ASP.NET MVC采用Model绑定为目标Action生成了相应的参数列表,但是在真正执行目标Action方法之前,还需要对绑定的参数实施验证以确保其有效性,我们将针对参数的验证成为Model绑定。总地来说,我们可以采用4种不同的编程模式来进行针对绑定参数的验证。
一、手工验证绑定的参数
在定义具体Action方法的时候,对已经成功绑定的参数实施手工验证无疑是一种最为直接的编程方式,接下来我们通过一个简单的实例来演示如何将参数验证逻辑实现在对应的Action方法中,并在没有通过验证的情况下将错误信息响应给客户端。我们在一个ASP.NET MVC应用中定义了如下一个Person类作为被验证的数据类型,它的Name、Gender和Age三个属性分别表示一个人的姓名、性别和年龄。
1: public class Person
2: {
3: [DisplayName("姓名")]
4: public string Name { get; set; }
5:
6: [DisplayName("性别")]
7: public string Gender { get; set; }
8:
9: [DisplayName("年龄")]
10: public int? Age { get; set; }
11: }
接下来我们定义了如下一个HomeController。在针对GET请求的Action方法Index中,我们创建了一个Person对象并将其作为Model呈现在对应的View中。另一个支持POST请求的Index方法具有一个Person类型的参数,我们在该Action方法中先调用Validate方法对这个输入参数实施验证。如果验证成功(ModeState.IsValid属性返回True),我们返回一个内容为“输入数据通过验证”的ContentResult,否则将此参数作为Model呈现在对应的View中。
1: public class HomeController : Controller
2: {
3: [HttpGet]
4: public ActionResult Index()
5: {
6: return View(new Person());
7: }
8:
9: [HttpPost]
10: public ActionResult Index(Person person)
11: {
12: Validate(person);
13:
14: if (!ModelState.IsValid)
15: {
16: return View(person);
17: }
18: else
19: {
20: return Content("输入数据通过验证");
21: }
22: }
23:
24: private void Validate(Person person)
25: {
26: if (string.IsNullOrEmpty(person.Name))
27: {
28: ModelState.AddModelError("Name", "'Name'是必需字段");
29: }
30:
31: if (string.IsNullOrEmpty(person.Gender))
32: {
33: ModelState.AddModelError("Gender", "'Gender'是必需字段");
34: }
35: else if (!new string[] { "M", "F" }.Any(g => string.Compare(person.Gender, g, true) == 0))
36: {
37: ModelState.AddModelError("Gender", "有效'Gender'必须是'M','F'之一");
38: }
39:
40: if (null == person.Age)
41: {
42: ModelState.AddModelError("Age", "'Age'是必需字段");
43: }
44: else if (person.Age > 25 || person.Age < 18)
45: {
46: ModelState.AddModelError("Age", "有效'Age'必须在18到25周岁之间");
47: }
48: }
49: }
如上面的代码片断所示,我们在Validate该方法中我们对作为参数的Person对象的3个属性进行逐条验证,如果提供的数据没有通过验证,我们会调用当前ModelState的AddModelError方法将指定的验证错误消息转换为ModelError保存起来。我们采用的具体的验证规则如下。
- Person对象的Name、Gender和Age属性均为必需字段,不能为Null(或者空字符串)。
- 表示性别的Gender属性的值必需是“M”(Male)或者“F”(Female),其余的均为无效值。
- Age属性表示的年龄必须在18到25周岁之间。
如下所示的是Action方法Index对应View的定义,这是一个Model类型为Person的强类型View,它包含一个用于编辑人员信息的表单。我们直接调用HtmlHelper<TModel> 的扩展方法EditorForModel将作为Model的Person对象以编辑模式呈现在表单之中。
1: @model Person
2: <html>
3: <head>
4: <title>编辑人员信息</title>
5: </head>
6: <body>
7: @Html.ValidationSummary()
8: @using (Html.BeginForm())
9: {
10: <div>@Html.LabelFor(m=>m.Name)</div>
11: <div>@Html.EditorFor(m=>m.Name)</div>
