常见的可视化方法
深度学习训练过程的可视化是一个重要的环节,它可以帮助研究人员和工程师更好地理解和调整他们的模型。常见的可视化方法包括:
损失和准确率曲线:
这是最常见的可视化类型,通常在训练过程中绘制损失函数和准确率的变化。
这些曲线有助于监控模型是否正在学习、是否过拟合或欠拟合,以及何时停止训练。
权重和梯度直方图:
可视化神经网络各层的权重和梯度分布。
这有助于了解训练过程中的权重如何变化,以及是否存在梯度消失或爆炸的问题。
特征图(Feature Maps):
可视化卷积层的输出(即特征图),以了解网络学习到的特征。这有助于了解网络各层如何响应不同类型的输入数据。
t-SNE 或 PCA 降维:
使用t-SNE(t-分布随机邻域嵌入)或PCA(主成分分析)等技术对高维特征进行降维,以便在二维或三维空间中可视化。
这对于理解数据在特征空间中的分布非常有用。
激活函数和中间层输出:
可视化激活函数的输出,帮助理解非线性变换如何影响模型的决策过程。
同样,查看中间层的输出可以提供对模型如何逐层处理信息的洞察。
使用工具:
TensorFlow的TensorBoard、PyTorch的Visdom或者其他专用可视化工具可以用于上述所有类型的可视化。
这些工具提供了实时监控的能力,使得研究人员和工程师可以在训练过程中及时调整参数。为了实现这些可视化,需要在训练循环中添加代码来记录相应的数据(例如,损失值、准确率、权重等),然后使用合适的可视化工具来展示这些数据。这些工具通常提供了丰富的界面来动态观察训练过程,包括图表、图像和交互式元素。
接下来我们将介绍一些工具:
深度学习网络结构画图工具
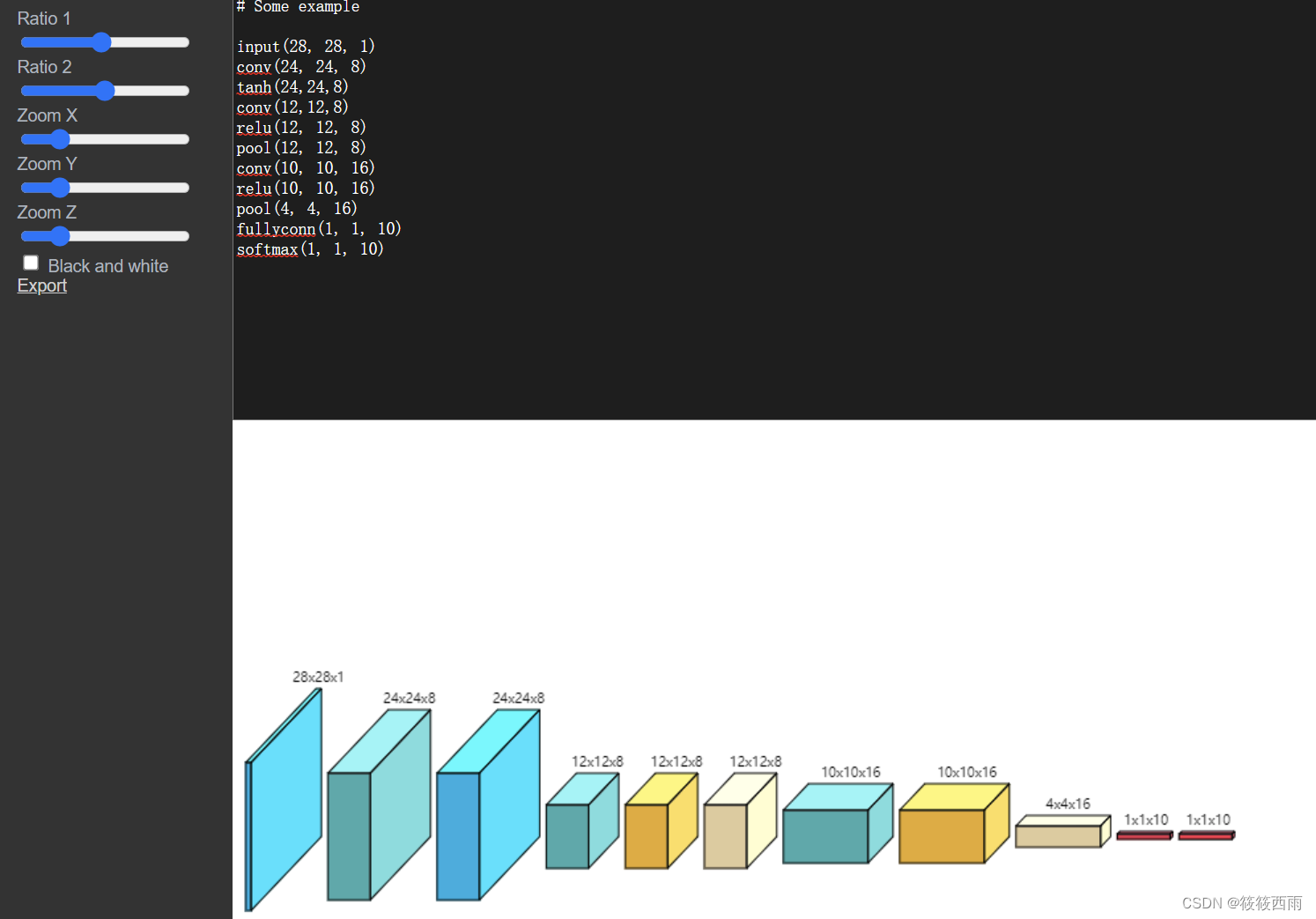
