如果要评选 macOS 最低调的 App ,「预览」可能就会位列其中之一。「预览」和 macOS 结合异常紧密,甚至让人都会遗忘它还是个 App。毕竟大多数的时候,提到「预览」就会想到操作系统的一部分。而实际上,「预览」那「瘦小」的身躯之内却蕴含着无数的「能量」,打个不太恰当的比喻:「预览」就是天龙八部里面的扫地僧。
关于图像,「预览」可以做更多
在 macOS 当中,很多人使用预览来做的第一件事就是看图。而实际上,预览并不仅仅局限于看图。在图片处理上,预览也可以做得更多。
调整图片大小
通常各类的考试的报名网站都需要上传个人的照片,与此同时这类网站会对照片的大小有相应的要求;此外一些平台也会限制图片的大小,比如我派对于图片上限的大小要求为静态 2.5MB。很多时候一看到调整图片大小,就下意识的会想到去使用 PS 这样的大型工具,然而使用预览就可以轻松地解决这个问题。

点击「显示标记工具栏」按钮>「调整大小」>输入相应尺寸,然后确定即可。
去除图像的背景
但凡涉及图片的时候,抠图少不了。以我自己为例,在写文章或者制作 PPT 的时候,经常会用到很多图片,我的习惯是自己去拍照。然而这样的做法有一个弊端就是经常需要对图片进行后期处理。常规的后期就是将图片中影响主体的内容去除。

点击右上角的「显示标记工具栏」按钮,然后点击「即时 Alpha」(很像 PS 中的魔棒),随后在背景区域鼠标点选一下,然后删除即可。这样图片的背景就去掉了。
查看与去掉地理位置信息
地理位置信息是最近很火的一个话题。微博、微信、知乎都开始显示了地理位置信息。一时间,很多人的工作与生活被更多的人所津津乐道。
关于地理位置信息,在 意识先行,工具辅助:谈谈我们该怎样分辨虚假信息 一文中,我曾经提到可以借助它来分辨消息的真假。借助于「预览」,我们就可以查看这些图片的地理位置信息。与此类似的是,有时候在日常生活中为了避免泄露太多信息,去除图片的地理位置信息是必要的,同样我们可以借助于「预览」来轻松地实现这一目的。

点击上方的「显示检查器」按钮>「更多信息」> GPS,进行查看或者删除地理位置信息。
从剪贴板中创建图片
通过「预览」,我们可以从剪贴板中创建图片。这一操作主要涉及两个方面,一个是把表格转换为图片,另一个就是将网络上的图片保存为自己的格式。
这里先来看前者。很多时候,我们需要将表格另存为图片,常规的操作比较复杂。借助于「预览」就可以很快的得到自己想要的图片。鼠标选中、复制 Excel 相应的部分, Command+空格唤出「预览」,从剪贴板创建文件,保存为自己需要的格式。

有时,在网上查找图片的时候,可以借助于「预览」将图片保存到本地,保存为自己需要的格式。比如有一些 App 对 webp 格式的图片兼容性不够好,借助于「预览」,我们就可以规避这一图片格式的问题。鼠标复制图片,Command+空格唤出「预览」,从剪贴板创建文件,保存为自己需要的格式。

提取 App 的 icon
基于「从剪贴板中创建图片」的基础之上,我们可以更进一步用来提取 App 的 icon。
各种 App 的 icon 在写文章或者做 PPT 的时候经常会用到。很多时候,我们可能会东奔西走进行查找。而实际上,使用「预览」就可以从本地提取这些 App 的 icon。
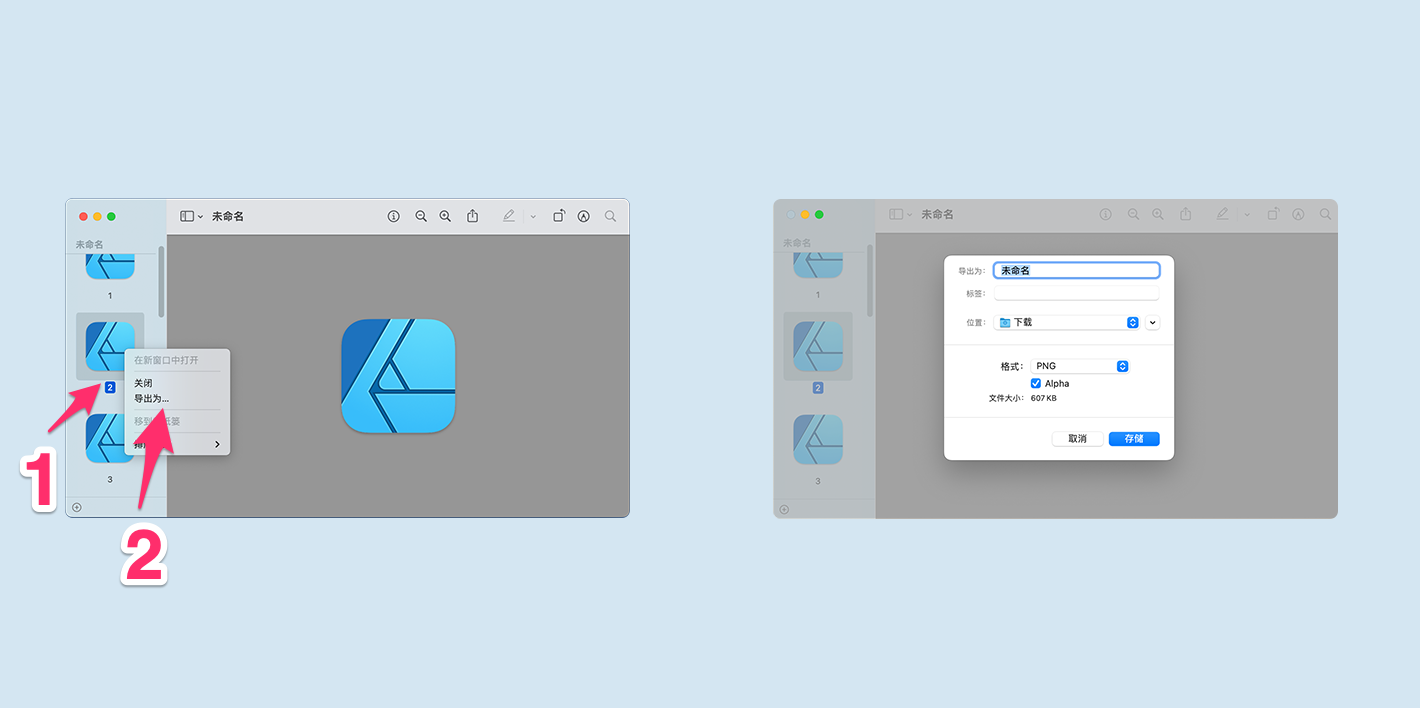
在「应用程序」中找到想要提取 icon 的 App,然后「显示简介」。在 App 的简介中,选中 icon,并复制。

