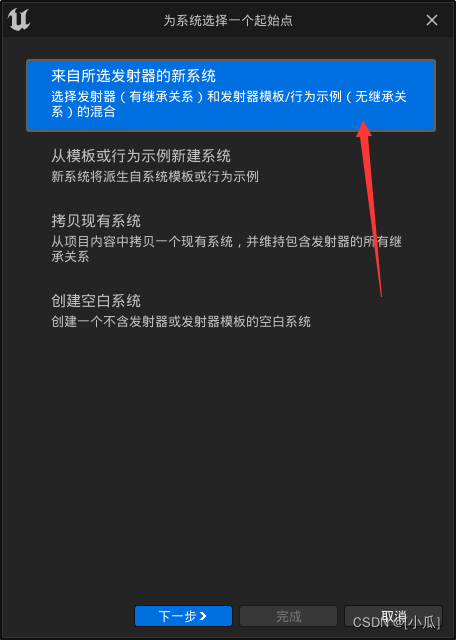
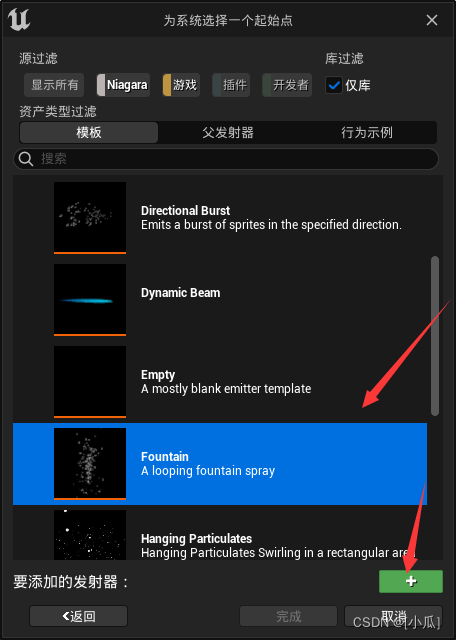
- 新建一个Niagara系统



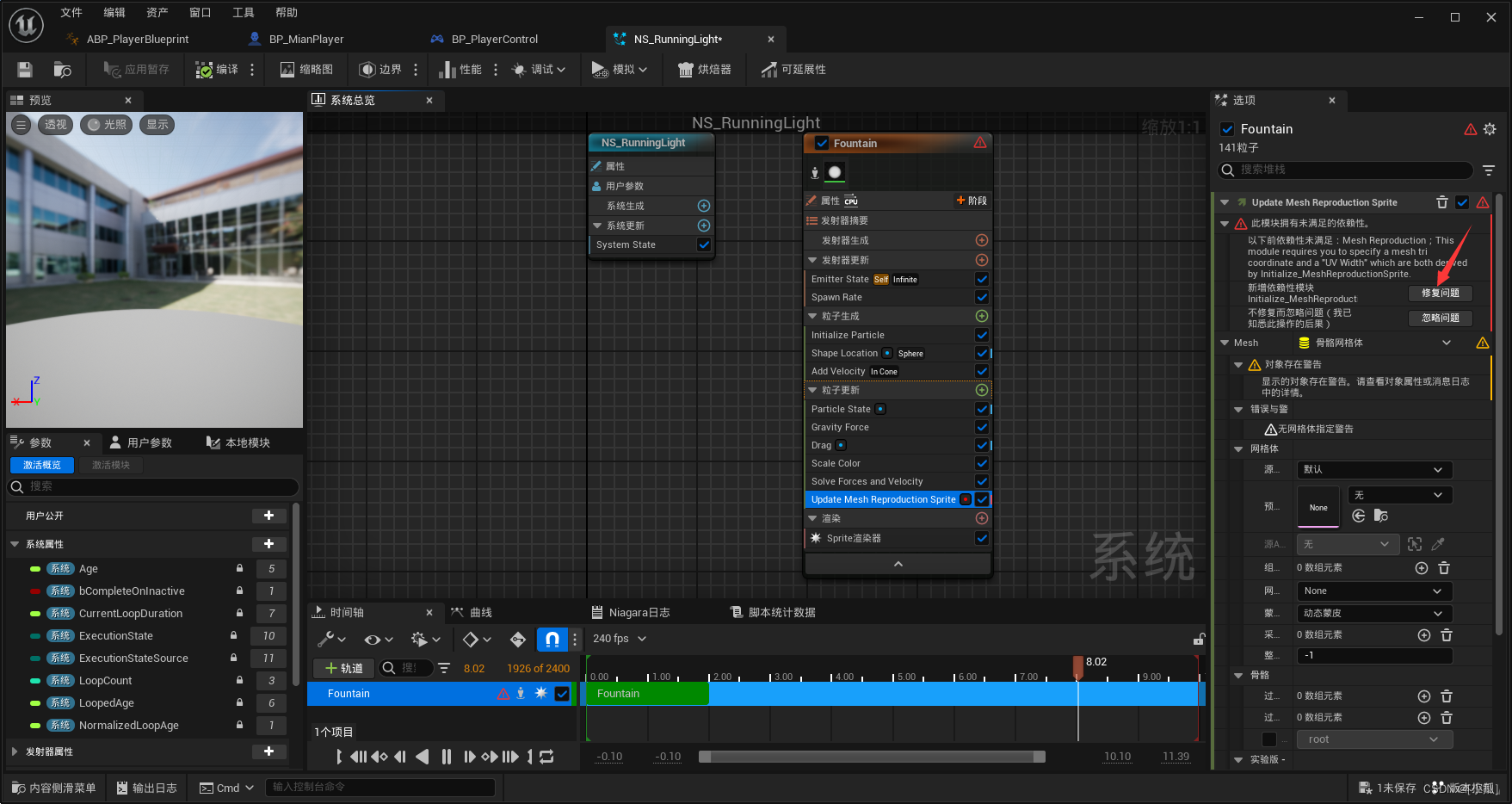
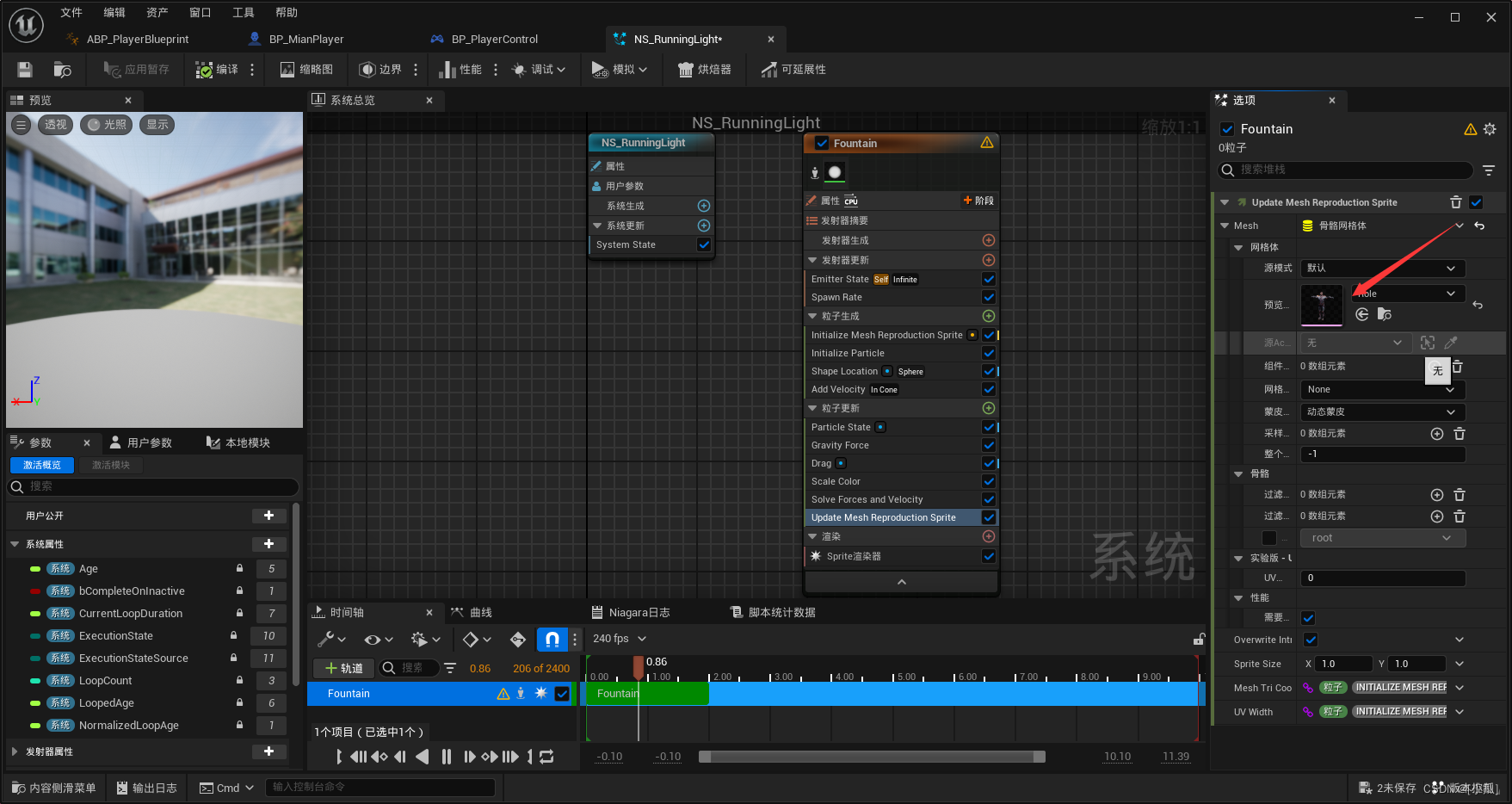
- 在粒子更新中选择Update Mesh Reproduction Sprite,修复问题