12:
13: <div>@Html.LabelFor(m=>m.Gender)</div>
14: <div>@Html.EditorFor(m => m.Gender)</div>
15:
16: <div>@Html.LabelFor(m=>m.Age)</div>
17: <div>@Html.EditorFor(m => m.Age)</div>
18:
19: <input type="submit" value="保存"/>
20: }
21: </body>
22: </html>

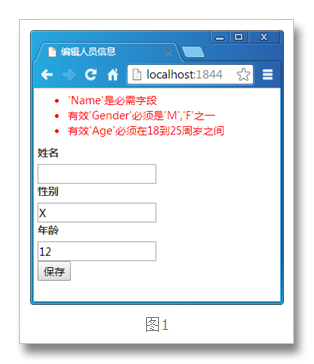
直接运行该程序后,一个用于编辑人员基本信息的页面会被呈现出来,如果我们在输入不合法的数据并提交后,相应的验证信息会以图1所示的形式呈现出来。
二、使用ValidationAttribute特性
将针对输入参数的验证逻辑和业务逻辑定义在Action方法中并不是一种值得推荐的编程方式。在大部分情况下,同一个数据类型在不同的应用场景中具有相同的验证规则,如果我们能将验证规则与数据类型关联在一起,让框架本身来实施数据验证,那么最终的开发者就可以将关注点更多地放在业务逻辑的实现上面。实际上这也是ASP.NET MVC的Model验证系统默认支持的编程方式。当我们在定义数据类型的时候,可以在类型及其数据成员上面应用相应的ValidationAttribute特性来定义默认采用的验证规则。
“System.ComponentModel.DataAnnotations”命名空间定义了一系列具体的ValidationAttribute特性类型,它们大都可以直接应用在自定义数据类型的某个属性上对目标数据成员实施验证。这些预定义验证特性不是本章论述的重点,我们会在“下篇”中对它们作一个概括性的介绍。
常规验证可以通过上面列出的这些预定义ValidationAttribute特性来完成,但是在很多情况下我们需要通过创建自定义的ValidationAttribute特性来解决一些特殊的验证。比如上面演示实例中针对Person对象的验证中,我们要求Gender属性指定的表示性别的值必须是“M/m”和“F/f”两者之一,这样的验证就不得不通过自定义的ValidationAttribute特性来实现。
针对 “某个值必须在指定的范围内”这样的验证规则,我们定义一个DomainAttribute特性。如下面的代码片断所示,DomainAttribute具有一个IEnumerable<string>类型的只读属性Values提供了一个有效值列表,该列表在构造函数中被初始化。具体的验证实现在重写的IsValid方法中,如果被验证的值在这个列表中,则视为验证成功并返回True。为了提供一个友好的错误消息,我们重写了方法FormatErrorMessage。
1: [AttributeUsage(AttributeTargets.Property | AttributeTargets.Field, AllowMultiple = false)]
2: public class DomainAttribute : ValidationAttribute
3: {
4: public IEnumerable<string> Values { get; private set; }
5:
6: public DomainAttribute(string value)
7: {
8: this.Values = new string[] { value };
9: }
10:
11: public DomainAttribute(prams string[] values)
12: {
13: this.Values = values;
14: }
15:
16: public override bool IsValid(object value)
17: {
18: if (null == value)
19: {
20: return true;
21: }
22: return this.Values.Any(item => value.ToString() == item);
23: }
24:
25: public override string FormatErrorMessage(string name)
26: {
27: string[] values = this.Values.Select(value => string.Format("'{0}'",value)).ToArray();
28: return string.Format(base.ErrorMessageString, name,string.Join(",", values));
29: }
30: }
由于ASP.NET MVC在进行参数绑定的时候会自动提取应用在目标参数类型或者数据成员上的ValidationAttribute特性,并利用它们对提供的数据实施验证,所以我们不再需要像上面演示的实例一样自行在Action方法中实施验证,而只需要在定义参数类型Person的时候应用相应的ValidationAttribute特性将采用的验证规则与对应的数据成员相关联。如下所示的是属性成员上应用了相关ValidationAttribute特性的Person类型的定义。我们在三个属性上均应用了RequiredAttribute特性将它们定义成必需的数据成员,Gender和Age属性上则分别应用了DomainAttribute和RangeAttribute特性对有效属性值的范围作了相应限制。
1: public class Person
2: {
3: [DisplayName("姓名")]