ConvNetDraw 是一个用于绘制卷积神经网络(Convolutional Neural Networks, CNNs)架构图的工具。这个工具通常提供了一个简单易用的界面,允许用户通过图形界面选择和排列不同的层(如卷积层、池化层、全连接层等),从而设计和展示他们的网络架构。
主要特点包括:用户友好:提供直观的拖放界面,使用户能够轻松创建和修改CNN架构。灵活性:支持各种常见的层类型,包括不同类型的卷积层、池化层、归一化层等。可视化效果:能够清晰地显示网络的每一层及其参数,如滤波器大小、步长、填充等。输出:通常可以生成易于理解的网络架构图,有助于文档编制、演示和教学。可访问性:作为一个在线工具或可下载应用,它通常易于访问和使用。
ConvNetDraw 是一个很好的教学和演示工具,尤其是对于那些希望直观展示他们的网络结构的研究人员和学生。然而,它更多的是用于可视化和设计,而不直接涉及网络的实际训练和测试。因此,在实际应用中,设计好的网络结构还需要在深度学习框架中实现和训练。
网址:https://cbovar.github.io/ConvNetDraw/
可视化展示

caffe可视化工具
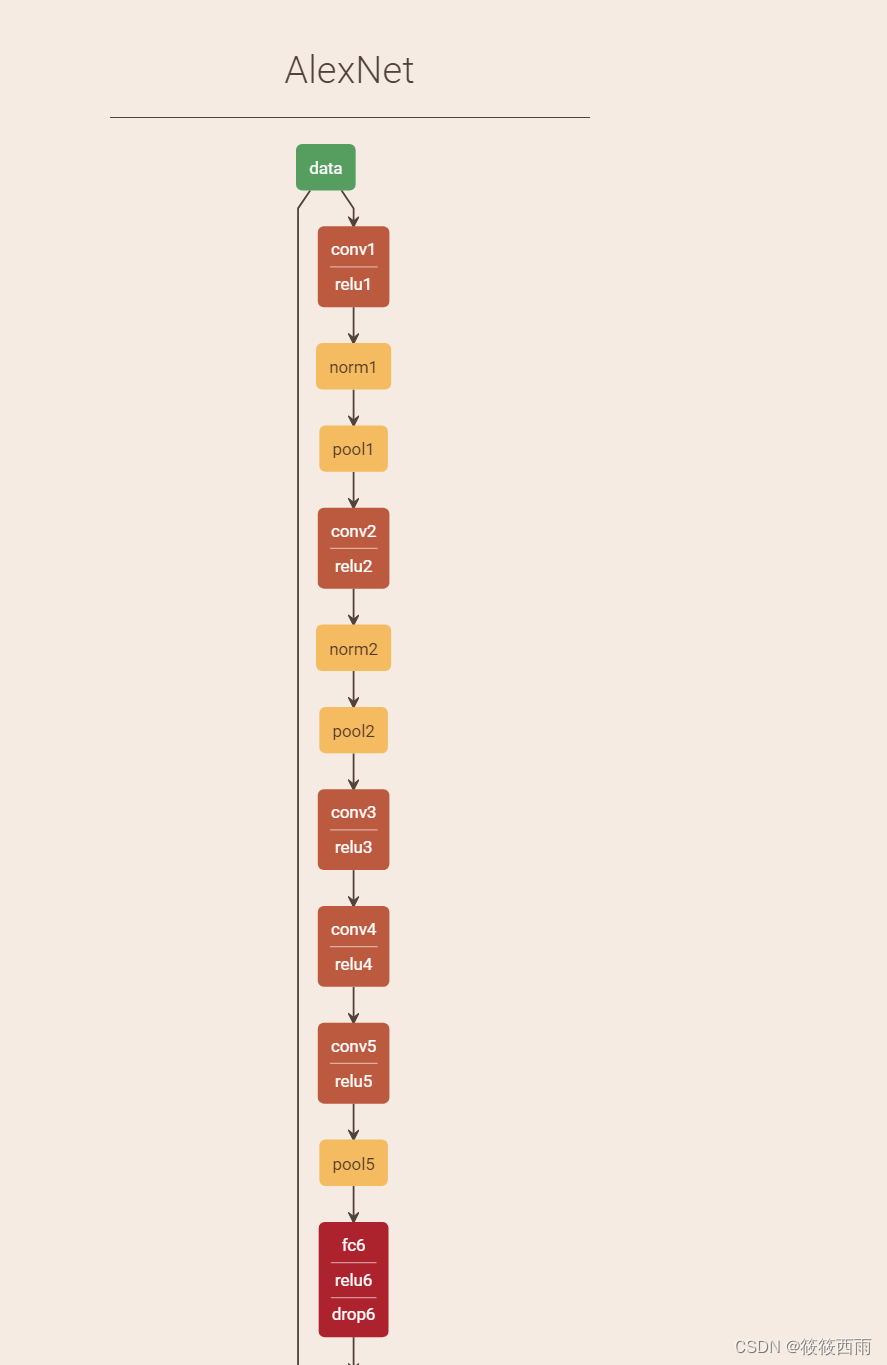
Netscope 是一个网络工具,主要用于分析和可视化神经网络的结构。它允许用户上传或创建神经网络架构,并将其展示为易于理解的图形。这对于理解和调试复杂的神经网络结构非常有帮助。Netscope 特别适用于研究和开发人员,他们可以使用这个工具来分析和优化他们的神经网络模型。
网址:http://ethereon.github.io/netscope/quickstart.html
可视化展示

深度学习可视化工具(Visual DL)
