
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍函数式组件的背景和概念
- 简述函数式组件的优势和应用场景
- 二、函数式组件的基本原理
- 函数式编程的核心概念和原则
- 函数式组件的组成部分和结构
- 示例:使用函数式组件构建简单的界面
- 三、函数式组件的优势
一、引言
介绍函数式组件的背景和概念
一、背景
在前端开发中,组件化开发已经成为一种常见的开发模式。
传统的组件写法使用类组件(Class Components),通过继承 React.Component 类来定义组件。
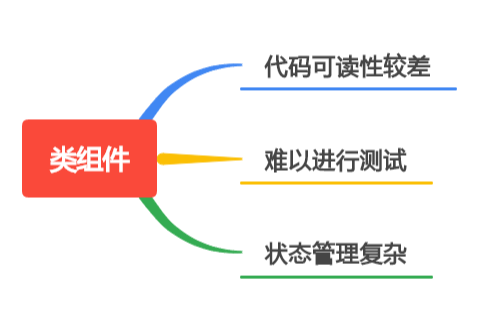
然而,这种方式存在一些问题,例如:
- 代码可读性较差
- 难以进行测试
- 状态管理复杂

为了解决这些问题,React 引入了函数式组件(Functional Components)。函数式组件是一种全新的组件编写方式,它使用纯函数来定义组件,不依赖于类和生命周期方法。
二、概念
函数式组件是一个接受输入参数并返回输出的纯函数。在 React 中,函数式组件接收 props 作为输入参数,并返回一个 ReactElement 作为输出。函数式组件没有状态和生命周期方法,因此它们更容易理解和测试。
函数式组件的基本语法如下:
function MyComponent(props) {
// 返回一个 ReactElement
return (
<div>
{/* 展示 props 中的数据 */}
{props.title}
</div>
);
}
在上面的示例中,MyComponent 是一个函数式组件,它接收 props 参数,并返回一个包含标题的 <div> 元素。
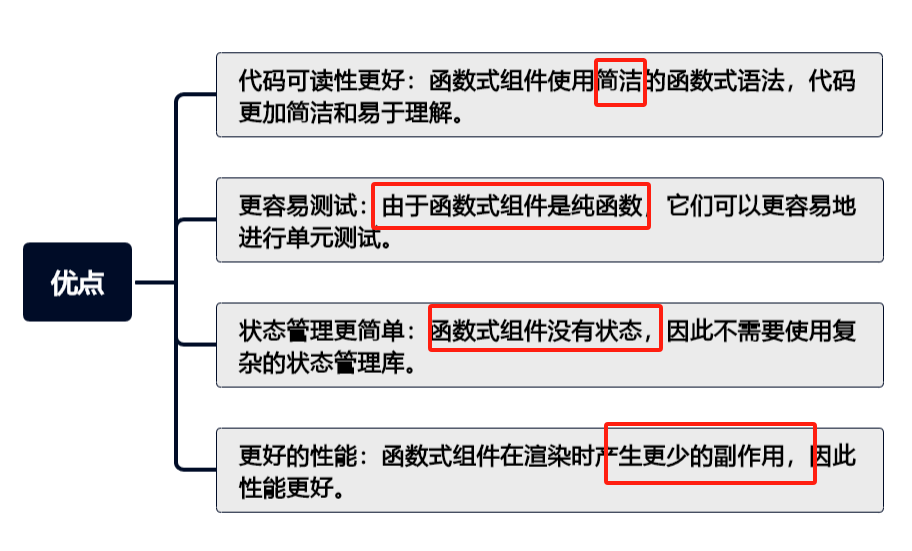
三、函数式组件的优点
- 代码可读性更好:函数式组件使用简洁的函数式语法,代码更加简洁和易于理解。
- 更容易测试:由于函数式组件是纯函数,它们可以更容易地进行单元测试。
- 状态管理更简单:函数式组件没有状态,因此不需要使用复杂的状态管理库。
- 更好的性能:函数式组件在渲染时产生更少的副作用,因此性能更好。

四、总结
函数式组件是 React 中一种全新的组件编写方式,它使用纯函数来定义组件,具有更好的代码可读性、可测试性和性能。对于简单的组件,推荐使用函数式组件来编写。