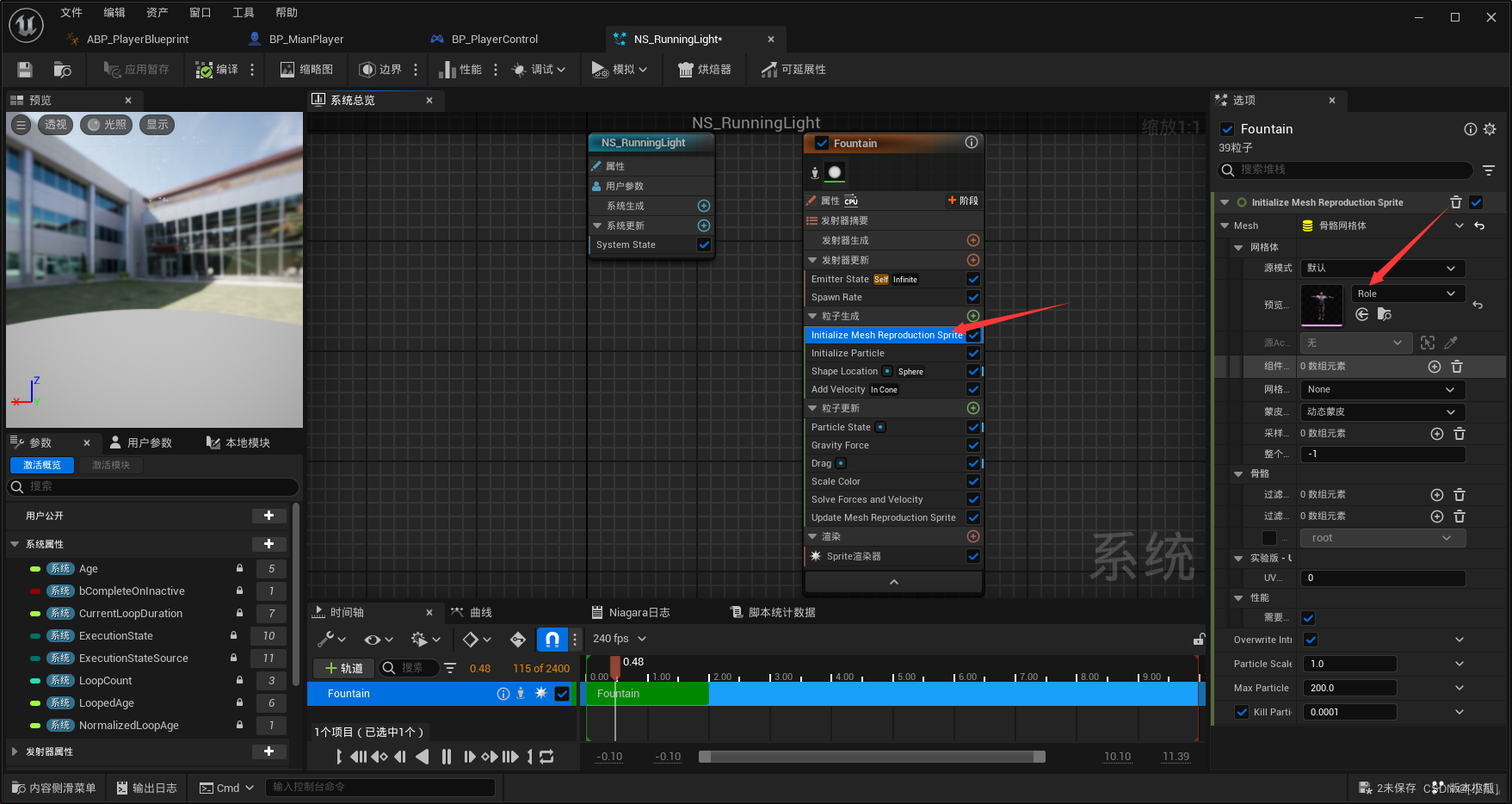
- 选择自己的角色


- 删掉我们不需要的

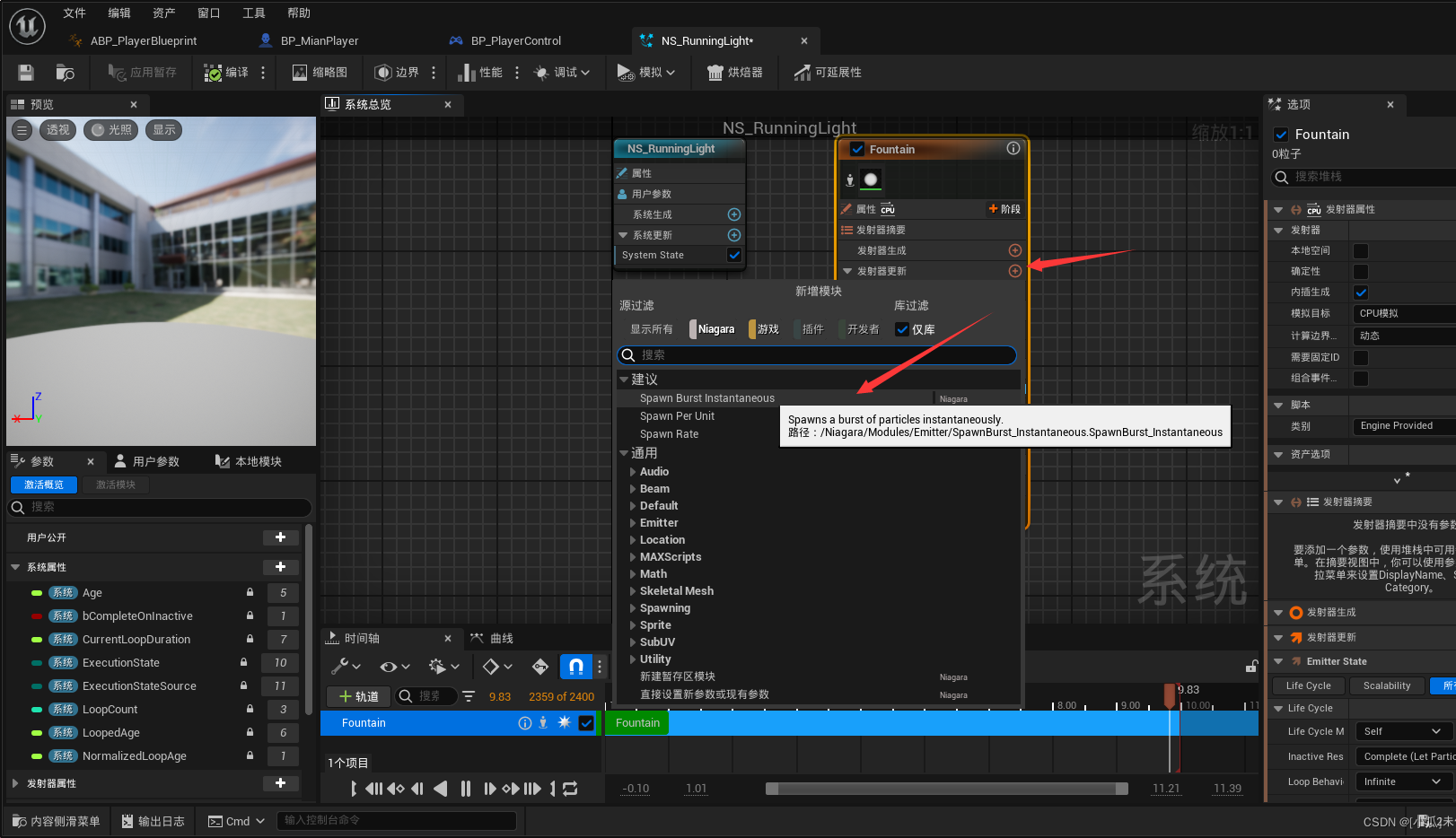
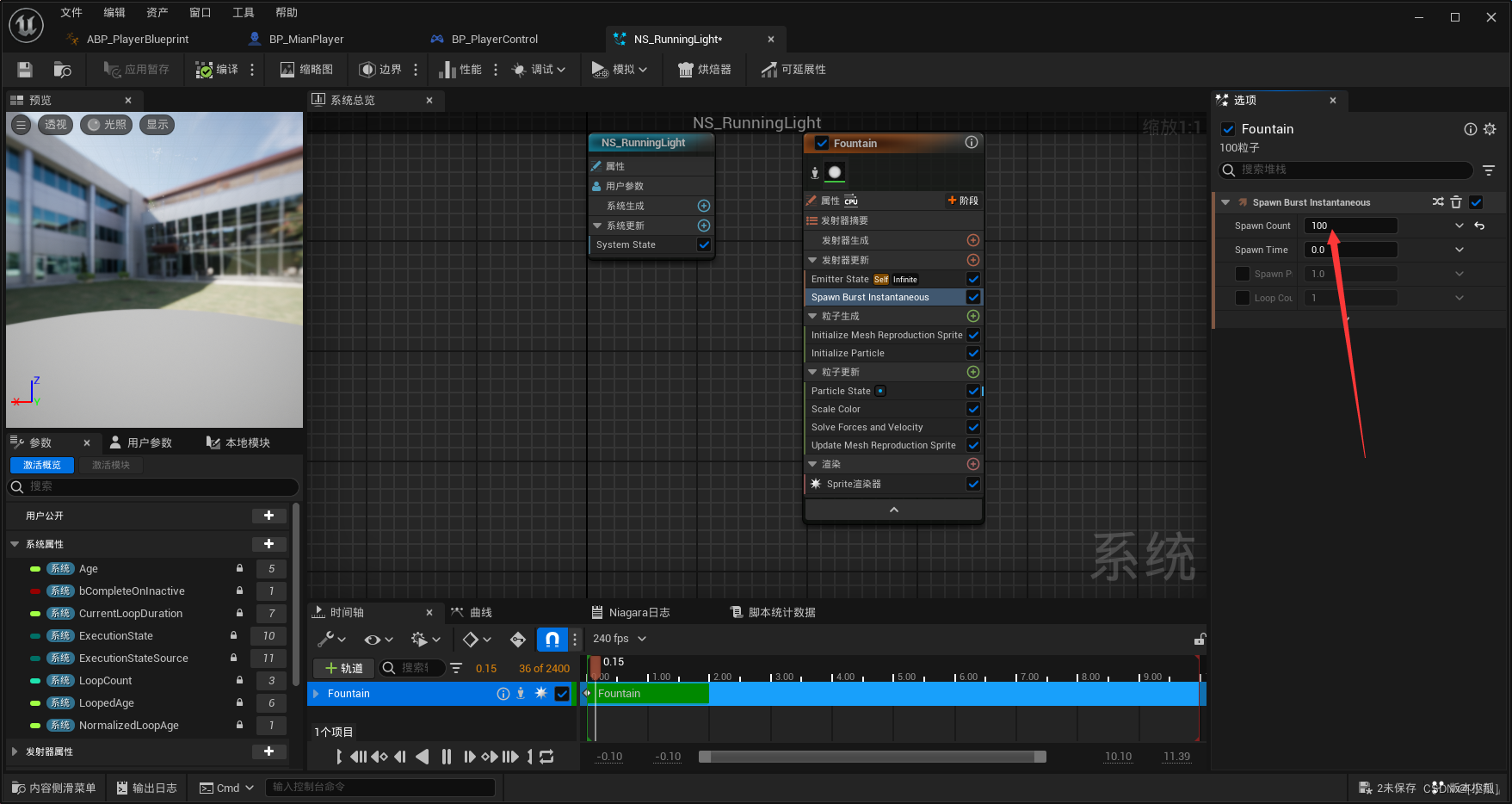
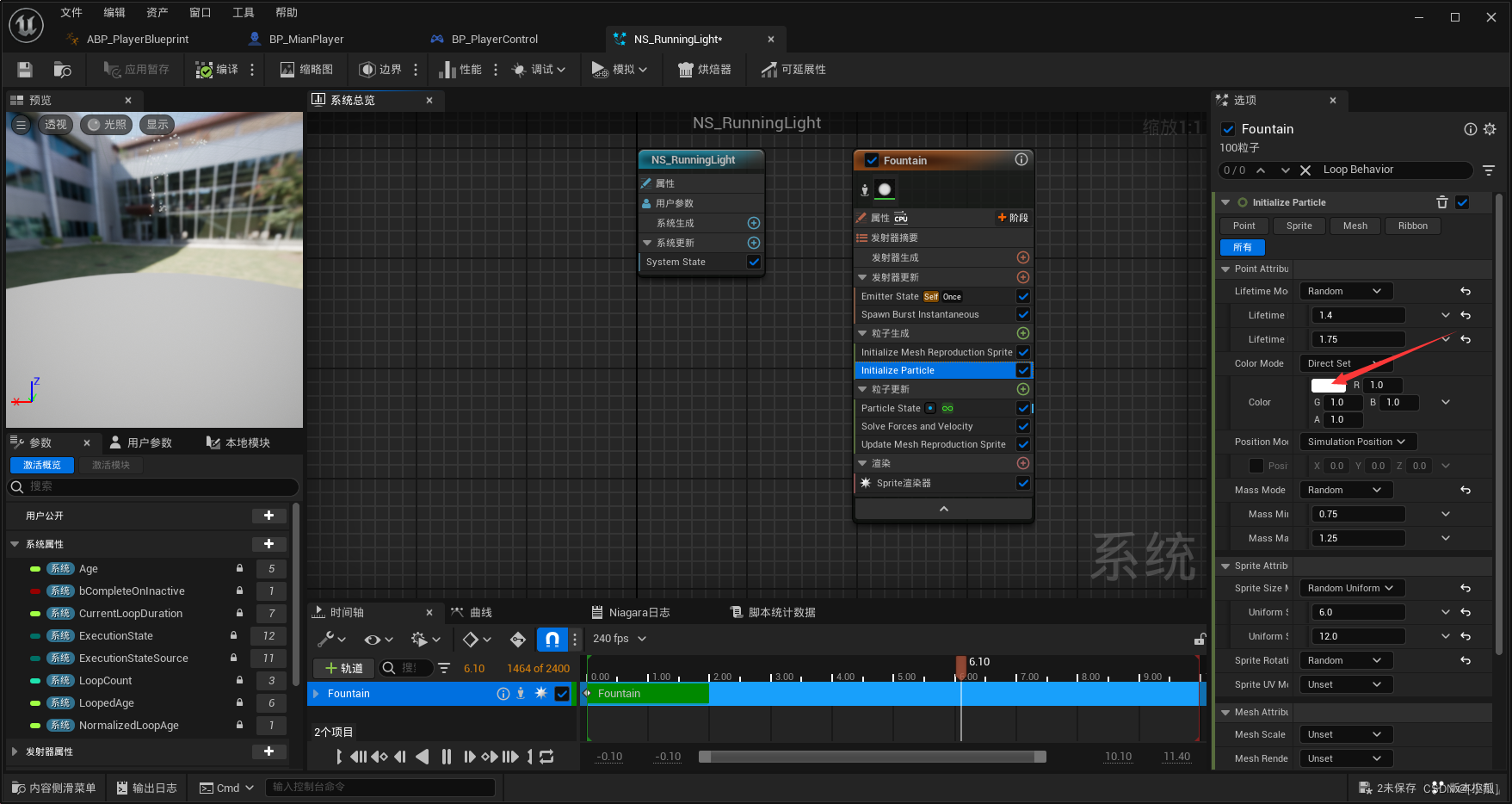
- 添加一个瞬间生成的粒子,数量为100


