快速使用
在编程中,我们也可以使用Lorem ipsum来填充页面,测试显示效果。主要是通过编辑器中自带的 Emmet 插件,识别以 lorem 开头的短语,生成指定格式的内容。以下介绍均以 vscode 为测试载体。
注意:lorem 短语需要手动输入,复制粘贴不会触发编辑器的 Emmet 识别;在输入后,编辑器出现 Emmet 快捷提示,按回车即可
新建默认数量词语的句子
lorem + Tab/Enter,新建一共30个词语的句子Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi ipsam, pariatur illum odit beatae numquam ab fuga voluptas sequi maxime praesentium, atque amet doloribus nostrum, eveniet aliquam perferendis perspiciatis repellat?
新建指定数量词语的句子
loremN,其中 N 是一个数字,代表有 N 个词语(注意不是字符串长度为 N )// lorem10
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ipsum, consectetur.
填充指定行数的内容
lorem*N,其中 N 是一个数字,代表有 N 行// lorem*3
Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi nihil sunt voluptatum. Recusandae nihil similique magnam tempore distinctio nobis illum natus impedit ut quod? Tempore accusamus soluta repellat enim. Atque?
Debitis ratione voluptas ipsa quos sed eum atque explicabo, impedit laborum cum itaque ducimus, officia accusamus possimus eius, aperiam reiciendis eaque? Veritatis corporis dicta exercitationem autem fuga impedit voluptates tempore?
Officia tenetur vel eum mollitia ex quasi? Repellat itaque facere alias fugit eveniet quia molestiae at quos, odit deleniti cum perferendis non amet, ipsam, ducimus odio nostrum obcaecati est quae!
结合两者,填充指定行数且指定词语数量的内容
loremN*M,填充 M 行内容,每行 N 个词语// lorem10*4
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nisi, suscipit!
Sed dolorum enim doloribus velit illo quo commodi quas autem.
Recusandae nemo nam iusto autem deleniti quaerat ullam temporibus delectus!
Vero natus iusto numquam molestias, voluptates temporibus eius expedita culpa!
快速生成包含网页节点的内容
HtmlNode.class#id*N>leremN,HtmlNode 是节点名称(div、a 等)
例子:
p*4>lorem4

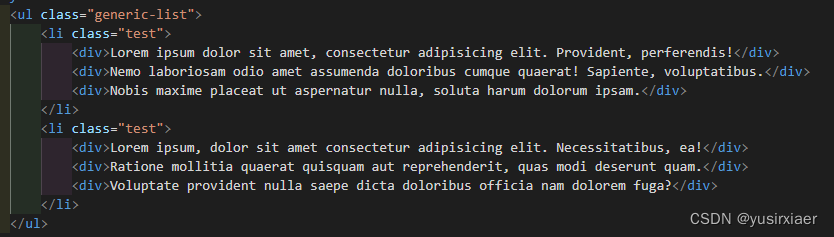
ul.generic-list>li.test*2>lorem10.item*3




![[Kettle] Kettle界面介绍](https://img-blog.csdnimg.cn/d0569bcdaf4844ca9b28c12063d1fc59.png)