目录
- 1 插件安装
- 2 Debug和测试配置
- 常见问题
1 插件安装
1.1 基础编译插件,Python、Pylance

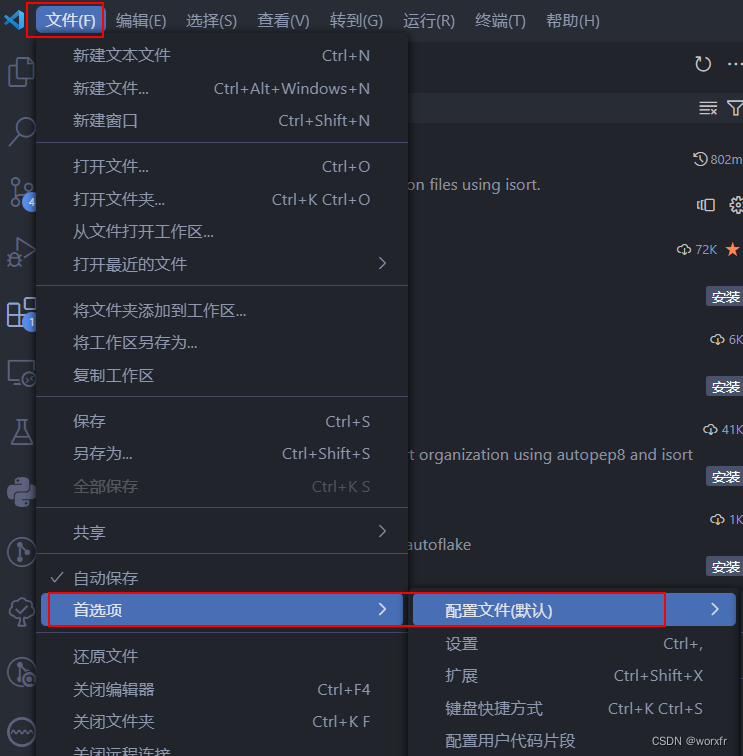
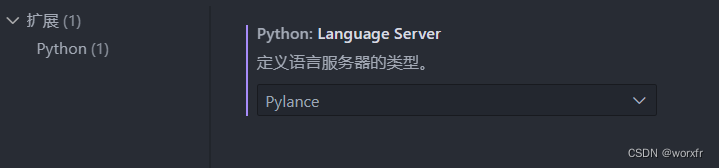
1.2 修改语言服务器类型,进入用户配置页面搜索Python: Language Server,选择Pylance(一定要修改可以提供很多语法提示)


1.3 代码格式化插件,Black Formatter、isort,安装后修改VSCode配置,在setting.json文件中添加如下配置可以配置保存时自动格式化代码
"[python]": {
"editor.defaultFormatter": "ms-python.black-formatter",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.organizeImports": true
},
},
"isort.args":["--profile", "black"],
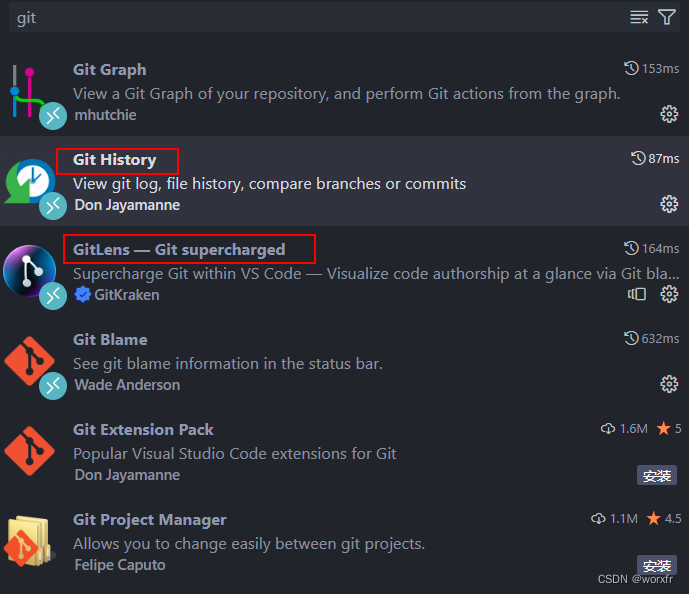
1.4 Git插件,GitLens、Git History,可以方便的查看Git提交记录和文件修改历史

1.5 推荐一款VSCode主题插件,Eva Theme,个人觉得最好看的一款!!!

2 Debug和测试配置
2.1 在./vscode目录创建launch.json文件,配置如下
{
"version": "1.0.0",
"configurations": [
{
"name": "Python Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"cwd": "${workspaceFolder}",
"console": "integratedTerminal"
},
{
"name": "Python: pytest",
"type": "python",
"request": "launch",
"module": "pytest",
"args": [
"-c",
// 有配置tox.ini文件可添加
// "${workspaceFolder}/tox.ini",
"--color=yes",
"-v",
"-s",
// 执行单个测试文件
"${file}",
// 执行所有测试用例
// "${workspaceFolder}/tests",
],
// 环境变量配置
"env": {
"PYTHONPATH": "${workspaceFolder}",
"PYTEST_ADDOPTS": "-p no:cacheprovider",
"PYTEST_ASYNCIO_MODE": "auto",
"MANUAL_TEST": "enabled",
},
"console": "integratedTerminal"
}
]
}
2.2 输入Ctrl+Shift+D快捷键,进入调试窗口,修改执行配置为Python: pytest执行测试代码
2.3 选好执行配置后,按下F5即可执行当前窗口的测试代码
常见问题
- 测试代码导包结构存在问题,可以修改VSCode配置文件setting.json指定工作目录
"python.analysis.extraPaths": [
"./your_project_work_path"
],