文章目录
- QTableView的使用
- 示例
QTableView的使用
QTableView 是 PyQt 中用于显示表格数据的窗口部件,它提供了一个灵活的方式来显示和编辑数据。下面是一些关于 QTableView 的使用的具体信息:
-
创建 QTableView 对象:
from PyQt5.QtWidgets import QApplication, QTableView app = QApplication([]) # 创建应用程序对象 tableView = QTableView() # 创建 QTableView 对象 -
设置数据模型:
QTableView 依赖于数据模型来提供数据。常用的数据模型有
QStandardItemModel和QAbstractTableModel。可以根据数据的不同复杂性来选择合适的数据模型。from PyQt5.QtGui import QStandardItemModel # 创建数据模型 model = QStandardItemModel() # 设置表头 model.setHorizontalHeaderLabels(["Column 1", "Column 2"]) # 设置数据 data = [ ["Row 1, Column 1", "Row 1, Column 2"], ["Row 2, Column 1", "Row 2, Column 2"], # ... ] for i, row in enumerate(data): for j, value in enumerate(row): item = QStandardItem(value) model.setItem(i, j, item) # 将数据模型设置给 QTableView tableView.setModel(model) -
显示 QTableView:
tableView.show() -
设置选择模式:
from PyQt5.QtCore import Qt tableView.setSelectionMode(QTableView.SingleSelection) # 单选模式 tableView.setSelectionBehavior(QTableView.SelectRows) # 选择整行 tableView.setEditTriggers(QTableView.NoEditTriggers) # 禁止编辑 -
获取选中的数据:
selected_indexes = tableView.selectedIndexes() selected_values = [] for index in selected_indexes: # 判断索引是否有效 if index.isValid(): value = index.data() selected_values.append(value) -
其他常用操作:
- 调整列宽:
tableView.resizeColumnsToContents() - 调整行高:
tableView.resizeRowsToContents() - 隐藏水平表头:
tableView.horizontalHeader().setVisible(False) - 设置表格样式:
tableView.setStyleSheet("QTableView { background-color: white; }")
- 调整列宽:
示例
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QStandardItemModel, QStandardItem
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QTableView Example")
# 创建数据模型
self.model = QStandardItemModel(4, 3)
self.model.setHorizontalHeaderLabels(["Name", "Age", "Gender"])
# 添加数据
data = [
["Alice", "25", "Female"],
["Bob", "32", "Male"],
["Charlie", "42", "Male"],
["Diana", "28", "Female"]
]
for row in range(len(data)):
for col in range(len(data[row])):
item = QStandardItem(data[row][col])
self.model.setItem(row, col, item)
# 创建 QTableView
self.table_view = QTableView()
self.table_view.setModel(self.model)
# self.table_view.setSelectionBehavior(QTableView.SelectRows) # 设置 QTableView 控件的选择行为为选择整行(默认为选择单个单元格)
self.table_view.setContextMenuPolicy(Qt.CustomContextMenu) # 设置 QTableView 控件的上下文菜单的策略为自定义菜单策略,即用户可以通过customContextMenuRequested信号自定义显示菜单
self.table_view.customContextMenuRequested.connect(self.show_context_menu) # 将self.tabel_view控件的 custonContextMenuRequested 信号连接到自定义函数 show_context_menu 上,以便于显示自定义的上下文菜单
# 设置表头自适应宽度
self.table_view.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
# 创建主布局,并将 QTableView 放入其中
layout = QVBoxLayout()
layout.addWidget(self.table_view)
# 创建 QWidget,并将布局设置为其主布局
central_widget = QWidget()
central_widget.setLayout(layout)
self.setCentralWidget(central_widget)
def show_context_menu(self, position):
# 右键菜单
menu = QMenu(self)
# 删除行
delete_action = QAction("Delete", self)
delete_action.triggered.connect(self.delete_selected_row)
# 添加行
append_row_action = QAction('Append Row', self)
append_row_action.triggered.connect(self.append_row)
# 插入行
insert_row_action = QAction('Insert Row', self)
insert_row_action.triggered.connect(self.insert_row)
# 获取值
getValue_action = QAction('Get Value', self)
getValue_action.triggered.connect(self.get_selected_values)
menu.addActions([delete_action, append_row_action, insert_row_action, getValue_action])
# 显示菜单
menu.exec_(self.table_view.viewport().mapToGlobal(position))
# 删除行
def delete_selected_row(self):
# 删除选中的行
rows = sorted(set(index.row() for index in self.table_view.selectedIndexes()), reverse=True)
for row in rows:
self.model.removeRow(row)
# 添加行
def append_row(self):
# 创建空的数据项
empty_item = QStandardItem()
self.model.appendRow([empty_item, empty_item, empty_item])
# 插入行
def insert_row(self):
# 创建空的数据项
empty_item = QStandardItem()
# 获取当前选中的行
selected_row = self.table_view.currentIndex().row()
# 插入空行到选中行下方
self.model.insertRow(selected_row + 1, [empty_item, empty_item, empty_item])
def get_selected_values(self):
selected_row, selected_column = self.table_view.currentIndex().row(), self.table_view.currentIndex().column()
item = self.model.item(selected_row, selected_column)
print(item.text())
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec_())
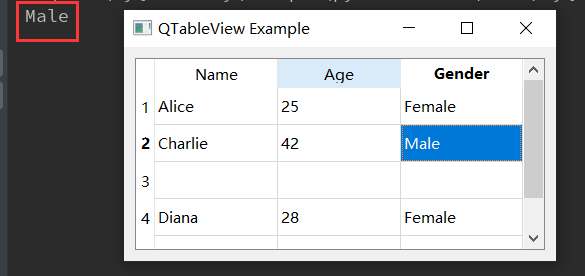
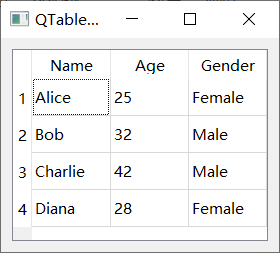
运行结果:

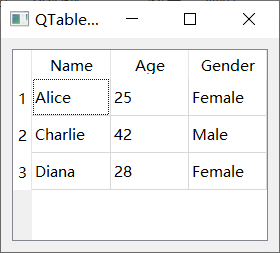
- 选中“Bob”,鼠标点击右键,点击“Delete”。

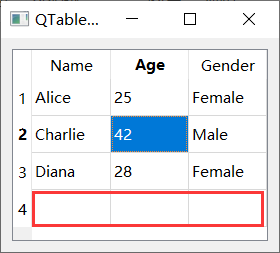
- 鼠标右键,点击“Append Row”

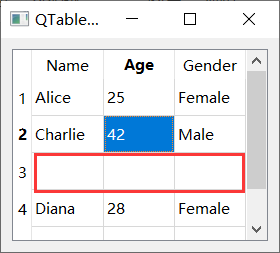
- 鼠标右键,点击“Insert Row”

- 鼠标右键,点击“Get Value”