计算属性简介
计算属性的函数是 computed()。
计算属性可以帮助我们处理有复杂逻辑的响应式数据的渲染,
从而代替 模板表达式 的写法。
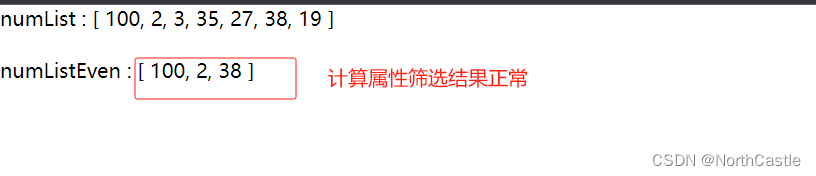
比如 : 一个数值类型的数组对象,我们希望页面展示的只有 偶数。
此时,就可以通过 计算属性 来实现这个需求。
计算属性的特点 :
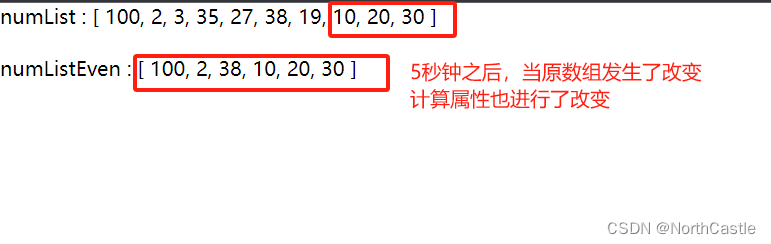
当响应式的源数据发生改变时,计算属性会随之发生改变,页面会重新渲染。
计算属性返回的也是一个 ref对象,因此,页面上会自动进行解包,不用再写[.value]。
注意点:
计算属性可以进行值的修改,但是不建议这么做。
(本案例中也不展示如何进行值得修改)
使用一下计算属性
数组案例:只展示偶数元素。
<template>
<div>
numList : {{ numList }}
<br>
<br>
<!-- 页面会自动解包 -->
numListEven : {{ numListEven }}
</div>
</template>
<script setup lang="ts">
// 引入 computed
import { reactive, computed } from 'vue'
// 定义一个原始的数组
const numList = reactive([100,2,3,35,27,38,19])
// 使用计算属性筛选偶数元素
const numListEven = computed(()=>{
let numListaaa:number[] = [];
// 对原数组进行筛选
numList.filter(num => {
if(num % 2 == 0){
numListaaa.push(num)
}
})
return numListaaa;
})
// 模拟原数组修改后,计算属性也会发生改变
setTimeout(()=>{
// 通过解构的方式把元素添加进原数组中去
numList.push(...[10,20,30])
},5000)
</script>
<style scoped>
</style>


计算属性的类型
方式一:自动类型推导
这算是ts的自带属性,就是不指定类型的时候会自动进行类型的推导。
上述案例就是进行的自动类型推导。
此处不再赘述。

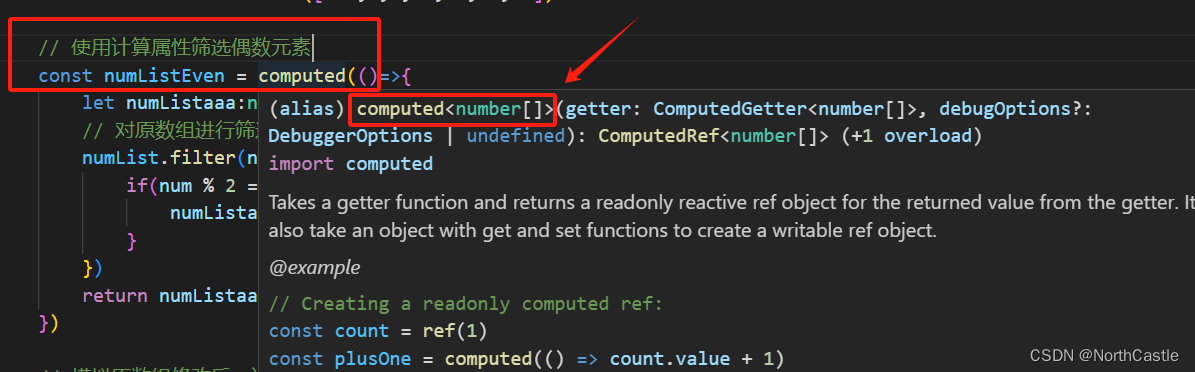
方式二 :泛型显式的指定类型
语法 : 就是在 computed 后面添加 <泛型类型> ,和自动推导出来的是一样的。
下面的代码是截取了 计算属性的定义的代码,重点关注一下泛型的定义语法!
// 使用计算属性筛选偶数元素
const numListEven = computed<number[]>(()=>{
......
return .....;
})














![[AutoSar]基础部分 RTE 介绍](https://img-blog.csdnimg.cn/direct/b3693ed734e544608f73ea1f257117ef.png)