微信小程序云开发
介绍:
微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。
前往官网 ,了解更多信息
云开发优势:

目录
- 微信小程序云开发
- 介绍:
- 云开发优势:
- 使用说明:
- 一,创建项目
- 二,开通云开发,创建环境
- 2.1 点击云开发
- 2.2 给云开发环境取名
- 2.3 获取云开发环境id
- 三、云开发数据库
- 1,在数据库里新建集合
- 2,在集合里新建记录
- 总结:
- 3,数据库权限管理
- 4,数据库的增删改查
- 4.1 查询 get()
- 4.2 添加数据 add()
- 4.3 更新数据 update()
- 4.4 删除数据 remove()
- 四,云函数
- 1,新建云函数:
- 2, 云函数获取数据
- 五、云开发云存储
- 1.认识云存储
- 文件名命名限制:
- 2.云开发控制台管理文件
- 3.上传图片到云存储
- 知识扩展:
- 一,云开发概念
- 二,云开发注意点:
- 云开发 常用方法:
- 一,排序 orderBy
- 二,查询 where
- 三,分页 skip
- 四,云上传 uploadFile
使用说明:
一,创建项目
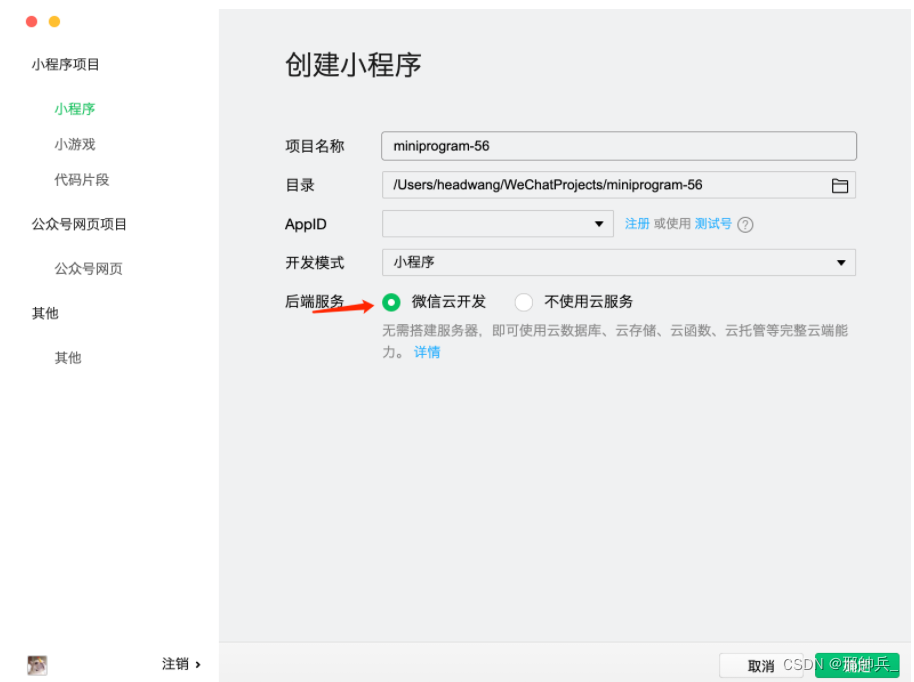
打开并登录微信开发者工具,新建小程序项目,填入 AppID,后端服务选择“微信云开发”并勾选同意"云开发服务条款":

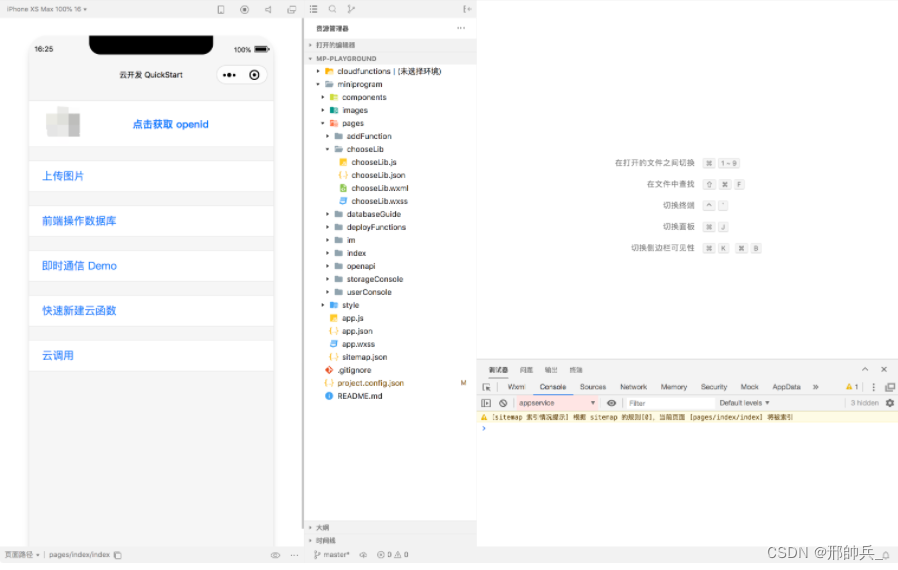
点击创建后,即可得到一个展示云开发基础能力的示例小程序:

