在浏览器中,点击标签页右边的加号可以新加一个标签页,所以,在毒蘑菇后台管理(简称毒蘑菇儿)中也可以这样操作。

点击标签页右边的+按钮就可以打开一个新标签页了,可以打开多个,互不冲突,在新标签页中可以搜索你想要打开的页面,点击后会将该标签页替换成你点击后的页面(跟浏览器操作一致)。点击正上方的搜索框或者alt+s同样也能打开新标签页。新标签页的页面权限需要在菜单权限数据源中配置,也可以内置几条数据固定在权限列表中不做修改,由用户和开发者决定。
代码实现步骤:
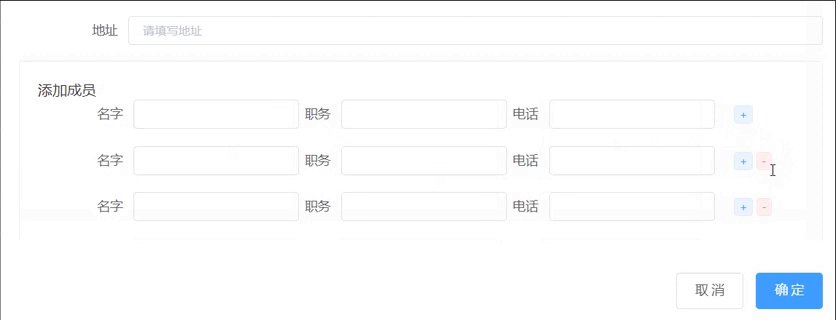
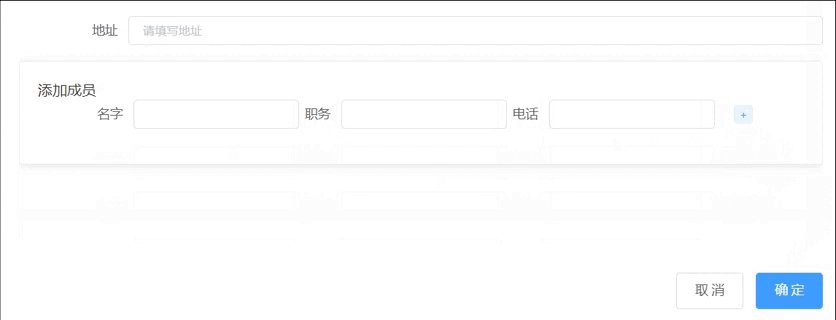
1:添加标签页页面
代码如下,点击查看,因为有点长就不贴出来了
2:添加路由
添加新标签页子路由,在router/index.js中配置即可,写过vue的不会不知道吧?
{
path: 'new-tag-page/:sign',
component: () => import('@/views/system/newTagPage/index.vue'),
name: 'new-tag-page',
meta: {
isMenu:true, //表示该页面是作为菜单的页面
},
}
3:配置页面权限
虽然配置了路由页面,表示系统中有该页面了,但是需要配置用户是否可以访问该页面。目前使用的是虚拟数据,http/User.js 中新加一条数据表示该用户可以访问该页面。
{
name:"new-tag-page", //需要和路由中配置的名称一致
title:'新标签页', //打开页面后标签中显示的名称
isCache:true, //页面缓存
hidden:true, //不在左侧菜单中显示
}
经过以上三个步骤,我们就完成了毒蘑菇儿的新标签页的功能了,是不是很简单呢。
点击查看DEMO