简述函数式组件的优势和应用场景
一、函数式组件的优势
- 可读性和可维护性:函数式组件使用简洁的函数式语法,代码更加简洁和易于理解。同时,由于函数式组件没有状态和生命周期方法,代码更加易于维护。
- 容易测试:函数式组件是纯函数,它们可以更容易地进行单元测试。由于函数式组件不依赖于状态或外部环境,因此可以更容易地模拟输入并验证输出。
状态管理简单:函数式组件没有状态,因此不需要使用复杂的状态管理库。这使得状态管理更加简单和直观。更好的性能:函数式组件在渲染时产生更少的副作用,因此性能更好。由于它们是纯函数,每次调用都会产生相同的输出,这意味着可以进行缓存和优化。
二、函数式组件的应用场景
- 简单的展示组件:对于只需要展示静态数据的组件,函数式组件是一个很好的选择。它们可以通过接收
props来渲染内容,而不需要管理状态。 - 纯逻辑组件:函数式组件可以用于封装一些纯逻辑的功能,例如格式化数据、计算属性等。这些组件可以在其他组件中调用,提供通用的功能。
- 高阶组件:函数式组件可以作为高阶组件(Higher-Order Components)的基础。高阶组件是一个接受组件作为参数并返回新组件的函数,可以用于对组件进行增强或添加行为。
- 懒加载和动态加载:函数式组件可以在需要时动态地加载,这对于大型应用程序的性能优化非常有益。
三、总结
函数式组件提供了简洁、易维护和高性能的组件编写方式。它们适用于各种场景,特别是那些不需要复杂状态管理的简单组件。在实际应用中,可以根据具体需求选择使用函数式组件或类组件。
二、函数式组件的基本原理
函数式编程的核心概念和原则
函数式编程是一种编程范式,它强调函数作为主要的编程元素,并遵循一些核心概念和原则。
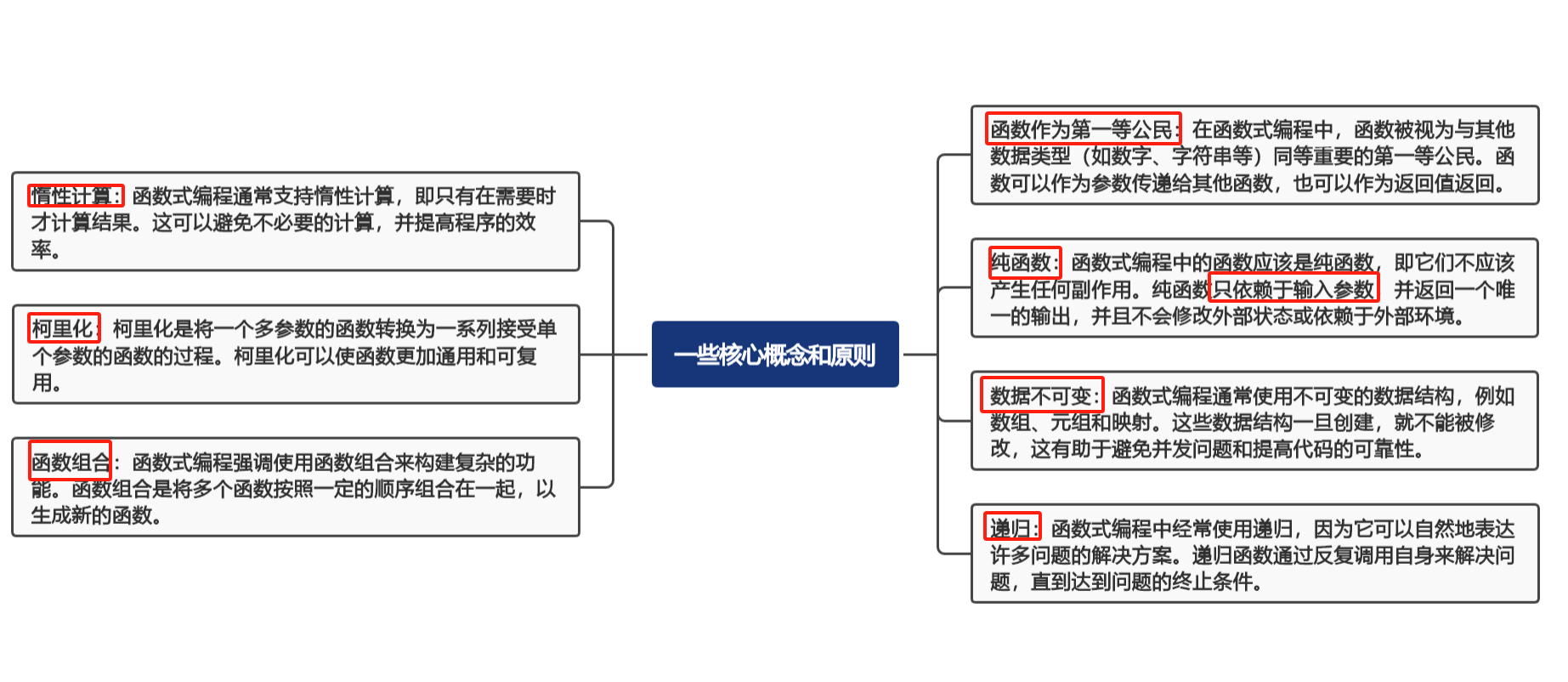
以下是函数式编程的一些核心概念和原则:
- 函数作为第一等公民:在函数式编程中,函数被视为与其他数据类型(如数字、字符串等)同等重要的第一等公民。函数可以作为参数传递给其他函数,也可以作为返回值返回。
- 纯函数:函数式编程中的函数应该是纯函数,即它们不应该产生任何副作用。纯函数只依赖于输入参数,并返回一个唯一的输出,并且不会修改外部状态或依赖于外部环境。
- 数据不可变:函数式编程通常使用不可变的数据结构,例如数组、元组和映射。这些数据结构一旦创建,就不能被修改,这有助于避免并发问题和提高代码的可靠性。