二,开通云开发,创建环境
在使用云开发能力之前,需要先开通云开发。
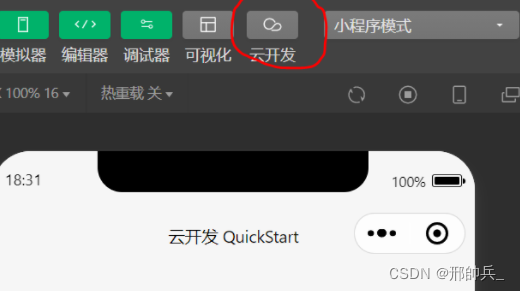
在开发者工具的工具栏左侧,点击 “云开发”按钮即可打开云控制台,根据提示开通云开发,并且创建一个新的云开发环境。
2.1 点击云开发

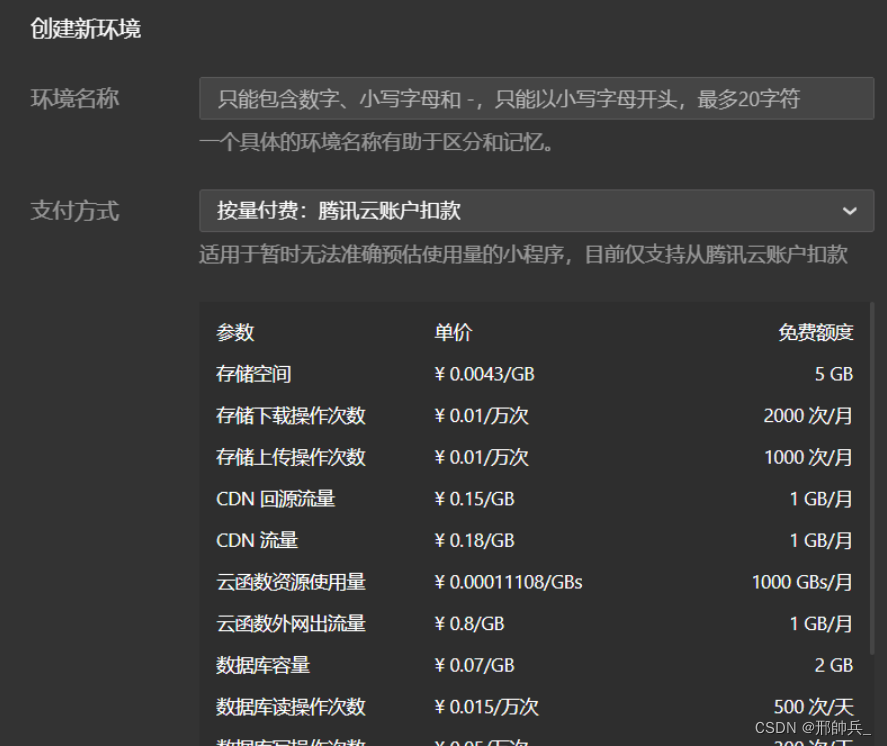
2.2 给云开发环境取名