打开「预览」,执行「文件」>「从剪贴板新建」。就可以看到 App 的 icon 已经出现在文件当中。

通常情况下,我们能够看到该 App 的不同缩放等级的 icon1。我们可以通过点击 info 按钮查看具体的像素情况,然后在这当中选择最清晰的一个,导出保存即可。导出时,可以根据自己的需求选择相应存储格式。

图片颜色调整
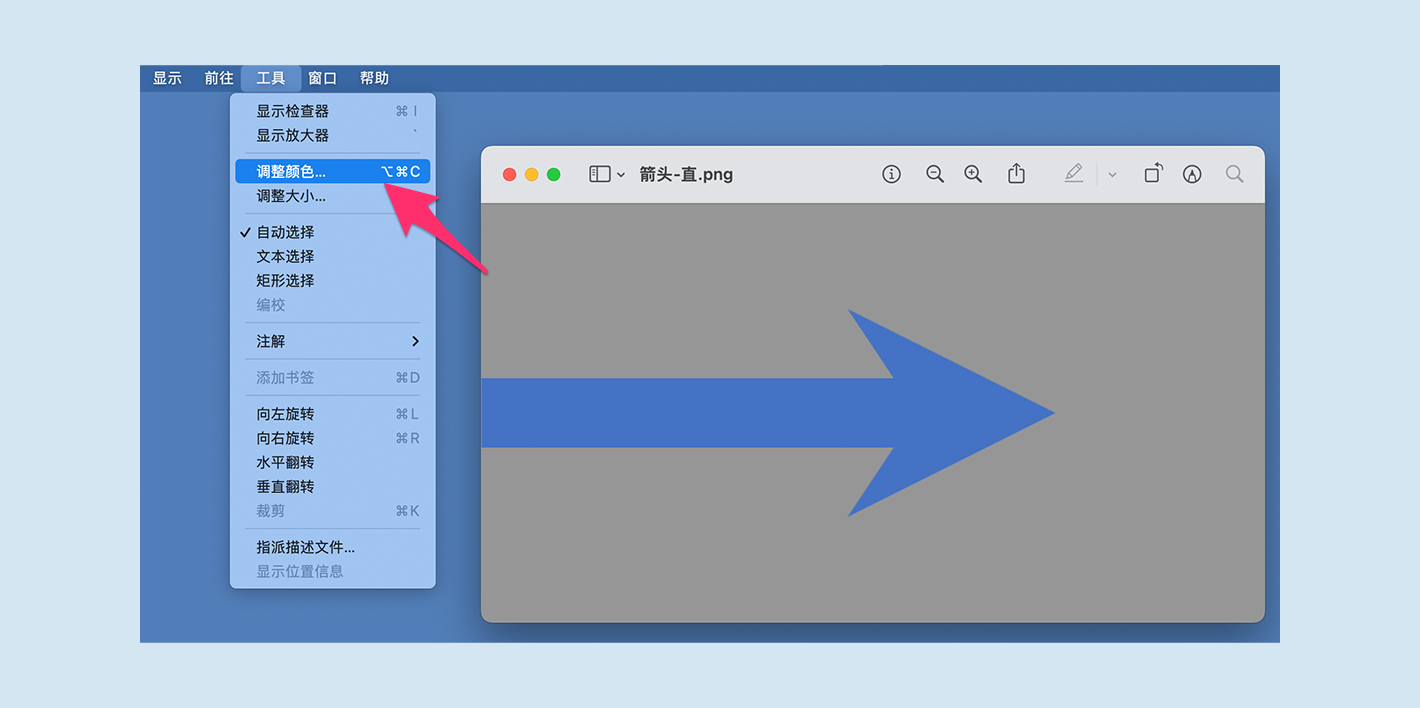
「预览」当中可以快速地调整图片的着色。这一点在需要简单处理图片颜色,尤其是涉及纯色图片、对图片进行反色操作的时候比较好用。
具体的方法是:「工具」>「调整颜色」,在随后出现的「调整颜色」面板中进行颜色的调整。


