第一节:什么构成了微信小程序、创建一个自己的小程序
第二节:微信开发者工具使用教程
第三节:深入了解并掌握小程序核心组件
第四节:初始化云函数和数据库
第五节:云数据库的增删改查
第六节:项目大纲以及制作登录、注册页面
第七节:制作活动申请页面
第八节:活动申请页面的补充
第九节:我的页面制作
第十节:活动详情页面制作
第十一节:活动历史页面制作
第十二节:预约老师页面制作
第十三节:预约历史页面制作
第十四节:活动审批端制作
第十五节:预约审批端制作
目录
目录
前言
成品图
核心思想
实现步骤
appointmentApproval.wxml
appointmentApproval.wxss
appointmentApproval.js
appointmentApproval3.wxml
appointmentApproval3.wxss
appointmentApproval3.js
getAll2.js
excel.js
getExcel.js
appointmentApproval2.wxml
appointmentApproval2.wxss
appointmentApproval2.js
appointmentDetail.wxml
appointmentDetail.wxss
appointmentDetail.js
题外话
前言
上一节我们完成了活动审批端的搭建,这一节我们将要完成预约审批端的搭建,也就是本项目最后一个部分的搭建!我们先来看思维大纲~

跟活动审批端同理,我们同样要在app.json文件中创建相关的页面。
"pages/appointmentApproval/appointmentApproval",
"pages/appointmentApproval2/appointmentApproval2",
"pages/appointmentApproval3/appointmentApproval3",
"pages/appointmentDetail/appointmentDetail"完成了上诉准备工作那么开始搭建吧~
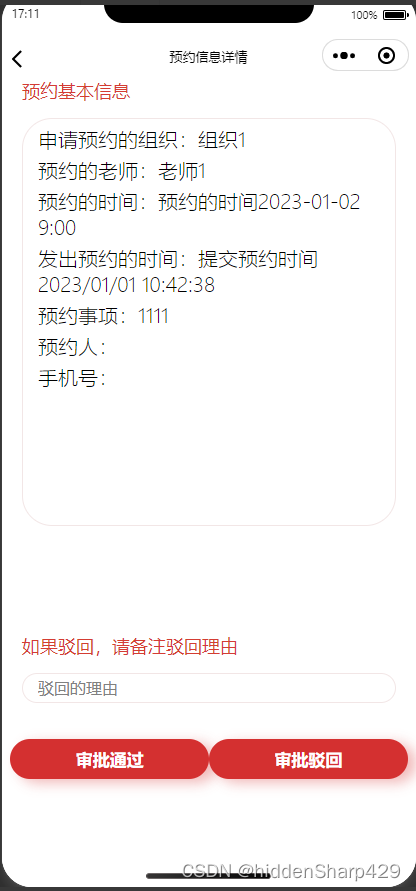
成品图
核心思想
1.基本样式参照“我的”页面
2.导航栏参照活动审批端
3.需要老师版的预约详情页面
4.通过云开发来实现预约的审批(updata)
5.点击工具箱可实现一键导出预约信息的excel表格
实现步骤
该部分的难点在于如何一键导出预约信息的excel表格,其实node.js也支持这个功能,我们只需要稍加点改动就可以了。这里我直接将代码送上了~如果你对代码有疑问可以在底下留言。
我们将按照思维大纲中 待审批——>已通过——>已驳回 的顺序来依次制作~
appointmentApproval.wxml
<view class="container">
<view class="container_content">
<view class="box">
<view class="mine_application">
<!-- 活动标题 -->
<view class="mine_application_title">
<view>待审批的预约</view><image src="../../icon/rank.png" style="width: 50px;height: 35px;position: absolute; right: 20px; top: 0px;" bindtap="up"></image>
</view>
<block wx:for="{{list}}"></block>
<!-- 活动内容 点击可跳转至详情页面 -->
<view class="mine_application_content" wx:for="{{list}}" >
<view class="event" bindtap="goDetail" data-id="{{item._id}}">
<view class="appointmentTime">{{item.appointment}}</view>
<view class="appointmentInstitute">预约组织:{{item.g1_orderInstitute}}</view>
<view class='appointmentTeacher'>预约老师:{{item.g1_orderTeacher}}</view>
<view class="time">{{item.time}}</view>
<view class="subscriber">申请人:{{item.subscriber}}</view>
</view>
<!-- 右上角的状态栏 -->
<!-- 用条件渲染来展示多种样式的活动内容 -->
<!-- 状态为3代表已结束,2为已驳回,1为已通过,0为审核中 -->
<block wx:if="{{item.state==0}}">
<!-- 审核中 -->
<view class="state_0">
<view class="state_content">审核中</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/yellow.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
</block>
<block wx:if="{{item.state==1}}">
<!-- 已通过 -->
<view class="state_1">
<view class="state_content">已通过</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/green.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
<view class="next_location" >
<button class="button_detail" size="mini" bindtap="goNext" data-id="{{item._id}}">下一步 >
</button>
</view>
</block>
<block wx:if="{{item.state==2}}">
<!-- 已驳回 -->
<view class="state_2">
<view class="state_content">已驳回</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/red.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
<view class="reject_location">
<button class="button_detail" size="mini">驳回详情 >
</button>
</view>
</block>
</view>
</view>
</view>
<view class="tabar">
<view class='goApprovalButton' bindtap="goApprovalPage">
<image src="../../icon/approval.png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">待审批</view>
</view>
<view class="goPassButton" bindtap="goPassPage">