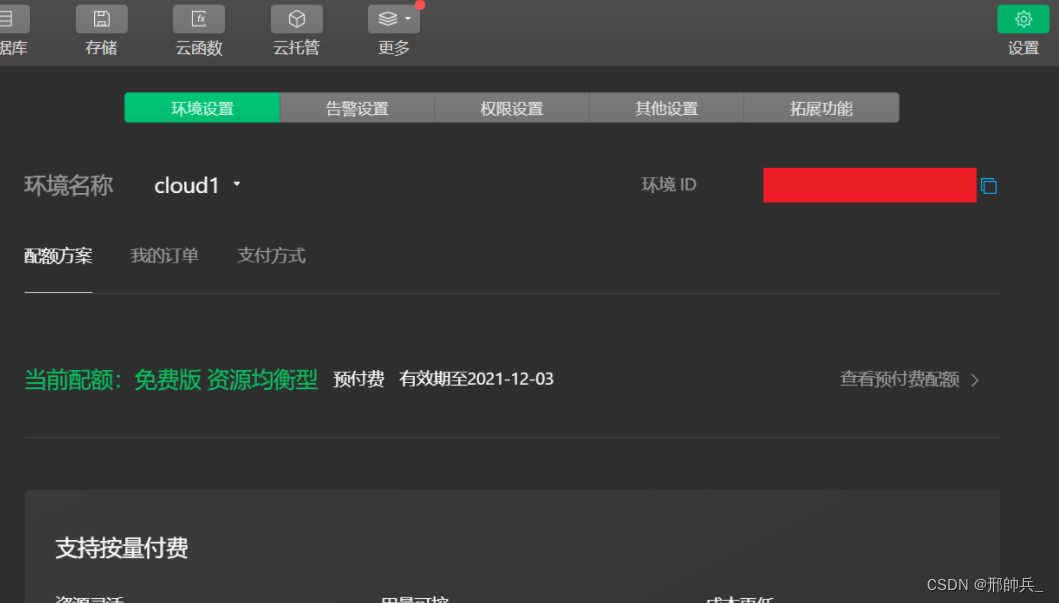
2.3 获取云开发环境id
记录下自己的云开发环境id。

三、云开发数据库
参考官方文档:云开发数据库。
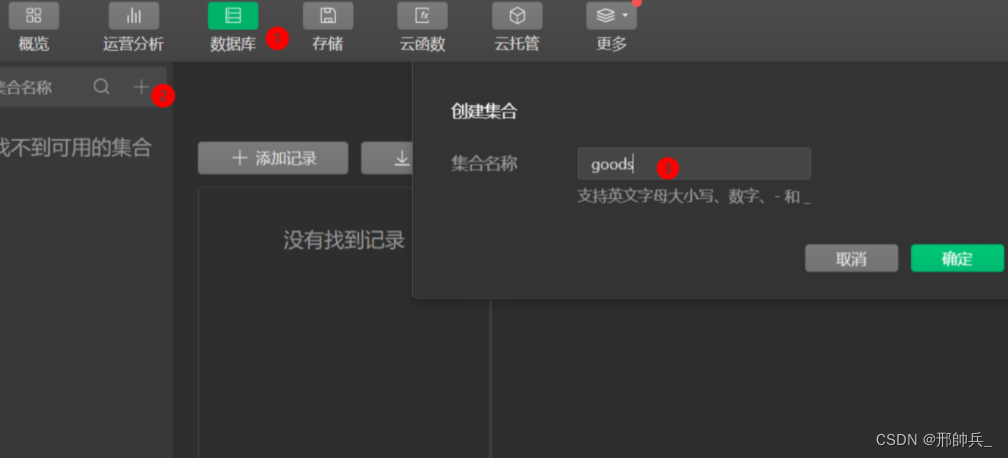
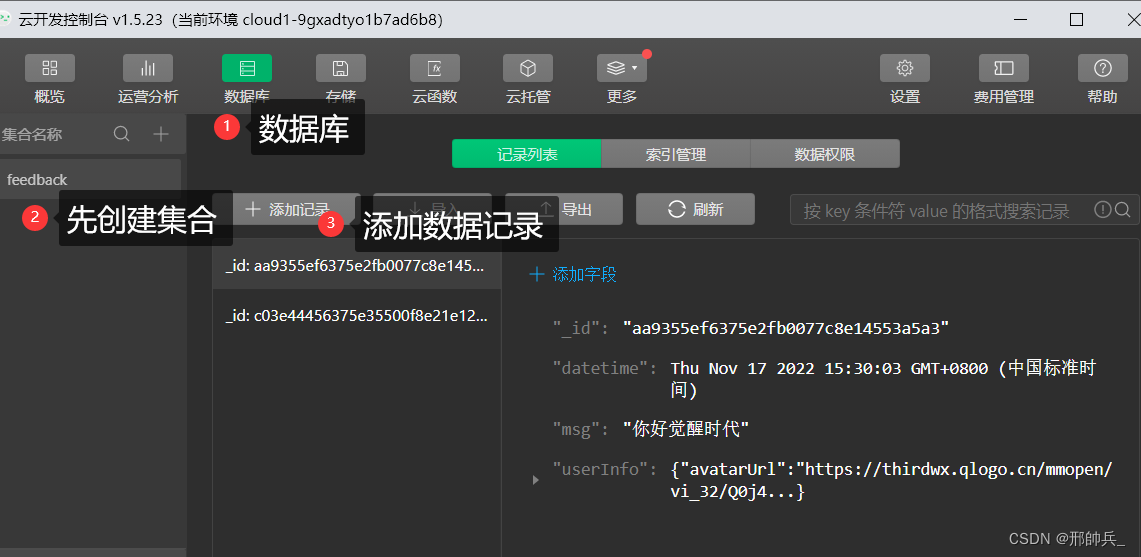
1,在数据库里新建集合
我们这里以新建一个商品列表为例。