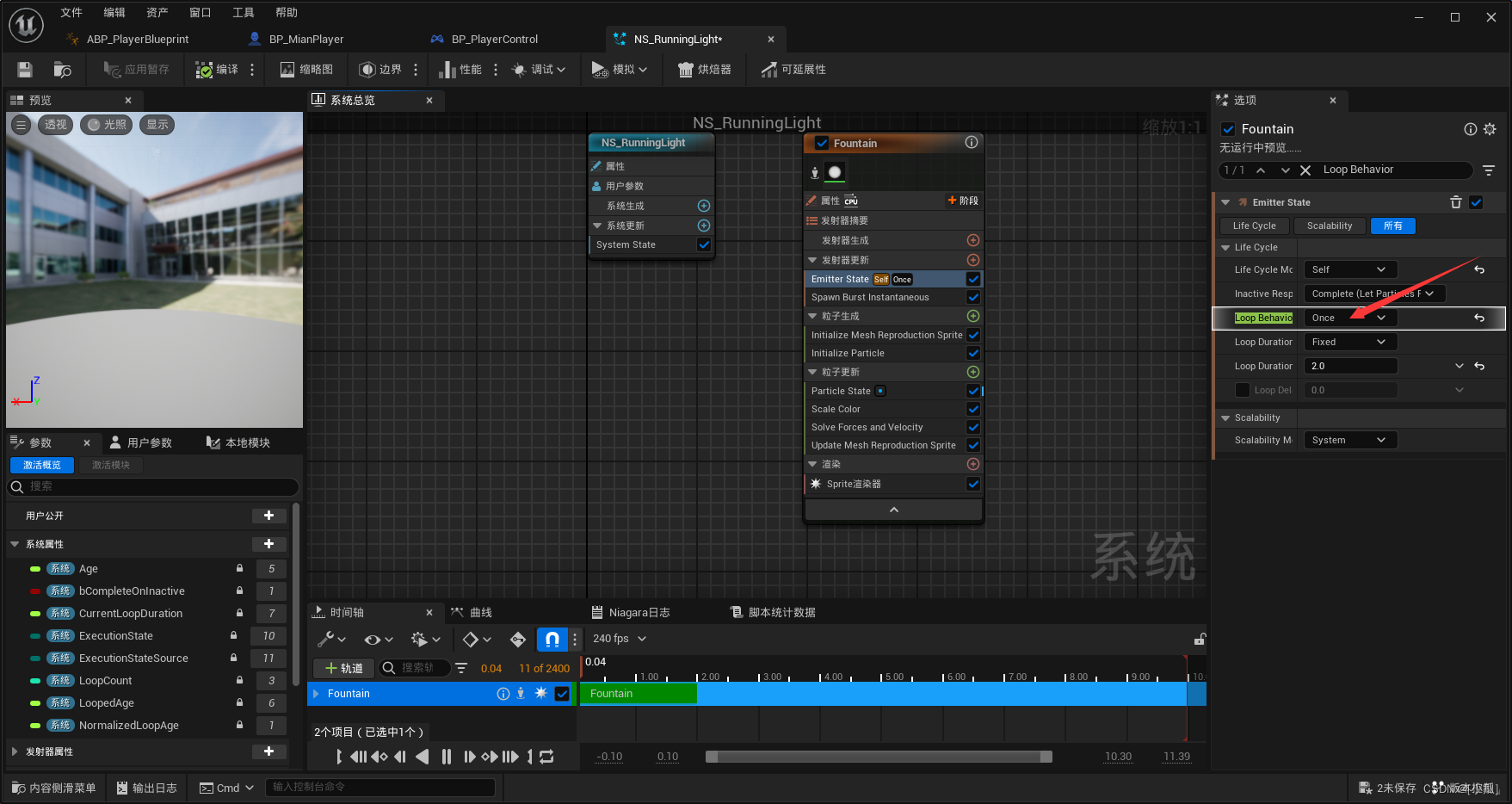
- 只生成一次

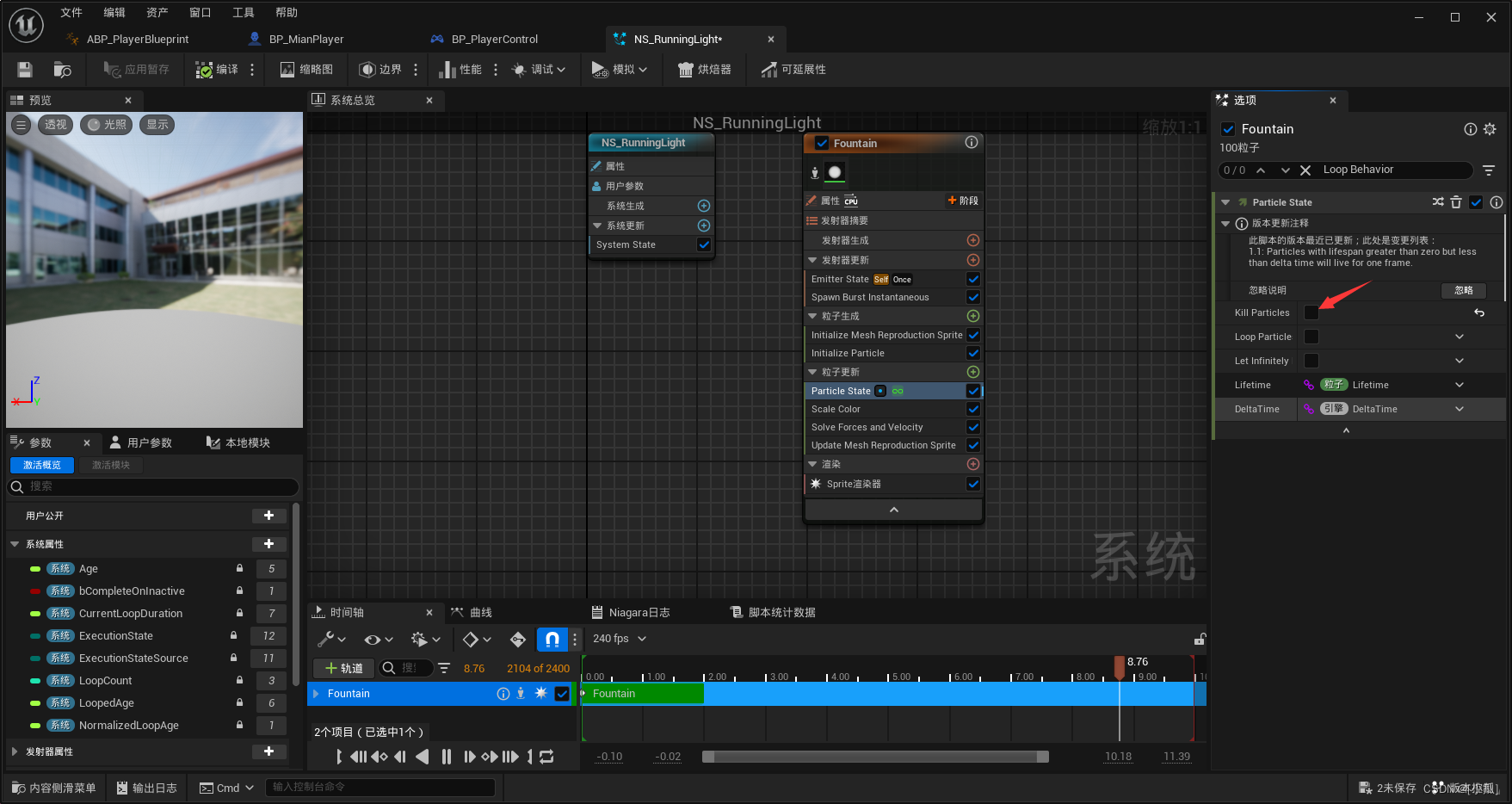
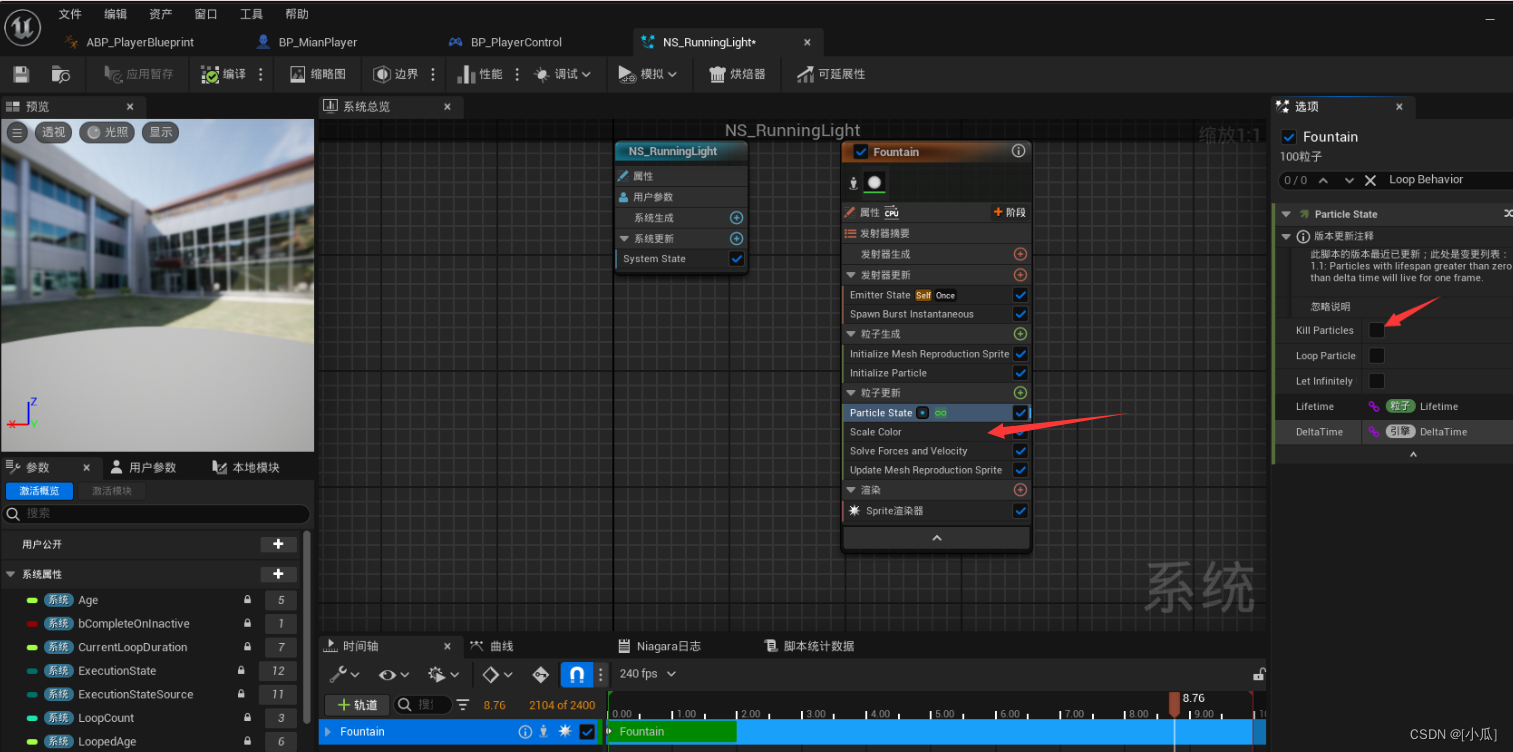
- 释放粒子去掉勾

- 缩放颜色也删掉,然后改成自己需要的颜色即可


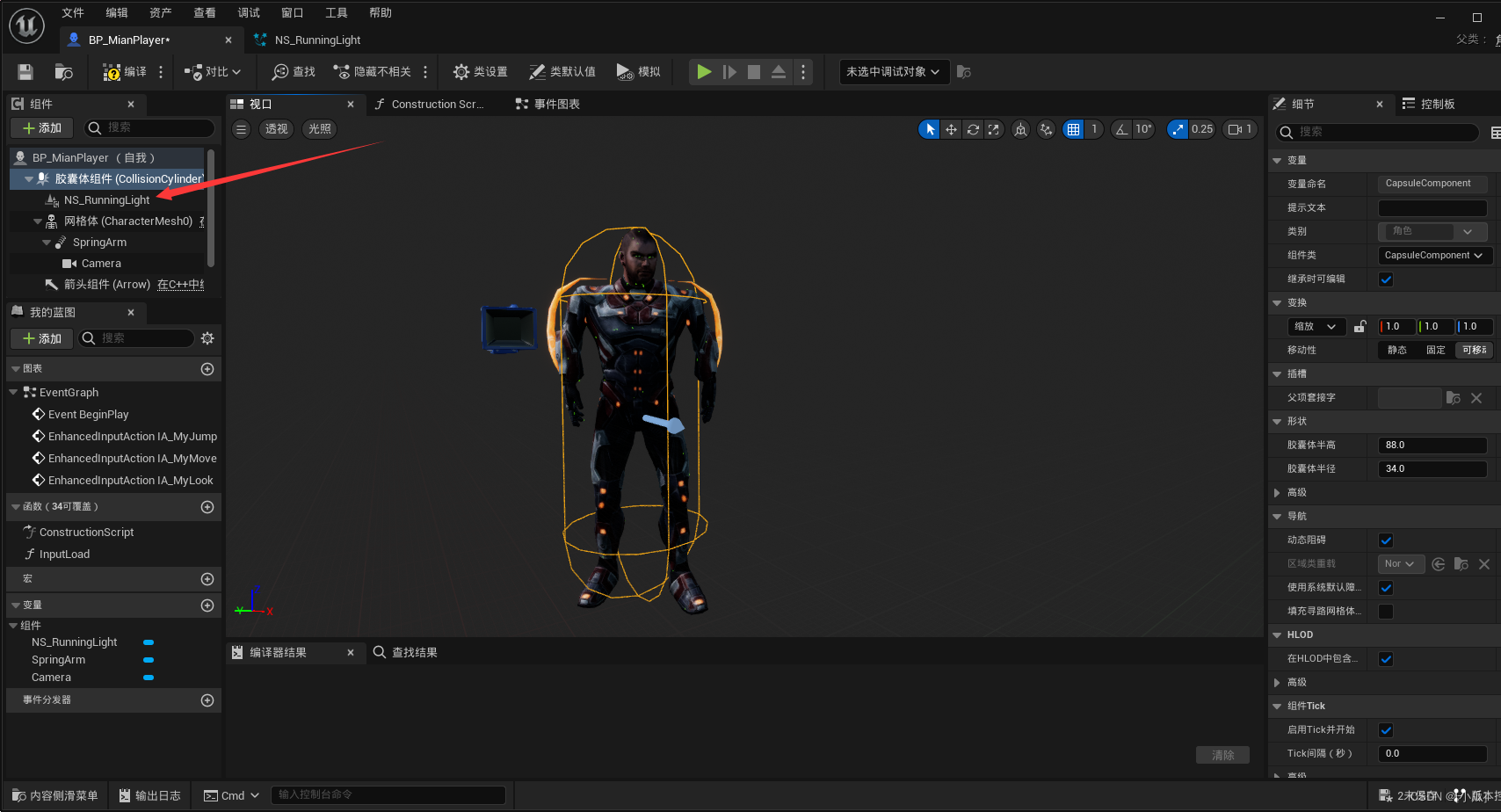
- 直接添加到角色组件中将这个Niagara系统

控制特效播放
-
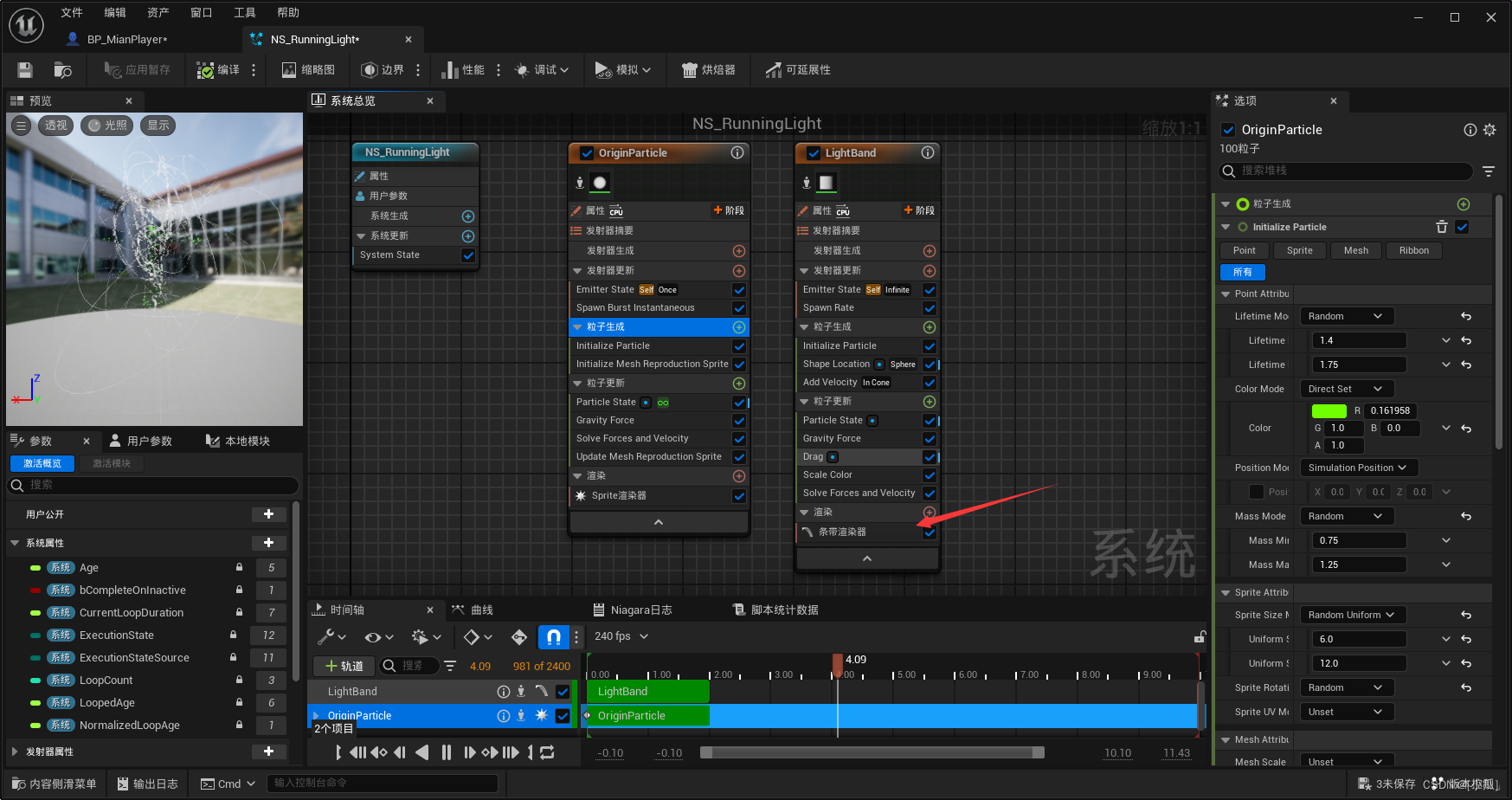
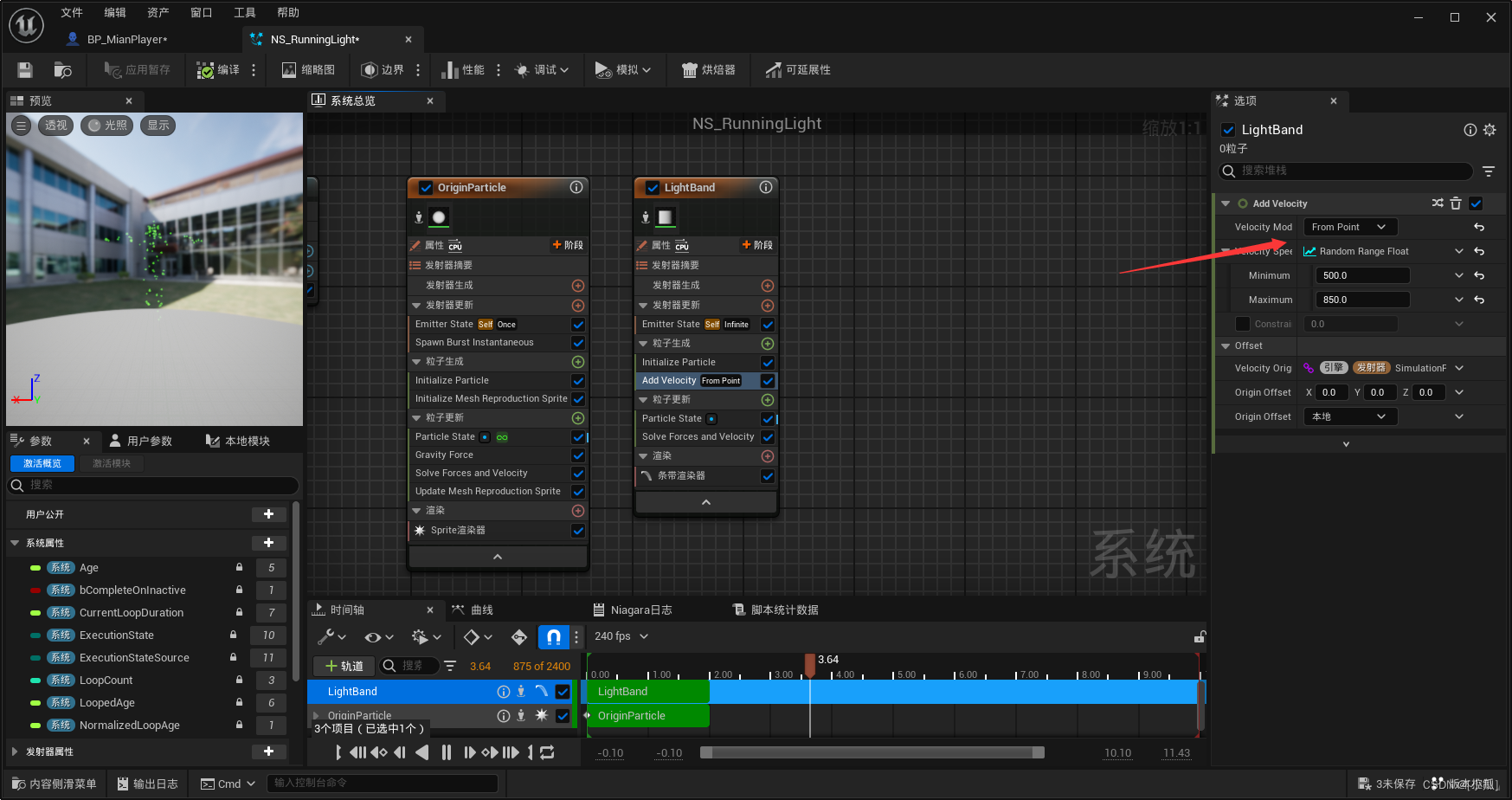
添加一个新的发射器,还是这个fountain类型,发射器换位条带放射器

