1. 引言
- 背景介绍:幼儿园管理系统的必要性和重要性。
- 研究目的:设计一个基于Spring Boot的系统以优化幼儿园管理流程。
- 论文结构概览。
2. 需求分析
- 用户需求:不同用户(管理员、老师、家长)的需求分析。
- 功能需求:系统需要实现的基本功能,如学生管理、教职员工管理、课程管理等。
- 非功能性需求:性能、安全性、可维护性等方面的需求。
3. 系统架构设计
- 概述系统架构:前端、后端、数据库等组件的关系。
- 选择Spring Boot的理由:简介Spring Boot的优势和适用场景。
- 架构图:展示系统各个模块之间的关系。
4. 数据库设计
- 数据库模型:学生、老师、家长、课程等实体的关系模型。
- 表结构设计:每个实体的数据库表结构设计。
- 数据库的选择:选择适合系统需求的数据库。
数据库设计部分代码:
-- 创建学生表
CREATE TABLE students (
student_id INT PRIMARY KEY,
first_name VARCHAR(50),
last_name VARCHAR(50),
date_of_birth DATE,
gender VARCHAR(10),
class_id INT,
FOREIGN KEY (class_id) REFERENCES classes(class_id)
);
-- 创建老师表
CREATE TABLE teachers (
teacher_id INT PRIMARY KEY,
first_name VARCHAR(50),
last_name VARCHAR(50),
date_of_birth DATE,
gender VARCHAR(10)
);
-- 创建班级表
CREATE TABLE classes (
class_id INT PRIMARY KEY,
class_name VARCHAR(50),
teacher_id INT,
FOREIGN KEY (teacher_id) REFERENCES teachers(teacher_id)
);
-- 创建课程表
CREATE TABLE courses (
course_id INT PRIMARY KEY,
course_name VARCHAR(50),
class_id INT,
teacher_id INT,
FOREIGN KEY (class_id) REFERENCES classes(class_id),
FOREIGN KEY (teacher_id) REFERENCES teachers(teacher_id)
);
-- 创建家长表
CREATE TABLE parents (
parent_id INT PRIMARY KEY,
first_name VARCHAR(50),
last_name VARCHAR(50),
contact_number VARCHAR(15)
);
-- 创建学生与家长的关系表(假设一个学生可以有多个家长,一个家长可以有多个孩子)
CREATE TABLE student_parent_relationship (
student_id INT,
parent_id INT,
PRIMARY KEY (student_id, parent_id),
FOREIGN KEY (student_id) REFERENCES students(student_id),
FOREIGN KEY (parent_id) REFERENCES parents(parent_id)
);
-- 创建考勤表
CREATE TABLE attendance (
attendance_id INT PRIMARY KEY,
student_id INT,
course_id INT,
attendance_date DATE,
status VARCHAR(10), -- 例如:出勤、迟到、旷课等
FOREIGN KEY (student_id) REFERENCES students(student_id),
FOREIGN KEY (course_id) REFERENCES courses(course_id)
);
5. 用户界面设计
- 界面原型图:系统各个页面的原型图。
- 用户交互设计:用户与系统的交互流程。
- 响应式设计:确保系统能够在不同设备上正确显示。
前端页面实现部分代码:
<template>
<div>
<h2>学生管理</h2>
<!-- 显示学生列表 -->
<ul>
<li v-for="student in students" :key="student.id">
{{ student.firstName }} {{ student.lastName }}
<!-- 其他学生信息 -->
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
students: [] // 从后端获取的学生列表数据
};
},
mounted() {
// 从后端获取学生数据
// 示例:使用axios进行异步请求
axios.get('/api/students')
