Python爱心光波完整代码
news2025/1/11 3:48:28
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1343105.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
3d导入模型怎样显示原本材质---模大狮模型网
要在导入3D模型时保留原本的材质,您可以尝试以下方法: 导入前检查文件格式:确保您所使用的3D软件支持导入模型的文件格式。不同的软件对文件格式的支持有所差异,选择正确的文件格式可以更好地保留原始材质。
使用正确的材质库&am…
pip freeze 导出的requirements.txt文件含有 @file
使用 pip freeze > requirements.txt 导出的文件中含有 file:// 使用这个文件在其他环境下安装就会出现 找不到路径的错误 原因是这种方法生成的文件只能用于本地环境,无法供他们使用 使用以下方式生成文件 解决:pip list --formatfreeze …
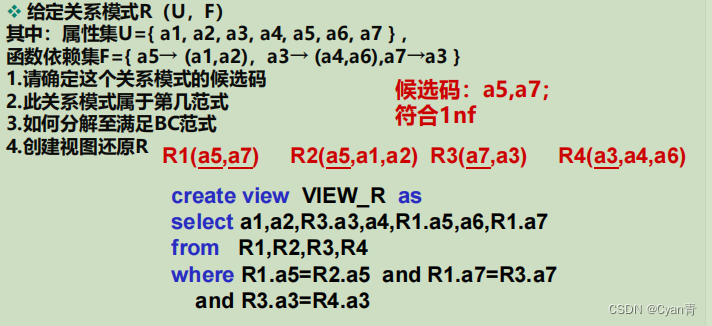
【数据库系统概论】第6章-关系数据库理论
真别看吧,抄ppt而已啊 文章目录 6.1 引言6.2 规范化6.2.1 函数依赖6.2.2 码6.2.3 范式(Normal Form)6.2.4 BC范式6.2.5 规范化小结 6.1 引言
我们有这样一张表: but 为啥这样设计呢?由此引出怎样设计一个关系数据库…
