1. vuex是什么
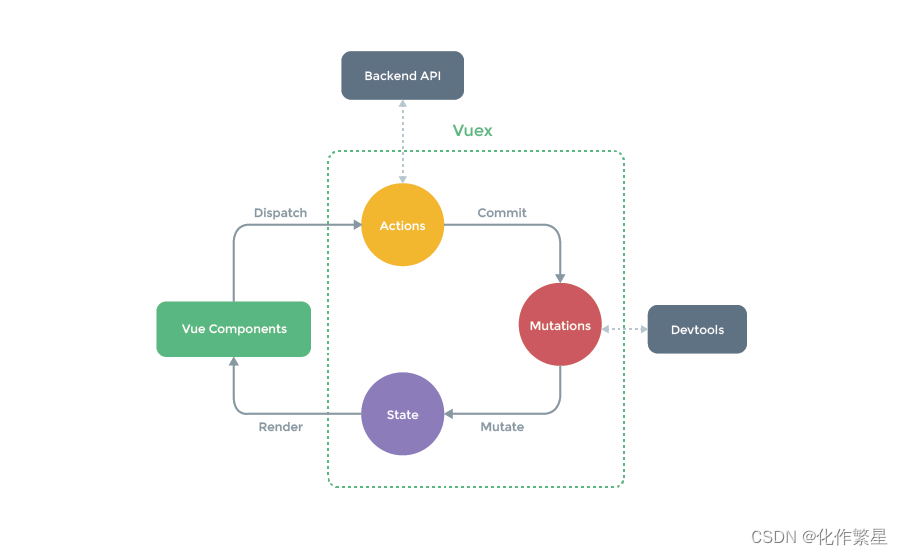
概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。这个怎么理解呢?可以暂时理解成全局事件总线、消息订阅与发布一样的道理,把vuex当成是外部的一个储存空间,内部储存着方法和状态。看一下图:
其中呢:
state:是一个对象,目的是保存具体的数据
actions对象,目的是响应组件中用户的动作,可以理解成里面储存的是方法,里面可以写同步方法也可以写异步方法
mutations对象,目的是修改state中的数据,是同步的
2. 什么时候使用vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
3. 搭建环境
- 创建文件:
src/store/index.js
// 引入 Vue 核心库
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'
// 引用 vuex
Vue.use(Vuex)
// 创建并暴露store
export default new Vuex.Store({
// 准备state对象 —— 保存具体的数据
state: {
num: 0
},
// 准备actions对象 —— 响应组件中用户的动作
actions: {},
// 准备mutations对象 —— 修改state中的数据
mutations: {}
})
- 在
main.js中创建vm时传入store配置项
// 引入 store
import store from './store'
...
// 创建vm
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
4. 基本使用
- 初始化数据、配置
actions、配置mutations、操作文件store.js
// 引入 Vue 核心库
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'
// 引用 vuex
Vue.use(Vuex)
// 创建并暴露store
export default new Vuex.Store({
// 初始化数据
state: {
num: 0
},
actions: {
// 响应组件中加的动作
jia (context, value) {
// console.log('action中的jia被调用了‘,context, value)
context.commit('JIA', value)
}
},
mutations: {
// 执行JIA
JIA (state, value) {
// console.log('mutations中的JIA被调用了', state, value)
state.sum += value
}
}
})
- 组件中读取vuex中的数据:
$store.state.sum - 组件中修改vuex中的数据:
$store.dispatch('action中的方法名', 数据)或者$store.commit('mutations中的方法名', 数据)
5. getters的使用
- 概念:当state中的数据需要经过加工后再使用时,可以使用
getters加工,类似于计算属性computed - 在
store.js中追加getters配置
getters: {
bigSum (state) {
return state.sum * 10
}
},
- 在组件中读取数据:
$store.getters.bigSum
6. 四个辅助函数map方法的使用
mapState方法:用于帮助我们映射state中的数据为计算属性
组件内,我们可以写作
computed: mapState({sum: 'sum', school: 'school'})
但是由于组件内除了state的数据,我们可能还有其他计算属性,所以我们利用·ES6·语法进行解构,下方mapGetters同理computed:{ // 借助mapState生成计算属性,sum,school(对象写法) ...mapState({sum: 'sum', school: 'school'}) // 借助mapState生成计算属性,sum,school(数组写法) ...mapState(['sum', 'school']) }
mapGetters方法:用于帮助我们映射getters中的数据为计算属性
computed:{
// 借助mapGetters生成计算属性,bigSum(对象写法)
...mapGetters({bigSum: 'bigSum'})
// 借助mapGetters生成计算属性,bigSum(数组写法)
...mapGetters(['bigSum'])
}
mapActions方法:用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{
// 靠mapActions生成方法,bigSum(对象写法)
...mapActions({bigSum: 'bigSum'})
// 靠mapActions生成方法,bigSum(数组写法)
...mapActions(['bigSum'])
}
mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
methods:{
// 靠mapMutations生成方法,bigSum(对象写法)
...mapMutations({bigSum: 'bigSum'})
// 靠mapMutations生成方法,bigSum(数组写法)
...mapMutations(['bigSum'])
}
一个不错的示例:准备父组件App.vue、vuex的store.js、子组件MySchool.vue、MyStuden.vue
1. App.vue中:引入一个动态组件的概念:

2. store.js文件中:

3. myschool.vue组件内:

4. MyStudent.vue组件:

疑问:对于上述不错的案例,我们能体会到vuex帮我们共享数据的方便,但上述案例还有个不足,是什么呢?
- 学校状态数据和一些与学校无关的数据状态(
count、price)都在一个state中设置- 假若学生的数据状态也需要共享,是不是也要放在
state,``- 上述中目前只有一个
action,若在有一个操作学生组件的方法呢?是不是也要放在action中呢?mutations和getters同样的问题,那么针对这几个问题我们就形成了如下的形式:
actions、mutations、getters同理,这就造成了混乱与臃肿,不利于开发和维护,所以我们最好将他们拆解为单独的模块,每一个模块控制数据自己模块的数据与方法,这就需要vuex的模块化
7. 模块化 + 命名空间(namespaced)
- 目的: 让代码更好维护,让多种数据分类更加明确,模块独立,自己掌控自己的状态与方法
- 修改
store.js
const aboutModule = {
namespaced: true, // 开启命名空间
state: {...},
mutations: {...},
actions: {...},
getters: {...}
},
const userModule = {
namespaced: true, // 开启命名空间
state: {...},
mutations: {...},
actions: {...},
getters: {...}
},
const store = new Vuex.Store({
modules: {
aboutModule,
userModule
}
})
- 开启命名空间后,组件中读取
state数据:
// 方式一:直接自己读取
this.$store.state.aboutModule.list
// 方式二:借助`mapState`读取
...mapState('aboutModule',['list', 'name'])
- 开启命名空间后,组件中读取
getters数据:
// 方式一:直接自己读取
this.$store.getters['aboutModule/list']
// 方式二:借助`mapGetters`读取
...mapGetters('aboutModule',['list', 'name'])
- 开启命名空间后,组件中调用
dispatch:
// 方式一:直接自己读取
this.$store.dispatch('aboutModule/getList', params)
// 方式二:借助`mapActions`读取
...mapActions('aboutModule',{getList, getData})
- 开启命名空间后,组件中调用
commit:
// 方式一:直接自己读取
this.$store.commit('aboutModule/getList', params)
// 方式二:借助`mapMutations`读取
...mapMutations('aboutModule',{getList, getData})