4: [Required(ErrorMessageResourceName = "Required", ErrorMessageResourceType = typeof(Resources))]
5: public string Name { get; set; }
6:
7: [DisplayName("性别")]
8: [Required(ErrorMessageResourceName = "Required", ErrorMessageResourceType = typeof(Resources))]
9: [Domain("M", "F", "m", "f", ErrorMessageResourceName = "Domain", ErrorMessageResourceType = typeof(Resources))]
10: public string Gender { get; set; }
11:
12: [DisplayName("年龄")]
13: [Required(ErrorMessageResourceName = "Required", ErrorMessageResourceType = typeof(Resources))]
14: [Range(18, 25, ErrorMessageResourceName = "Range", ErrorMessageResourceType = typeof(Resources))]
15: public int? Age { get; set; }
16: }

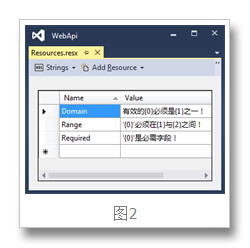
三个ValidationAttribute特性采用的错误消息均定义在项目默认的资源文件中(我们可以采用这样的步骤创建这个资源文件:右键选择Solution Exploror中的项目,并在上下文菜单中选择“属性”选项打开“项目属性”对象框。最后在对话框中选择“资源”Tab页面,通过点击页面中的链接创建一个资源文件),具体定义如图2所示。
由于ASP.NET MVC会自动提取应用在绑定参数类型上的ValidationAttribute特性对绑定的参数实施自动化验证,所以我们根本不需要在具体的Action方法中来对参数作手工验证。如下面的代码片断所示,我们在Action方法Index中不再显式调用Validate方法,但是运行该程序并在输入不合法数据的情况下提交表单后依然会得到如图1所示的输出结果。
1: public class HomeController : Controller
2: {
3: //其他成员
4: [HttpPost]
5: public ActionResult Index(Person person)
6: {
7: if (!ModelState.IsValid)
8: {
9: return View(person);
10: }
11: else
12: {
13: return Content("输入数据通过验证");
14: }
15: }
16: }
三、让数据类型实现IValidatableObject接口
除了将验证规则通过ValidationAttribute特性直接定义在数据类型上并让ASP.NET MVC在进行参数绑定过程中据此来验证参数之外,我们还可以将验证操作直接定义在数据类型中。既然我们将验证操作直接实现在了数据类型上,意味着对应的数据对象具有“自我验证”的能力,我们姑且将这些数据类型称为“自我验证类型”。这些自我验证类型是实现了具有如下定义的接口IValidatableObject,该接口定义在“System.ComponentModel.DataAnnotations”命名空间下。
1: public interface IValidatableObject
2: {
3: IEnumerable<ValidationResult> Validate(ValidationContext validationContext);
4: }
如上面的代码片断所示,IValidatableObject接口具有唯一的方法Validate,针对自身的验证就实现在该方法中。对于上面演示实例中定义的数据类型Person,我们可以按照如下的形式将它定义成自我验证类型。
1: public class Person: IValidatableObject
2: {
3: [DisplayName("姓名")]
4: public string Name { get; set; }
5:
6: [DisplayName("性别")]
7: public string Gender { get; set; }
8:
9: [DisplayName("年龄")]
10: public int? Age { get; set; }
11:
12: public IEnumerable<ValidationResult> Validate(ValidationContext validationContext)
13: {
14: Person person = validationContext.ObjectInstance as Person;
15: if (null == person)
16: {
17: yield break;
18: }
19: if(string.IsNullOrEmpty(person.Name))
20: {
21: yield return new ValidationResult("'Name'是必需字段", new string[]{"Name"});
22: }
23:
24: if (string.IsNullOrEmpty(person.Gender))
25: {