<image src="../../icon/pass(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已通过</view>
</view>
<view class="goRejectButton" bindtap="goRejectPage">
<image src="../../icon/reject(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已驳回</view>
</view>
</view>
</view>
</view>
appointmentApproval.wxss
.mine_application{
margin-left: 15px;
margin-right: 15px;
}
.mine_application_title{
border-bottom: 5rpx solid #A6A6A6;
font-size: 28px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.mine_application_content{
height: 250px;
width: 100%;
display: flex;
position: relative;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.1);
margin-top: 15px;
border-radius: 15px;
}
.event{
font-size: 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
position: relative;
margin:15px;
width: 90%;
flex: 1;
}
.appointmentTime{
margin-top: 0px;
font-size: 16px;
color: black;
}
.state_0{
float: right;
width: 80px;
height: 40px;
background-color:#FFC300;
border-radius: 0 15px 0 15px;
}
.state_content{
position: relative;
margin-top:10px ;
margin-left: 15px;
font-size: 12;
color: white;
}
.appointmentInstitute{
font-size: 20px;
color:#FF5733;
margin-top: 10px;
}
.appointmentTeacher{
font-size: 20px;
color:#611504;
margin-top: 10px;
}
.time{
margin-top: 10px;
font-size: 18px;
color: #A0A9BD;
}
.goApprovalButton{
position: absolute;
bottom:0px ;
left: 0%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 33.333%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goPassButton{
position: absolute;
bottom:0px ;
left: 33.333%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 33.333%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goRejectButton{
position: absolute;
bottom:0px ;
left: 66.666%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 33.333%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.button_content{
font-size: 15px;
color: black;
}
.box{
margin-bottom: 50px;
}
.container{
position: relative;
}
.container_content{
position: relative;
min-height: 100vh;
box-sizing: border-box;
padding-bottom: 60rpx;
padding-top: 0rpx;
}
.subscriber{
font-size: 20px;
font-weight: 100;
color: rgb(23, 6, 175);
}
.tabar{
width: 100%;
text-align: center;
letter-spacing: 4rpx;
position: absolute;
bottom: 0;
}appointmentApproval.js
const db = wx.cloud.database()
Page({
data: {
list:[]
},
onLoad(options) {
console.log("列表携带的值",options)
db.collection("appointment")
.where({
state:0,
})
.get()
.then(res=>{
console.log('查询数据库成功',res.data)
//将返回的res.data里面的值赋值给list
this.setData({
list :res.data,
})
console.log("这是list",this.data.list)
})
},
up(){
db.collection("appointment")
.where({
state:0,
})
.orderBy('rank','asc')
.get()
.then(res=>{
console.log('升序成功',res.data)
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('升序失败')
})
},
onPullDownRefresh() {
},
onReachBottom() {
},
goDetail(e){
console.log("点击了详情页面,将展示活动的id ",e)
wx.navigateTo({
// 跳转到活动详情页面并携带活动id
url: '/pages/appointmentDetail/appointmentDetail?id=' +e.currentTarget.dataset.id
})
},
// 前往待审批页面
goApprovalPage(){
wx.showToast({
title: '您已经在当前页面',
icon:'none'
})
},
// 前往已通过页面
goPassPage(){
wx.redirectTo({
url: '../appointmentApproval3/appointmentApproval3',
})
},
// 前往已驳回页面
goRejectPage(){
wx.redirectTo({
url: '../appointmentApproval2/appointmentApproval2',