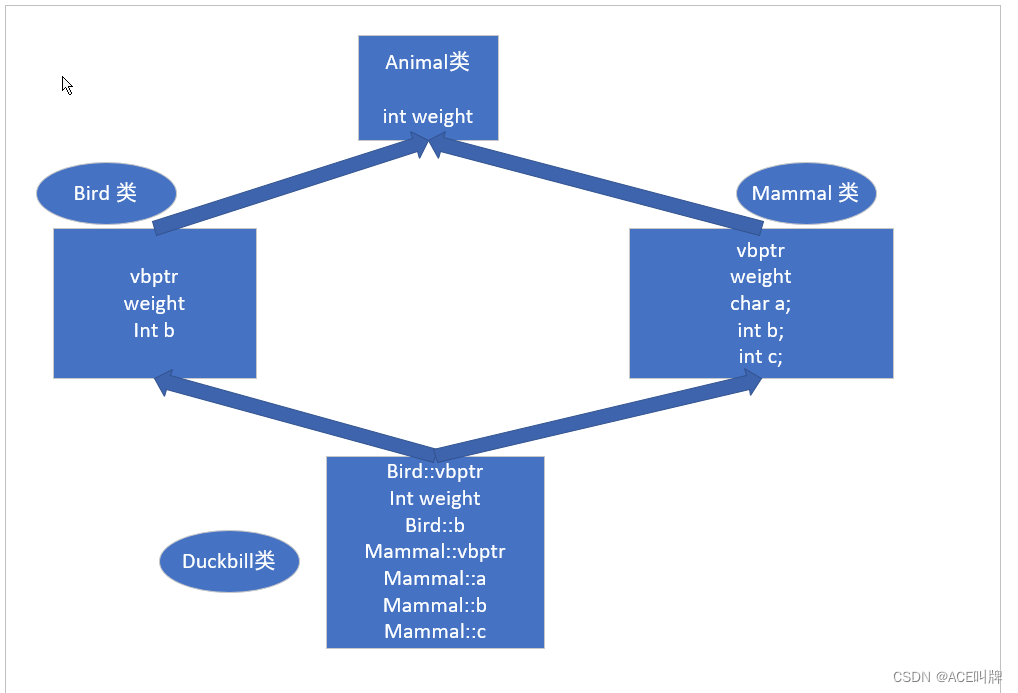
C++的多继承和虚继承
目录 多继承的定义和用法定义多继承多继承中派生类对象的内存布局访问基类成员多继承带来的问题 虚继承虚继承的语法虚继承对象的内存布局虚继承中的构造虚继承的缺点 多继承的定义和用法
C支持多继承,即一个派生类可以有多个基类。
很多时候,单继承就…
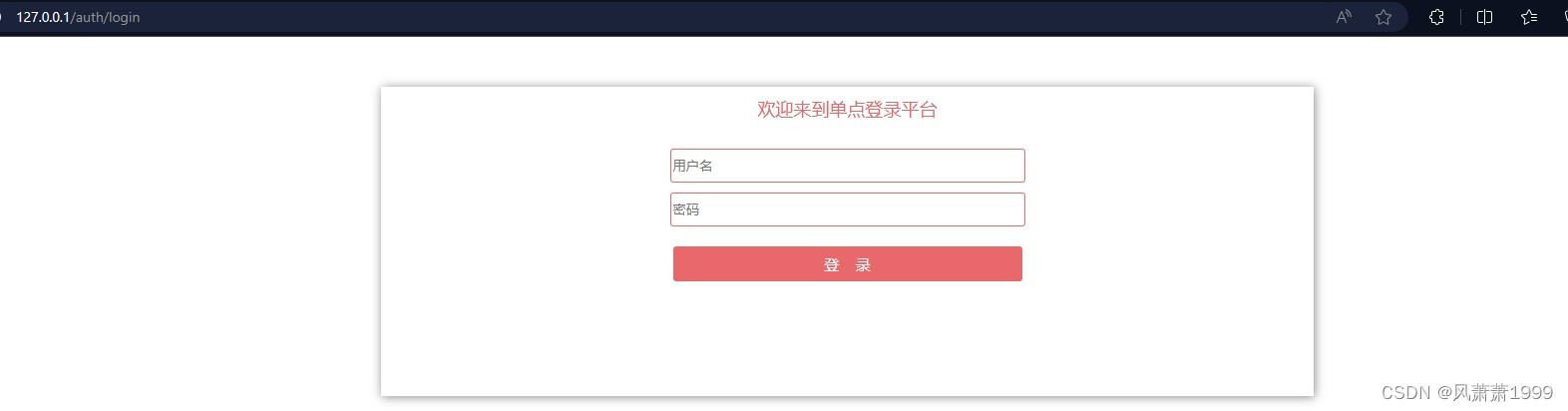
Spring boot:3.X + Security OAuth2 自定义登录页面、登出后跳转到登录页
本文描述了基于 Spring Oauth2 的 code 模式,实现登陆同时授权、自定义登录界面、登出页面的功能。
1.Maven依赖: <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactI…
文件打包上传linux服务器,通过http协议url下载
背景:服务器部署tomcat,已经运行项目
直接在编译后的class文件新建文件,把想要下载的文件放入, 编译后新建文件存放
访问时,加zl/xxx.zip
Springboot拦截器及统一异常处理
文章目录 一、Java中异常相关概念1、异常类2、异常处理方法3、注意事项4、自定义异常 二、配置全局异常处理1、统一返回体定义2、定义异常处理实现类3、全局异常处理类 三、Springboot拦截器1、定义拦截器2、注册拦截器 四、验证效果 一、Java中异常相关概念
1、异常类
Throw…
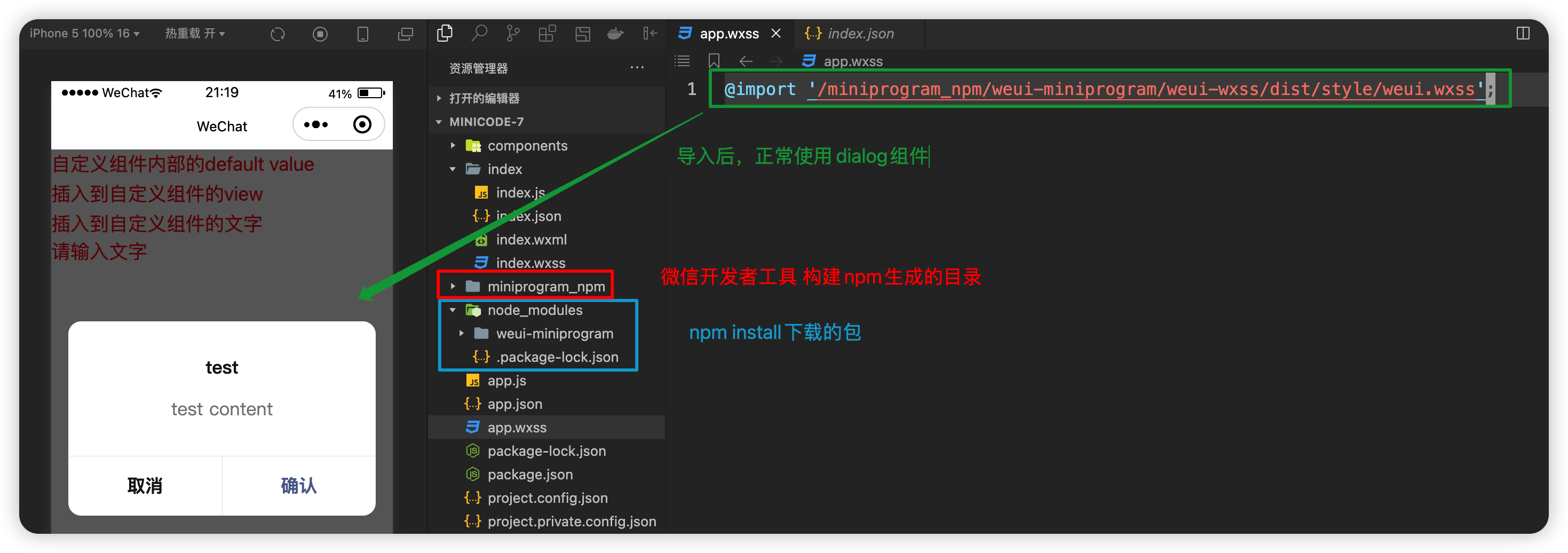