26: yield return new ValidationResult("'Gender'是必需字段", new string[] { "Gender" });
27: }
28: else if (!new string[]{"M","F"}.Any(g=>string.Compare(person.Gender,g, true) == 0))
29: {
30: yield return new ValidationResult("有效'Gender'必须是'M','F'之一", new string[] { "Gender" });
31: }
32:
33: if (null == person.Age)
34: {
35: yield return new ValidationResult("'Age'是必需字段", new string[] { "Age" });
36: }
37: else if (person.Age > 25 || person.Age < 18)
38: {
39: yield return new ValidationResult("'Age'必须在18到25周岁之间", new string[] { "Age" });
40: }
41: }
42: }
如上面的代码片断所示,我们让Person类型实现了IValidatableObject接口。在实现的Validate方法中,我们从验证上下文中获取被验证的Person对象,并对其属性成员进行逐个验证。如果数据成员没有通过验证,我们通过一个ValidationResult对象封装错误消息和数据成员名称(属性名),该方法最终返回的是一个元素类型为ValidationResult的集合。在不对其他代码作任何改动的情况下,我们直接运行该程序并在输入不合法数据的情况下提交表单后依然会得到如图1所示的输出结果。
四、让数据类型实现IDataErrorInfo接口
上面我们让数据类型实现IValidatableObject接口并将具体的验证逻辑定义在实现的Validate方法中,这样的类型能够被ASP.NET MVC所识别,后者会自动调用该方法对绑定的数据对象实施验证。如果我们让数据类型实现IDataErrorInfo接口也能实现类似的自动化验证效果。
IDataErrorInfo接口定义在“System.ComponentModel”命名空间下,它提供了一种标准的错误信息定制方式。如下面的代码片段所示,IDataErrorInfo具有两个成员,只读属性Error用于获取基于自身的错误消息,而只读索引用于返回指定数据成员的错误消息。
1: public interface IDataErrorInfo
2: {
3: string Error { get; }
4: string this[string columnName] { get; }
5: }
同样是针对上面演示的实例,现在我们对需要被验证的数据类型Person进行了重新定义。如下面的代码片断所示,我们让Person实现了IDataErrorInfo接口。在实现的索引中,我们将索引参数columnName视为属性名称,根据它按照上面的规则对相应的属性成员实施验证,并在验证失败的情况下返回相应的错误消息。在不对其他代码作任何改动的情况下,我们直接运行该程序并在输入不合法数据的情况下提交表单后依然会得到如图1所示的输出结果。
1: public class Person : IDataErrorInfo
2: {
3: [DisplayName("姓名")]
4: public string Name { get; set; }
5:
6: [DisplayName("性别")]
7: public string Gender { get; set; }
8:
9: [DisplayName("年龄")]
10: public int? Age { get; set; }
11:
12: [ScaffoldColumn(false)]
13: public string Error { get; private set; }
14:
15: public string this[string columnName]
16: {
17: get
18: {
19: switch (columnName)
20: {
21: case "Name":
22: {
23: if(string.IsNullOrEmpty(this.Name))
24: {
25: return "'姓名'是必需字段";
26: }
27: return null;
28: }
29: case "Gender":
30: {
31: if (string.IsNullOrEmpty(this.Gender))
32: {
33: return "'性别'是必需字段";
34: }
35: else if (!new string[] { "M", "F" }.Any(g => string.Compare(this.Gender, g, true) == 0))
36: {
37: return "'性别'必须是'M','F'之一";
38: }
39: return null;
40: }
41: case "Age":
42: {
43: if (null == this.Age)
44: {
45: return "'年龄'是必需字段";
46: }
47: else if (this.Age > 25 || this.Age < 18)
48: {
49: return "'年龄'必须在18到25周岁之间";
50: }
51: return null;
52: }
53: default: return null;
54:
55: }
56: }
57: }
58: }