VisualDL是PaddlePaddle的可视化分析工具,提供各种图表来显示参数的趋势,并可视化模型结构、数据样本、张量直方图、PR曲线、ROC曲线和高维数据分布。使用户能够更清晰、直观地了解训练过程和模型结构,从而有效地优化模型。VisualDL提供了多种可视化功能,包括实时跟踪指标、模型结构可视化、数据样本显示、超参数与模型指标关系可视化、张量分布变化呈现、pr曲线显示、高维数据向低维空间投影等。此外,VisualDL还提供VDL。服务,使开发人员能够轻松地保存、跟踪和共享实验的可视化结果。有关每个功能的具体指引。支持PaddlePaddle,PyTorch和MXNet等主流框架。


网址:https://github.com/PaddlePaddle/VisualDL
结构可视化工具PlotNeuralNet
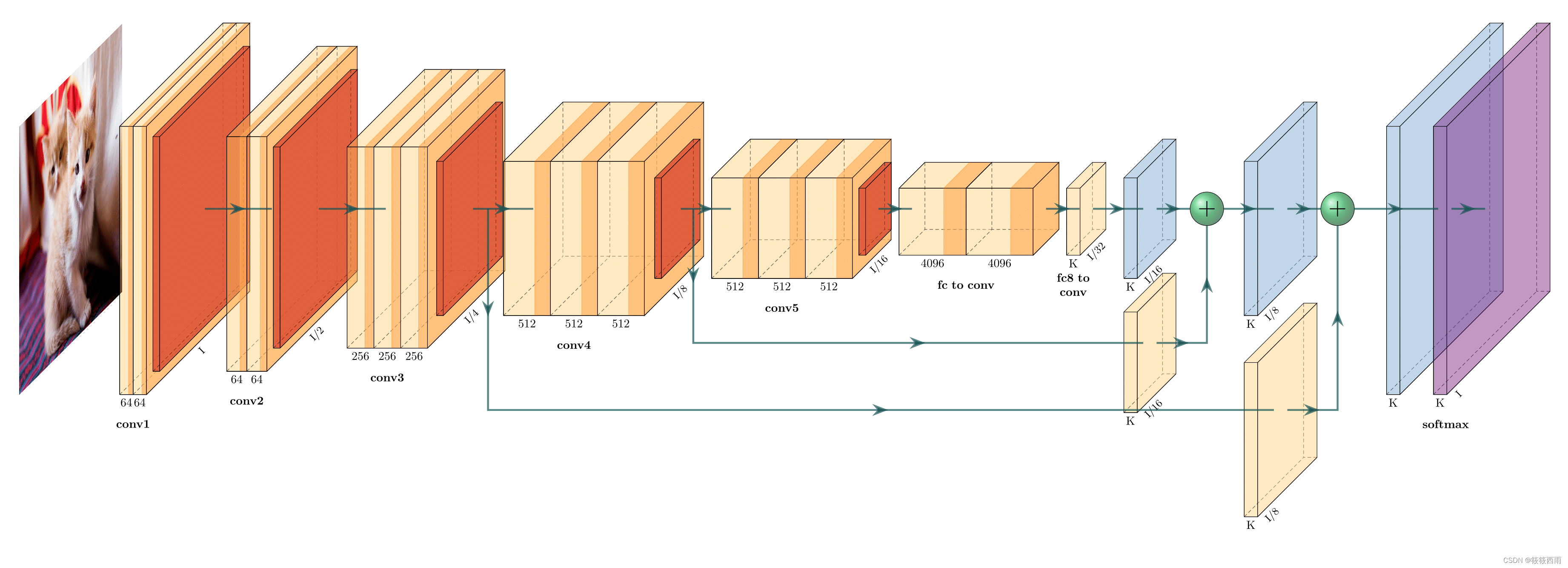
PlotNeuralNet 是一个开源工具,用于绘制神经网络架构的图表。这个工具允许研究人员和开发人员以视觉化的方式展示他们的神经网络模型。通过使用 PlotNeuralNet,用户可以创建高质量的、可定制的网络架构图,这些图表可以用于学术出版物、演示或教育目的。
PlotNeuralNet 通常使用 LaTeX 和 TikZ 语言来编写和渲染图表,这意味着用户需要具备一定的 LaTeX 编程知识来有效地使用这个工具。它的主要优点是能够生成非常专业和精确的神经网络图表,这对于呈现复杂的网络结构特别有用。然而,这也意味着创建这些图表可能需要比使用其他更直观的工具更多的时间和努力。
可视化展示

网址:https://github.com/HarisIqbal88/PlotNeuralNet
Ml visuals
ML Visuals是一项新的协作努力,通过提供免费的专业、引人注目和充分的视觉和图形,帮助机器学习社区改善科学交流。目前,有超过100个图形。可以在机器学习演示文稿或博客文章中自由使用视觉效果。使用任何视觉效果都不需要征得许可,
