1 重构WebApi.Controllers.RoleController. PostRolePageByFromBodyAsync
//把所有符合条件的角色实例,按照指定字段进行排序操作。
if (!string.IsNullOrEmpty(pagination.OrderByFiled))
{
var _obj = JsonConvert.DeserializeAnonymousType(pagination.OrderByFiled, new
{
Filed = "",
Type = "",
});
if (_obj!.Type == null)
{
_roleQueryable = _roleQueryable.OrderByDescending(r => r.Id);
}
else if (_obj.Type!.Equals("ascending", StringComparison.InvariantCultureIgnoreCase))
{
_roleQueryable = _roleQueryable.OrderBy(_obj!.Filed);
}
else if (_obj.Type!.Equals("descending", StringComparison.InvariantCultureIgnoreCase))
{
_roleQueryable = _roleQueryable.OrderByDescending(_obj!.Filed);
}
}
else
{
_roleQueryable = _roleQueryable.OrderBy(r => r.Id);
}
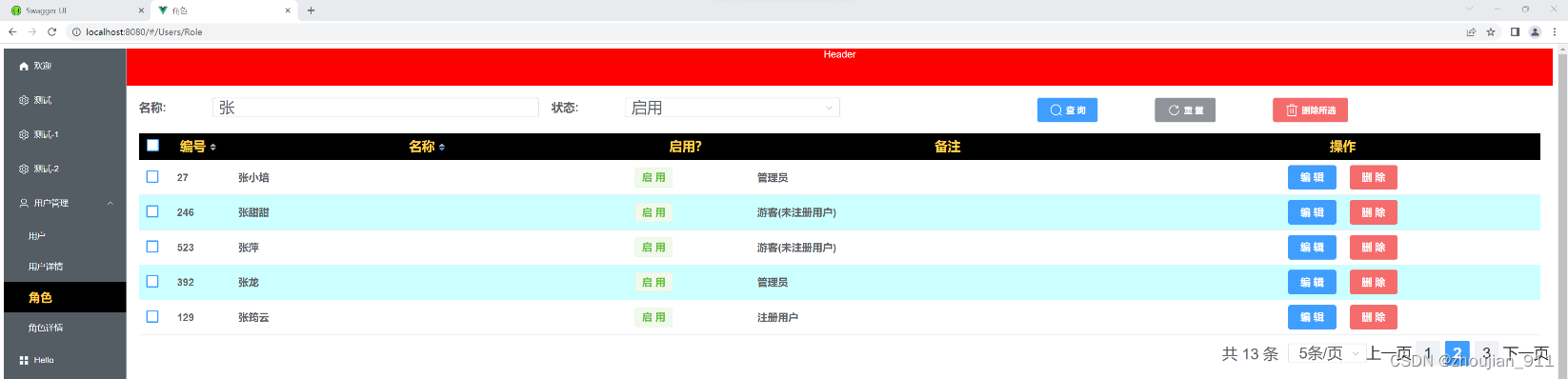
2角色页的分页、排序、查询实现
<template>
<!-- 查询表单 -->
<el-form :model="formQuery" ref="ruleFormRef" label-width="120px" label-position="left"
class="demo-form-inline">
<el-row :gutter="20">
<el-col :span="7">
<el-form-item label="名称:">
<el-input v-model="formQuery.name" type="text" auto-complete="off" />
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="状态:">
<el-select v-model="formQuery.isActive">
<el-option label="不限" value="" />
<el-option label="启用" value=true />
<el-option label="禁用" value=false />
</el-select>
</el-form-item>
</el-col>
<el-col :span="2">
<el-form-item>
<el-button type="primary" size="large" @click="submitQuery">
<el-icon style="margin-right:5px; font-size: 22px;">
<Search/>
</el-icon>
查 询
</el-button>
</el-form-item>
</el-col>
<el-col :span="2">
<el-form-item>
<el-button type="info" size="large" @click="resertTable">
<el-icon style="margin-right:5px; font-size: 22px;">
<RefreshRight />
</el-icon>
重 置
</el-button>
</el-form-item>
</el-col>
<el-col :span="2">
<el-form-item>
<el-button type="danger" size="large">
<el-icon style="margin-right:5px; font-size: 22px;">
<Delete/>
</el-icon>
删除所选
</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
<!-- 指定页面 -->
<el-table :data="rolePageList" style="width: 100%" :row-style="{height:'30px'}" @sort-change="handleTableSort"
:default-sort="{'prop': JSON.parse(this.pagination.OrderByFiled).filed,'order':JSON.parse(this.pagination.OrderByFiled).type}"
ref="refTable">
<el-table-column type="selection" width="50px" />
<el-table-column property="id" label="编号" width="100px" sortable />
<el-table-column property="name" label="名称" sortable />
<el-table-column prop="isActive" label="启用?" width="200">
<template #default="scope">
<el-tag type="success" size="large" v-if="scope.row.isActive">启 用</el-tag>