-
删除不需要的,然后随机生成换成直接设置,设置从起点添加速度


-
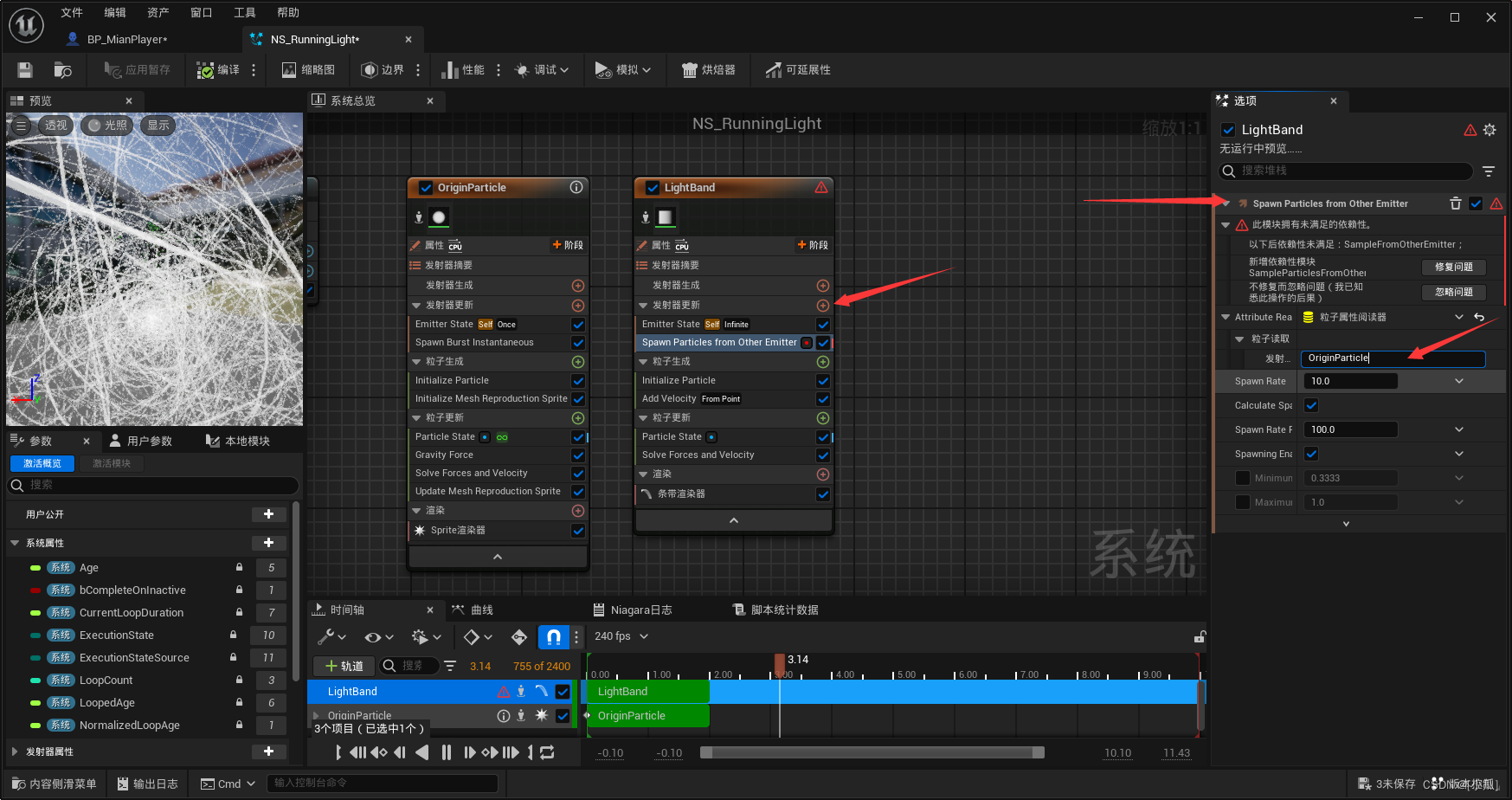
添加一个从其他粒子发射器的发射器,选择源粒子

-
样条ID改成Apply Smapled as Ribbon ID

-
源粒子的固定ID打开

-
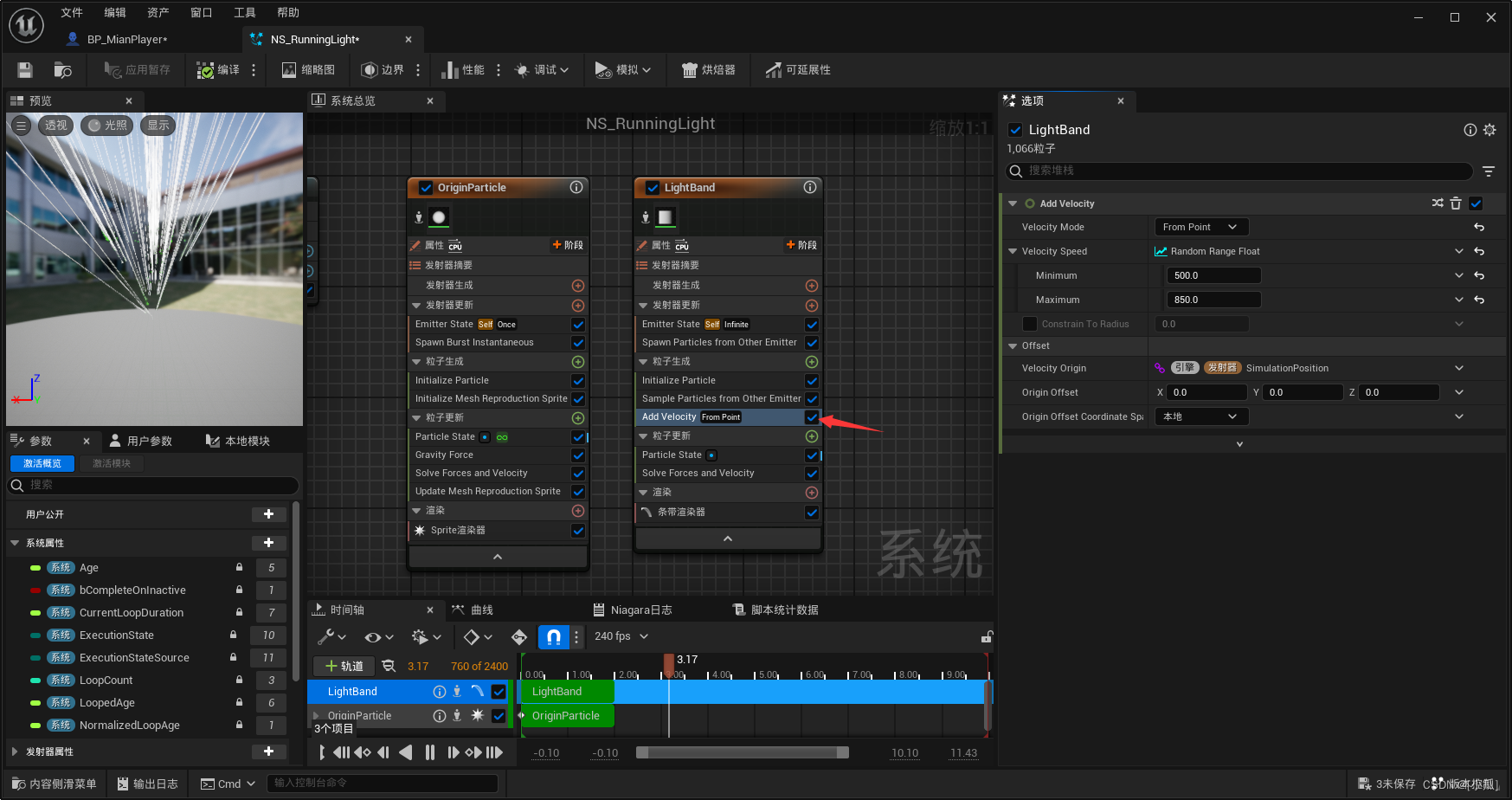
添加速度移动最下面来,就会变为射线,在Niagara中,都自上而下运行的

