9.用户界面的跳转abilityslice的跳转,值传递,数值累加
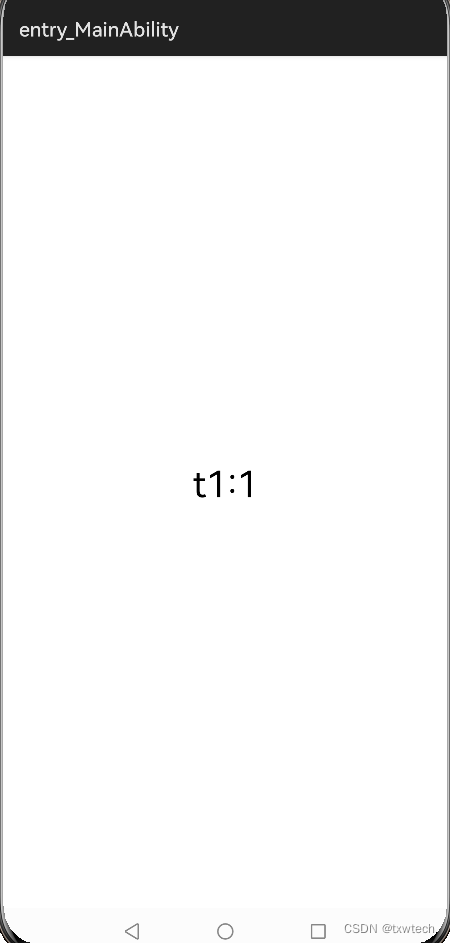
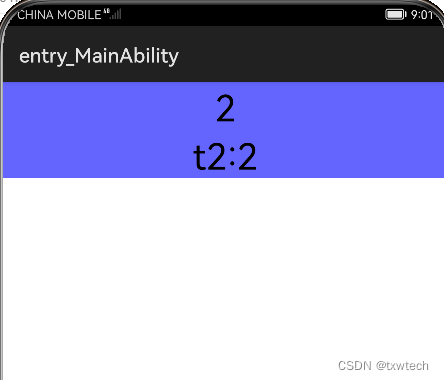
首页页面显示1,第2页显示2,再次点击返回首页3。。。
MainAbilitySlice.java
关键代码:
点击事件
text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
// present(new SecondAbilitySlice(),new Intent());
Intent _intent = new Intent();
_intent.setParam("count",count);
presentForResult(new SecondAbilitySlice(),_intent,0x00101);
}
});
}
@Override
protected void onResult(int requestCode,Intent resultIntent)
{
if(requestCode == 0x00101)
{
count=resultIntent.getIntParam("count",1);
text.setText("t1:" + ++count);
}
}MainAbilitySlice.java
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import com.example.myapplication.slice.slice.SecondAbilitySlice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.Component;
import ohos.agp.components.ComponentContainer;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.TextAlignment;
public class MainAbilitySlice extends AbilitySlice {
private Text text;
private int count =1;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// super.setUIContent(ResourceTable.Layout_ability_main);
ComponentContainer.LayoutConfig config = new ComponentContainer.LayoutConfig(
ComponentContainer.LayoutConfig.MATCH_PARENT,
ComponentContainer.LayoutConfig.MATCH_PARENT);
DirectionalLayout layout= new DirectionalLayout(this);
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(255,255,255));//白色
layout.setBackground(element);
layout.setLayoutConfig(config);
//
// Text text = new Text(this);
text = new Text(this);
text.setLayoutConfig(config);
text.setTextAlignment(TextAlignment.CENTER);
//text.setText("MainAbilitySlice");
text.setText("t1:"+count);
text.setTextSize(100);
layout.addComponent(text);
super.setUIContent(layout);
text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
// present(new SecondAbilitySlice(),new Intent());
Intent _intent = new Intent();
_intent.setParam("count",count);
presentForResult(new SecondAbilitySlice(),_intent,0x00101);
}
});
}
@Override
protected void onResult(int requestCode,Intent resultIntent)
{
if(requestCode == 0x00101)
{
count=resultIntent.getIntParam("count",1);
text.setText("t1:" + ++count);
}
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
关键代码2:
点击事件
SecondAbilitySlice.java
text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//present(new MainAbilitySlice(),new Intent());
Intent resultintent = new Intent();
resultintent.setParam("count",count);
setResult(resultintent);
terminate();
}
});SecondAbilitySlice.java
package com.example.myapplication.slice.slice;
import com.example.myapplication.ResourceTable;
import com.example.myapplication.slice.MainAbilitySlice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.Component;
import ohos.agp.components.ComponentContainer;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.TextAlignment;
public class SecondAbilitySlice extends AbilitySlice {
private Text text;
private Text text2;
private int count;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
count =intent.getIntParam("count",1);
count++;
// super.setUIContent(ResourceTable.Layout_ability_main1);
ComponentContainer.LayoutConfig config = new ComponentContainer.LayoutConfig(
ComponentContainer.LayoutConfig.MATCH_PARENT,
ComponentContainer.LayoutConfig.MATCH_CONTENT);
DirectionalLayout layout= new DirectionalLayout(this);
DirectionalLayout layout2= new DirectionalLayout(this);
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(100,100,255));//浅蓝色
layout.setBackground(element);
layout.setLayoutConfig(config);
// element.setRgbColor(new RgbColor(100,255,255));//
// layout2.setBackground(element);
//
text = new Text(this);
text2 = new Text(this);
text.setLayoutConfig(config);
text.setTextAlignment(TextAlignment.CENTER);
text2.setLayoutConfig(config);
text2.setTextAlignment(TextAlignment.CENTER);
// text.setText("SecondAbilitySlice");
text.setText(""+count);
text2.setText("t2:"+count);
text.setTextSize(100);
text2.setTextSize(100);
layout.addComponent(text);
layout.addComponent(text2);
super.setUIContent(layout);
// super.setUIContent(layout2);
text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//present(new MainAbilitySlice(),new Intent());
Intent resultintent = new Intent();
resultintent.setParam("count",count);
setResult(resultintent);
terminate();
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}


![[自动化运维工具]ansible简单介绍和常用模块](https://img-blog.csdnimg.cn/direct/a6256d5bae7e47b390d03ed6d3eb3ca3.png)