说实话挺全的,基本上都有,适合做ppt。
可视化展示

网址:https://github.com/ThanhDucPham/ml-visuals
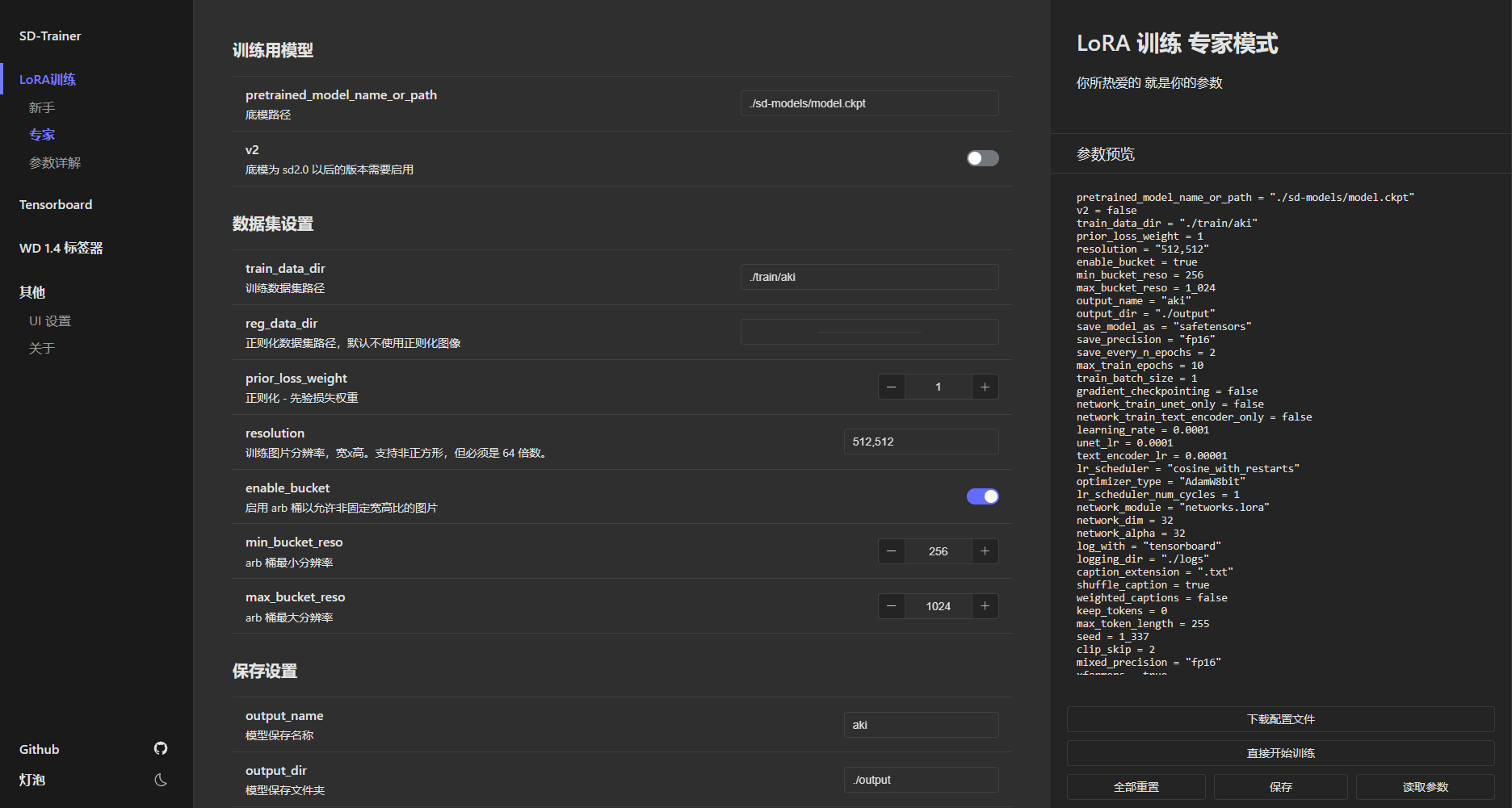
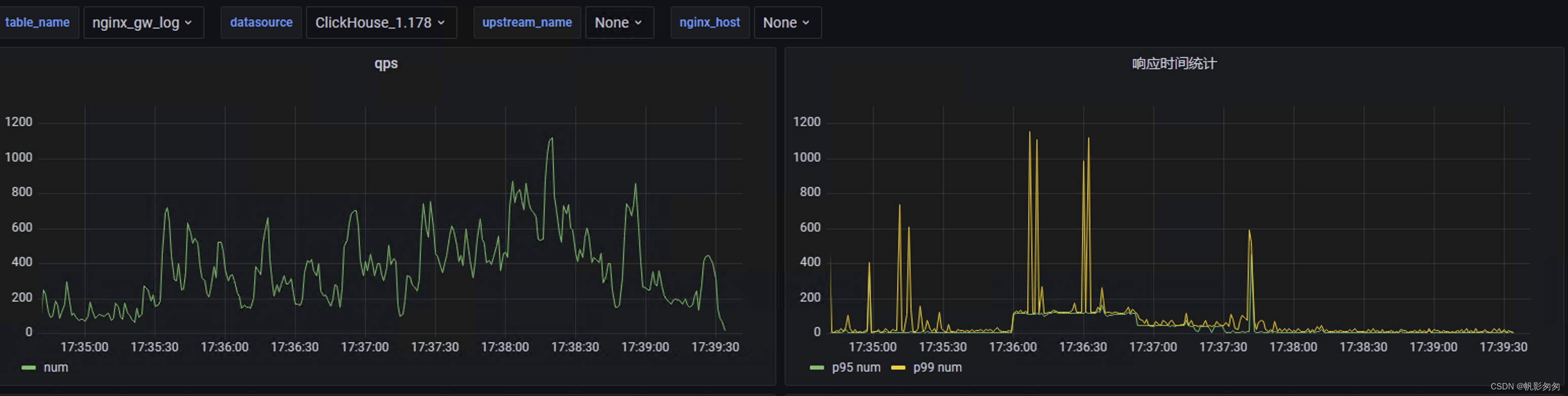
Tensorboard
TensorBoard 是一个由 TensorFlow 提供的可视化工具套件,用于理解、调试和优化 TensorFlow 程序。它为机器学习实验提供了丰富的可视化表示,这些表示可以帮助理解和分析的机器学习模型。
TensorBoard 的主要功能包括:
图可视化:展示TensorFlow 图(Graphs),展示图的不同部分,帮助理解模型的结构。
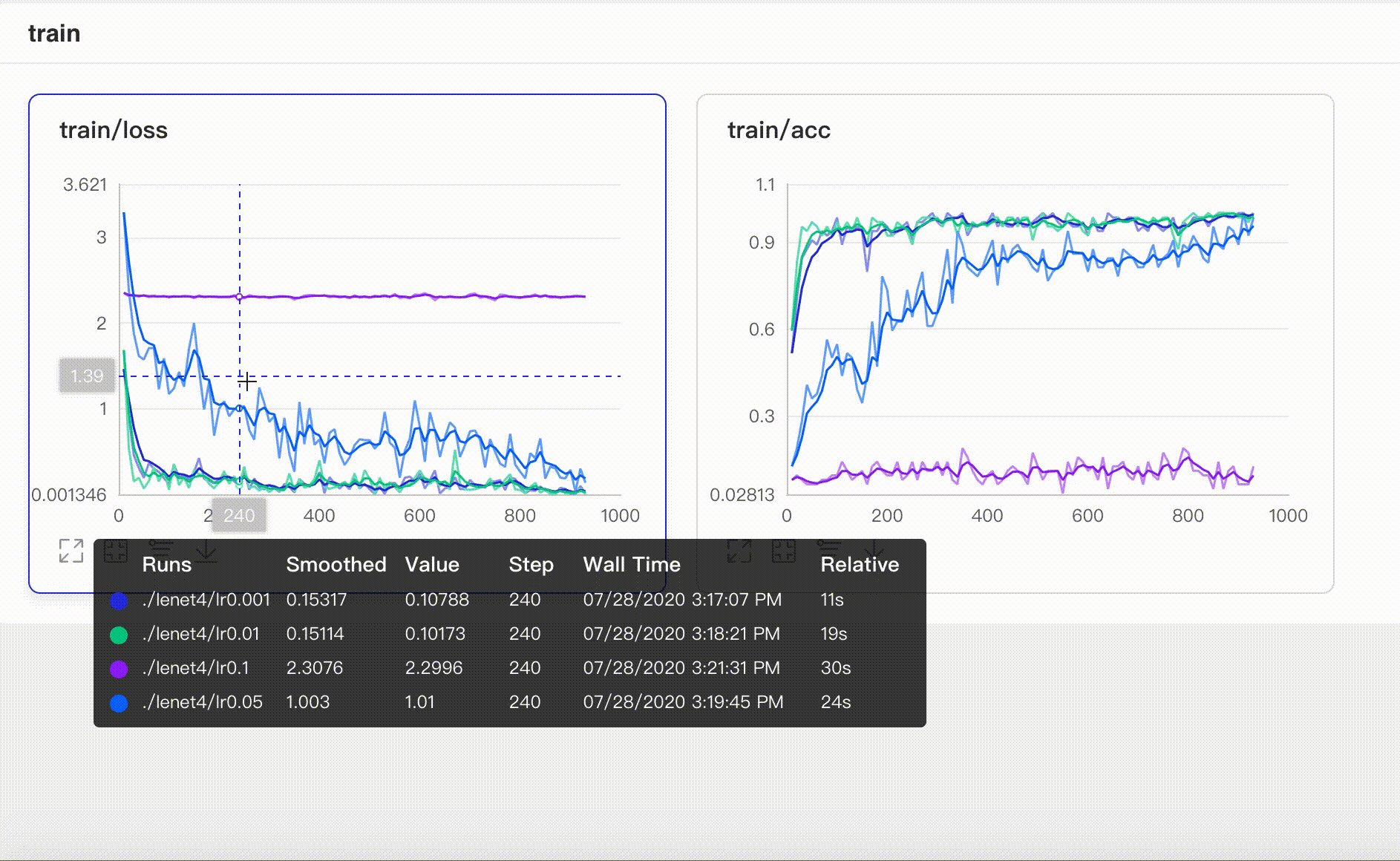
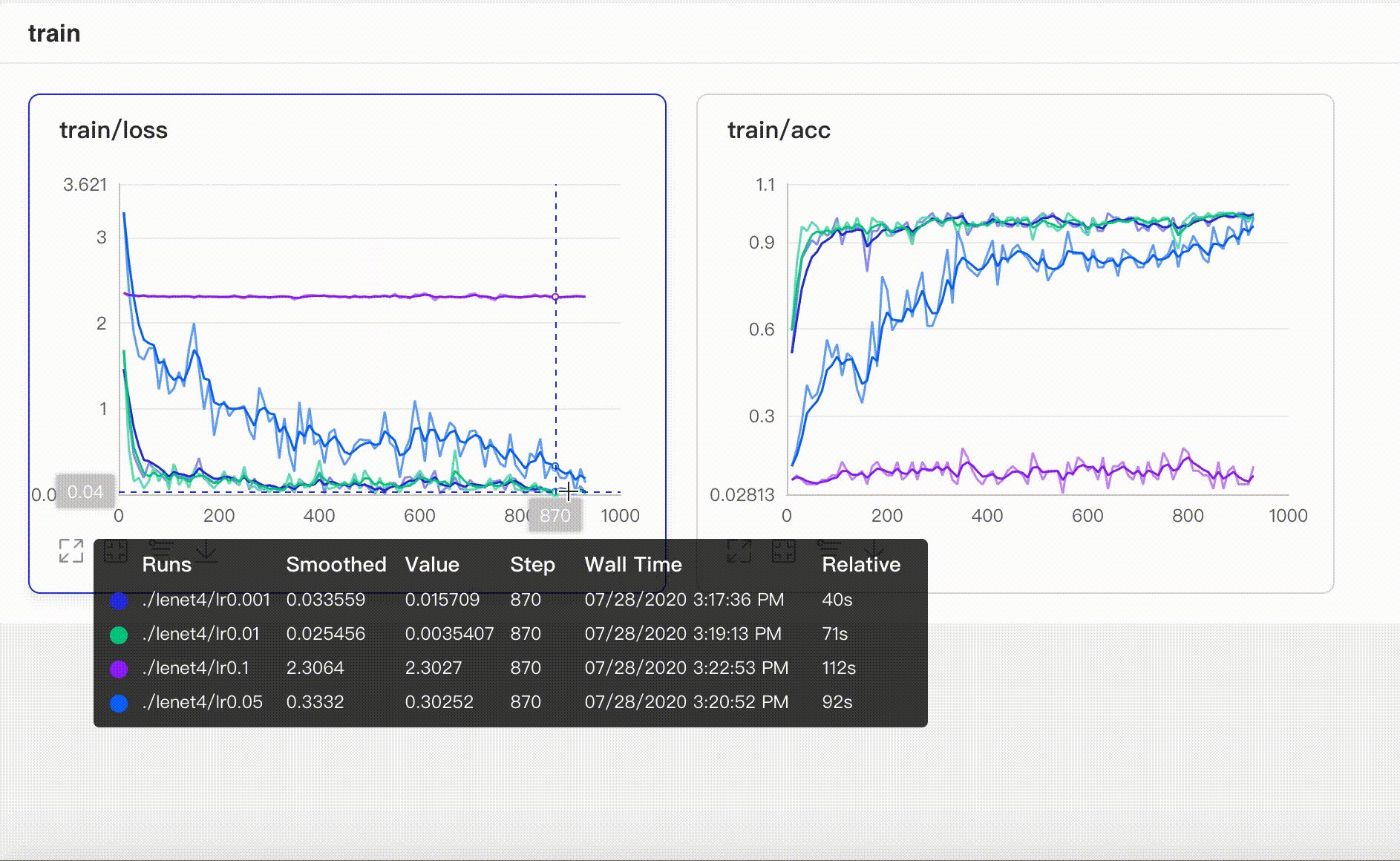
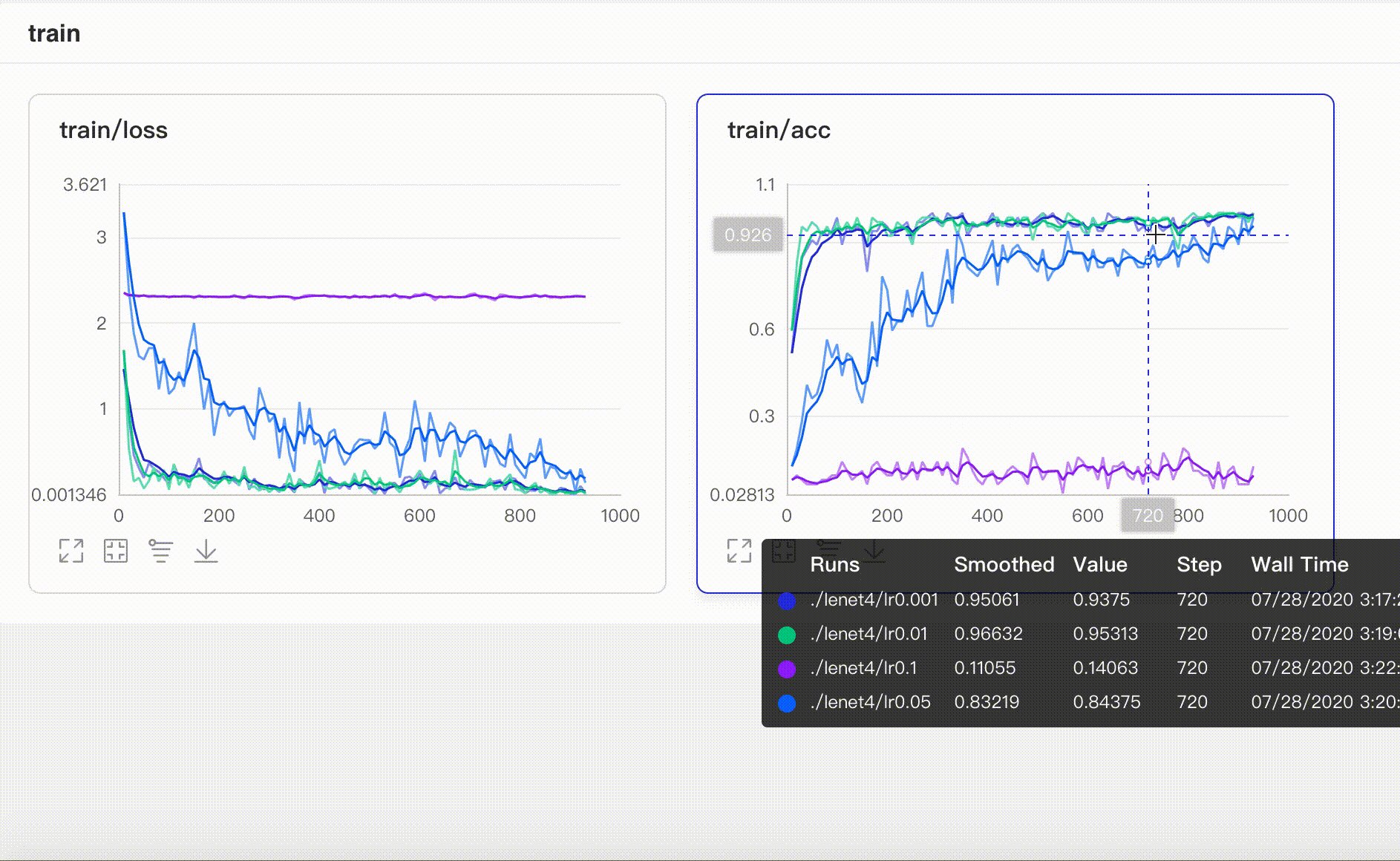
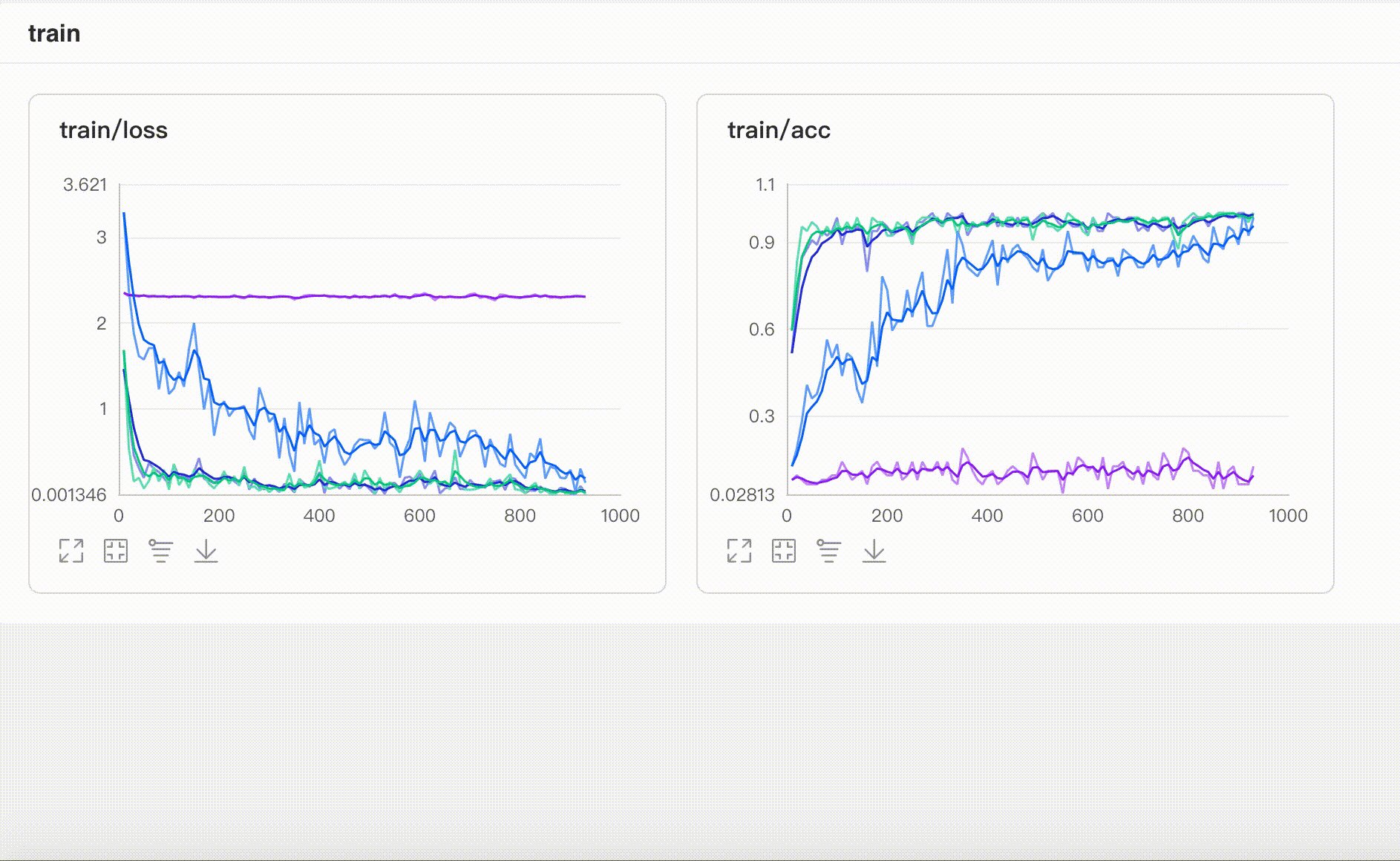
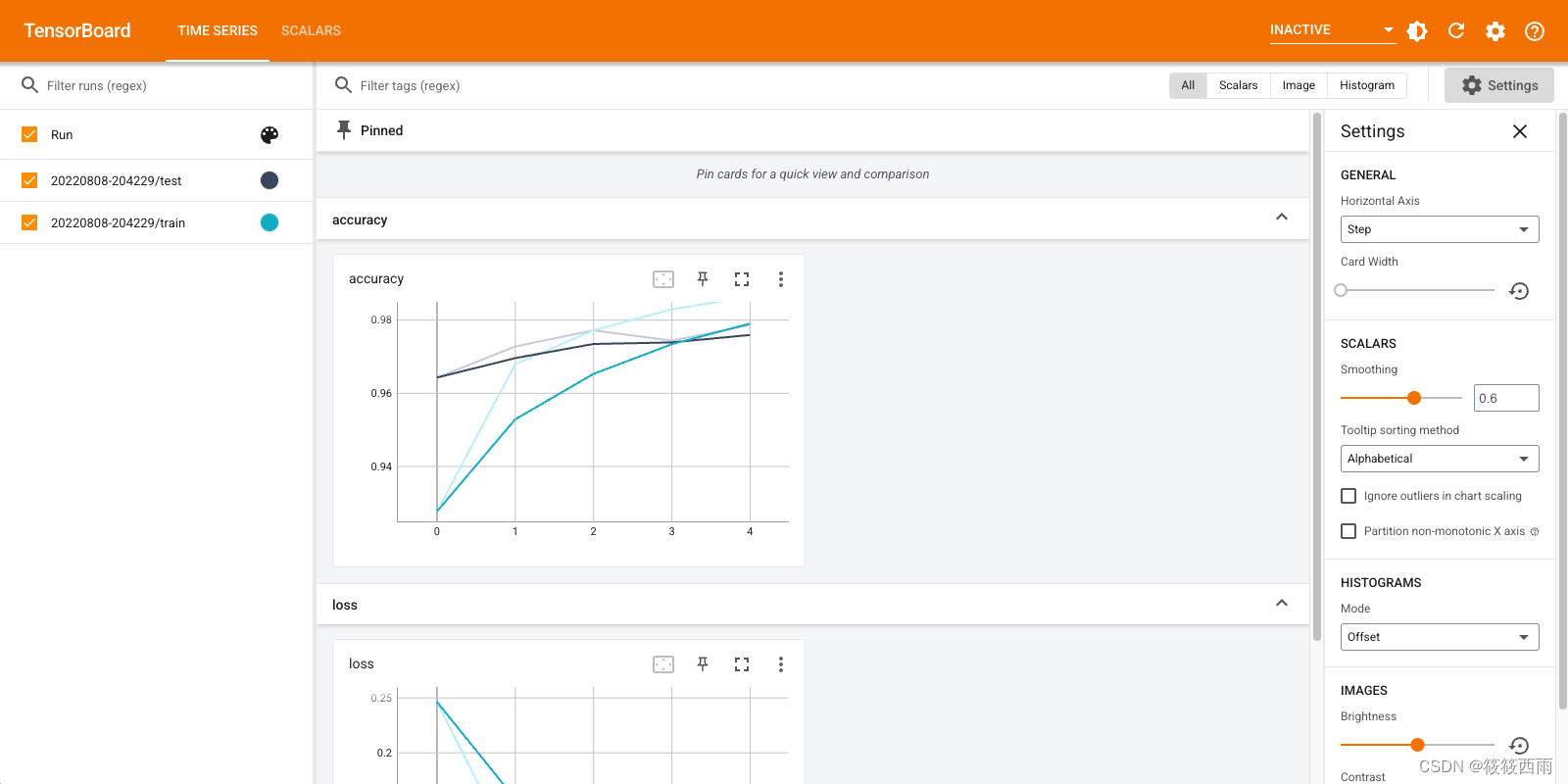
标量仪表板:跟踪指标如损失和准确率随时间的变化,通常用于监控训练和评估过程。
直方图仪表板:显示如权重和偏置等张量随时间的分布变化。
图像仪表板:如果在训练过程中使用了图像数据,这个功能可以帮助可视化这些图像。
音频仪表板:播放音频数据。
嵌入式投影仪:可视化高维数据的低维表示,通常用于理解嵌入层。
文本仪表板:显示文本数据,用于自然语言处理任务。