-
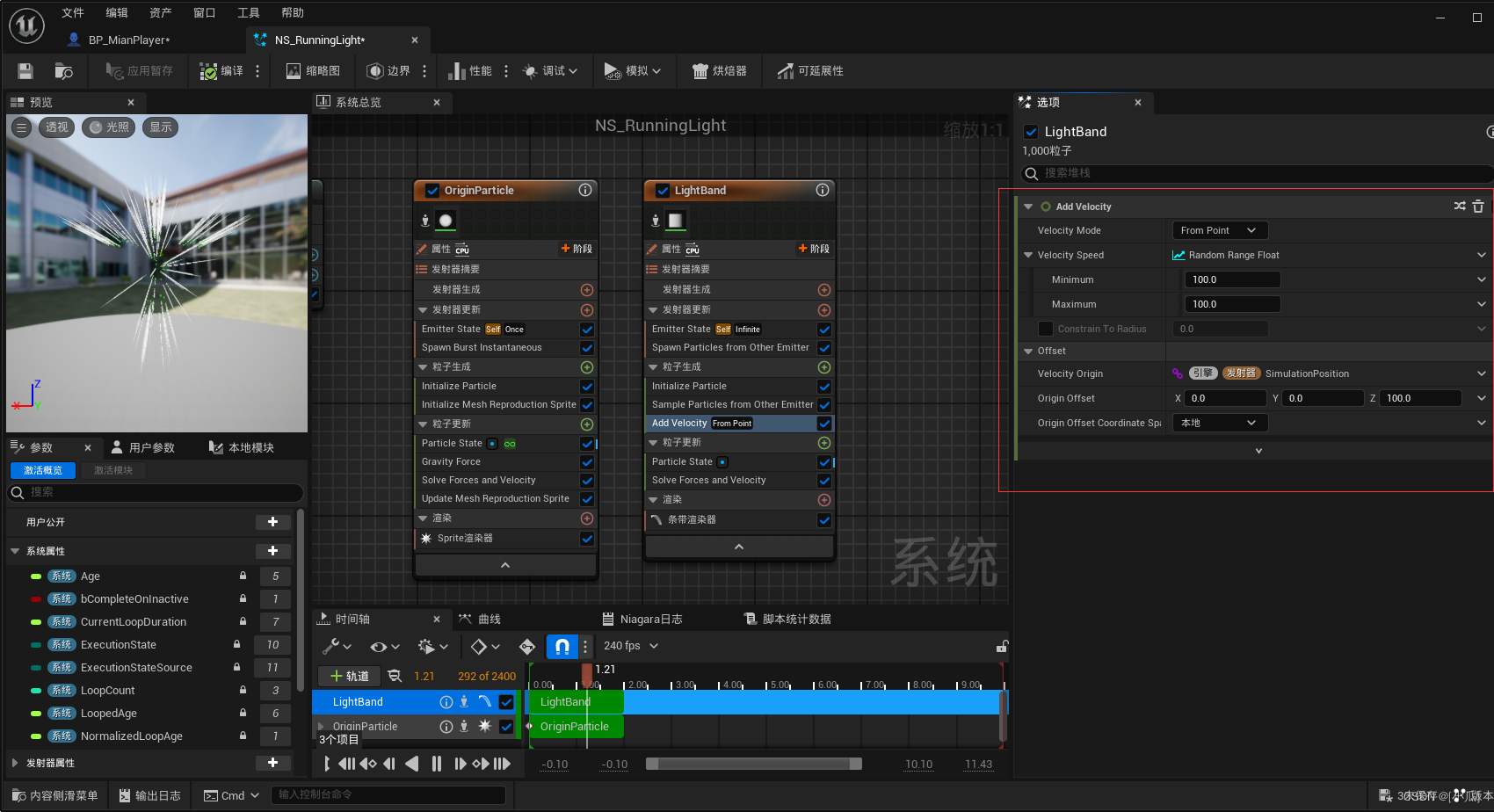
设置好需要的移动速度即可

-
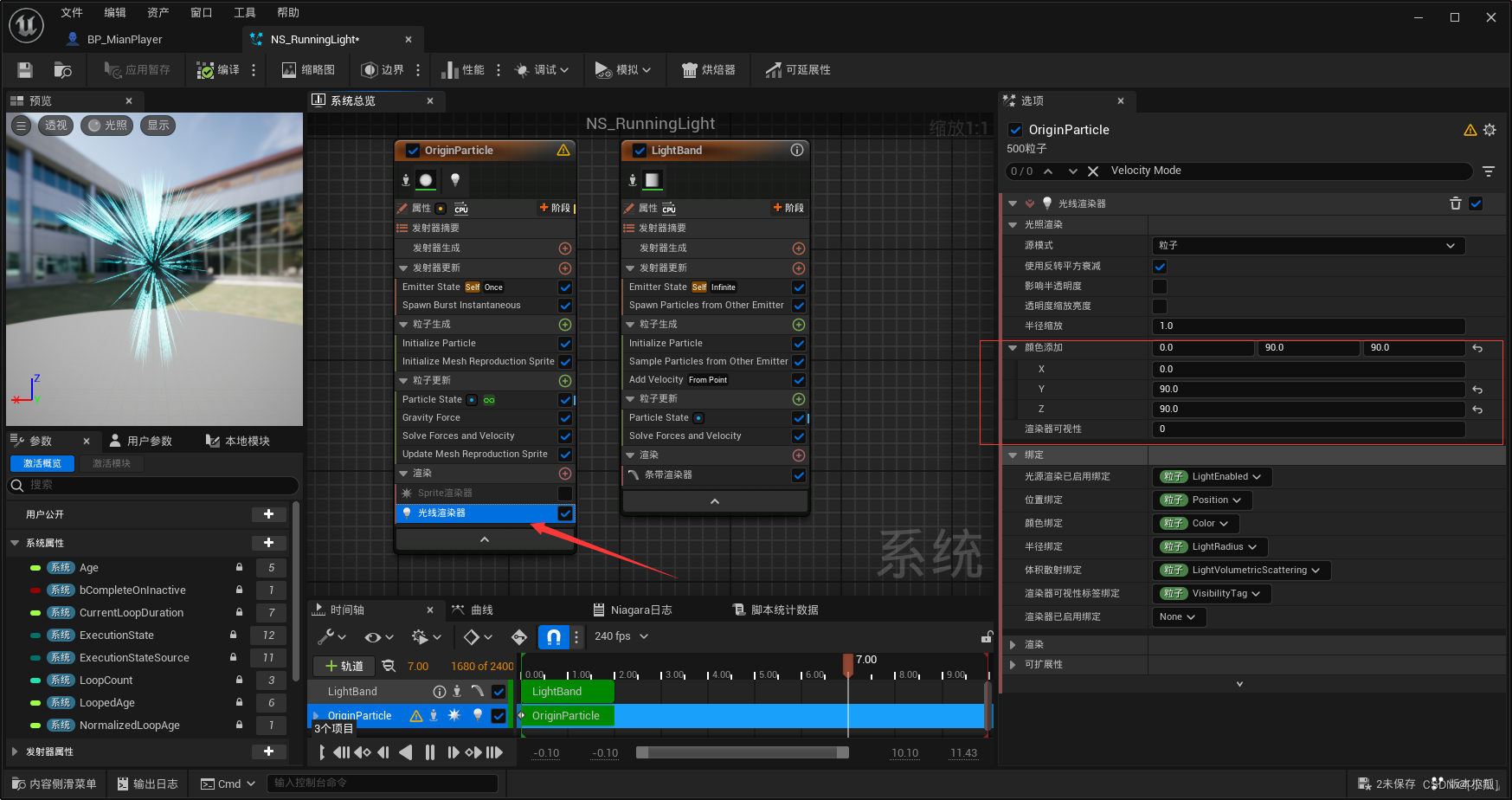
根据自己的需要添加颜色与光效渲染效果


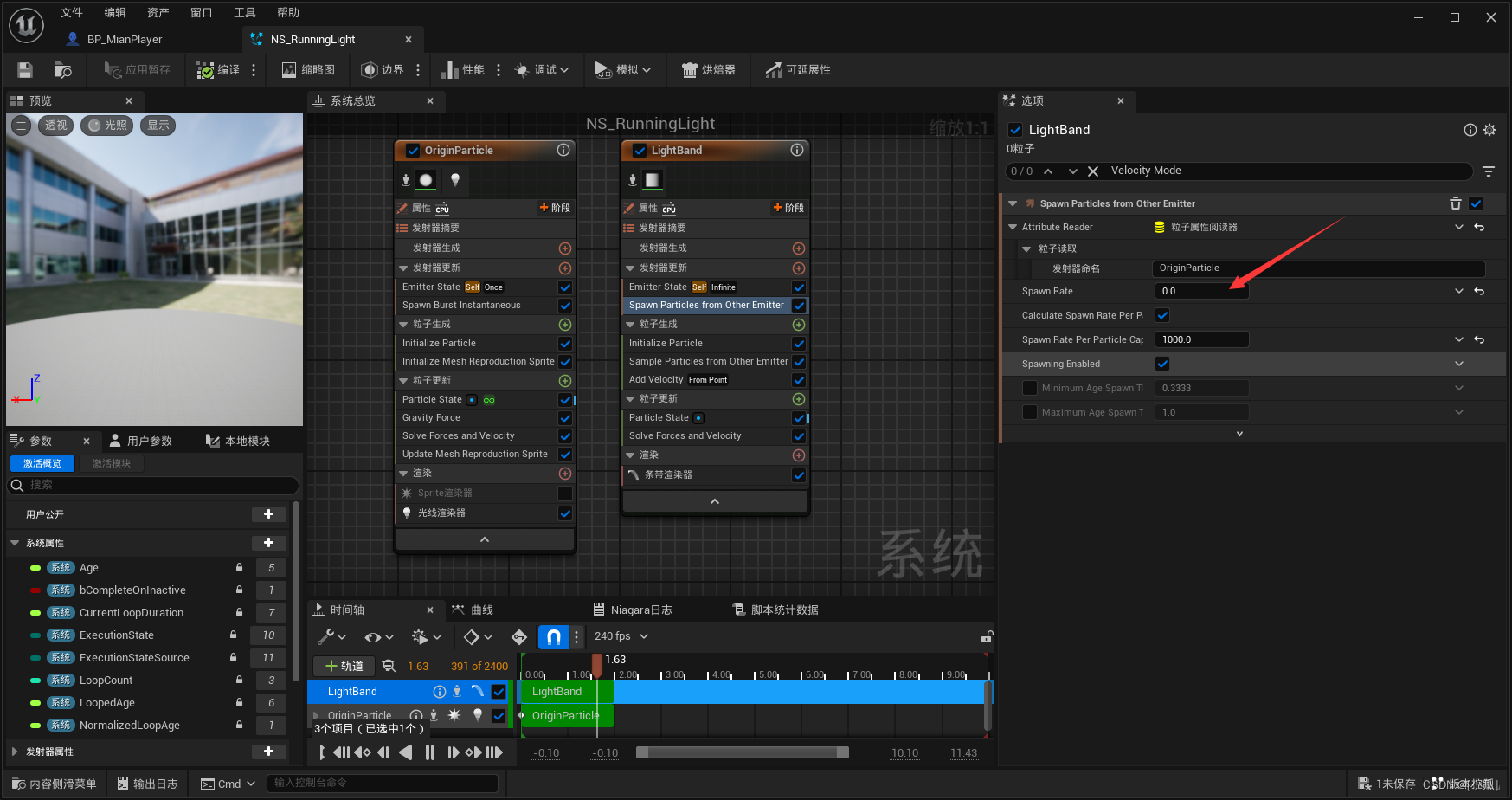
-
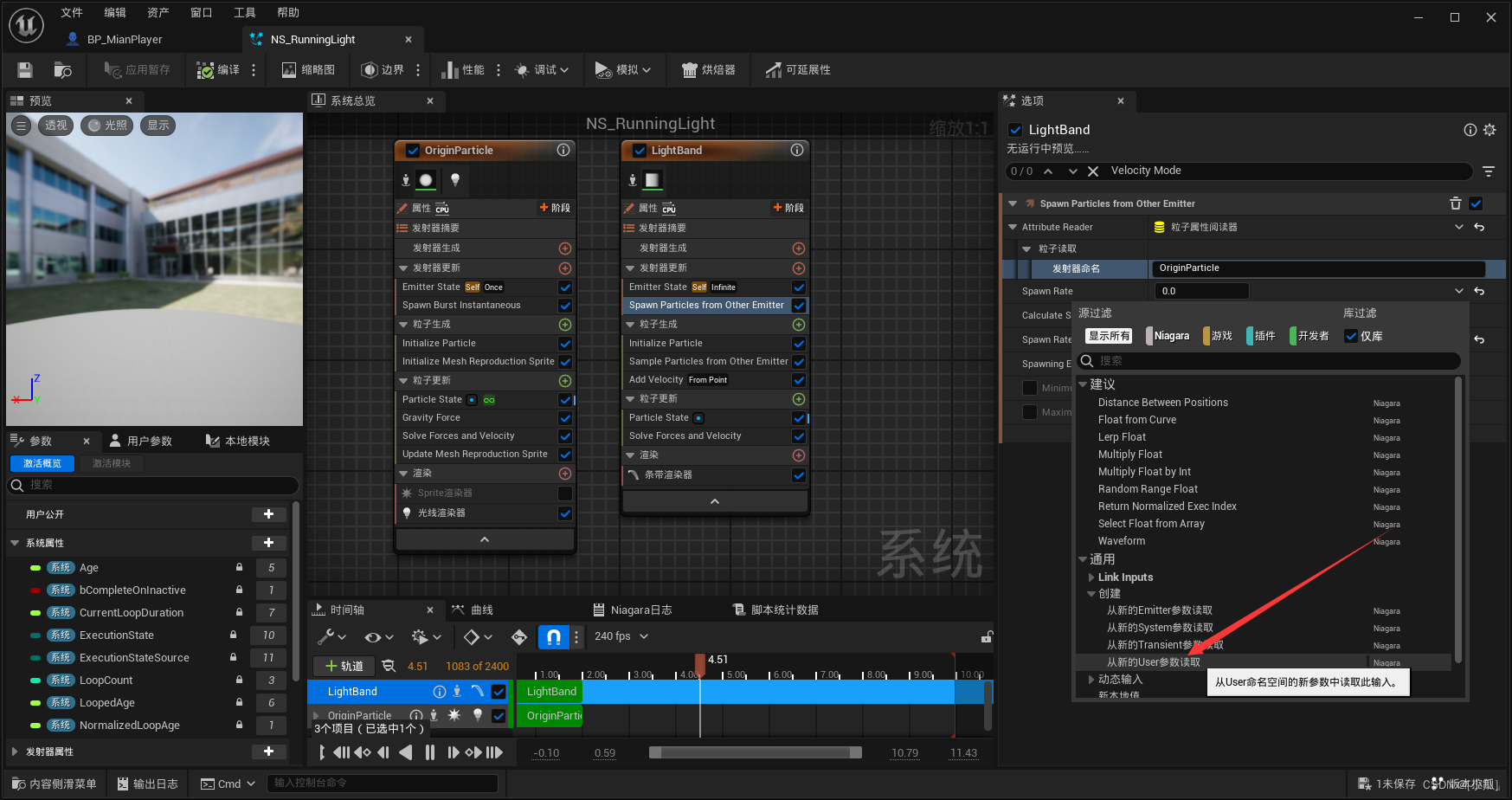
首先将生成速率设置为0,然后公开绑定速率


