对路由的理解
路由 : 就是前端对页面路径的拦截,根据不同的路径渲染不同的组件,
从而实现单页应用中的页面局部刷新的功能。
安装路由依赖
根据使用的不同的包管理工具采用不同的命令,
常见的三种包管理工具和对应的命令如下,
可以根据自己的情况进行选择使用。
npm install vue-router@4
or
yarn add vue-router@4
or
pnpm install vue-router@4
路由的基本使用步骤
1、定义两个组件,用于路由切换时使用;
2、创建路由的配置对象 - 直接在一个单独的文件中写;
2.1 配置 路径与组件 的对应关系;
2.2 创建 路由配置 对象;
2.3 导出路由配置对象;
3、挂载路由配置对象到 vue 的全局实例 app 上;
4、在页面中使用路由;
5、效果查看。
基本概念了解(必看)
router-linker: 相当于一个<a>标签,它有一个 [to] 属性,用于指定路由的地址,
[to] 属性指定的地址 需要和 路由配置中的路径对应起来,这样才可以正确加载对应的组件。
router-view: 显示 路由匹配到的组件。相当于一个占位符,匹配到路由的组件就渲染在这个占位符上。
基本使用案例
1、定义两个组件
组件A : componentA.vue
<template>
<div class="diva">
这是组件A
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
.diva{
width: 200px;
height: 200px;
background: red;
}
</style>
组件B : componentB.vue
<template>
<div class="divb">
这是组件B
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
.divb{
width: 200px;
height: 200px;
background: green;
}
</style>
2、创建路由配置文件
为了更方便的进行维护,单独把路由的配置放到一个文件中来。
文件的名字可以随便起,就是一个 js 或者 ts 文件即可。
本案例中,我们就为这个文件命名为router.ts
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'
// 引入两个组件
import componentA from "./componentA.vue";
import componentB from "./componentB.vue";
// 声明路由跳转的路径与组件的对应关系
const routsList = [
{path:'/a',component:componentA},
{path:'/b',component:componentB},
]
// 创建路由的实例对象
const routerConfigObj = createRouter({
history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀,不填默认是 /
routes:routsList // 指定路由的配置列表
})
// 导出路由的对象
export default routerConfigObj;
3、app 中挂载路由配置对象
项目中 对于 app实例 的配置都在
main.ts文件中,
因此我们挂载路由也是在此文件中。
import { createApp } from 'vue'
// 导入 路由配置对象 - 本小节的核心模块
import routerConfigObj from './router'
// 根组件
import App from './App.vue'
// 创建应用实例
const app = createApp(App)
// 挂载路由组件 : 本小节的核心配置
app.use(routerConfigObj)
// 挂在应用,渲染页面,这一步应该是在最后执行的
app.mount("#app")
4、页面中使用路由
为了更简单的演示,对路由的使用直接在项目的
App.vue中进行。
<template>
<div class="basediv">
APP.vue 中的 msg : {{ msg }}
<br>
<!-- router-link 进行路由的导航 : to 属性指定路由的地址 -->
<router-link to="/a">展示组件A</router-link>
<br>
<router-link to="/b">展示组件B</router-link>
<br><br><br>
<!-- router-view 进行目标组件的展示 : 根据路由的地址会渲染对应的组件 -->
<router-view></router-view>
</div>
</template>
<script setup lang="ts">
// 引入 provide 方法
import { ref } from 'vue'
// 声明父组件的一个变量
const msg = ref('这是App根组件的msg变量')
</script>
<style scoped>
.basediv{
width: 600px;
height: 400px;
border: 1px solid red;
}
</style>
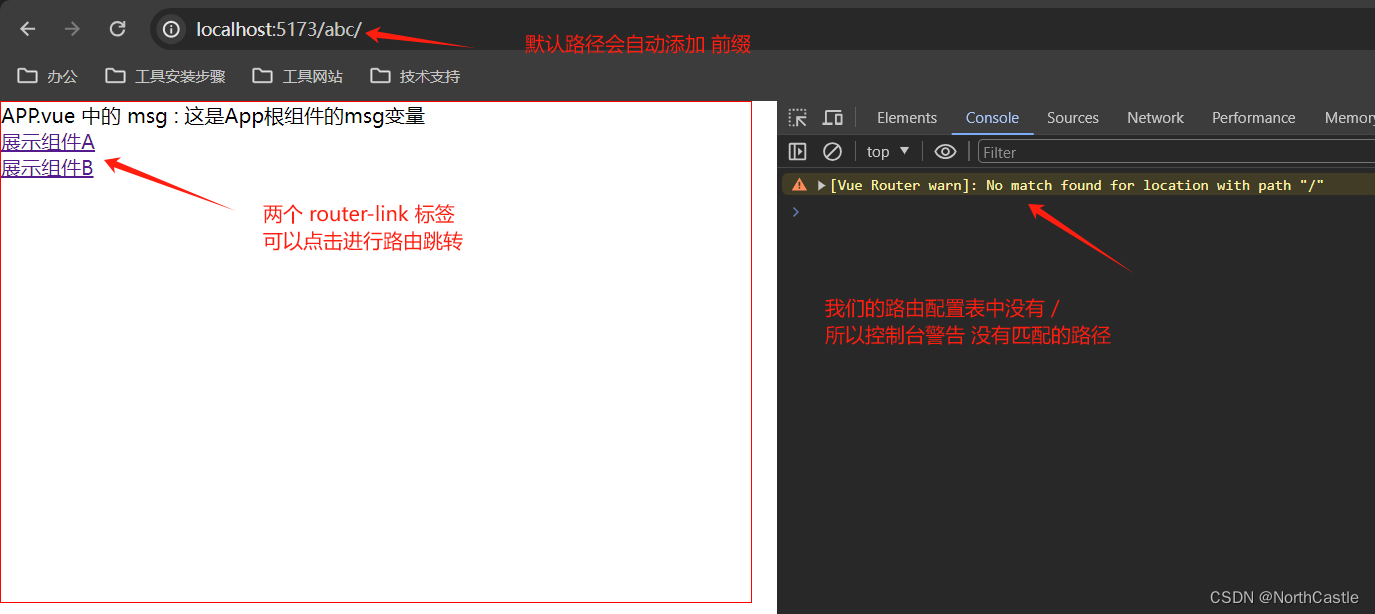
5、运行效果
无路由匹配的情况