TensorBoard 是机器学习实践中一个极其有用的工具,因为它提供了一种直观的方式来监控和理解复杂的机器学习模型和数据。通过这些可视化,开发者可以更容易地识别模型训练中的问题,比如过拟合或欠拟合,以及优化模型性能。
可视化展示

网址:https://tensorflow.google.cn/tensorboard/get_started?hl=zh-cn
Gephi
Gephi 是一个开源的网络分析和可视化软件。它被广泛用于各种领域,如社会网络分析、生物信息学、地理信息系统等,用于创建、编辑和探索各种网络和复杂系统。
Gephi 的主要特点包括:
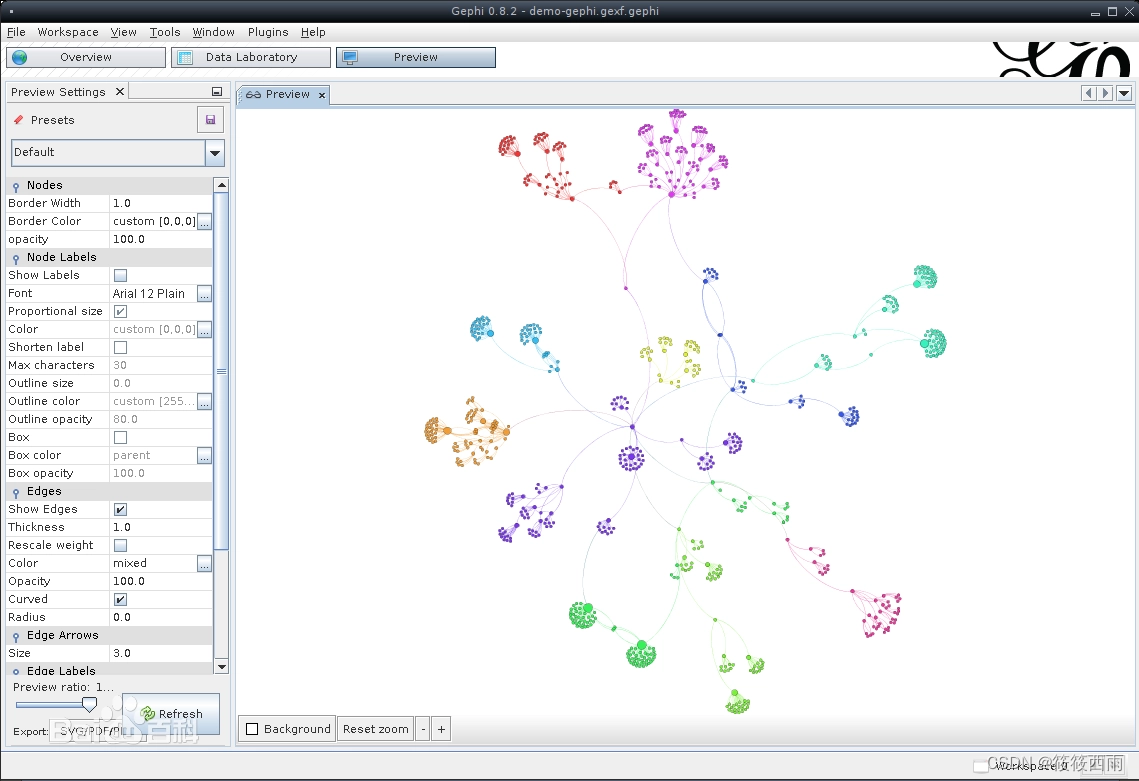
交互式可视化:Gephi 提供了强大的图形界面,使用户能够以直观的方式探索和操作网络。它支持缩放、旋转、拖动等交互式操作。
图布局算法:提供多种图布局算法,帮助用户以不同的方式布局和展示网络结构。
数据导入和导出:支持多种格式的数据输入和输出,包括 CSV, GEXF 和 GraphML 等。
度量和统计分析:提供了丰富的网络度量工具,如度分布、中心性、社区结构等,用于深入分析网络。
扩展性:Gephi 设计了开放的架构,支持插件扩展,用户可以根据自己的需求增加新的功能。
实时网络分析:支持对动态网络的分析和可视化,可以展示网络随时间的变化。
Gephi 因其友好的用户界面、强大的网络分析功能以及灵活的可视化选项而受到许多研究人员和数据分析师的青睐。通过这个工具,用户可以有效地探索和解释复杂的网络结构,发现网络中的模式、动态变化和社区结构。
可视化页面展示

网址:https://gephi.org/users/download/
ggplot2
ggplot2 是一个基于 R 语言的数据可视化包,广泛用于统计图形的创建和探索。它是由 Hadley Wickham 开发的,基于 Leland Wilkinson 的“语法图形学”概念。ggplot2 以其高度的可定制性和优雅的默认设计而著称。