<el-tag type="danger" v-else>禁 用</el-tag>
</template>
</el-table-column>
<el-table-column property="remark" label="备注" />
<el-table-column label="操作" align="center">
<template #default="scope">
<el-button type="primary" @click="handleEdit(scope.$index, scope.row)" size="large"
style="margin-right: 10px;">编 辑</el-button>
<el-button type="danger" @click="handleDelete(scope.$index, scope.row)" size="large">删 除</el-button>
</template>
</el-table-column>
</el-table>
<!-- “->”设定 “el-pagination”分页组件靠右显示。 -->
<el-pagination v-model:current-page="this.pagination.pageIndex" v-model:page-size="this.pagination.pageSize"
:page-sizes="[5, 10, 15, 20, 50]" :total="this.pagination.totalCount" prev-text="上一页" next-text="下一页" background
layout="->, total, sizes, prev, pager, next" @size-change="handleSizeChange"
@current-change="handleCurrentChange" />
</template>
<script>
import axios from 'axios'
export default ({
data() {
return {
//该实例用于指示,当前页面是否正在调用后端的API方法,获取当前页面渲染显示所需的数据源。
listLoading: false,
formQuery: {
name: '',
isActive: '',
},
//初始化当前页的渲染数据集列表实例。
rolePageList: [],
//分页初始化实例。
pagination: {
pageIndex: 1, //初始化当前页,即第1页。
pageSize: 15, //初始化每页最多所包含的项数值,即每页最多所包含15项。
totalCount: 0, //初始化数据源的总计项数值,由于还没有加载数据源所以该值为:0。
//初始化排序字段及其方式。
OrderByFiled: JSON.stringify({
filed: 'id',
type: 'descending',
}),
QueryCondition: ""
},
};
},
methods: {
//获取当前页面渲染显示所需的数据源。
async getRolePageList() {
this.listLoading = true;
//"axios.post"方式没有加载“headers”参数实例,需要在后端进行相应的配置,否则访问后端的POST-API,否则会出现:"HTTP:415"错误。
let res = await axios.post('https://localhost:7043/Role/PostRolePageByFromBody', JSON.stringify(
this.pagination));
//console.log(res.data);
this.pagination.totalCount = res.data.response.totalCount;
this.rolePageList = res.data.response.data;
this.listLoading = false;
},
//该事件在改变每页最多所包含的项数值后,把数据源加载到当前页面中,并重新对当前页进行渲染显示。
async handleSizeChange(size) {
this.pagination.pagesize = size;
//console.log(this.pagesize); //每页最多所包含的项数值。
await this.getRolePageList();
},
//该事件在改变当前页的索引值后,把数据源加载到当前页面中,并重新对当前页进行渲染显示。
async handleCurrentChange(currentPage) {
this.pagination.PageIndex = currentPage;
//console.log(this.PageIndex); //当前页的索引值。
await this.getRolePageList();
},
// 点击三角图标时触发事件
async handleTableSort({
column
}) {
/* console.log(JSON.stringify({
filed: column.property,
type: column.order,
})); */
this.pagination.OrderByFiled = JSON.stringify({
filed: column.property,
type: column.order,
});
await this.getRolePageList();
},
//重置页面样式及其数据。
async resertTable() {
//重置查询表单。
this.formQuery = {
name: '',
isActive: '',
};
