编程笔记 html5&css&js 004 我的第一个页面
- 一、基本结构
- 二、HTML标签
- 三、HTML元素
- 四、HTML属性
- 五、编写第一个网页
- 六、使用VSCODE
- 小结
开始编写网页,并且使用第一个网页成为一个母板,用于完成后续内容的学习。有一个基本要求,显示结果时不能一个白色背景的窗口,伤眼,不美观。
一、基本结构
前文说了,网页编程,实际是和浏览器的一个约定。也就是说你做的东西不满足浏览器的要求是不会被展现的。首先就是约定了一个网页文档的基本结构。
<!DOCTYPE html>
<html>
<head>
<title>我的网页</title>
<meta charset="utf-8">
</head>
<body>
<h1>标题一:hello html5</h1>
<p>段落一:hello html5.</p>
</body>
</html>
所有的HTML文档必须以 开始。
所有HTML文档本身以 开始以 结尾。
HTML文档的看见部分以 开始以 结尾。
这就是最基本的约定。
二、HTML标签
HTML标签是一种用于描述网页结构和呈现方式的标记语言。HTML标签以尖括号包围,并且通常是成对出现的,包括一个开始标签和一个结束标签。开始标签用于指示元素的开始,并且可能包含一些属性;结束标签用于指示元素的结束。
HTML标签用于定义网页中的不同元素,例如标题、段落、链接、图片等。每个元素通过HTML标签来定义其类型和属性。
例如,<h1>是定义网页标题的HTML标签,<p>是定义段落的HTML标签,<a>是定义链接的HTML标签,<img>是定义图片的HTML标签。通过正确使用HTML标签,可以组织和呈现网页内容。
三、HTML元素
HTML元素是由开始标签、结束标签和它们之间的内容组成的。HTML元素用于创建网页中的各种结构和内容。
一个HTML元素由以下几部分组成:
- 开始标签:以尖括号包围,用于指示元素的开始。开始标签可以包含一些属性来定义元素的特征。
- 结束标签:以尖括号包围,加上一个斜杠,用于指示元素的结束。
- 内容:位于开始标签和结束标签之间的部分,用于定义元素的具体内容。
例如,以下是一个简单的HTML段落元素:
<p>这是一个段落。</p>
其中,<p>是开始标签,</p>是结束标签,"这是一个段落。"是段落元素的内容。在浏览器中呈现时,该段落元素将显示为一个段落。
通过使用不同的HTML元素和属性,可以构建出复杂的网页结构和呈现效果。
编写网页,首先就是学会运行种标签,构造HTML元素。
四、HTML属性
属性为 HTML 元素提供附加信息。
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name=“value”。
属性总是在 HTML 元素的开始标签中规定。
属性实例
HTML 链接由 标签定义。链接的地址在 href 属性中指定:
<a href="http://www.w3school.com.cn">This is a link</a>
始终为属性值加引号
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:
name=‘Bill “HelloWorld” Gates’
常见的HTML属性包括:
id:为元素指定唯一的标识符。
class:为元素指定一个或多个类。
style:为元素指定CSS样式。
href:用于超链接元素,指定链接的目标URL。
src:用于图像、音频、视频等元素,指定媒体的来源URL。
alt:用于图像元素,指定图像的替代文本。
title:为元素指定鼠标悬停时显示的文本。
value:用于表单元素,指定元素的初始值。
disabled:用于表单元素,禁用元素的交互功能。
readonly:用于文本输入框等表单元素,指定元素只读。
placeholder:用于文本输入框等表单元素,指定输入提示文本。
checked:用于复选框和单选框,指定默认选中状态。
required:用于表单元素,指定必填字段。
此外,还有许多其他属性,如data属性、event属性等,可以根据具体情况进行使用。
五、编写第一个网页
使网页背景不是一片白的办法:
- 使用浏览器插件,如Dark Reader。
- 加背景图片。
- 加标签属性。(不一定好使)
- 加CSS样式。
我们使用加样式的方法。
<!DOCTYPE html>
<html>
<head>
<title>我的第一个网页</title>
<meta charset="utf-8">
<style>
body {
background: color black;
}
</style>
</head>
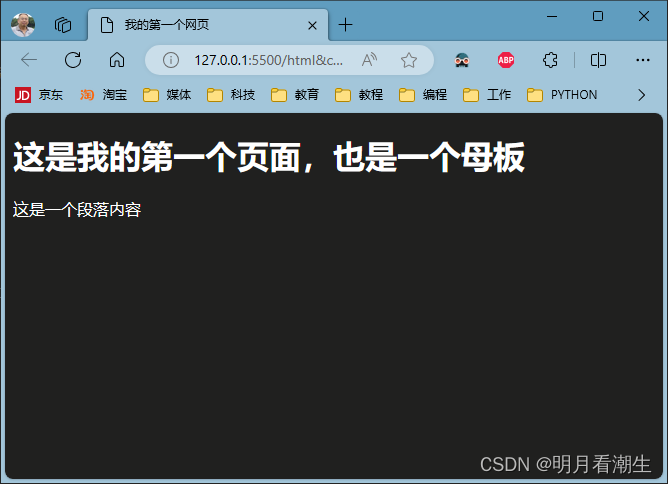
<h1>这是我的第一个页面,也是一个母板</h1>
<p>这是一个段落内容</p>
<body>
</body>
</html>
运行结果:

六、使用VSCODE
以下是使用VS Code编写和调试网页的一些步骤,不够用自己再查一下:
- 安装VS Code:首先,确保你已经在你的计算机上安装了VS Code。你可以从VS Code的官方网站(https://code.visualstudio.com/)下载适合你操作系统的版本,并按照指示进行安装。
- 安装必要的插件:VS Code有很多插件可以帮助你编写和调试网页。以下是一些常用的插件:
- HTML插件:用于提供HTML语法高亮、代码补全和代码片段等功能。
- CSS插件:用于提供CSS语法高亮、代码补全和代码片段等功能。
- JavaScript插件:用于提供JavaScript语法高亮、代码补全和代码片段等功能。
- Live Server插件:提供一个本地服务器,用于实时预览你的网页。
- Debugger for Chrome插件:用于与Chrome浏览器进行调试。
你可以在VS Code的插件商店(https://marketplace.visualstudio.com/)中搜索并安装这些插件。
- 创建网页项目:在VS Code中创建一个新的文件夹来存放你的网页文件。然后,在该文件夹中创建一个名为index.html的文件,并在该文件中编写你的HTML代码。
- 实时预览网页:在VS Code的侧边栏中找到Live Server插件,然后点击右上角的“Go Live”按钮。这将启动一个本地服务器,并在浏览器中打开你的网页。现在,你可以在VS Code中进行代码编辑,并在浏览器中实时预览你的更改。
- 调试网页:在VS Code中打开你的网页文件(index.html),然后按下F5键或点击菜单栏中的调试按钮。在调试面板中,选择“Chrome”作为调试目标,并点击“创建一个启动配置文件”按钮。然后,按照提示配置调试器,并点击“开始调试”按钮。此时,VS Code将与Chrome浏览器建立连接,并在浏览器中打开你的网页。你可以使用VS Code的调试工具来设置断点、逐行调试代码等。
输入并执行上述代码。
小结
这里我们就开始了网页编写的历程,本人认为这是一个人人应当具备的技能。