})
},
})appointmentApproval3.wxml
<view class="container">
<view class="container_content">
<view class="box">
<view class="mine_application">
<!-- 活动标题 -->
<view class="mine_application_title">
<view>已通过的预约历史</view><image src="../../icon/work-box.png" style="width: 40px;height: 40px;position: absolute; right: 20px; top: 0px;" bindtap="download"></image>
<image src="../../icon/guide.png" style="width: 40px;height:40px;position: absolute; right: 70px; top:0px;"bindtap="lookAll"></image>
</view>
<block wx:for="{{list}}"></block>
<!-- 活动内容 点击可跳转至详情页面 -->
<view class="mine_application_content" wx:for="{{list}}" >
<view class="event" bindtap="goDetail" data-id="{{item._id}}">
<view class="appointmentTime">{{item.appointment}}</view>
<view class="appointmentInstitute">预约组织:{{item.g1_orderInstitute}}</view>
<view class='appointmentTeacher'>预约老师:{{item.g1_orderTeacher}}</view>
<view class="time">{{item.time}}</view>
</view>
<!-- 右上角的状态栏 -->
<!-- 用条件渲染来展示多种样式的活动内容 -->
<!-- 状态为3代表已结束,2为已驳回,1为已通过,0为审核中 -->
<block wx:if="{{item.state==1}}">
<!-- 已通过 -->
<view class="state_1">
<view class="state_content">已通过</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/green.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
</block>
<block wx:if="{{item.state==2}}">
<!-- 已驳回 -->
<view class="state_2">
<view class="state_content">已驳回</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/red.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
</block>
</view>
</view>
</view>
<view class="tabar">
<view class='goApprovalButton' bindtap="goApprovalPage">
<image src="../../icon/approval(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">待审批</view>
</view>
<view class="goPassButton" bindtap="goPassPage">
<image src="../../icon/pass.png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已通过</view>
</view>
<view class="goRejectButton" bindtap="goRejectPage">
<image src="../../icon/reject(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已驳回</view>
</view>
</view>
</view>
</view>appointmentApproval3.wxss
.mine_application{
margin-left: 15px;
margin-right: 15px;
}
.mine_application_title{
border-bottom: 5rpx solid #A6A6A6;
font-size: 28px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.mine_application_content{
height: 250px;
width: 100%;
display: flex;
position: relative;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.1);
margin-top: 15px;
border-radius: 15px;
}
.event{
font-size: 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
position: relative;
margin:15px;
width: 90%;
flex: 1;
}
.appointmentTime{
margin-top: 0px;
font-size: 16px;
color: black;
}
.state_1{
width: 80px;
height: 40px;
background-color:#43CF7C;
border-radius: 0 15px 0 15px;
z-index: 2;
flex-direction: row;
position: relative;
margin-left: 20px;
}
.state_content{
position: relative;
margin-top:10px ;
margin-left: 15px;
font-size: 12;
color: white;
}
.appointmentInstitute{
font-size: 20px;
color:#FF5733;
margin-top: 10px;
}
.appointmentTeacher{
font-size: 20px;
color:#611504;
margin-top: 10px;
}
.time{
margin-top: 10px;
font-size: 18px;
color: #A0A9BD;
}
.goApprovalButton{
position: absolute;
bottom:0px ;
left: 0%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 33.333%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goPassButton{