//重置排序字段试及其排序方式。
this.pagination = {
pageIndex: 1, //初始化当前页,即第1页。
pageSize: 15, //初始化每页最多所包含的项数值,即每页最多所包含15项。
totalCount: 0, //初始化数据源的总计项数值,由于还没有加载数据源所以该值为:0。
//初始化排序字段及其方式。
OrderByFiled: JSON.stringify({
filed: 'id',
type: 'descending',
}),
QueryCondition: ""
}
await this.$refs.refTable.sort(JSON.parse(this.pagination.OrderByFiled).filed, JSON.parse(this
.pagination.OrderByFiled).type);
await this.getRolePageList();
},
//查询操作。
async submitQuery() {
var where = {};
if (this.formQuery.name != '') {
where.name = this.formQuery.name;
}
if (this.formQuery.isActive != '') {
where.isActive = this.formQuery.isActive;
}
this.pagination.QueryCondition = JSON.stringify(where);
await this.getRolePageList();
},
},
async mounted() {
await this.getRolePageList();
}
});
</script>
<style scoped lang="scss">
//表单“label”字体样式
:deep(.el-form-item__label) {
font-size: 120%;
font-weight: 700;
}
// 修改表头样式。
:deep(.el-table__header thead th) {
background-color: #000000;
color: #ffd04b;
font-size: 150%;
font-weight: 700;
text-align: center;
}
//修改复选框控件样式。
:deep(.el-checkbox) {
display: flex;
align-items: center;
width: 25px;
height: 25px;
//修改选中框的大小
.el-checkbox__inner {
width: 20px;
height: 20px;
border: #409EFF solid 2px;
//修改选中框中的对勾的大小和位置
&::after {
// 对号
border: 4px solid #FFFFFF;
// 不覆盖下面的 会 导致对号变形
box-sizing: content-box;
content: "";
border-left: 0;
border-top: 0;
height: 15px;
position: absolute;
top: -3px;
}
}
//修改点击文字颜色不变
.el-checkbox__input.is-checked+.el-checkbox__label {
color: #333333;
}
.el-checkbox__label {
line-height: 25px;
//padding-left: 8px;
}
}
//表格隔行变换颜色。
:deep(.el-table__body tbody tr:nth-child(odd)) {
background-color: #FFFFFF;
font-size: 120%;
font-weight: 700;
}
:deep(.el-table__body tbody tr:nth-child(even) td) {
background-color: #CCFFFF;
font-size: 120%;
font-weight: 700;
}
//标签控件字体样式。
.el-tag {
font-size: 100%;
font-weight: 700;
}
//按钮控件字体样式。
.el-button {
font-size: 100%;
font-weight: 700;
}
//“el-pagination”分页组件样式。
.el-pagination {
margin-top: 10px;
font-size: 25px;
//"上一页"样式。
:deep(.btn-prev) {
background-color: transparent;
width: 40px;
height: 40px;
margin-right: 20px;
font-size: 25px;
}
//"下一页"样式。
:deep(.btn-next) {
background-color: transparent;
width: 40px;
height: 40px;
margin-left: 20px;
font-size: 25px;
}
//分页索引样式。
:deep(.number) {
background-color: transparent;
width: 40px;
height: 40px;
margin-right: 15px;
font-size: 25px;
}
}
//“el-pagination”分页组件中下拉框控件字体样式。
:deep(.el-input__wrapper) {
font-size: 25px;
}
</style>

对以上功能更为具体实现和注释见:230101_005shopvue(角色页的分页、排序、查询实现)。