ggplot2 的主要特点包括:
层叠设计哲学:在 ggplot2 中,图形是通过层层叠加不同的组件构建的,如数据集、几何对象(如条形图、折线图)、美学映射、比例尺、坐标系等。
美学映射:用户可以轻松地映射数据变量到视觉属性,如颜色、形状、大小等。
高度可定制:几乎所有图形元素都可以定制,使得用户可以创建非常专业和吸引人的图表。
统计变换:ggplot2 内置了许多统计函数,可以轻松地对数据进行变换和汇总。
主题系统:提供了多种预设主题,并允许用户创建自定义主题。
扩展性:ggplot2 的设计使得它容易扩展,许多第三方R包增加了额外的几何图形、统计变换和比例尺。
由于这些特点,ggplot2 在数据科学和统计领域非常受欢迎,被广泛用于数据探索和报告中的图形生成。它的设计理念强调了图形的逻辑和一致性,使得创建复杂的多层图形变得简单和直观。
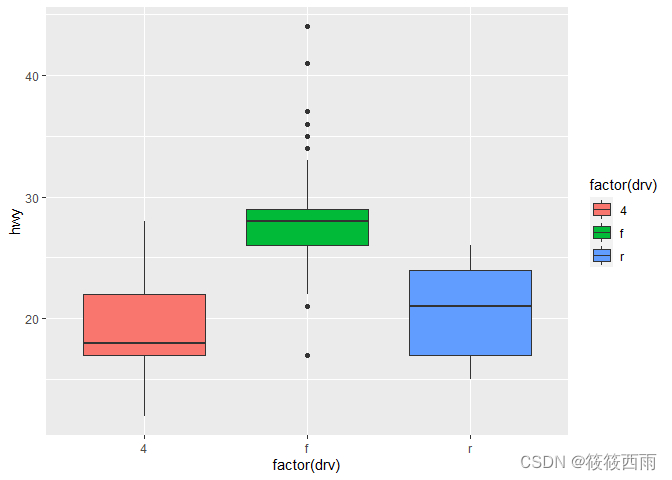
可视化展示

D3.js
D3.js(Data-Driven Documents)是一个流行的JavaScript库,用于在网页上创建动态和交互式的数据可视化。由 Mike Bostock 开发,D3.js 允许用户利用HTML、SVG 和 CSS,直接在浏览器中操作数据和文档。
D3.js 的主要特点包括:
数据驱动:D3.js 强调使用数据来驱动文档的生成和操作,使得数据可视化更加直观和动态。
DOM 操作:D3.js 提供强大的文档对象模型(DOM)操作功能,使得创建和控制网页元素变得简单。
绑定数据:它允许将数据绑定到DOM元素,然后基于这些数据来更新页面。
动态属性:D3.js 让属性和样式的设置可以依赖于数据,使得创建复杂的视觉效果和动画变得可能。