position: absolute;
bottom:0px ;
left: 33.333%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 33.333%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goRejectButton{
position: absolute;
bottom:0px ;
left: 66.666%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 33.333%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.button_content{
font-size: 15px;
color: black;
}
.box{
margin-bottom: 50px;
}
.container{
position: relative;
}
.container_content{
position: relative;
min-height: 100vh;
box-sizing: border-box;
padding-bottom: 60rpx;
padding-top: 0rpx;
}
/* 有无这个属性都行,之后可能会用到 */
.tabar{
width: 100%;
text-align: center;
letter-spacing: 4rpx;
position: absolute;
bottom: 0;
}appointmentApproval3.js
const db = wx.cloud.database()
const _ = db.command
const t = new Date().getTime().toString().slice(0, -3);
Page({
data: {
list:[],
// fileUrl:'',
},
onLoad(options) {
//调用云函数来突破返回数据库的条数只有20条的限制
wx.cloud.callFunction({
name:'getAll2'
})
.then(res=>{
console.log('成功',res)
this.setData({
list :res.result.data,
})
})
.catch(res=>{
console.log("失败",res);
})
},
onPullDownRefresh() {
},
onReachBottom() {
},
goDetail(e){
console.log("点击了详情页面,将展示活动的id ",e)
wx.navigateTo({
// 跳转到活动详情页面并携带活动id
url: '/pages/appointmentDetail/appointmentDetail?id=' +e.currentTarget.dataset.id
})
},
// 前往待审批页面
goApprovalPage(){
wx.redirectTo({
url: '../appointmentApproval/appointmentApproval',
})
},
// 前往已通过页面
goPassPage(){
wx.showToast({
title: '您已经在当前页面',
icon:'none'
})
},
// 前往已驳回页面
goRejectPage(){
wx.redirectTo({
url: '../appointmentApproval2/appointmentApproval2',
})
},
//一键导出excel表格
download(){
let that = this
wx.showModal({
title: '您是否需要导出已通过的预约',
content: '',
success (res) {
if (res.confirm){
console.log('点击了一键导出excel')
//引用了excel的云函数,调取了appointment里面的数据
wx.cloud.callFunction({
name:'excel',
success(res) {
console.log("读取成功", res.result.data)
//将调取的数据存入函数里
that.savaExcel(res.result.data)
},
})
}
else if (res.cancel) {
//取消绑定的操作
}
}
})
},
//把数据保存到excel里,并把excel保存到云存储
savaExcel(userdata) {
let that = this
//调取getExcel云函数(核心)
wx.cloud.callFunction({
name: "getExcel",
data: {
userdata: userdata
},
success(res) {
console.log("保存成功", res)
//调取获取地址的函数
that.getFileUrl(res.result.fileID)
},
fail(res) {
console.log("保存失败", res)
}
})
},
//获取云存储文件下载地址,这个地址有效期一天
getFileUrl(fileID) {
let that = this;
wx.cloud.getTempFileURL({
fileList: [fileID],
success: res => {
// 这里的文件下载链接延迟很高,不能实时更新excel里面的数据,故采用文件下载链接拼接时间字符串的形式来达到可下载实时文件的目的
console.log("文件下载链接", res.fileList[0].tempFileURL)
// 这里就是拼接,方法来自 https://blog.csdn.net/sjn0503/article/details/74936613
const finalUrl = `${res.fileList[0].tempFileURL}?${t}`
console.log("实时文件下载链接",finalUrl)
that.setData({
fileUrl: finalUrl
})
//获取到文件下载链接后,使用showModal和setClipboardData来达到给用户复制地址的目的
wx.showModal({
title:'一键导出excel成功',
content:finalUrl,
showCancel:true,
confirmText:'复制地址',
success(res){
if (res.confirm) {
wx.setClipboardData({
data: that.data.fileUrl,
success(res) {
wx.getClipboardData({
success(res) {
console.log(res.data) // data
}
})
}
})
}
}
})
},
})
},
})其中在js中还用到了getAll2、excel、getExcel 三个云函数
getAll2.js
// 云函数入口文件
//获取所有已结束的活动
const cloud = require('wx-server-sdk')
let id=0;
// 云开发环境初始化
cloud.init({env: 'cloud1-0glmim4o153108f5'})
const db = cloud.database()