拖动滑块可以实现自己想要的颜色
「预览」,PDF 小能手
除了图片之外,「预览」的另一大功能就是与 PDF 相关。虽然与 Adobe 的 Acrobat 相比,功能上可能不如后者全面,但是「预览」胜在免费、轻量,而且那些琐碎的日常它几乎都能应对自如。
具体到功能实现上,通过「预览」可以对 PDF 文件的页面顺序进行重排,可以把文件中的某一部分单独拆分出来或者将一个 PDF 文件追加到现有的 PDF 文件当中,还可以直接从一个 PDF 文件当中将特定页面直接追加到另一个 PDF 文件当中。就个人的使用体验而言,「预览」的这些操作方便程度、体验的顺滑程度比 Acrobat 要好很多。
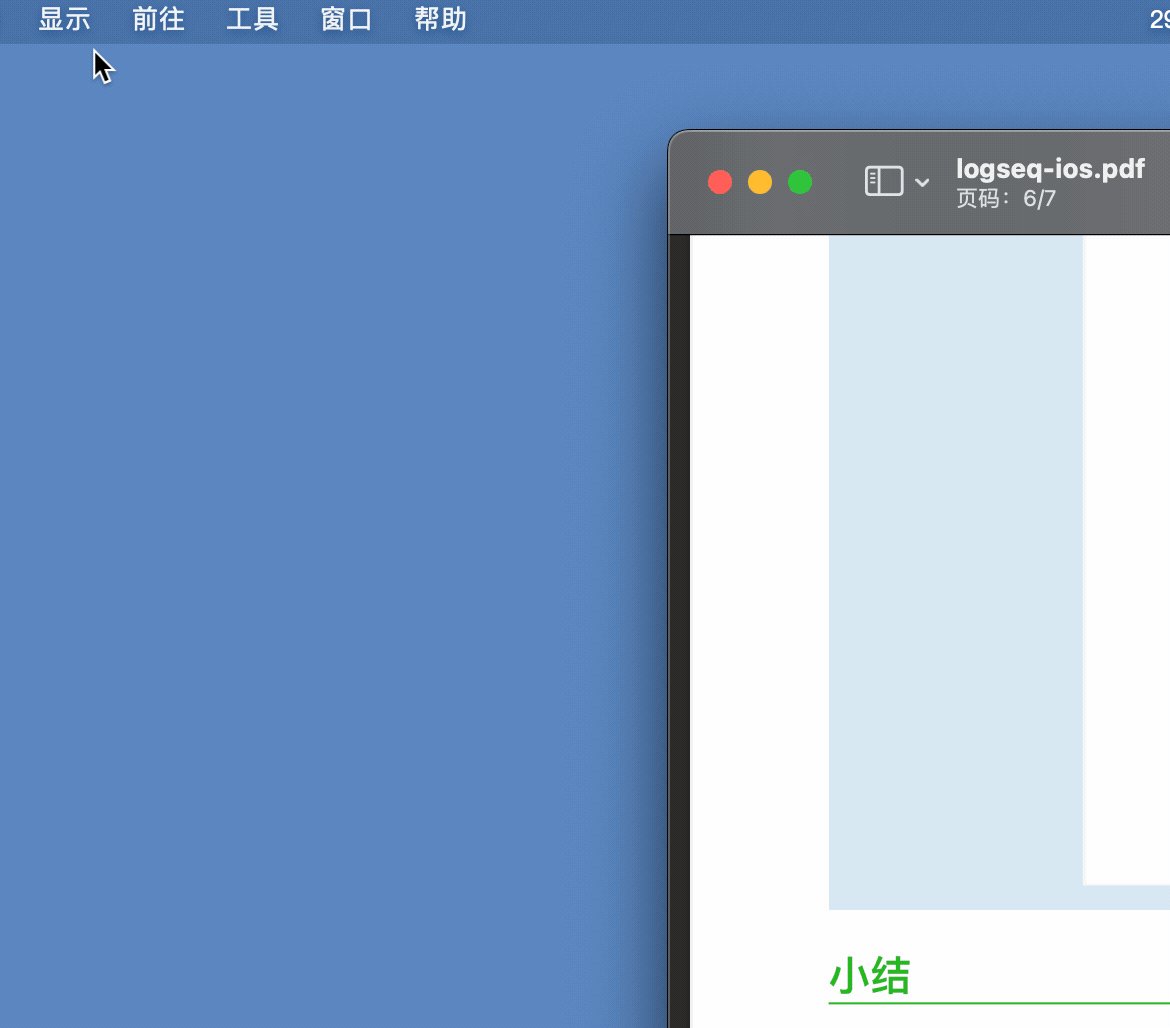
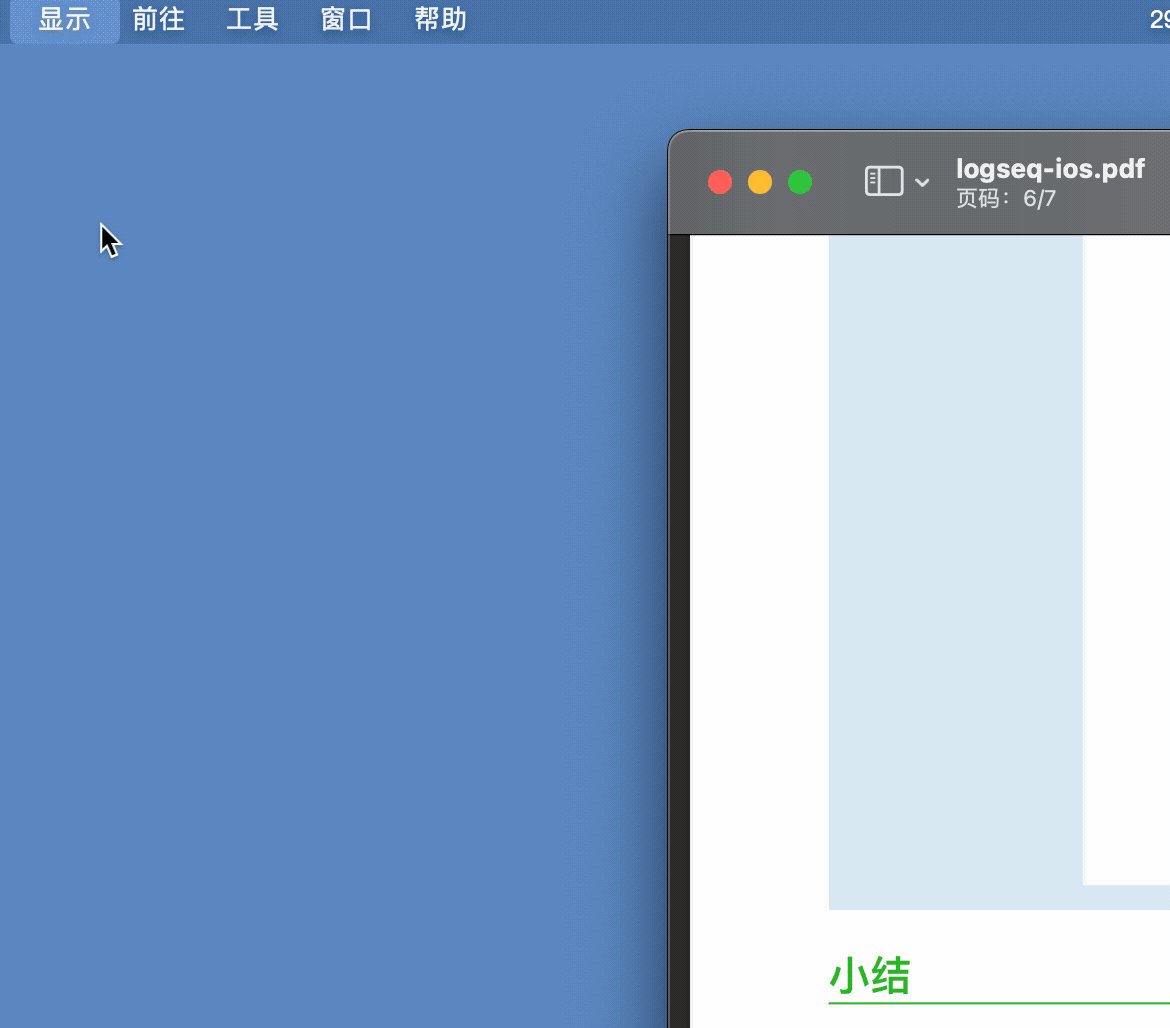
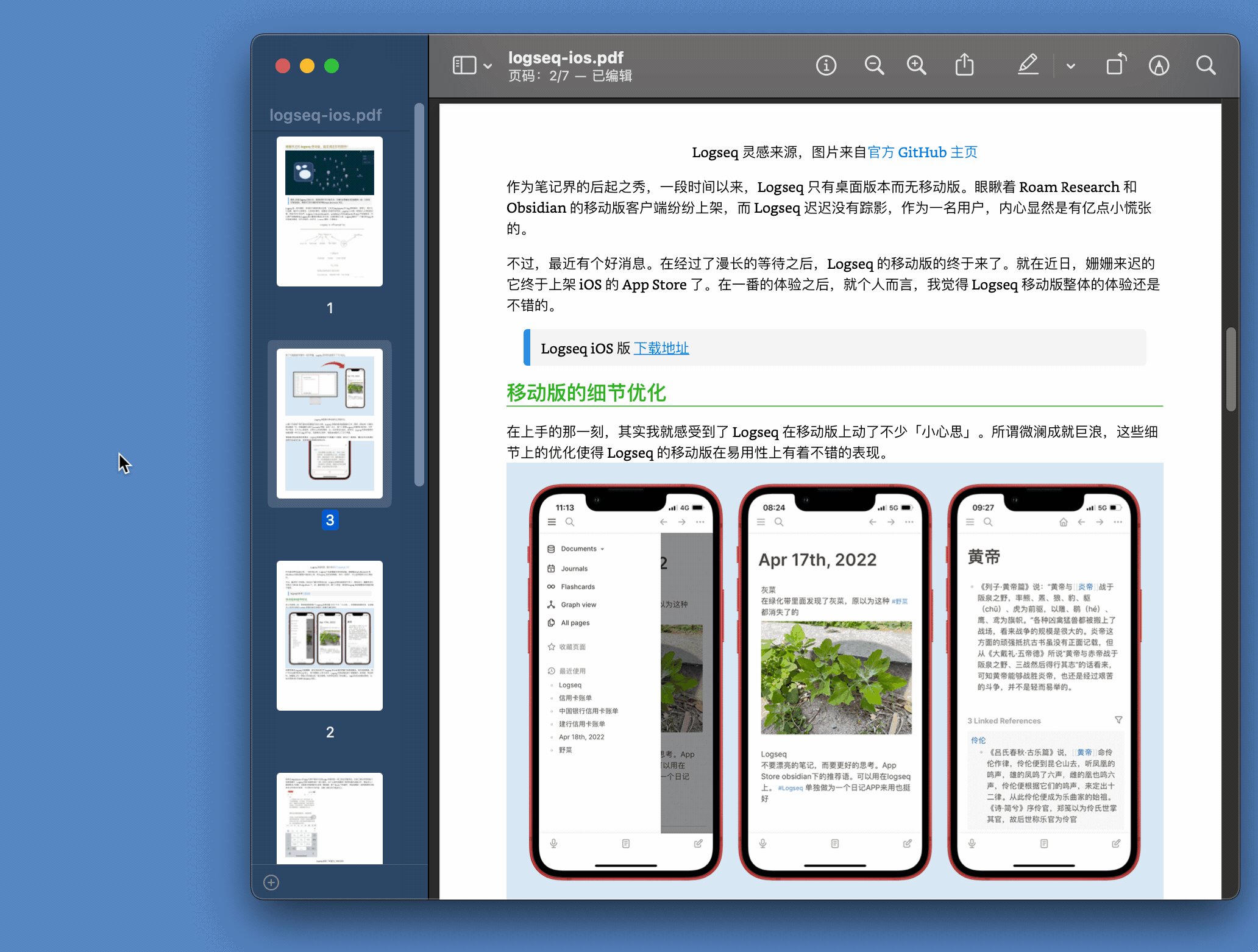
在进行下列操作的时候需要将 PDF 的界面调整为缩略图模式。通过「显示」>「缩略图」,调整至缩略图模式。

