happy new year
突然想来一点雪花特效。
其实Python做前端效果还是很少的,也就大概记录一下画法啦
对了祝大家新的一年快乐,早点脱单吧!!!
附上一张女神的照片

Python-turtle
科赫曲线是一种分形。其形态似雪花,又称科赫雪花、雪花曲线。其豪斯多夫维是。它最早《关于一条连续而无切线,可由初等几何构作的曲线》(1904年,法语原题:Sur une courbe continue sans tangente, obtenue par une construction géométrique élémentaire)。 [1]
科赫曲线是de Rham曲线的特例。
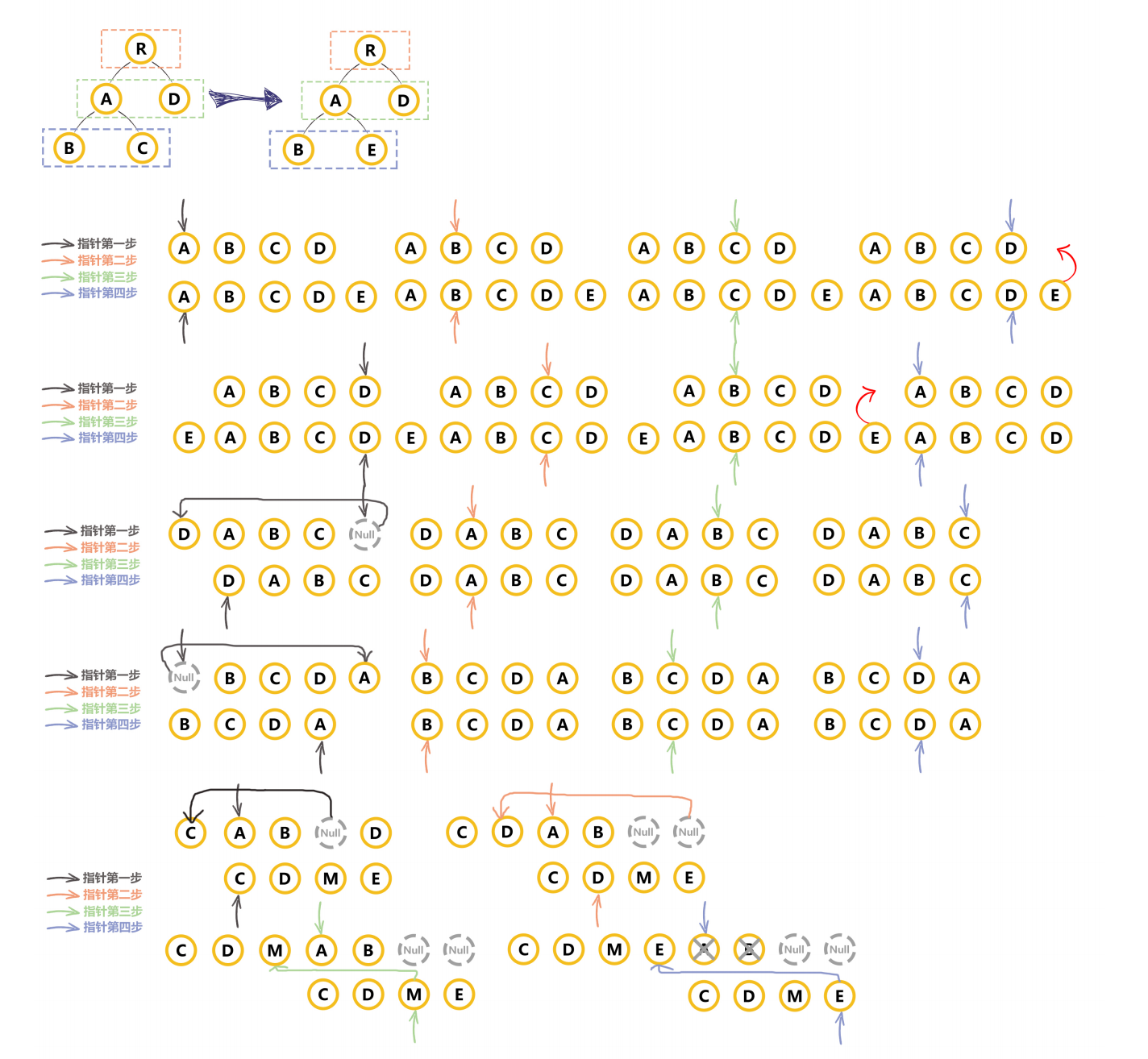
1.给定线段AB,科赫曲线可以由以下步骤生成:
2.将线段分成三等份(AC,CD,DB)
3.以CD为底,向外(内外随意)画一个等边三角形DMC
4.将线段CD移去
分别对AC,CM,MD,DB重复1~3。
import turtle as t
def koch(size, n):
if n == 0:
t.fd(size)
else:
for angle in [0, 60, -120, 60]:
t.left(angle)
koch(size/3, n-1)
def main():
t.setup(600,600)
t.penup()
t.goto(-200, 100)
t.pendown()
t.pensize(2)
t.pencolor('red')
level = 3 # 3阶科赫雪花,阶数
koch(400,level)
t.right(120)
koch(400,level)
t.right(120)
koch(400,level)
t.hideturtle()
t.done()
main()
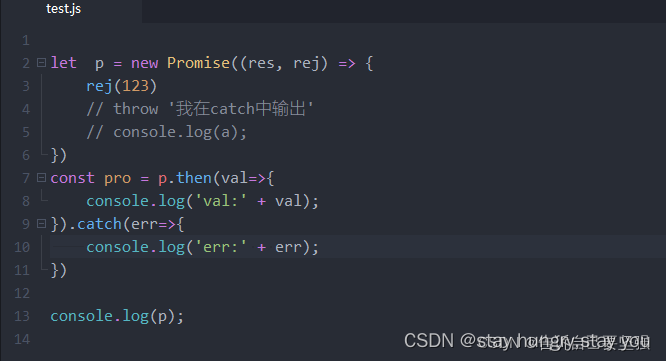
js
js是万能的!!!
雪花,闪电还有更多好玩的特效依赖于js和jQ都是可以快速的实现的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
background-color: #000;
/*防止出现向下滚动条*/
overflow: hidden;
}
</style>
</head>
<body>
<img src="1.jpg" style="height: 800px; width:1500px;">
<script>
function snow() {
// 1、定义一片雪花模板
var flake = document.createElement('div');
// 雪花字符 ❄❉❅❆✻✼❇❈❊✥✺
flake.innerHTML = '❅';
flake.style.cssText = 'position:absolute;color:#fff;';
//获取页面的高度 相当于雪花下落结束时Y轴的位置