const _ = db.command
exports.main = async (event, context) => {
try{
return await db.collection('appointment')
.where(
{
state:1
}
)
//给申请到的预约数据排序
.orderBy('rank','asc')
.get({
success: function (res) {
this.setData({
id:res._id
})
return res
}
})
}
catch(e){
console.error(e)
}
}
excel.js
//这个函数是用来获取预约集合里面的数据的,并没有存储到excel里
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:'cloud1-0glmim4o153108f5'
})
// 云函数入口函数
exports.main = async (event, context) => {
return await cloud.database().collection('appointment')
.where({
state:1,
})
.orderBy('rank','asc')
.get()
}getExcel.js
const cloud = require('wx-server-sdk')
cloud.init({
env: "cloud1-0glmim4o153108f5"
})
//操作excel用的类库
const xlsx = require('node-xlsx');
// 云函数入口函数
exports.main = async(event, context) => {
try {
let {userdata} = event
//1,定义excel表格名
let dataCVS = '预约.xlsx'
//2,定义存储数据的
let alldata = [];
let row = ['日期','时间段', '组织', '预约老师','预约事项','预约人','手机号']; //表属性
alldata.push(row);
for (let key in userdata) {
let arr = [];
arr.push(userdata[key].day);
arr.push(userdata[key].hour);
arr.push(userdata[key].g1_orderInstitute);
arr.push(userdata[key].g1_orderTeacher);
arr.push(userdata[key].content);
arr.push(userdata[key].subscriber);
arr.push(userdata[key].subscriberPhone);
alldata.push(arr)
}
//3,把数据保存到excel里
var buffer = await xlsx.build([{
name: "mySheetName",
data: alldata
}]);
//4,把excel文件保存到云存储里
return await cloud.uploadFile({
cloudPath: dataCVS,
fileContent: buffer, //excel二进制文件
})
} catch (e) {
console.error(e)
return e
}
}appointmentApproval2.wxml
<view class="container">
<view class="container_content">
<view class="box">
<view class="mine_application">
<!-- 活动标题 -->
<view class="mine_application_title">
<view>已驳回的预约历史</view>
</view>
<block wx:for="{{list}}"></block>
<!-- 活动内容 点击可跳转至详情页面 -->
<view class="mine_application_content" wx:for="{{list}}" >
<view class="event" bindtap="goDetail" data-id="{{item._id}}">
<view class="appointmentTime">{{item.appointment}}</view>
<view class="appointmentInstitute">预约组织:{{item.g1_orderInstitute}}</view>
<view class='appointmentTeacher'>预约老师:{{item.g1_orderTeacher}}</view>
<view class="time">{{item.time}}</view>
<view class="subscriber">申请人:{{item.subscriber}}</view>
</view>
<!-- 右上角的状态栏 -->
<!-- 用条件渲染来展示多种样式的活动内容 -->
<!-- 状态为3代表已结束,2为已驳回,1为已通过,0为审核中 -->
<block wx:if="{{item.state==2}}">
<!-- 已驳回 -->
<view class="state_2">
<view class="state_content">已驳回</view>
</view>
<!-- 活动下方的小点 -->
<image src="../../icon/red.png" style="width: 11px;height: 11px;position: absolute;left: 15px;bottom: 15px;"></image>
</block>
</view>
</view>
</view>
<view class="tabar">
<view class='goApprovalButton' bindtap="goApprovalPage">
<image src="../../icon/approval(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">待审批</view>
</view>
<view class="goPassButton" bindtap="goPassPage">
<image src="../../icon/pass(1).png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已通过</view>
</view>
<view class="goRejectButton" bindtap="goRejectPage">
<image src="../../icon/reject.png" style="width: 40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已驳回</view>
</view>
</view>
</view>
</view>
appointmentApproval2.wxss
.mine_application{
margin-left: 15px;
margin-right: 15px;
}
.mine_application_title{
border-bottom: 5rpx solid #A6A6A6;