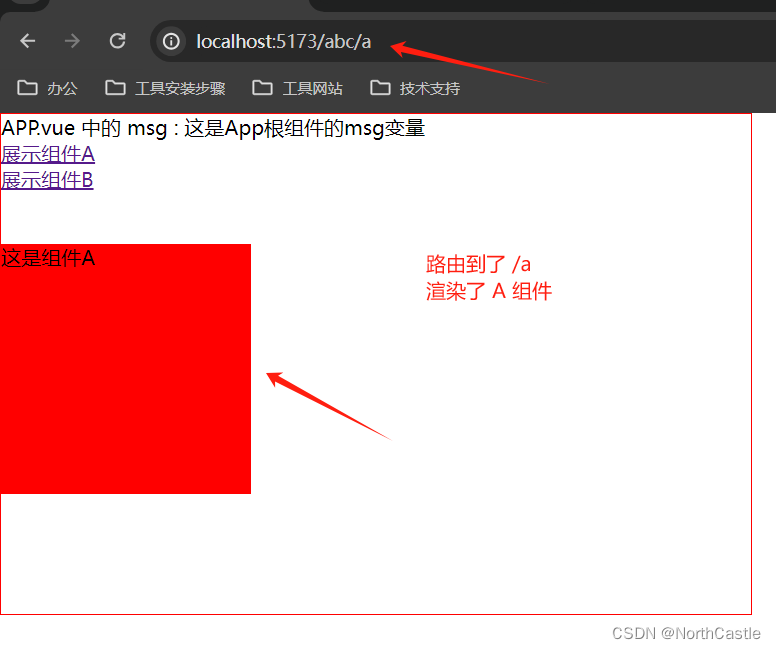
匹配 组件A : 点击 router-link 或在导航栏中直接输入地址

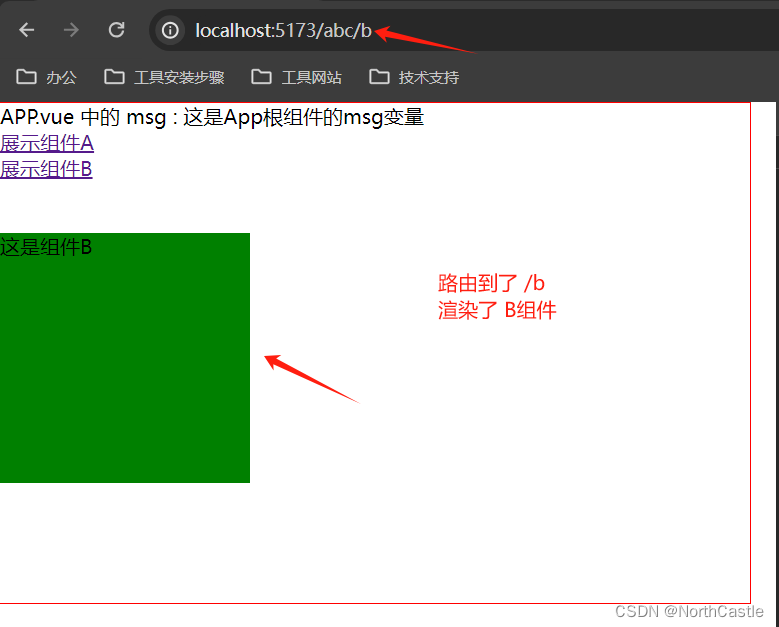
匹配 组件B :点击 router-link 或在导航栏中直接输入地址

以上就完成了路由的基本使用。
主要实现的功能就是根据不同的路径渲染不同的组件。