微信小程序开发系列-07组件
在开发小程序的过程中会遇到一个常见的问题,怎样将其他同事提供的样式或者第三方的样式载入自己的工程,本文基于这个问题为索引,探索下小程序的组件。
什么是组件
组件是视图层的基本组成单元。组件自带一些功能与微信风格一致的样式。一个…
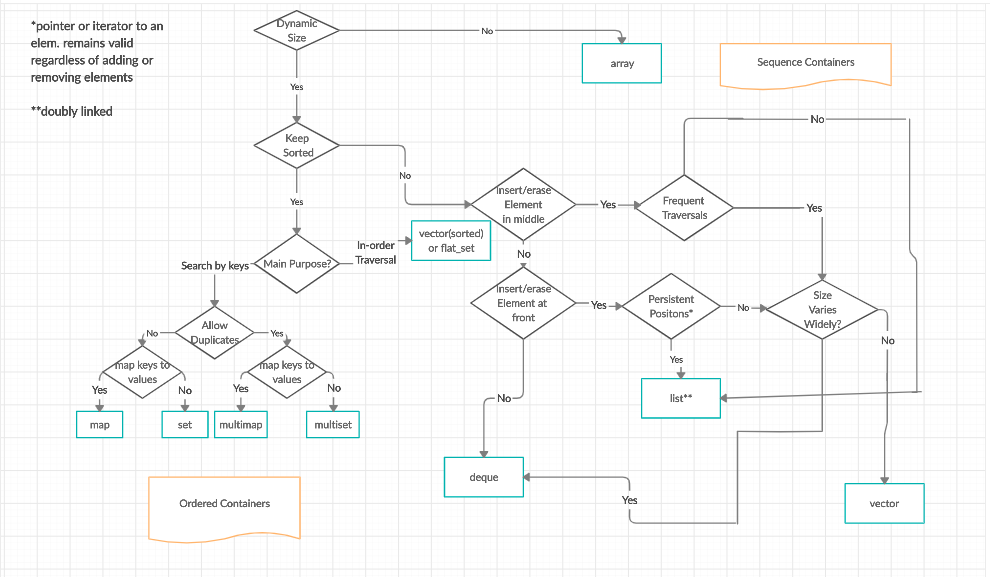
C++标准模板库(STL)
标准模板库(STL)是一组C模板类,提供常见的编程数据结构和函数,如列表、堆栈、数组等。它是一个容器类、算法和迭代器的库。它是一个通用库,因此,它的组件是参数化的。模板类的相关知识是使用STL的先决条件。…
vivado set_max_delay案例分析
案例分析
在一些设计中,某些信号在特定模式下具有恒定值。例如,在功能模式下,测试信号不切换,因此与VDD或VSS相连这取决于它们的活动水平。这也适用于在设计完成后不切换的信号已通电。同样,今天的设计有多种功能模式…
优秀数据库开发工具Navicat Premium 16 Mac/win中文版
Navicat Premium 16作为一款综合性的数据库开发工具,可以支持主流的数据库管理系统,如MySQL、MariaDB、Oracle、SQL Server等。无论是进行数据库建模、数据导入导出、SQL脚本编辑,还是数据同步、备份恢复等操作,Navicat Premium 1…
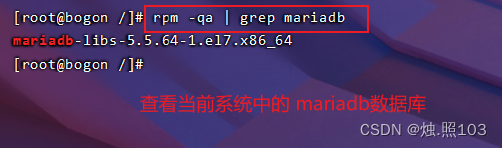
Linux安装常用的软件(jdk,MySQL,nginx)并完成对前后端项目的部署发布