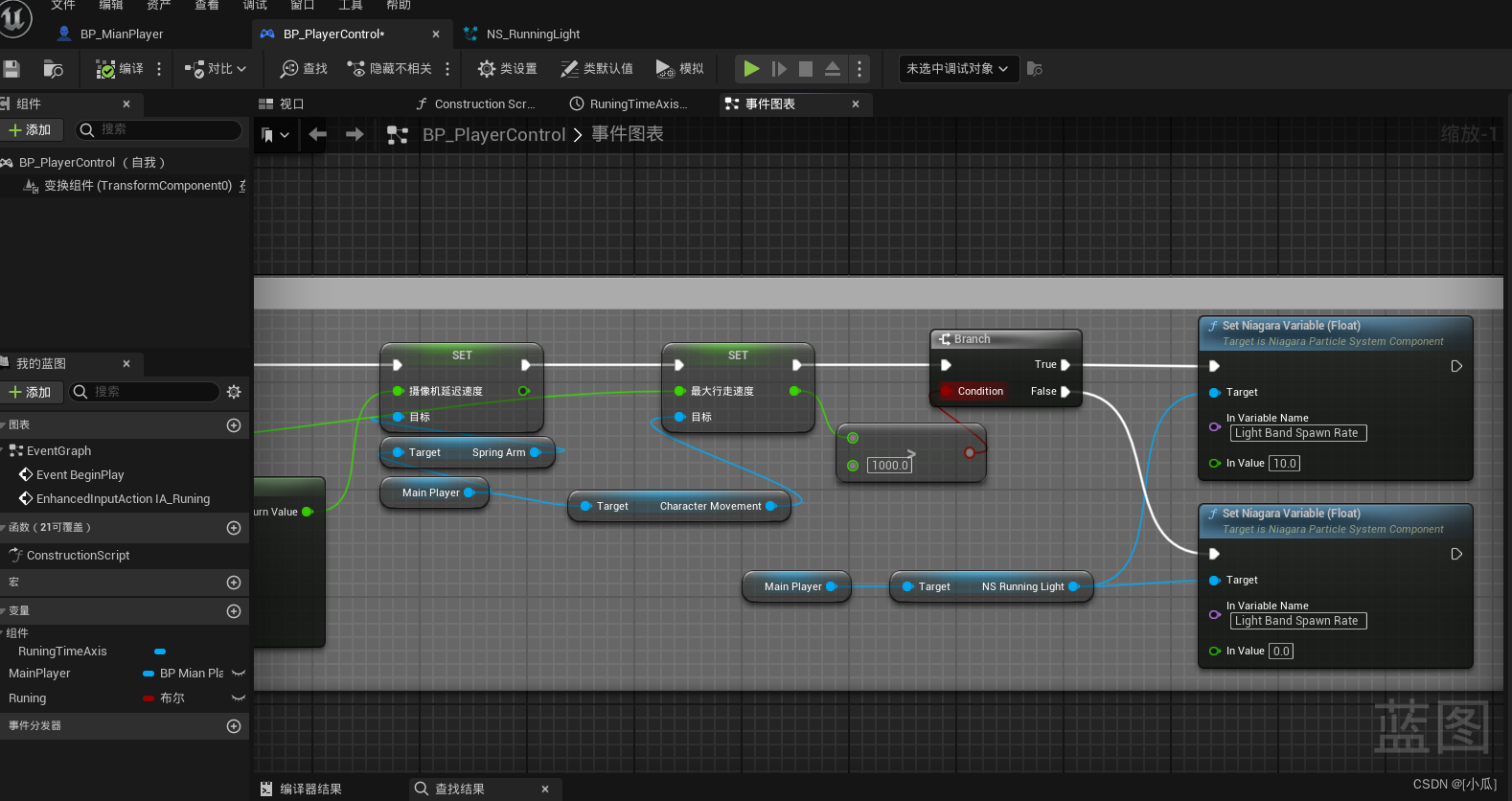
-
在控制器蓝图中获取这个Niagara特效控制速率

-
运行结果

战备状态切换
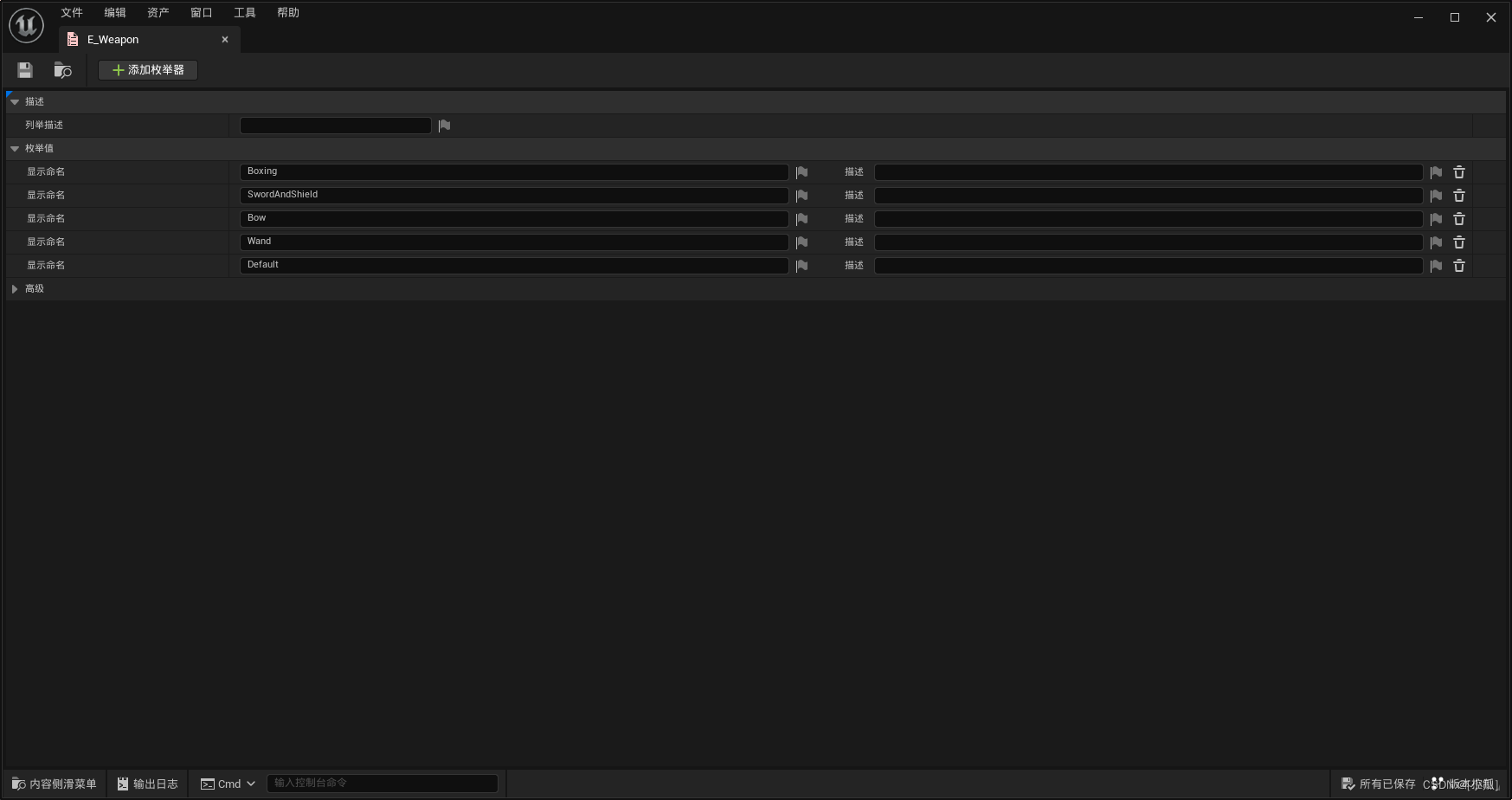
- 新建一个枚举类型用来切换不同武器之间的状态

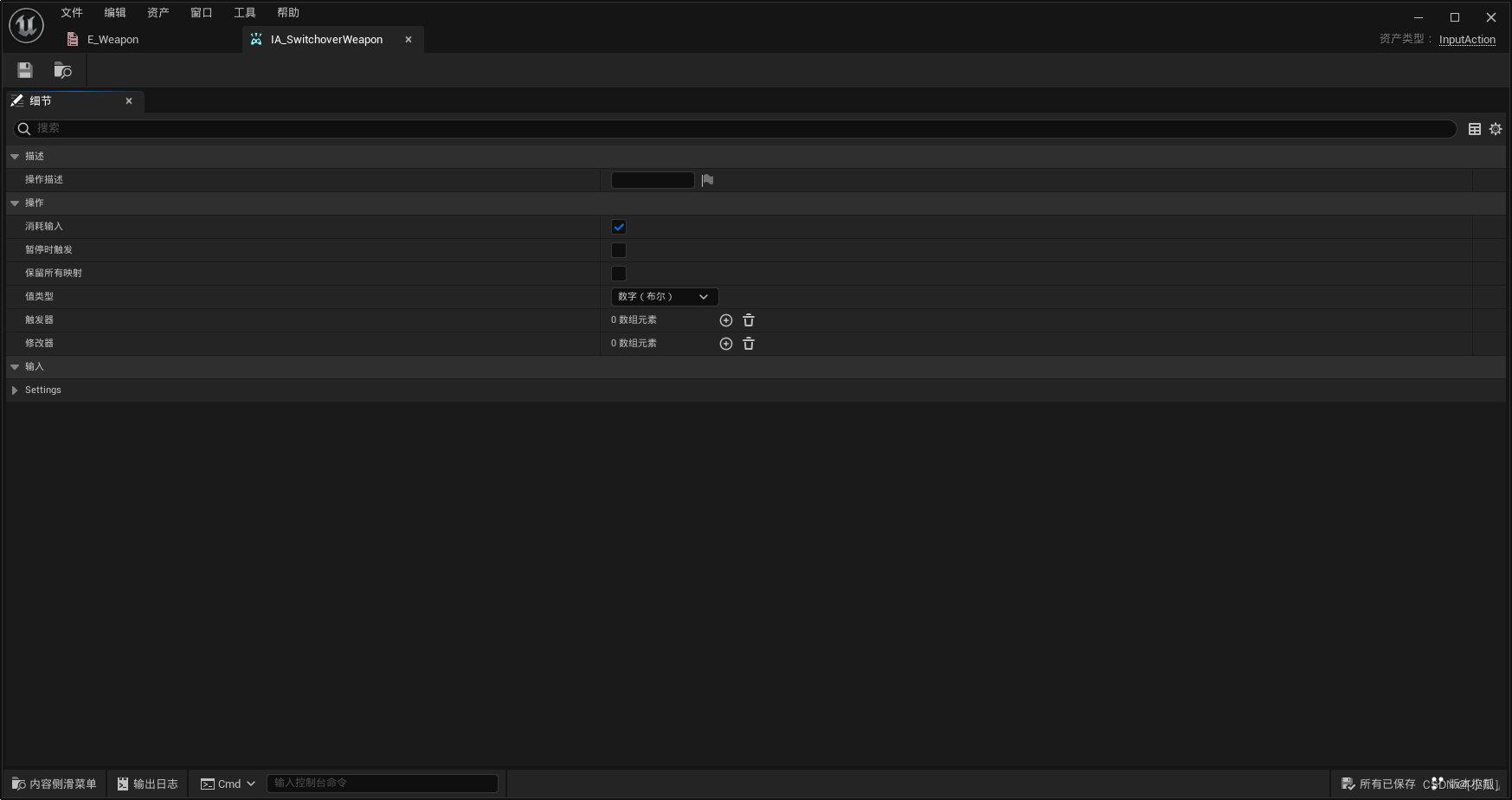
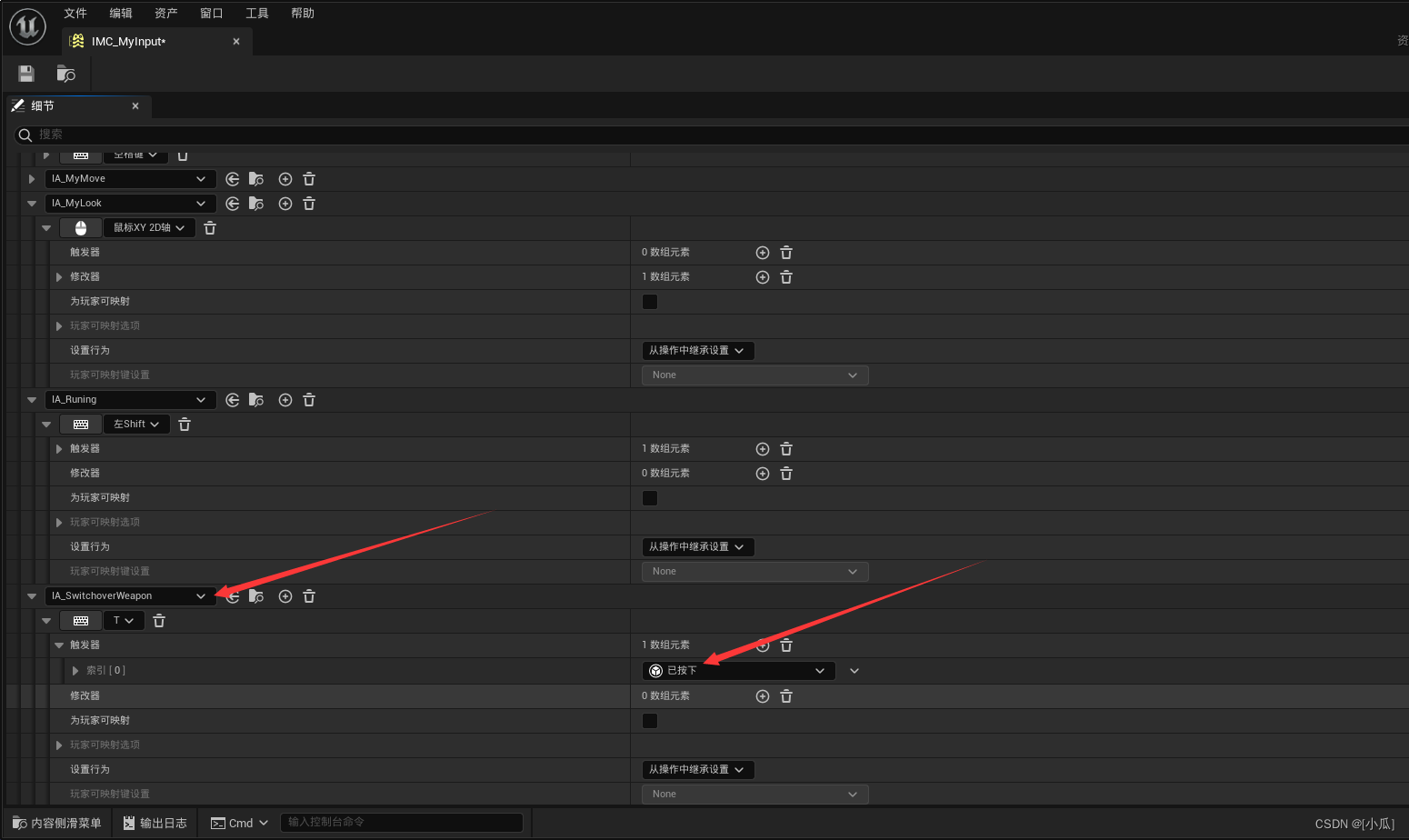
- 添加一个输入操作用来切换不同武器


- 创建两个蒙太奇用于插入播放

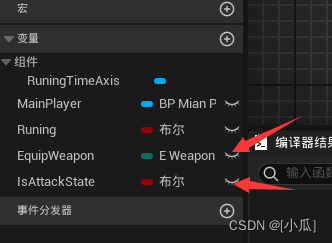
- 编写切换逻辑,新建两个变量,一个是枚举类型一个是bool类型判断是否手持武器

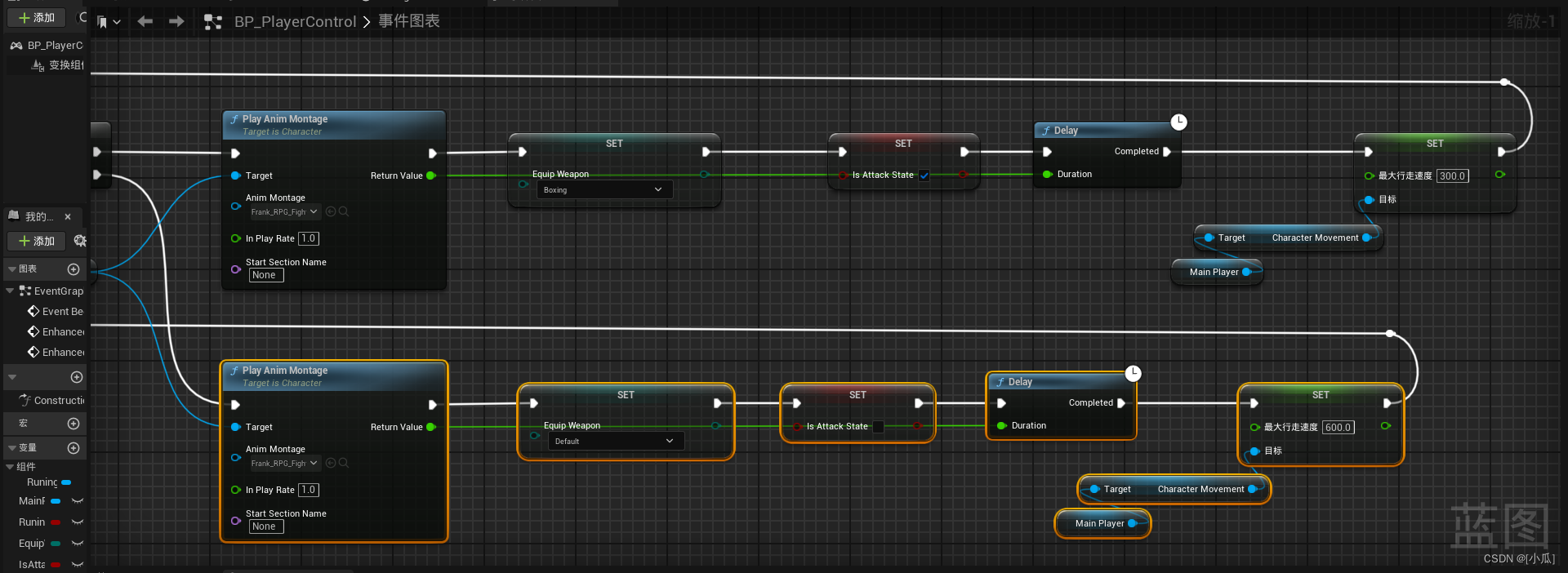
- 编写逻辑,用DoOnce进行循环一次,判断是否持械,没有就播放两个蒙太奇动画,设置不同的状态,播放动画之间延迟一下时间,最后改变一下移动速度,进行回溯