PDF 页面重排
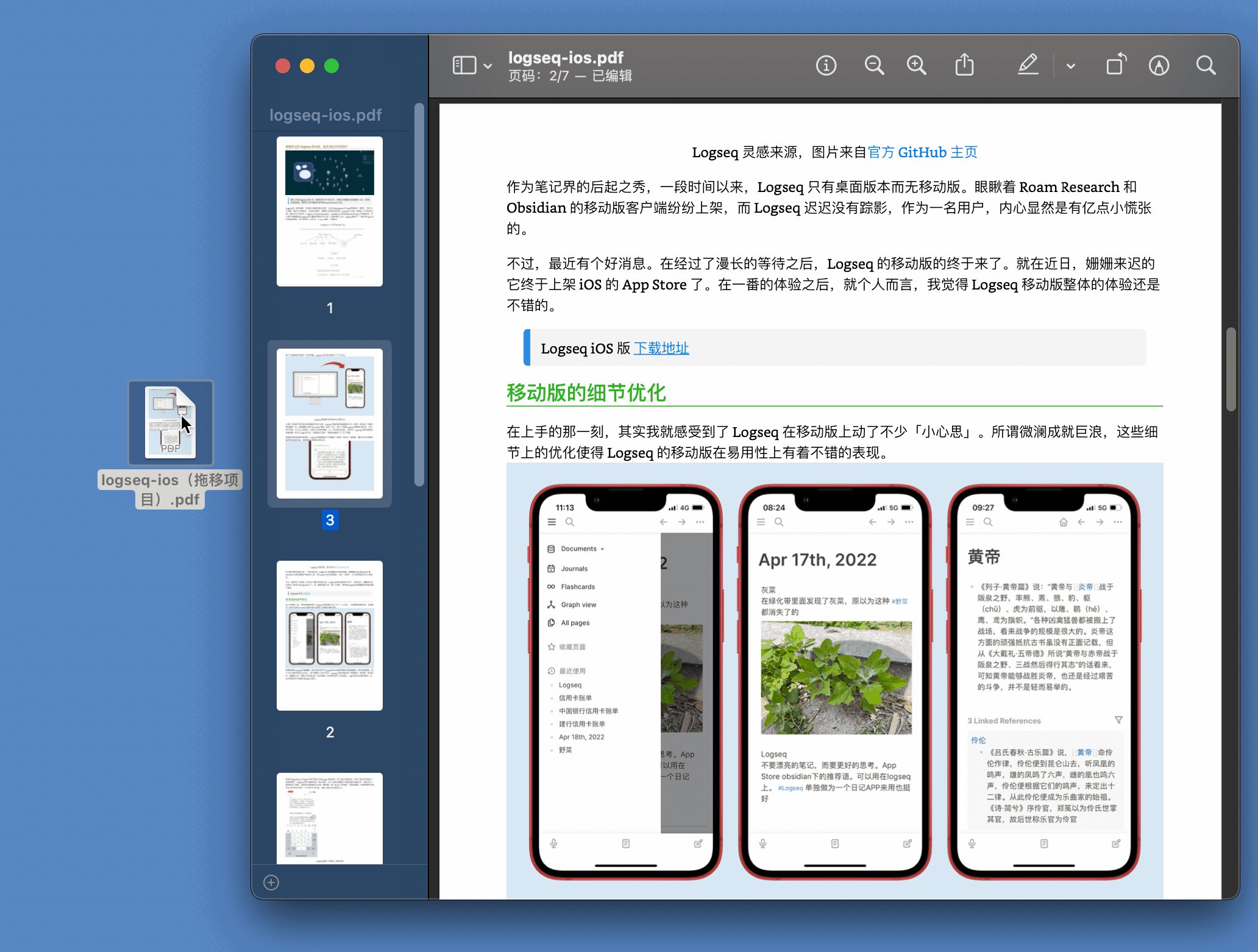
在缩略图模式下,可以通过拖拽 PDF 的页面,实现对于 PDF 文件页面次序的调整。