linux软件安装: 安装方式介绍: 二进制发布包安装: 软件已经针对具体平台编译打包发布,只要解压,修改配置即可 rpm安装: 软件已经按照redhat的包管理规范进行打包,使用rpm命令进行安装࿰…
Java 类加载与字节码技术
3 类加载与字节码技术
3.1 类文件结构
类文件结构字节码指令编译期处理类加载阶段类加载器运行期优化 根据 JVM 规范,类文件结构如下
ClassFile {u4 magic;u2 minor_version; // 小版本号u2 major_version; // 主版本号u2 constant_pool_count; // 常量池cp_info…
《我与地坛》当时只道是寻常;只是当时已惘然
《我与地坛》当时只道是寻常;只是当时已惘然 史铁生(1951/1/4-2010/12/31),作家,散文家,代表作有《我与地坛》《命若琴弦》《奶奶的星星》等。 文章目录 《我与地坛》当时只道是寻常;只是当时已…
Thinkphp+vue+mysql学生作业管理系统21j0r
运行环境:phpstudy/wamp/xammp等 开发语言:php 后端框架:Thinkphp5 前端框架:vue.js 服务器:apache 数据库:mysql 数据库工具:Navicat/phpmyadmin 为设计一个安全便捷,并且使用户更好获取本学院…
深入浅出理解转置卷积Conv2DTranspose
温故而知新,可以为师矣!
一、参考资料
论文:A guide to convolution arithmetic for deep learning github源码:Convolution arithmetic bilibili视频:转置卷积(transposed convolution) 转置…