.then(response => {
this.students = response.data;
})
.catch(error => {
console.error('Error fetching students: ', error);
});
}
};
</script>
<template>
<div>
<h2>课程管理</h2>
<!-- 显示课程列表 -->
<ul>
<li v-for="course in courses" :key="course.id">
{{ course.courseName }}
<!-- 其他课程信息 -->
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
courses: [] // 从后端获取的课程列表数据
};
},
mounted() {
// 从后端获取课程数据
// 示例:使用axios进行异步请求
axios.get('/api/courses')
.then(response => {
this.courses = response.data;
})
.catch(error => {
console.error('Error fetching courses: ', error);
});
}
};
</script>
6. 技术选型与实现
- Spring Boot框架介绍:为什么选择Spring Boot作为后端框架。
- 前端技术选型:选择适合的前端框架。
- 业务逻辑实现:关键业务功能的实现,例如学生信息管理、考勤系统等。
后端模块设计部分代码:
@Entity
public class Student {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String firstName;
private String lastName;
private LocalDate dateOfBirth;
private String gender;
// Getters and setters
}
@Repository
public interface StudentRepository extends JpaRepository<Student, Long> {
// 自定义查询方法
}
@RestController
@RequestMapping("/api/students")
public class StudentController {
@Autowired
private StudentRepository studentRepository;
@GetMapping
public List<Student> getAllStudents() {
return studentRepository.findAll();
}
@PostMapping
public Student addStudent(@RequestBody Student student) {
return studentRepository.save(student);
}
// 其他学生管理操作
}
@Entity
public class Course {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String courseName;
// Other course attributes
// Getters and setters
}
@Repository
public interface CourseRepository extends JpaRepository<Course, Long> {
// 自定义查询方法
}
@RestController
@RequestMapping("/api/courses")
public class CourseController {
@Autowired
private CourseRepository courseRepository;
@GetMapping
public List<Course> getAllCourses() {
return courseRepository.findAll();
}
@PostMapping
public Course addCourse(@RequestBody Course course) {
return courseRepository.save(course);
}
// 其他课程管理操作
}
7. 系统测试
- 单元测试:对系统各个模块进行单元测试。
- 集成测试:确保各个模块之间的协同工作正常。
- 用户验收测试:让最终用户测试系统是否符合需求。
8. 结果与讨论
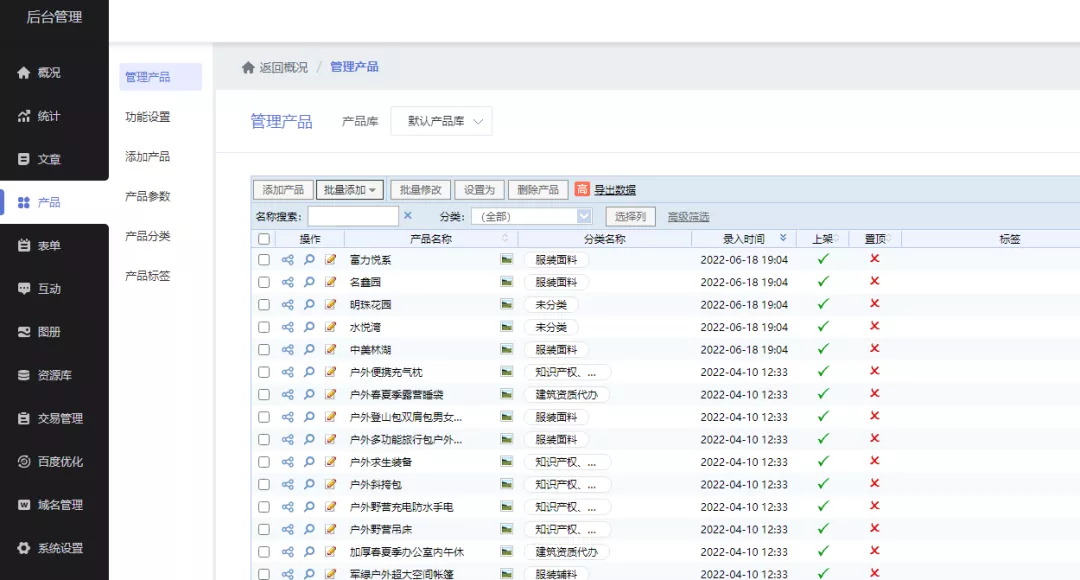
- 实现效果:系统的功能是否符合预期。
- 遇到的问题与解决方案。
- 可扩展性和可维护性分析。
系统实现部分页面展示:







9. 结论
- 总结设计与实现的过程。
- 对系统的优缺点进行评价。
- 展望系统的未来发展。
10. 参考文献
- 引用使用到的技术文档、书籍等。