创建拳击状态的动画蓝图
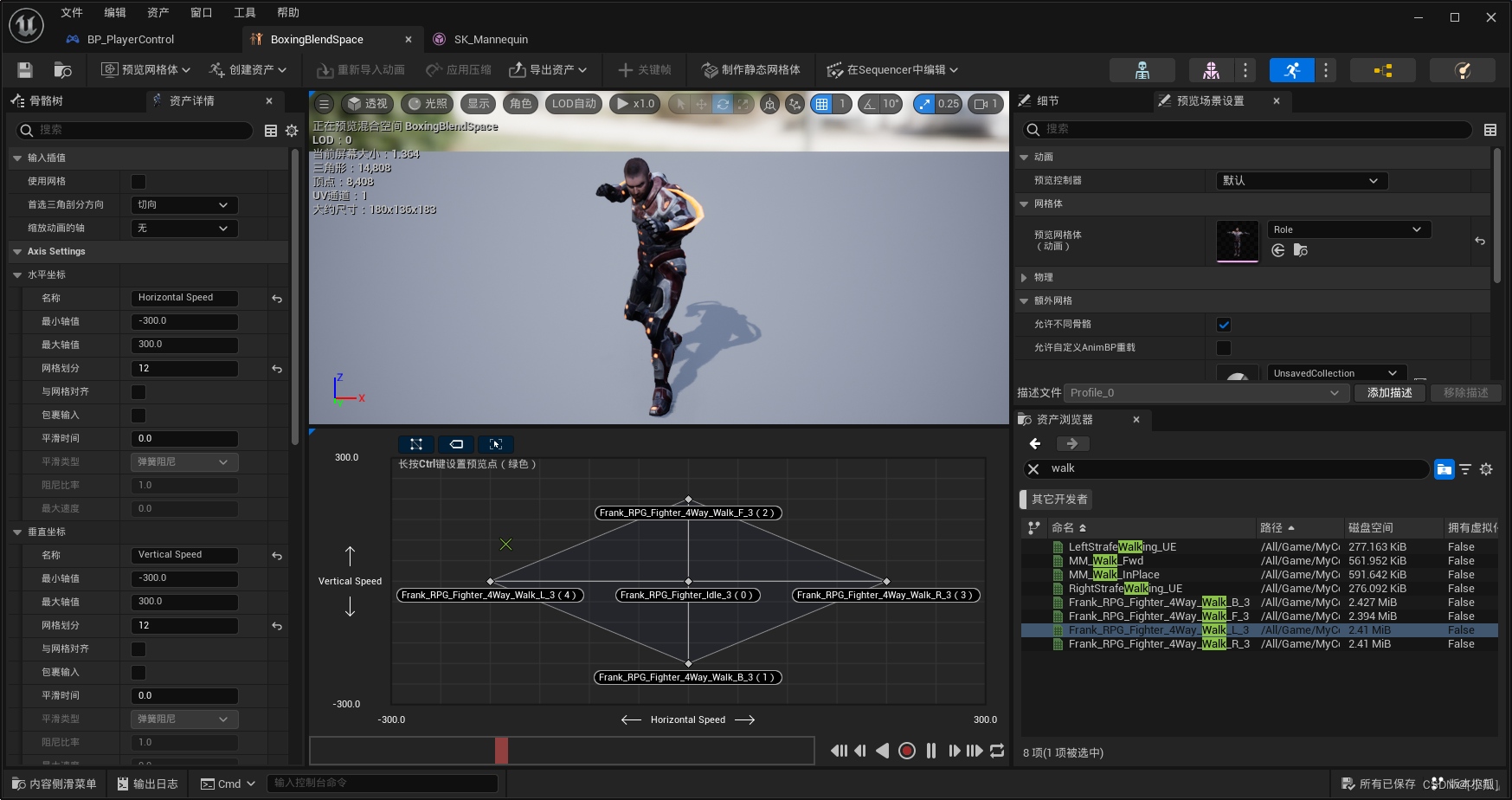
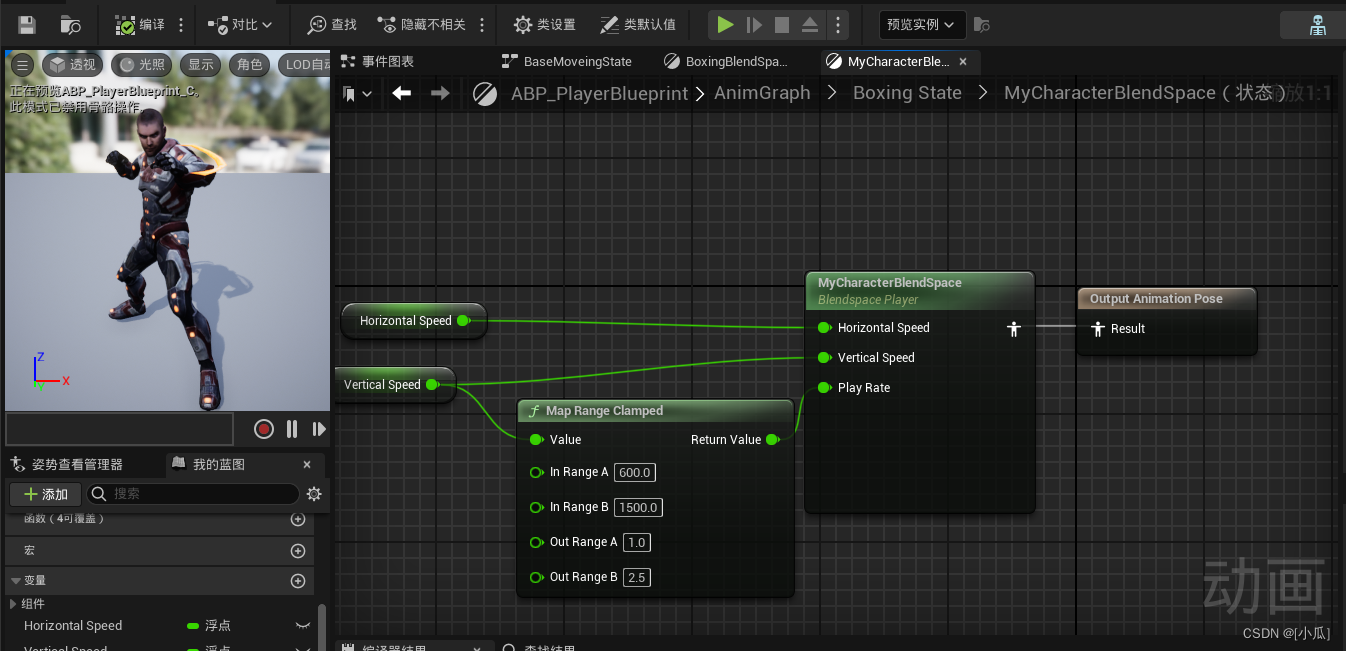
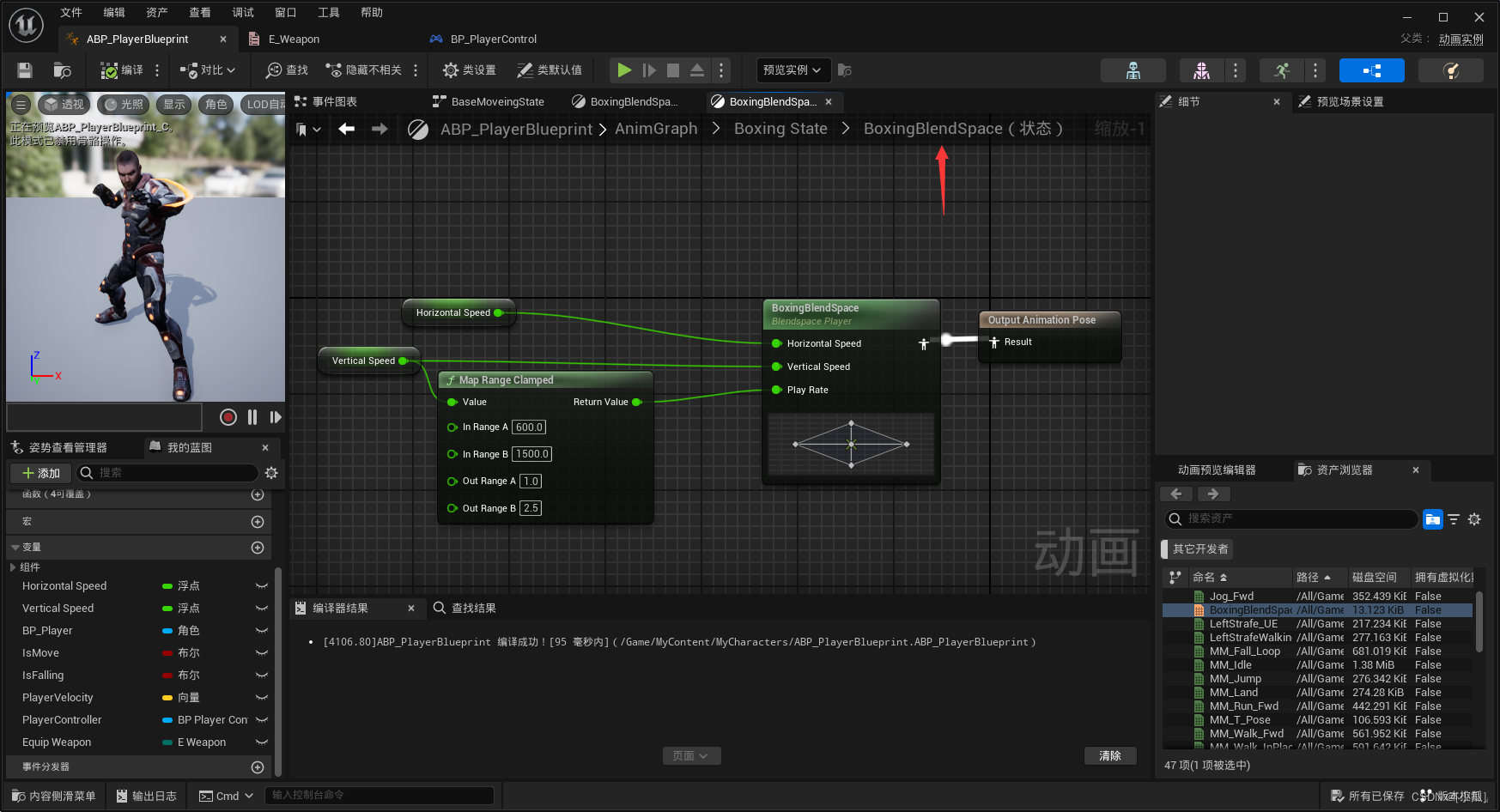
- 创建一个拳击状态的混合空间

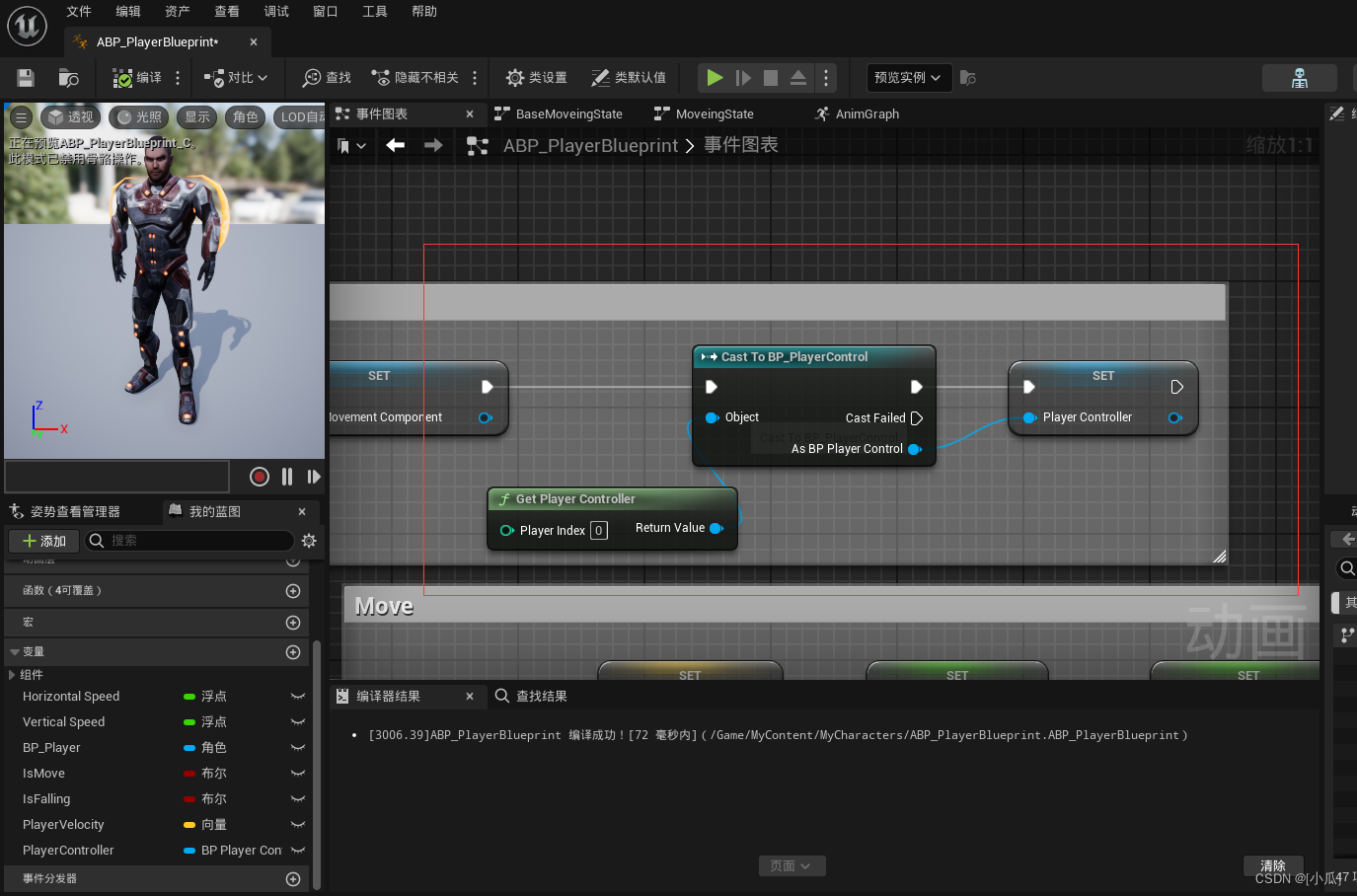
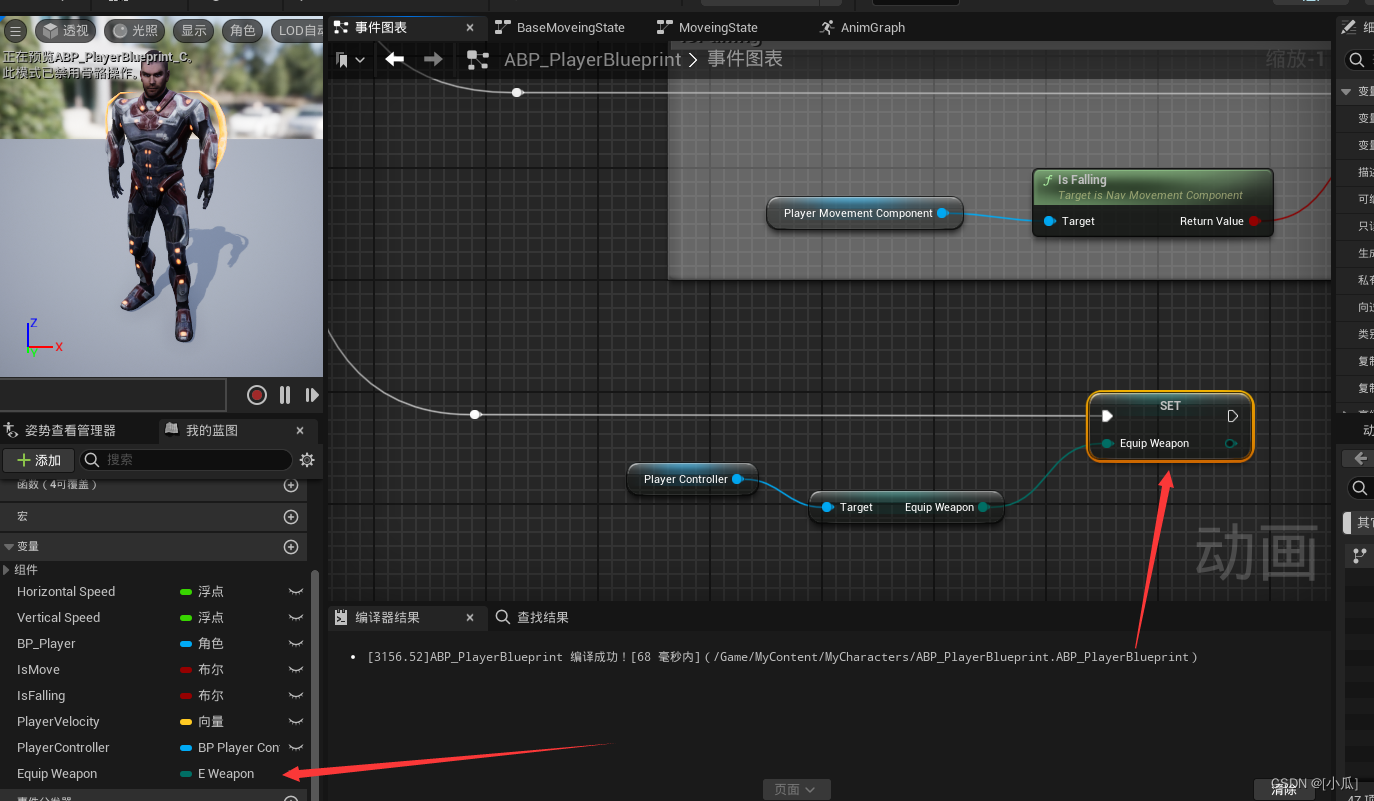
- 在动画蓝图中获取玩家的控制器

