运行环境:phpstudy/wamp/xammp等
开发语言:php
后端框架:Thinkphp5
前端框架:vue.js
服务器:apache
数据库:mysql
数据库工具:Navicat/phpmyadmin
为设计一个安全便捷,并且使用户更好获取本学院个人信息,本文主要以安全、简洁为理念,实现用户快捷寻找学院个人信息,从而解决学院个人信息复杂难辨的问题。该系统以vue架构技术为基础,采用php语言和mysql数据库进行开发设计,通过对学院个人信息的分析,分析了其功能性和非功能性需求,设计了学院个人信息管理系统,该系统包括管理员,教师和学生三部分。




 同时还能为用户提供一个方便实用的学院个人信息管理系统,使得用户能够及时地找到合适自己的学院个人信息。个人用户在使用本系统时,可以浏览课程信息,在线论坛,新闻公告,留言板,后台管理,个人中心等;管理员在使用本系统时,可以通过后台管理员界面管理用户的信息。
同时还能为用户提供一个方便实用的学院个人信息管理系统,使得用户能够及时地找到合适自己的学院个人信息。个人用户在使用本系统时,可以浏览课程信息,在线论坛,新闻公告,留言板,后台管理,个人中心等;管理员在使用本系统时,可以通过后台管理员界面管理用户的信息。
|-application 应用目录 是整个网站的核心
|---|---index 前台目录
|---|-----|---controller 控制器
|---|-----|---model 数据模型
|---|-----|---view 页面
|---|---admin 后台目录
|-extend 扩展类库目录
|-public 静态资源和入口文件
|---|---static 存放静态资源 css、js、img
|---|---index.php 入口文件
|-runtime 网站运行临时目录
|-tests 测试目录
|-thinkphp TP框架的核心文件
|---|---lang 语言包
|---|---library TP核心文件里面的核心文件