丰富的图形类型:它提供了广泛的图表类型,包括条形图、折线图、饼图、树图、地图等。
高度可定制:用户可以完全控制图表的每一个方面,从基本形状到详细的设计元素。
动画和交互:D3.js 支持复杂的动画和交互效果,增强了用户体验。
D3.js 适合于需要高度定制化和动态交互的数据可视化项目。由于其灵活性和功能丰富,它在数据可视化领域非常受欢迎,特别是在需要在网页上展示复杂数据集的情况下。然而,使用 D3.js 可能需要较强的JavaScript编程技能和对数据可视化的深入理解
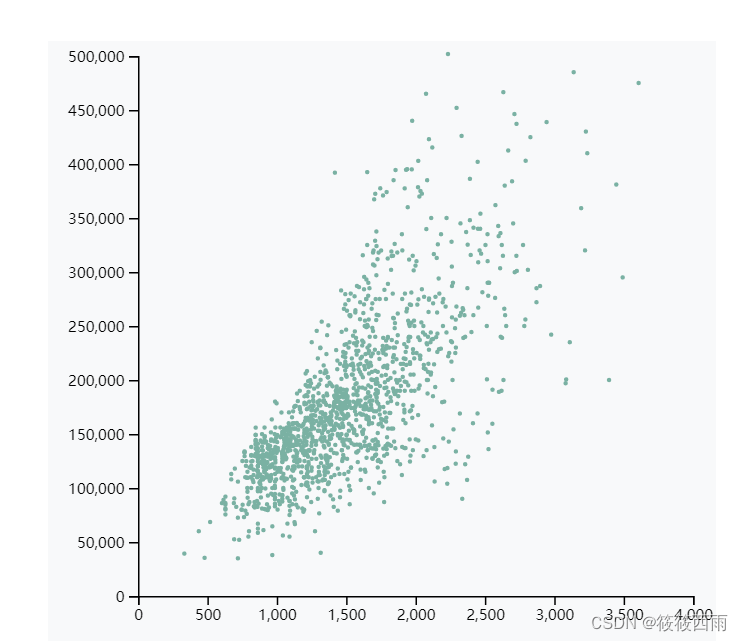
可视化展示

网址:https://d3-graph-gallery.com/
GraphViZ
Graphviz(Graph Visualization Software)是一个开源的图形可视化软件。它主要用于自动化图表布局,适用于各种网络结构、数据结构和抽象图形的可视化。Graphviz 使用 DOT 语言来描述图表,这是一种简单的文本语言,用于定义节点和边的关系。
Graphviz 的关键特点包括:
自动图布局:Graphviz 通过其内置算法(如dot, neato, twopi, circo等)自动计算节点和边的布局,使得生成的图形既美观又易于理解。
多种图形类型:支持多种类型的图形,包括有向图和无向图。
灵活的输出格式:Graphviz 可以导出多种格式的图形,包括PNG, PDF, SVG, 和 PostScript 等。
可扩展性:可以通过添加自定义脚本和工具来扩展 Graphviz 的功能。
广泛应用:Graphviz 在许多领域都有应用,如软件工程(用于显示代码结构)、网络分析、生物信息学、工程设计等。