选中页面,按住鼠标直接拖动即可
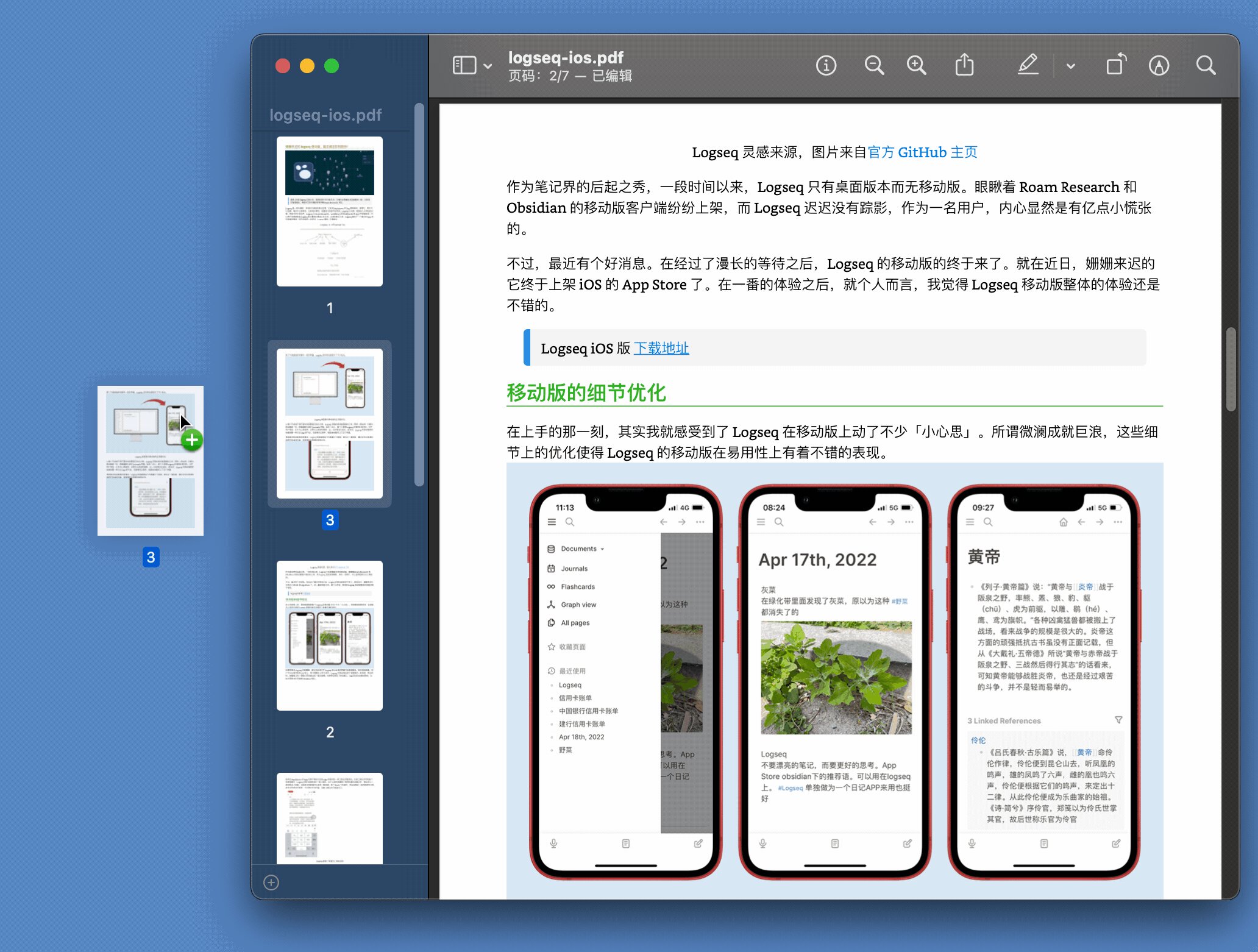
PDF 文件拆分
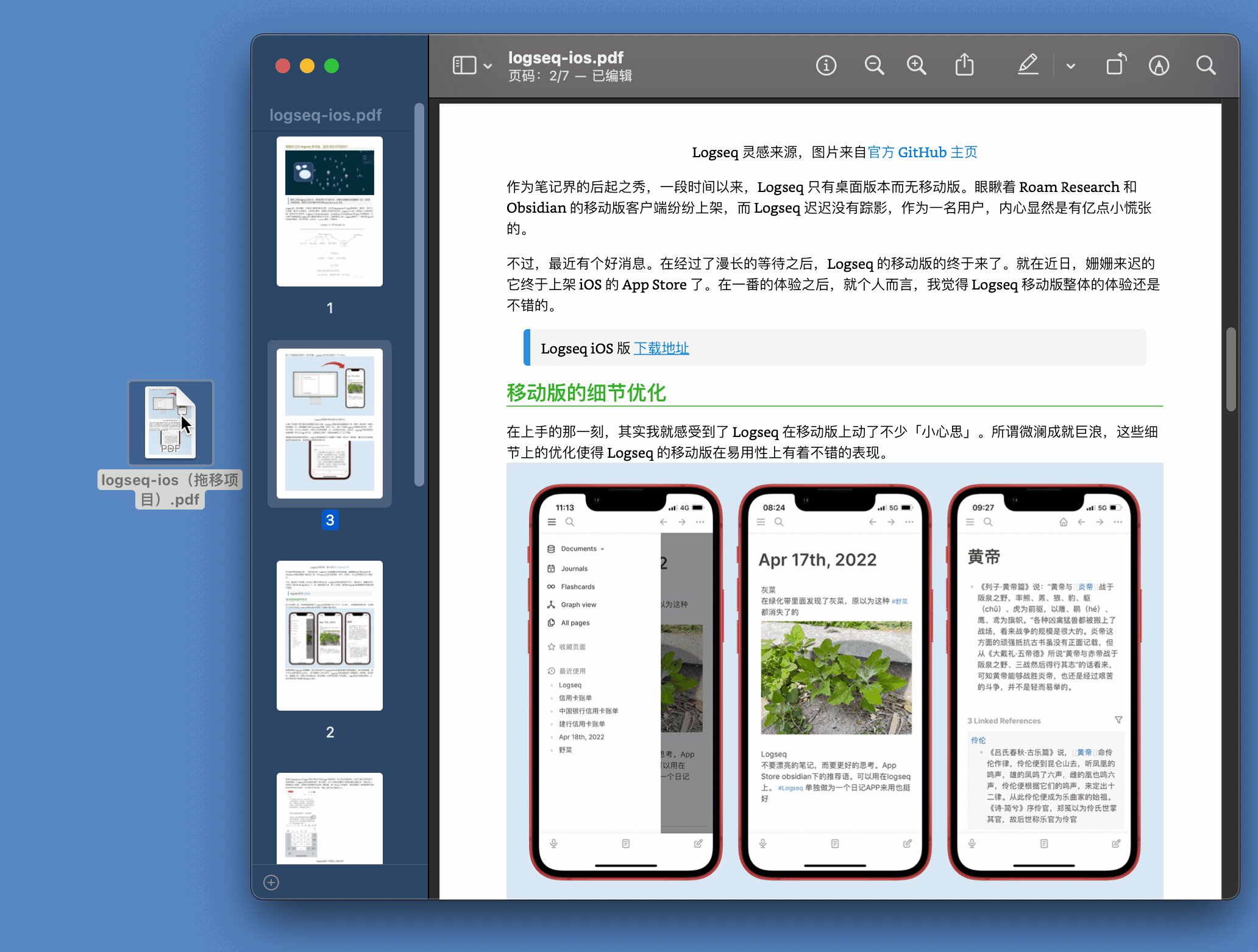
在 PDF 文件拆分或者是特定页面的提取上,就我个人的感觉,「预览」比 Acrobat 要方便太多。只需要选中相应页面,按住鼠标直接拖出,就可以得到相应的页面。