【Linux】深度解剖环境变量
> 作者简介:დ旧言~,目前大二,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:熟悉并掌握Linux的环境变量。 > 毒鸡汤&#x…
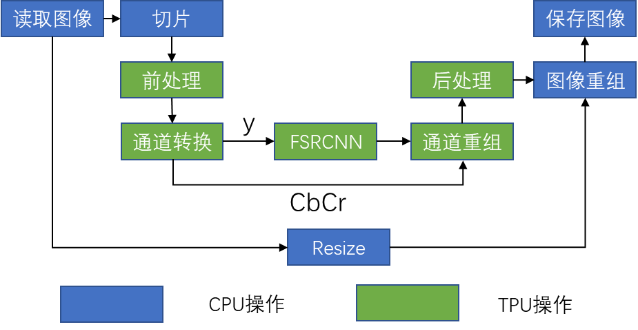
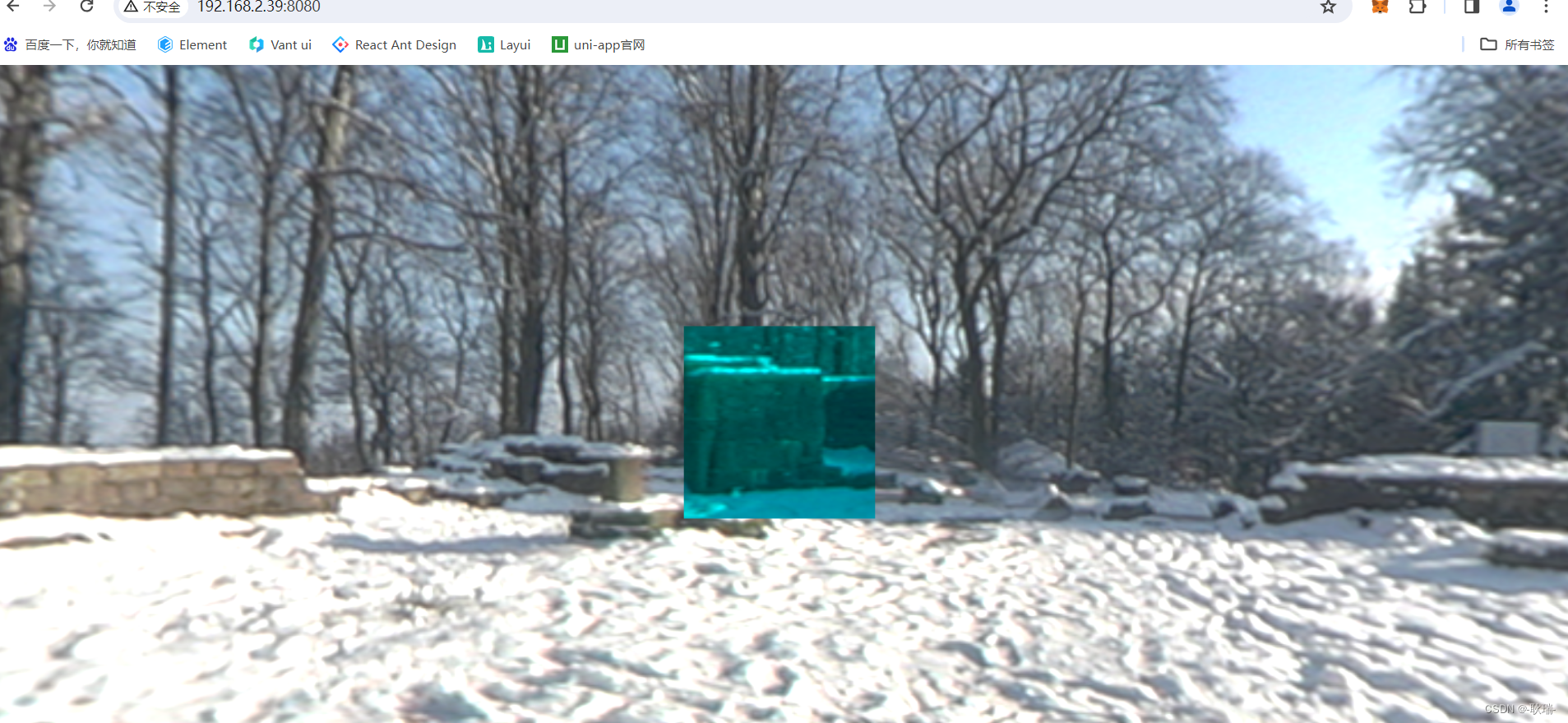
【2023 CCF 大数据与计算智能大赛】基于TPU平台实现超分辨率重建模型部署 基于FSRCNN的TPU平台超分辨率模型部署方案
2023 CCF 大数据与计算智能大赛
基于TPU平台实现超分辨率重建模型部署
基于FSRCNN的TPU平台超分辨率模型部署方案
WELL
刘渝
人工智能 研一
西安交通大学
中国-西安
1461003622qq.com
史政立
网络空间安全 研一
西安交通大学
中国-西安
1170774291qq.com
崔琳、张…
vue项目hdr格式文件放在assets下rgbeloader.load获取不到问题解决
如下图 我再App.vue组件中这样写 艾特符号定位 告诉系统 要src下的assets下的xhdr下的xidis.hdr 但是运行项目 他会告诉你找不到这个资源 我们改一下 我们组件时 App.vue 与assets同在 src目录下 用 ./去找 这样也是找不到的 我们需要将它放在静态资源包public下 public路…