刘大
这里写目录标题
- 前言
- 1.iServer中的预览页面
- 2.iClient for JavaScript加载
- 2.1 构建Style
- 2.2 iCient加载
- 2.2.1Leaflet & MapboxGL
- 2.2.2 OpenLayers
前言
在提到查看iServer REST数据服务的概况的时候,大家总会想到说,通过发布对应的地图服务或者,查询后在前端绘制出来。除此之外,还可以通过矢量瓦片的形式进行展现,本篇文章就带大家来看看如何加载。
1.iServer中的预览页面
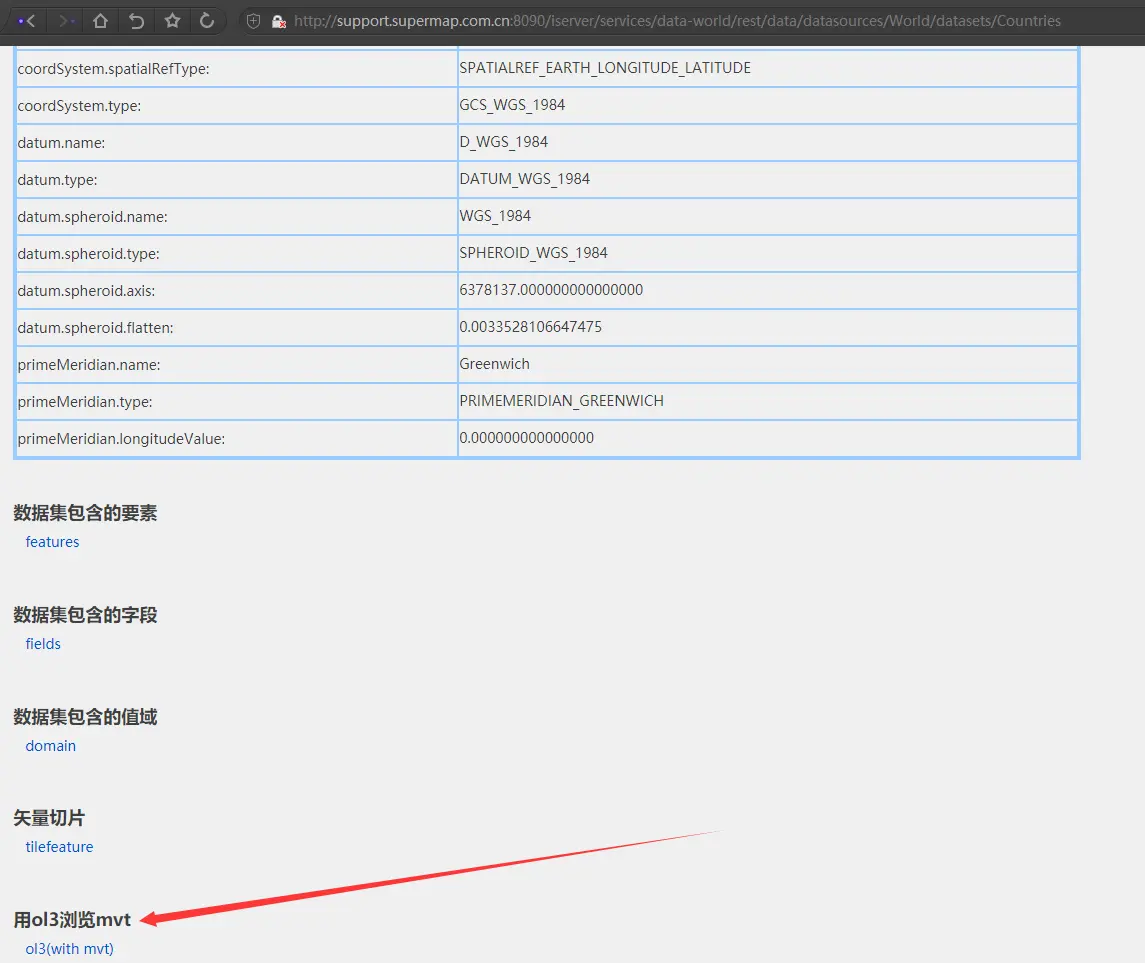
在介绍前端iClient加载之前,其实iServer里面也内置有数据服务的矢量瓦片预览页面,使用的是iClient for OpenLayers,入口在具体的数据集页面里,如下图:

2.iClient for JavaScript加载
2.1 构建Style
数据服务相对地服务或者矢量瓦片服务来说,缺少的是矢量瓦片的样式文件(style.json),因此在前端加载的时候,我们主要是要去构建style.json
我们这里以官网示例的world数据服务“http://support.supermap.com.cn:8090/iserver/services/data-world/rest/data/datasources/World/datasets/capital”为例进行说明
先来看下构建的style.json,遵从MapboxGL的样式(https://docs.mapbox.com/help/glossary/style/)
let style={
"sources": {
"pointLayer": {
"tiles": [
"http://support.supermap.com.cn:8090/iserver/services/data-world/rest/data/datasources/World/datasets/capital/tileFeature.mvt?returnAttributes=true&width=512&height=512&x={x}&y={y}&z={z}"