font-size: 28px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.mine_application_content{
height: 250px;
width: 100%;
display: flex;
position: relative;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.1);
margin-top: 15px;
border-radius: 15px;
}
.event{
font-size: 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
position: relative;
margin:15px;
width: 90%;
flex: 1;
}
.appointmentTime{
margin-top: 0px;
font-size: 16px;
color: black;
}
.state_2{
width: 80px;
height: 40px;
background-color:#FF5733;
border-radius: 0 15px 0 15px;
z-index: 2;
}
.state_content{
position: relative;
margin-top:10px ;
margin-left: 15px;
font-size: 12;
color: white;
}
.appointmentInstitute{
font-size: 20px;
color:#FF5733;
margin-top: 10px;
}
.appointmentTeacher{
font-size: 20px;
color:#611504;
margin-top: 10px;
}
.time{
margin-top: 10px;
font-size: 18px;
color: #A0A9BD;
}
.goApprovalButton{
position: absolute;
bottom:0px ;
left: 0%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 33.333%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goPassButton{
position: absolute;
bottom:0px ;
left: 33.333%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 33.333%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goRejectButton{
position: absolute;
bottom:0px ;
left: 66.666%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 33.333%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.button_content{
font-size: 15px;
color: black;
}
.box{
margin-bottom: 50px;
}
.container{
position: relative;
}
.container_content{
position: relative;
min-height: 100vh;
box-sizing: border-box;
padding-bottom: 60rpx;
padding-top: 0rpx;
}
/* 有无这个属性都行,之后可能会用到 */
.tabar{
width: 100%;
text-align: center;
letter-spacing: 4rpx;
position: absolute;
bottom: 0;
}
appointmentApproval2.js
const db = wx.cloud.database()
const _ = db.command
Page({
data: {
list:[],
},
onLoad(options) {
console.log("列表携带的值",options)
db.collection("appointment")
.where({
state:2,
})
.get()
.then(res=>{
console.log('查询数据库成功',res.data)
//将返回的res.data里面的值赋值给list
this.setData({
list :res.data,
})
console.log("这是list",this.data.list)
})
},
onPullDownRefresh() {
},
onReachBottom() {
},
goDetail(e){
console.log("点击了详情页面,将展示活动的id ",e)
wx.navigateTo({
// 跳转到活动详情页面并携带活动id
url: '/pages/appointmentDetail/appointmentDetail?id=' +e.currentTarget.dataset.id
})
},
// 前往待审批页面
goApprovalPage(){
wx.redirectTo({
url: '../appointmentApproval/appointmentApproval',
})
},
// 前往已通过页面
goPassPage(){
wx.redirectTo({
url: '../appointmentApproval3/appointmentApproval3',
})
},
// 前往已驳回页面
goRejectPage(){
wx.showToast({
title: '您已经在当前页面',
icon:'none'
})
},
})appointmentDetail.wxml
<view class="container">
<view class="">
<!-- 预约信息 -->
<view>
<view class="subtitle_font">预约基本信息</view>
<view class="message">
<view class="font">申请预约的组织:{{list.g1_orderInstitute}}</view>
<view class="font">预约的老师:{{list.g1_orderTeacher}}</view>
<view class="font">预约的时间:{{list.appointment}}</view>
<view class="font">发出预约的时间:{{list.time}}</view>
<view class="font">预约事项:{{list.content}}</view>
<view class="font">预约人:{{list.subscriber}}</view>
<view class="font">手机号:{{list.subscriberPhone}}</view>
<block wx:if="{{list.state==2}}">
<view class="font">驳回理由:{{list.rejectReason}}</view>
</block>
</view>