PDF 页面追加
与页面拆分相对应地,我们还可以通过「预览」进行页面的追加。这种页面的追加分为两种情况,一种是在 PDF 中追加现有的 PDF 文件,另一种则是将一个 PDF 文件中的特定页面直接追加到另一个 PDF 文件当中。

选中 PDF 文件,直接拖入已经打开的 PDF 文件中的特定位置,实现页面追加。

选中 PDF 文件特定页面,直接拖入另一个 PDF 文件中的某一位置,实现页面追加。
PDF 文件色彩优化
在将实体文件扫描为 PDF 格式的过程中,文字颜色过淡是一种经常遇见的问题。这时,很多人的第一反应可能是重新扫描一张、或是搜寻专用的编辑软件来处理。但原始文件此时未必就在手边,而具有这种功能的 PDF 编辑器往往价格不低。实际上,「预览」自带的「滤镜」 就可以很好地应对这类问题。
操作步骤也很简洁:用预览打开要处理的 PDF,然后「文件」>「导出…」。在弹出的对话框下方,保持「格式」中的「PDF」不动,而从「Quartz 滤镜」中选择「亮度减少」(Lightness Decrease),然后保存即可。

Quartz 滤镜下提供了丰富的功能
对于其中的亮度(lightness)调整,下图是我测试的效果。图片是我用手机的拍照扫描功能生成的 PDF 文件。左图为原始 PDF 文件,右图为加深后的文件。

模糊的文字系用铅笔所写,注意左右的变化
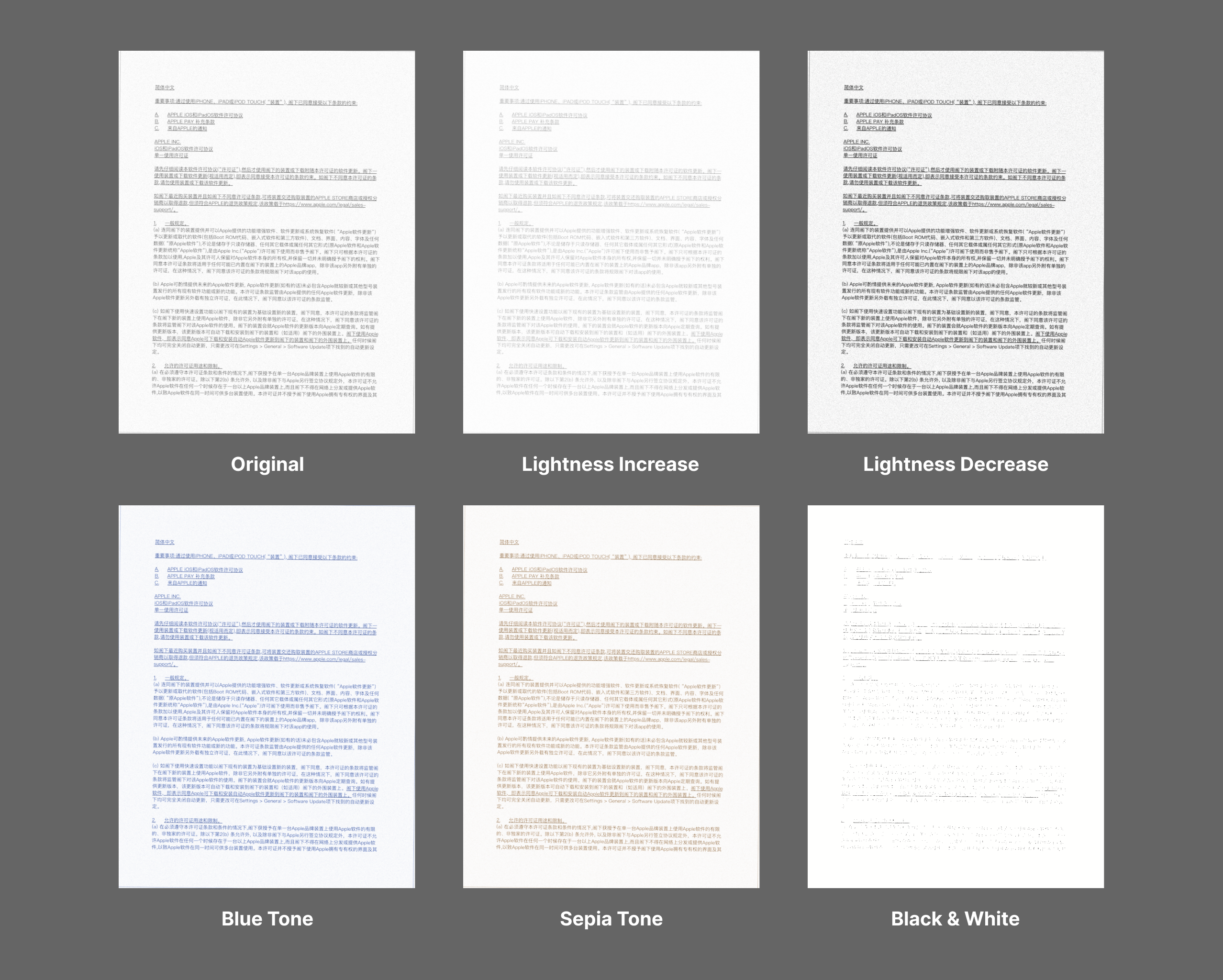
类似地,如果扫描件的对比度过高,希望将文字颜色减淡,那么可以选择「提高亮度」(Lightness Increase)滤镜。如果你好奇其他几种滤镜的效果分别是什么,可以参考下图。