],//矢量瓦片路径
"type": "vector"
}
}, //定义数据源(必填)
"name": "test",//名称,可自定义
"version": 8,// //版本号(必填,且值必须为 8)
"layers": [
{
"minzoom": 0,//最小可见比例尺
"maxzoom": 21,//最大可见比例尺
"paint": {
"circle-color": "rgba(255,0,0,1.00)",
"circle-radius": 5
},//渲染样式,针对不同的矢量数据类型进行设置
"id": "capital@World", //图层id,可自行定义
"source": "pointLayer", //与上面定义的source名称对应
"source-layer": "capital@World",// (必填 且需要写的是数据集名@数据源名)
"type":'circle'//图层类型
}
]
}
构建好style样式以后,只需要按照平常加载矢量瓦片的方式去加载就好了
2.2 iCient加载
2.2.1Leaflet & MapboxGL
由于Leaflet加载矢量瓦片,采用的是MapboxGL的插件,代码编写上差不多,这里就直接用Leaflet举例了
可参考leaflet加载mvt示例
var gl = L.mapboxGL({
renderWorldCopies: false,
style: style,//第一步构建的style
crs: 'EPSG:4326',
minZoom:0,
maxZoom: 13
}).addTo(map);
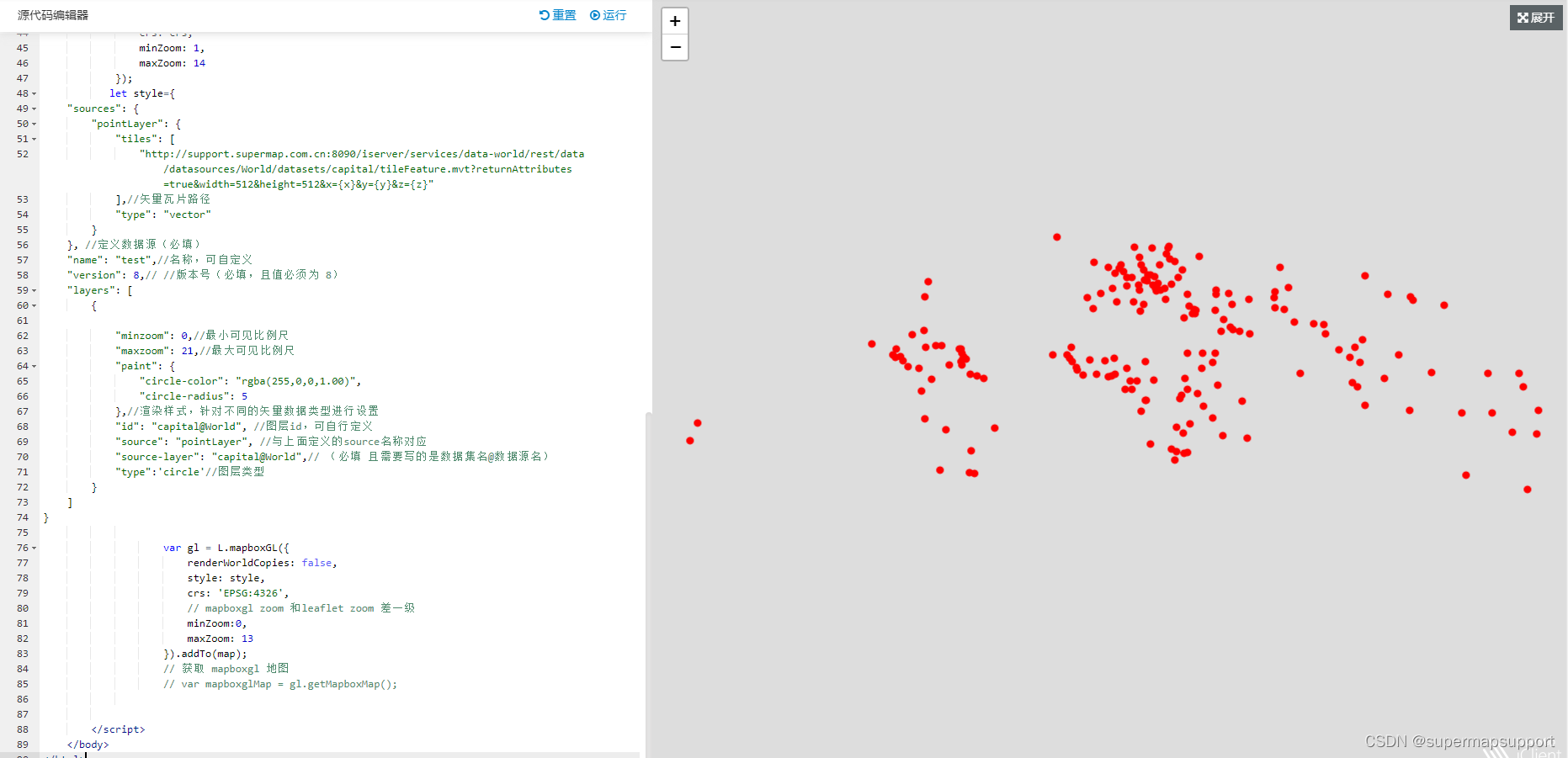
加载结果如图

2.2.2 OpenLayers
可参考Openlayers加载mvt示例
关键代码如下:
//MVT 矢量瓦片第0级分辨率为全球范围宽度除以瓦片宽度512.
//常见坐标系第0级分辨率 WebMercator(3857):2*6378137*Math.PI/512 WGS84(4326):360.0/512 China2000(4490):360.0/512 Beijing54(4214):360.0/512 Xian80(4610):360.0/512
var topResolution = 360.0 / 512;
var resolutions = [];
for (var zoom = 0; zoom < 22; zoom++) {
resolutions.push(topResolution / Math.pow(2, zoom));
}
var vectorLayer;
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 0,
projection: 'EPSG:4326',
resolutions: resolutions
})
});
var format = new ol.format.MVT({
featureClass: ol.Feature
});
var style = new ol.supermap.MapboxStyles({
style: style2,//第一步构建的style
resolutions: resolutions,
map: map
})
vectorLayer = new ol.layer.VectorTile({
source: new ol.source.VectorTileSuperMapRest({
url: "http://support.supermap.com.cn:8090/iserver/services/data-world/rest/data/datasources/World/datasets/capital",
projection: 'EPSG:4326',
tileGrid: new ol.tilegrid.TileGrid({
resolutions: resolutions,
origin: [-180,90],
minZoom: 0,
tileSize: 512
}),
tileType: "ScaleXY",
format: format
}),
style: style.getStyleFunction()
});
map.addLayer(vectorLayer);
加载结果如下