- 递归:函数式编程中经常使用递归,因为它可以自然地表达许多问题的解决方案。递归函数通过反复调用自身来解决问题,直到达到问题的终止条件。
- 函数组合:函数式编程强调使用函数组合来构建复杂的功能。函数组合是将多个函数按照一定的顺序组合在一起,以生成新的函数。
- 柯里化:柯里化是将一个多参数的函数转换为一系列接受单个参数的函数的过程。柯里化可以使函数更加通用和可复用。
- 惰性计算:函数式编程通常支持惰性计算,即只有在需要时才计算结果。这可以避免不必要的计算,并提高程序的效率。

总之,函数式编程强调函数作为主要的编程元素,通过遵循一些核心概念和原则,可以编写简洁、可靠和可维护的代码。
函数式组件的组成部分和结构
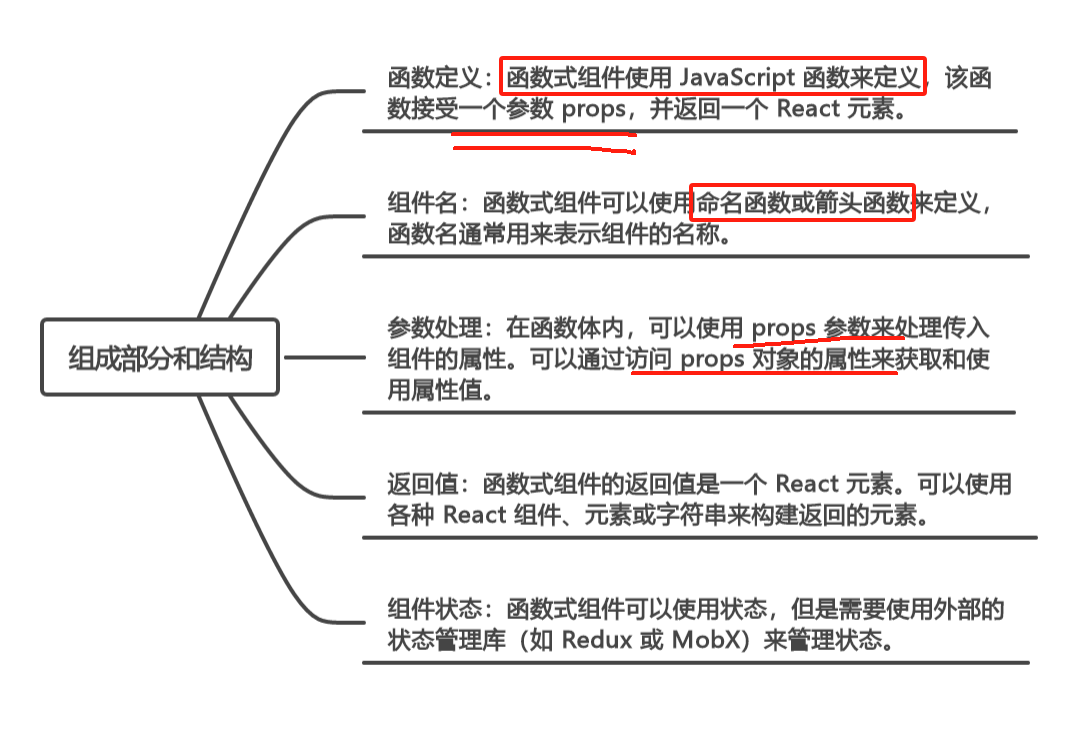
函数式组件是一种在 JavaScript 中使用函数来定义组件的方式,它是 React 中的一种组件类型。函数式组件由以下几个部分组成:
-
函数定义:函数式组件使用 JavaScript 函数来定义,该函数接受一个参数
props,并返回一个 React 元素。 -
组件名:函数式组件可以使用命名函数或箭头函数来定义,函数名通常用来表示组件的名称。
-
参数处理:在函数体内,可以使用
props参数来处理传入组件的属性。可以通过访问props对象的属性来获取和使用属性值。 -
返回值:函数式组件的返回值是一个 React 元素。可以使用各种 React 组件、元素或字符串来构建返回的元素。
-
组件状态:函数式组件可以使用状态,但是需要使用外部的状态管理库(如 Redux 或 MobX)来管理状态。

下面是一个简单的函数式组件示例:
function MyComponent(props) {
return (
<div>
<h1>{props.title}</h1>
<p>{props.description}</p>
</div>
);
}
在上述示例中,MyComponent 是一个函数式组件,它接受一个 props 对象作为参数,并返回一个包含标题和描述的 <div> 元素。
函数式组件的优点是简洁、易于理解和维护,并且可以避免使用类组件中的生命周期方法和复杂的状态管理。但是,函数式组件也有一些限制,例如不能使用生命周期方法和不能在组件内部定义状态。