在一堆 Quartz 滤镜的选项当中,混入了一个花枝招展的家伙——「Reduce File Size」。这就是 PDF 文件压缩。相信大家对于这个功能应该不会陌生,这里就不做过多展开了。不过,就个人观点,这么重要的功能隐藏在这样的一个小角落倒是显得很不应该。
PDF 文件签名
除了上面提到的那些功能,通过「预览」对 PDF 文件进行签名操作也是非常方便的。这一点同样不输 Adobe Acrobat。
点击右上角的「显示标记工具栏」按钮,然后点击「签名」(如果没有签名可以顺便创建一个),然后将已经创建好的「签名」拖动到指定位置即可。

文件类型转换
除了上面提到的这些功能之外,通过「预览」还可以实现图片、PDF 之间的文件类型转换。这种转换既包括不同图片格式之间的转换,也包括图片与 PDF 之间的相互转换。

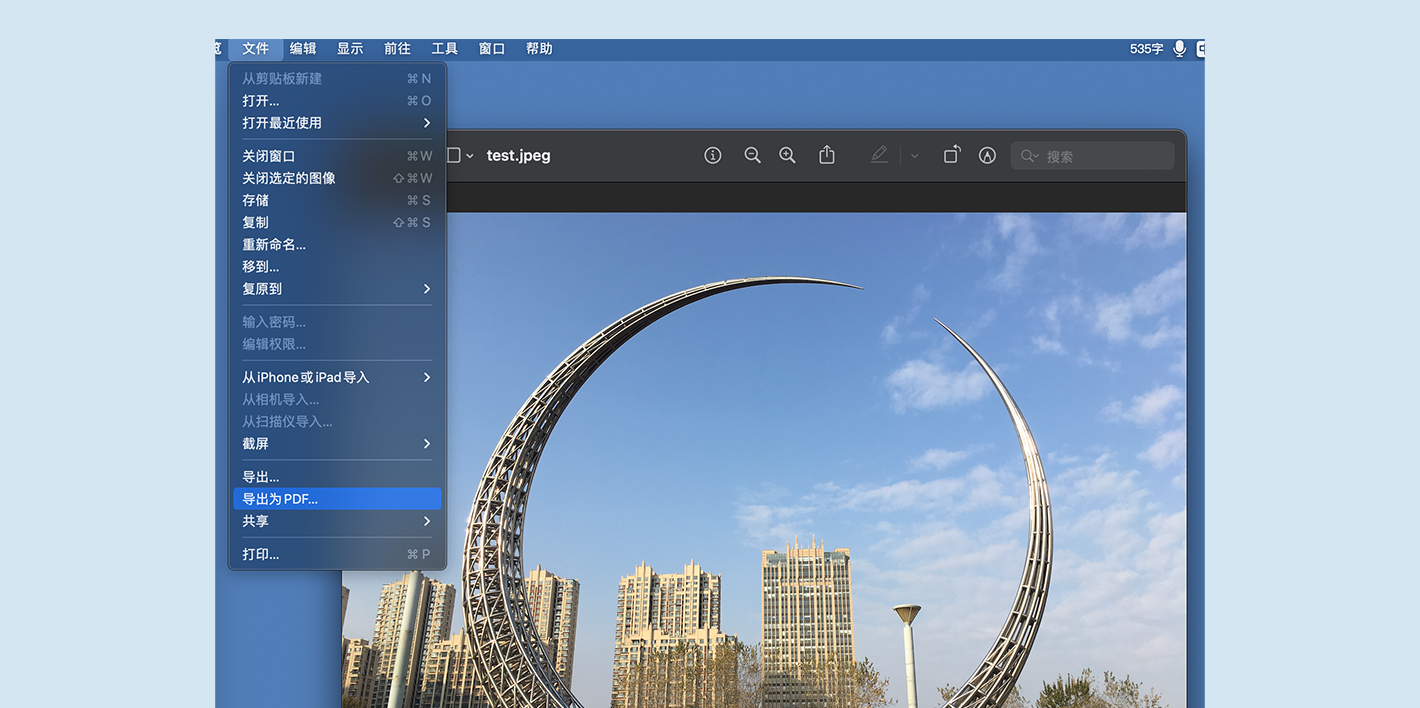
用「预览」打开图片,再点击「文件」>「导出为 PDF」,实现文件转图片。类似的方法可以实现 PDF 转图片或者图片格式之间的转换。
多图合并成 PDF
在熟练地掌握了上面提到的方法之后,我们就可以把上面的方法组合起来,形成一个「大招」——多图合并创建 PDF 了。这当中方法多样,比如可以通过文件类型转换,然后页面追加,从而形成一个 PDF 文件。
以上就是本文的所有的功能了,希望你也可以用好 Preview 里的这些隐藏功能。








![[附源码]Python计算机毕业设计 社区老人健康服务跟踪系统](https://img-blog.csdnimg.cn/f19c1b23ca474c379f53e7c74376e327.png)