Graphviz 的优势在于其能够处理复杂图形的自动布局,这对于需要快速生成大型或复杂网络图形的用户来说是非常有用的。然而,它的界面主要是命令行,因此使用 Graphviz 需要一定的技术背景和对 DOT 语言的了解。
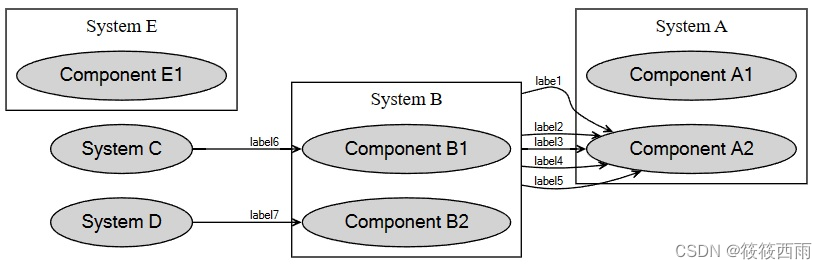
可视化展示

网址:https://forum.graphviz.org/
Keras.js
Keras.js 是一个用于运行 Keras 模型的 JavaScript 库。Keras 是一个流行的深度学习框架,通常用于 Python 编程环境中。Keras.js 允许开发者将用 Keras 创建的模型导出,并在网页浏览器中运行,无需服务器端的计算支持。
Keras.js 的主要特点包括:
浏览器端模型执行:Keras.js 使得在浏览器中直接运行神经网络模型成为可能,这对于展示和演示深度学习模型特别有用。
支持多种模型类型:可以处理多种类型的 Keras 模型,包括序列模型和函数式 API 模型。
WebGL 加速:利用 WebGL 进行硬件加速,可以更快地处理计算密集型任务。
数据可视化:提供了一些工具和功能,使得可以直观地在网页上展示模型的输出。
易于集成:可以容易地将 Keras.js 集成到现有的网页应用中,增强应用的交互性和功能。
Keras.js 适用于那些希望在客户端直接展示深度学习模型的场景,特别是在教育、演示或者轻量级应用中。然而,由于浏览器的计算能力有限,它可能不适合运行非常大或复杂的模型。此外,使用 Keras.js 需要将 Keras 模型转换为适用于 JavaScript 的格式。
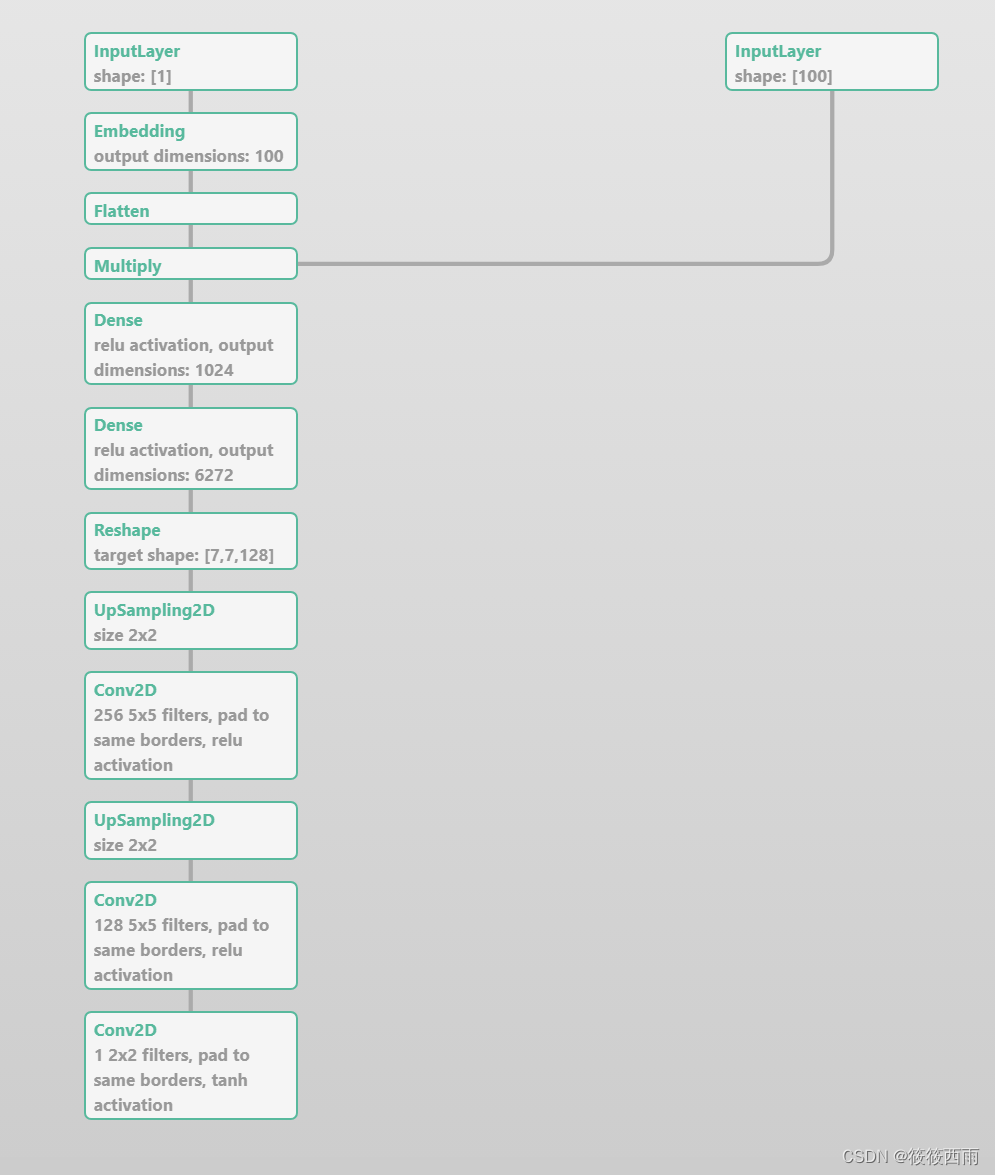
可视化展示:

网址:https://github.com/transcranial/keras-js