- 新建一个武器状态的枚举变量,然后在动画蓝图中设置一下这个状态

- 在状态机列表中,新建一个状态机作为拳击与默认移动状态的切换

- 移动还是之前一样的逻辑

- 拳击也差不多

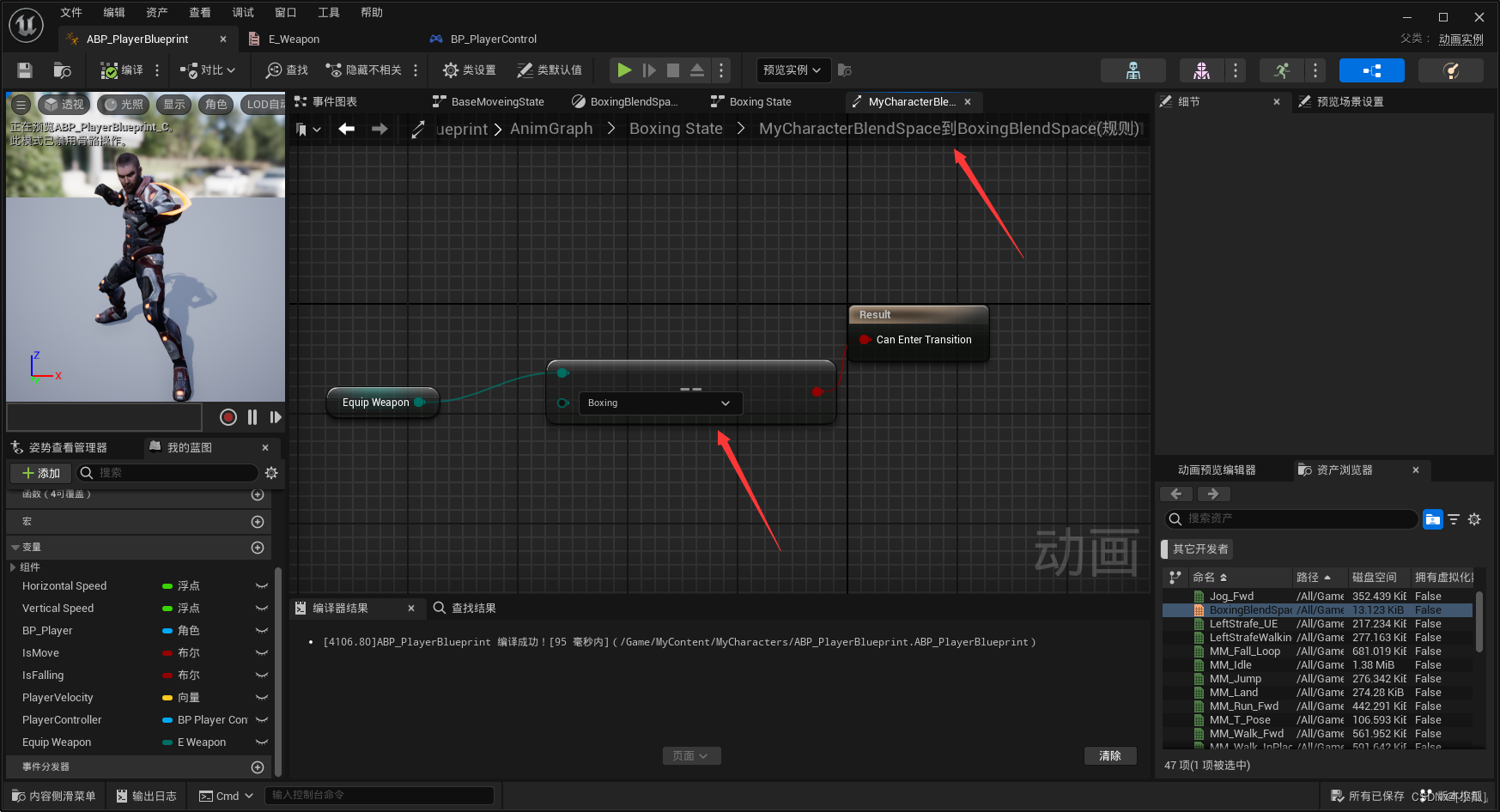
- 他们之间的转换规则就是判断枚举类型

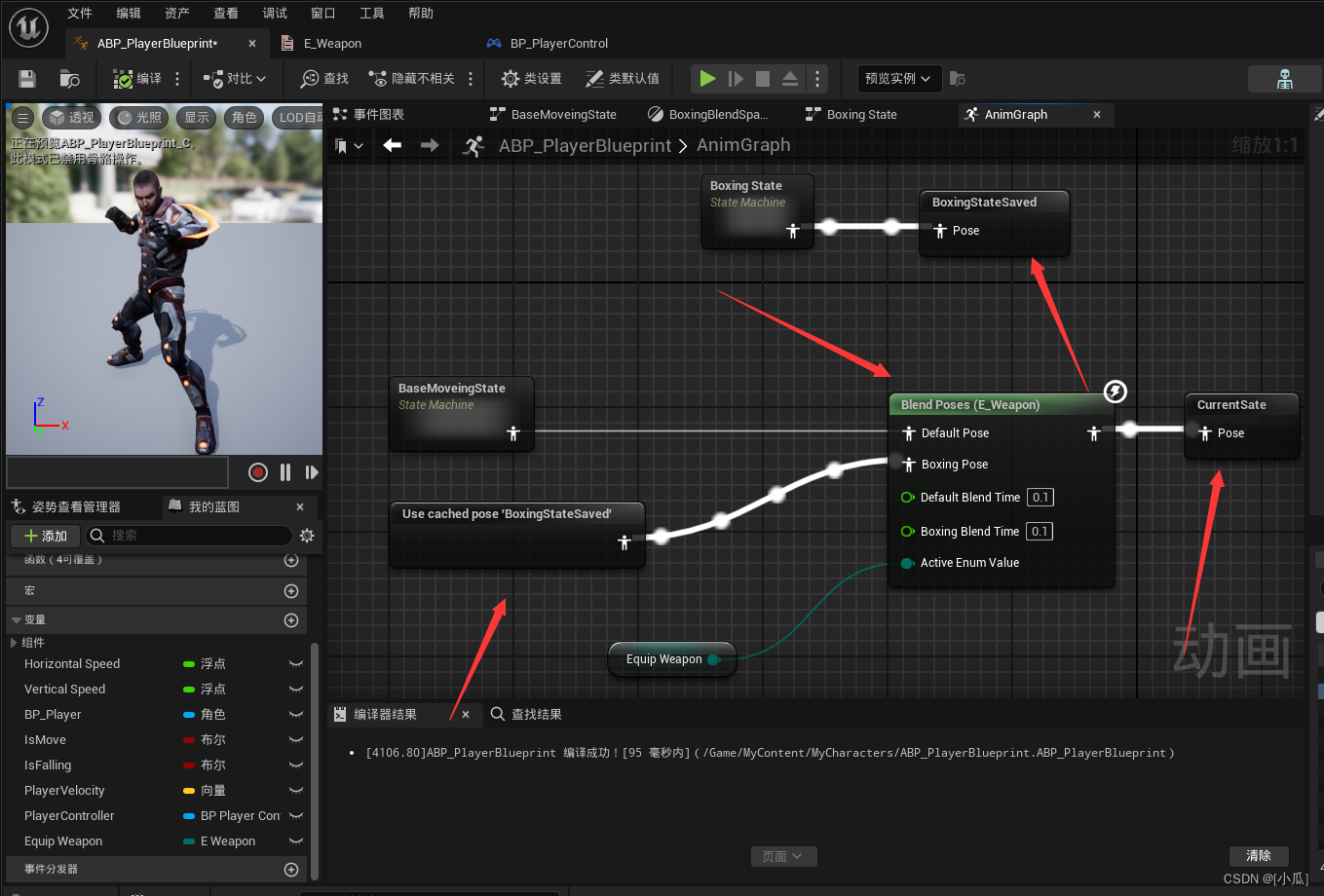
- 将拳击状态与移动状态混合在一起即可

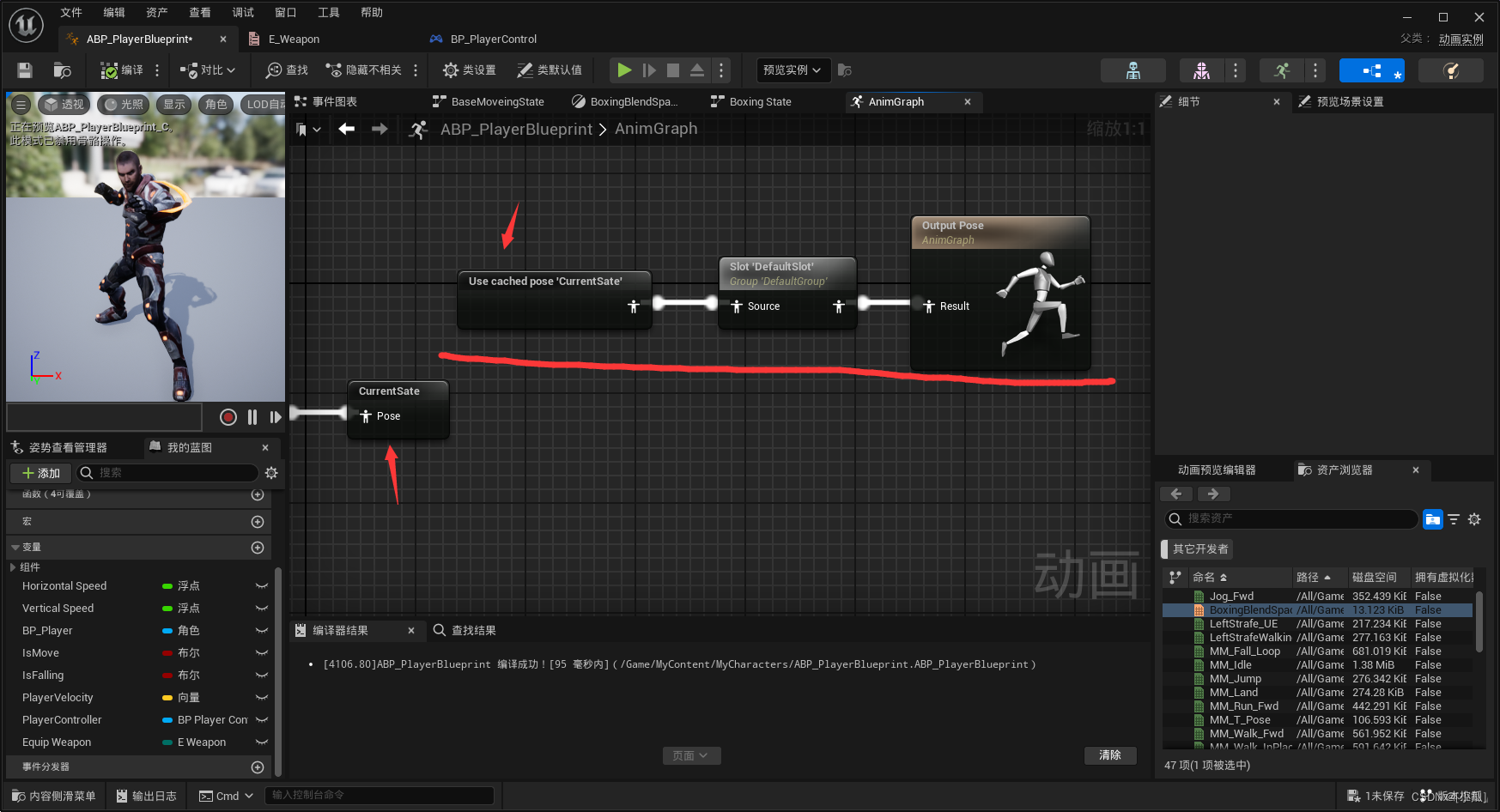
- 最后输出状态

战备状态禁止奔跑与跳跃
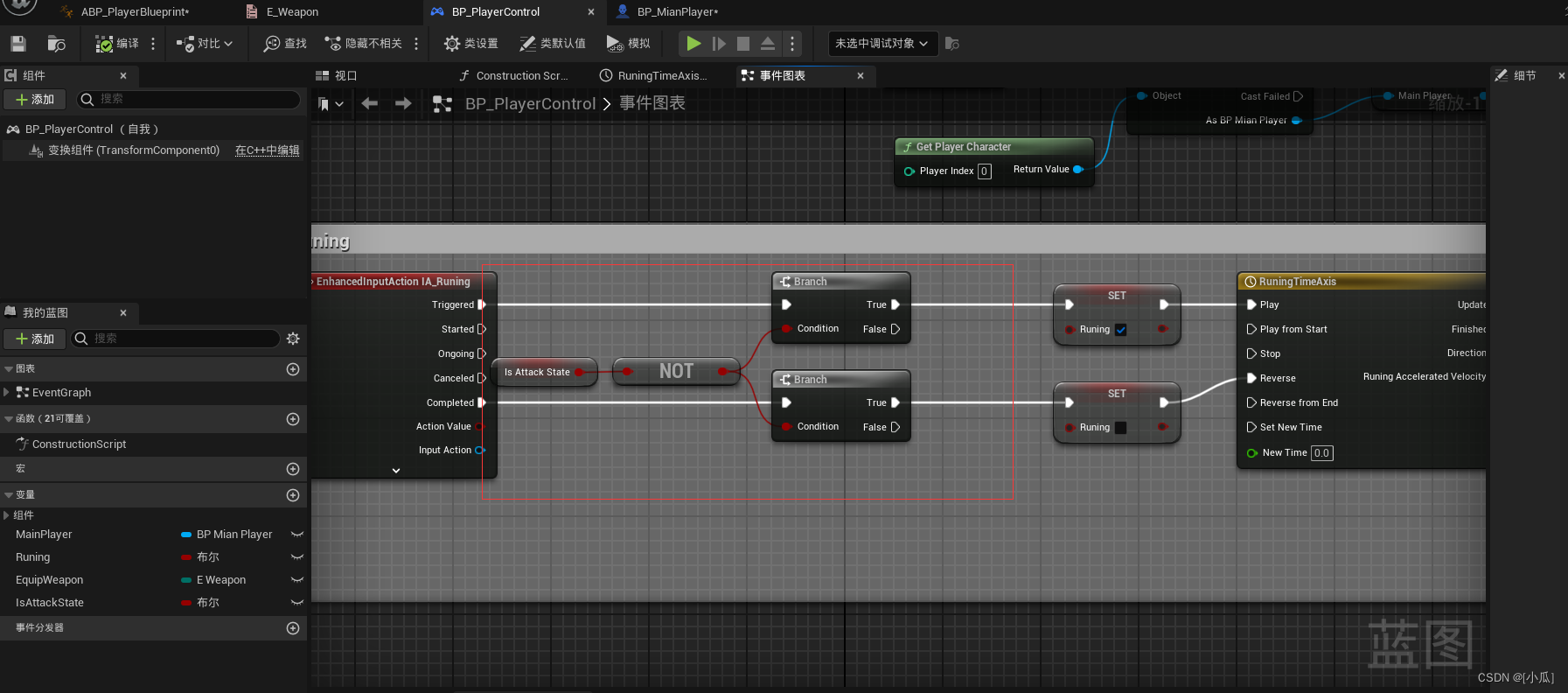
- 禁止奔跑

- 禁止跳跃

- 运行结果