var documentHieght = window.innerHeight;
//获取页面的宽度,利用这个数来算出,雪花开始时left的值
var documentWidth = window.innerWidth;
//定义生成一片雪花的毫秒数
var millisec =10;
//2、设置第一个定时器,周期性定时器,每隔一段时间(millisec)生成一片雪花;
setInterval(function() { //页面加载之后,定时器就开始工作
//随机生成雪花下落 开始 时left的值,相当于开始时X轴的位置
var startLeft = Math.random() * documentWidth;
//随机生成雪花下落 结束 时left的值,相当于结束时X轴的位置
var endLeft = Math.random() * documentWidth;
//随机生成雪花大小
var flakeSize = 3 + 20 * Math.random();
//随机生成雪花下落持续时间
var durationTime = 4000 + 7000 * Math.random();
//随机生成雪花下落 开始 时的透明度
var startOpacity = 0.7 + 0.3 * Math.random();
//随机生成雪花下落 结束 时的透明度
var endOpacity = 0.2 + 0.2 * Math.random();
//克隆一个雪花模板
var cloneFlake = flake.cloneNode(true);
//第一次修改样式,定义克隆出来的雪花的样式
cloneFlake.style.cssText += `
left: ${startLeft}px;
opacity: ${startOpacity};
font-size:${flakeSize}px;
top:-25px;
transition:${durationTime}ms;`;
//拼接到页面中
document.body.appendChild(cloneFlake);
//设置第二个定时器,一次性定时器,
//当第一个定时器生成雪花,并在页面上渲染出来后,修改雪花的样式,让雪花动起来;
setTimeout(function() {
//第二次修改样式
cloneFlake.style.cssText += `
left: ${endLeft}px;
top:${documentHieght}px;
opacity:${endOpacity};`;
//4、设置第三个定时器,当雪花落下后,删除雪花。
setTimeout(function() {
cloneFlake.remove();
}, durationTime);
}, 0);
}, millisec);
}
snow();
</script>
</body>
</html>
在使用的时候只需要把1.jpg换成同级目录下你想要的图片就行.

懂的都懂。