希望以上解释对你有所帮助!如果你有任何其他问题,请随时提问。
示例:使用函数式组件构建简单的界面
以下是使用函数式组件构建的一个简单界面的示例代码:
import React from "react";
function Welcome(props) {
return (
<div>
<h1>欢迎{props.name}!</h1>
<p>这是一个简单的函数式组件示例。</p>
</div>
);
}
function App() {
return (
<div className="App">
<Welcome name="John" />
</div>
);
}
export default App;
在这个示例中,我们定义了一个名为Welcome的函数式组件,它接受一个props对象,其中包含一个name属性。在组件的返回值中,我们使用props.name来显示欢迎消息。
然后,我们定义了一个名为App的组件,它将Welcome组件作为子组件进行渲染。
你可以将上述代码保存为一个React项目,并在浏览器中运行,就可以看到欢迎消息了。
三、函数式组件的优势

函数式组件具有以下优势:
-
可复用性和组件化:函数式组件是纯函数,它们接受输入(即
props)并返回输出(即 React 元素)。这种纯函数的特性使得函数式组件具有高度的可复用性,可以在不同的场景中重复使用。通过将复杂的界面拆分为多个小的函数式组件,可以更好地实现组件化开发,提高代码的可维护性和可扩展性。 -
代码可读性和维护性:函数式组件的代码通常更加简洁和清晰,因为它们只关注数据的处理和渲染,不涉及复杂的生命周期方法和状态管理。这种简洁性有助于提高代码的可读性和维护性,使开发者更容易理解和修改组件的行为。
-
状态管理的优势:函数式组件可以使用外部的状态管理库(如 Redux 或 MobX)来管理状态,而不是在组件内部使用状态。这种外部状态管理的方式可以更好地保持组件的纯粹性和可预测性,避免了状态的复杂性和难以维护的问题。
-
性能优化:由于函数式组件是纯函数,它们在渲染过程中不会产生副作用,因此可以进行更好的性能优化。例如,可以使用 memoization(缓存)技术来避免不必要的渲染,提高应用的性能。
需要注意的是,函数式组件并不是适用于所有场景的解决方案,有时候使用类组件可能更加合适。选择使用函数式组件还是类组件,应该根据具体的项目需求和开发团队的偏好来决定。