|---|---tpl 模板页面
|-vendor 第三方扩展目录
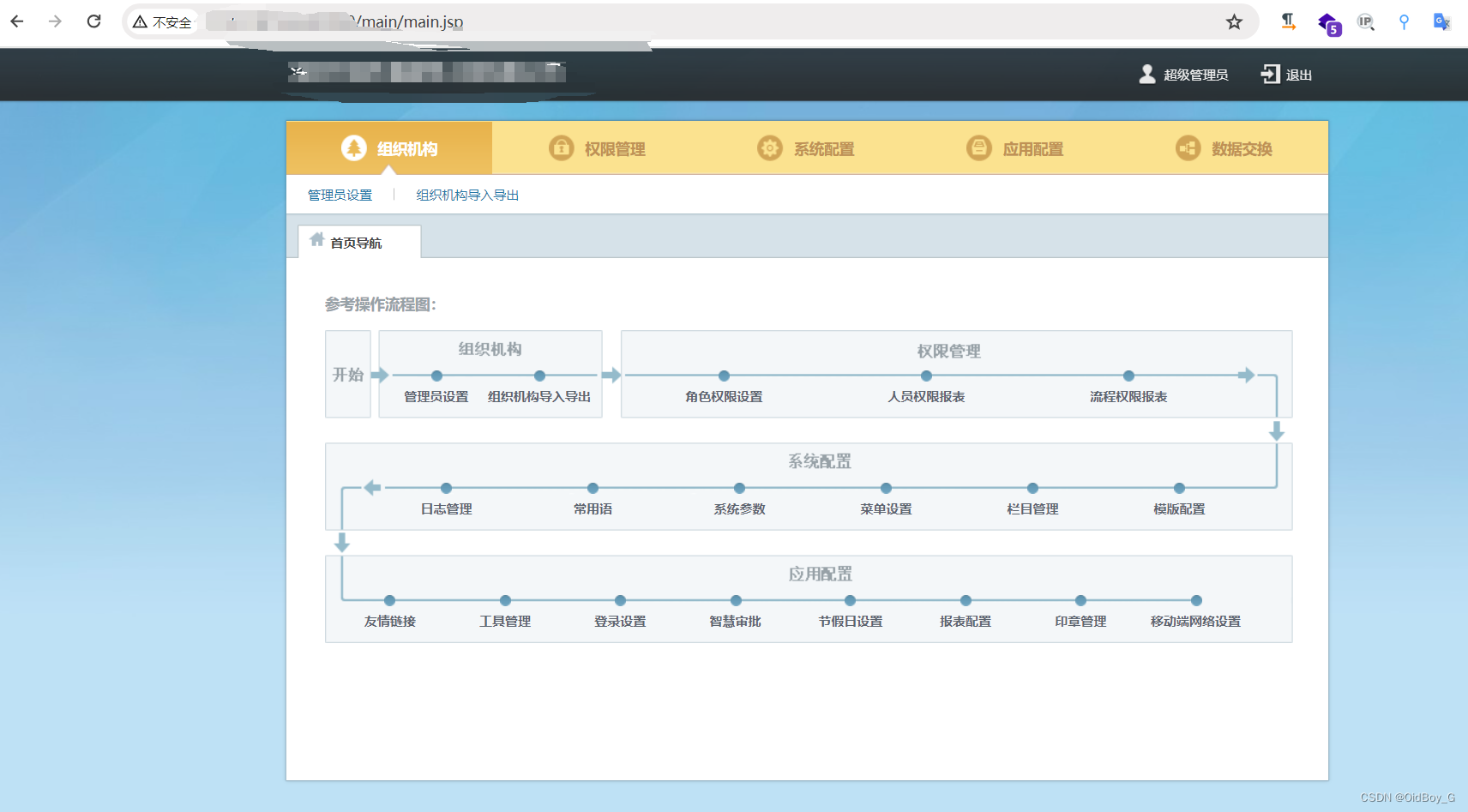
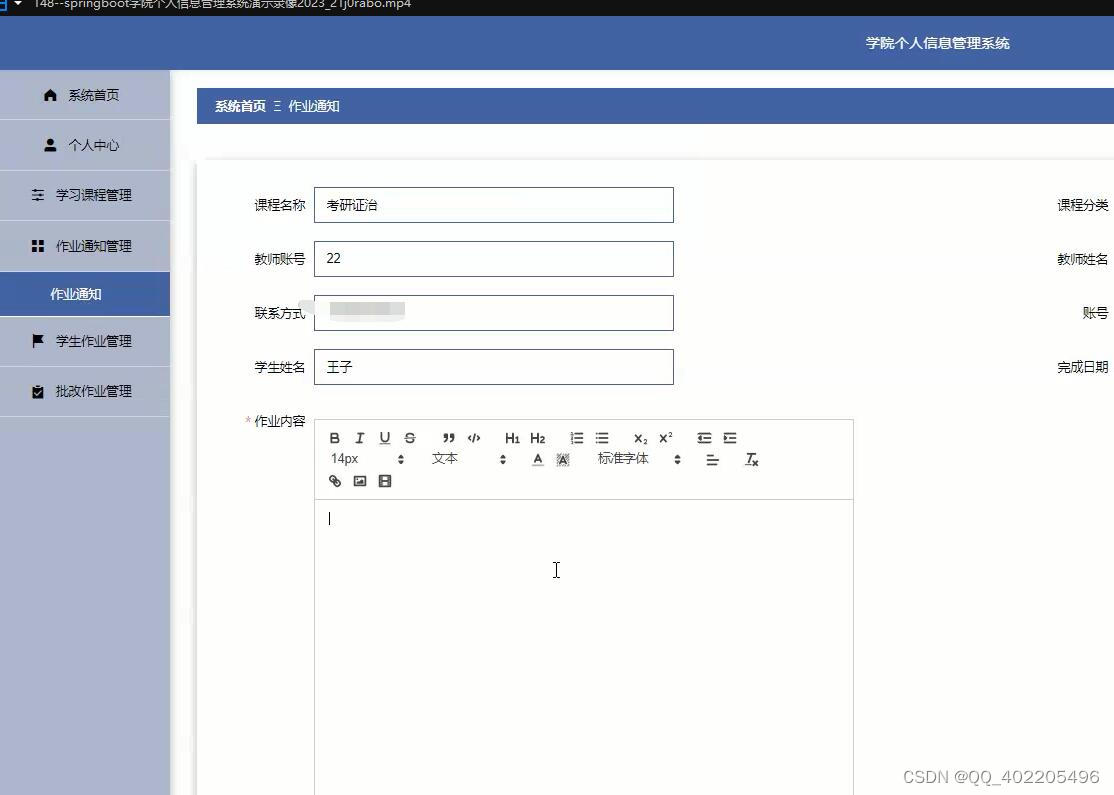
,该系统由个人管理员和教师,学生三部分组成。其中:学生进入系统首页可以实现首页,课程信息,在线论坛,新闻公告,留言板,后台管理,个人中心等;教师可以对个人中心,课程信息管理,学习课程管理,作业通知管理,学生作业管理,批改作业管理等功能进行管理;管理员则是根据不同需求设置了不同功能,可以通过后台管理用户信息。
目录
第1章 概 述 3
1.1 开发背景及研究意义 3
1.2 国内外研究现状和发展趋势 3
1.3 本文主要研究的内容 4
第2章 关键技术介绍 5
2.1 开发环境 5
2.2 php技术 5
2.3 MySQL数据库 5
2.4 vue框架 6
2.5 B/S架构 6
2.6 本章小结 6
第3章 系统分析 7
3.1 系统概述 7
3.2 需求分析 7
3.3 可行性分析 9
3.3.1 技术可行性分析 9
3.3.2 经济可行性分析 9
3.4流程设计 10
3.4.1程序流程图设计 10
3.4.2添加信息流程图设计 10
3.4.3删除信息流程图设计 11
3.5 本章小结 11
第4章 系统设计 13
4.1 系统基本结构设计 13
4.2 数据库设计 14
4.2.1 数据库E-R图设计 14
4.2.2 数据库表设计 16
4.3 本章小结 25
第五章 系统实现 26
5.1系统功能实现 26
5.2后台模块实现 28
5.2.1管理员模块实现 28
5.2.2学生模块实现 31
5.2.3教师模块实现 31
5.3本章小结 32
第6章 系统测试 33
6.1 系统测试的目的 33
6.2 系统功能测试 33
6.2.1 登录注册功能测试 33
6.2.2. 用户管理功能测试 34
6.3 本章小结 34
结 论 35
参考文献 36
致 谢 37