话不多说直接上代码
在页面中引入如下代码
<link rel="stylesheet" href="/template/admin/layui-v2.5.6/css/layui.css">
<script type="text/javascript" src="/template/admin/layui-v2.5.6/layui.js"></script>
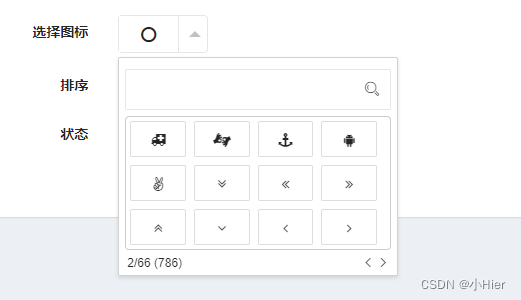
<script type="text/javascript" src="/template/admin/iconPicker/iconPickerFa.js"></script>第二步html页面如图
<div class="form-group">
<label class="col-sm-2 control-label">选择图标</label>
<div class="col-sm-3">
<input type="text" id="icon" name="menu[icon]" lay-filter="icon" class="hide" value="fa fa-list">
</div>
</div>第三步如图代码
<script>
layui.use(['form', 'upload', 'jquery','table'], function() {
var form = layui.form,
upload = layui.upload,
iconPickerFa = layui.iconPickerFa,
$ = layui.jquery;
var table = layui.table;
var iconLess="/template/admin/font-awesome-4.7.0/less/variables.less"
iconPickerFa.render({
elem: '#icon',
url: iconLess,
limit: 12,
click: function (data) {
$('#icon').val('fa ' + data.icon);
},
success: function (d) {
console.log(d);
}
});
})
</script>最终呈现如下图

layui iconPicker插件下载地址















![[Angular] 笔记 10:服务与依赖注入](https://img-blog.csdnimg.cn/direct/c5f4e7938b7a48cd999fdb21660c4127.png)