</view>
</view>
<!-- 条件渲染,只有待审批的活动才能显示 -->
<view>
<block wx:if="{{list.state==0}}">
<view class="subtitle_font">如果驳回,请备注驳回理由</view>
<input bindinput="rejectReason" class="rejectReason" placeholder="驳回的理由"> </input>
<button bindtap="pass" class="button_location1" style="margin-left:2%; width: 48%;">审批通过</button>
<button bindtap="reject" class="button_location2" style="margin-right:2%;width:48%" >审批驳回</button>
</block>
</view>
</view>
appointmentDetail.wxss
.rejectReason{
margin-top: 15px;
margin-left: 20px;
margin-right:20px;
margin-bottom: 15px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 15px;
padding-right:15px;
border-radius: 30px;
border: 1px solid #F2E6E6;
}
.inputborder{
margin-top: 15px;
margin-left: 20px;
margin-right:20px;
margin-bottom: 15px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 15px;
padding-right:15px;
border-radius: 30px;
border: 1px solid #F2E6E6;
}
.message{
margin-top: 15px;
margin-left: 20px;
margin-right:20px;
margin-bottom: 15px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 15px;
padding-right:15px;
border-radius: 30px;
border: 1px solid #F2E6E6;
height: 400px;
}
.font{
margin-top: 5px;
font-size: 20px;
font-weight: 100;
}
/* 小标题内容 */
.subtitle_font{
font-size: large;
font-weight: 400;
color: #D43C33;
margin-left: 20px;
}
/* 审批通过 */
.button_location1{
border-radius: 80rpx;
margin-top: 5%;
color:#FFFFFF;
background-color: #D43030;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.35);
float: left;
}
/* 审批驳回 */
.button_location2{
border-radius: 80rpx;
margin-top: 5%;
color:#FFFFFF;
background-color: #D43030;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.35);
float: right;
}
.container{
display: flex;
width: 100%;
height:700px;
flex-direction: column;
justify-content: space-between;
}appointmentDetail.js
let eventid = ''
const DB = wx.cloud.database().collection("appointment")
Page({
data:{
list:[],
id:"",
rejectReason:""
},
onLoad(option){
console.log("列表所携带的值",option)
var id = option.id
this.setData({
id :option.id
})
DB
.doc(id)
.get()
.then(res=>{
this.setData({
list:res.data
})
})
.catch(res=>{
console.log("活动详情页请求失败",res)
})
},
pass(){
let that = this;
wx.showLoading({
title: '正在上传中……',
mask:true
})
DB.doc(this.data.id)
.update({ // updata指 插入数据库中的userlist表;
//将我们获取到的新值代入
data: {
state:1
},
}).then(res => {
console.log("上传成功", res)
wx.showToast({
title: '成功',
})
wx.navigateTo({
url: '../appointmentApproval/appointmentApproval',
})
.then(()=>{
wx.startPullDownRefresh()
})
})
.catch(err => {
console.log("上传失败", err)
wx.showToast({
title: '失败',
icon:"none"
})
})
},
reject(){
let that = this;
wx.showLoading({
title: '正在上传中……',
mask:true
})
DB.doc(this.data.id)
.update({ // updata指 插入数据库中的userlist表;
//将我们获取到的新值代入
data: {
state:2,
rejectReason: this.data.rejectReason
},
}).then(res => {
console.log("上传成功", res)
wx.showToast({
title: '成功',
})
wx.navigateTo({
url: '../appointmentApproval/appointmentApproval',
})
.then(()=>{
wx.startPullDownRefresh()
})
})
.catch(err => {
console.log("上传失败", err)
wx.showToast({
title: '失败',
icon:"none"
})
})
},
rejectReason(event){
console.log("这是驳回输入框里的信息",event.detail.value)
this.setData({
rejectReason:event.detail.value
})
}
})题外话
这一系列文章会持续更新,手把手教你从零创建一个小程序项目!并且免费提供源码。如果有什么疑问欢迎大家在底下留言讨论!你的赞和收藏是我最大的动力!!