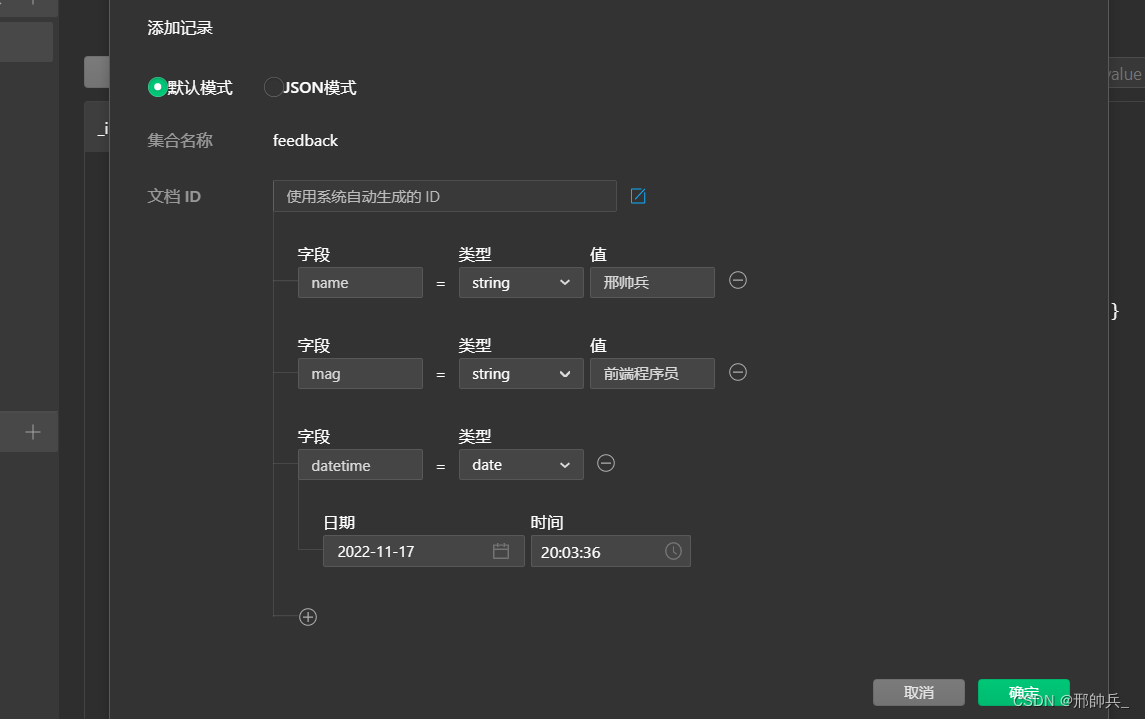
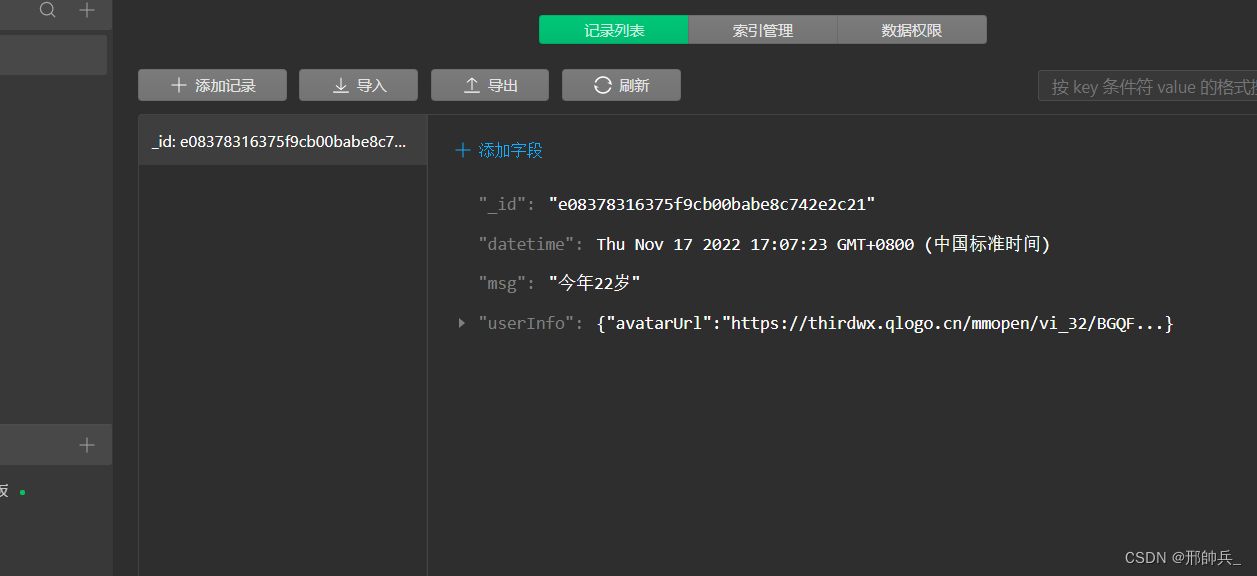
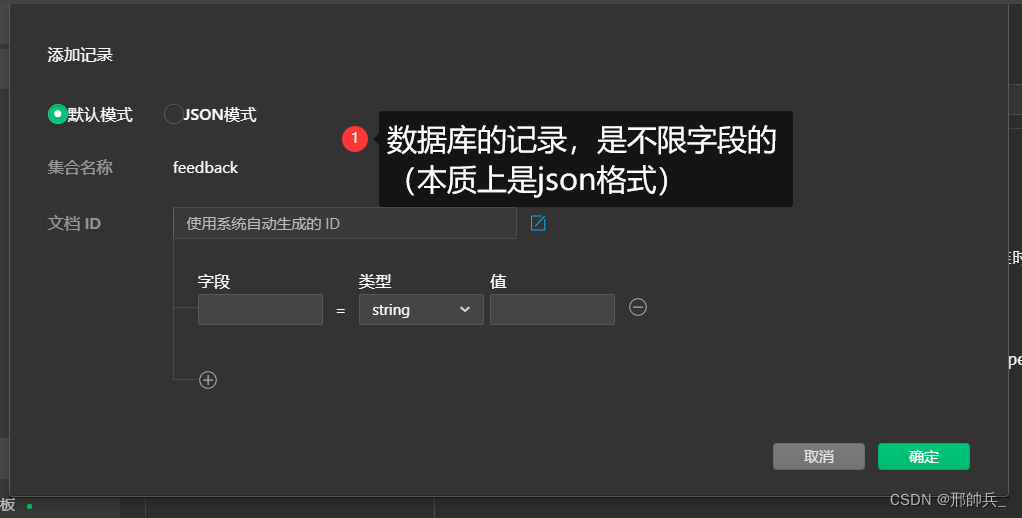
2,在集合里新建记录


总结:


3,数据库权限管理
要想让用户查询到我们创建的商品数据,需要把权限改为所有用户可读。
4,数据库的增删改查
首先新建goods页面。
在pages/goods/goods.js中添加:
const db = wx.cloud.database()
4.1 查询 get()
enquire(e){
let that =this
db.collection('goods').get({
success: function(res) {
// res.data 是一个包含集合中有权限访问的所有记录的数据,不超过 20 条
that.setData({
list:res.data
})
console.log(res.data)
}
})
},
4.2 添加数据 add()
insert(e){
let that =this
db.collection('goods').add({
data:{
name:'梨子',
price:'15'
},
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log('添加成功',res)
}
})
},
4.3 更新数据 update()
change(e){
let that =this
db.collection('goods').doc('9e7190f16183f44003b4a35f7560aa65').update({
data:{
price:'30'
},
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log('更改成功',res)
}
})
},
4.4 删除数据 remove()
delete(e){
let that =this
db.collection('goods').doc('859059a56183f48803c02801607c0563').remove({
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log('删除成功',res)
}
})
},
四,云函数
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
小程序内提供了专门用于云函数调用的 API。开发者可以在云函数内使用 wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文(appid、openid 等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。
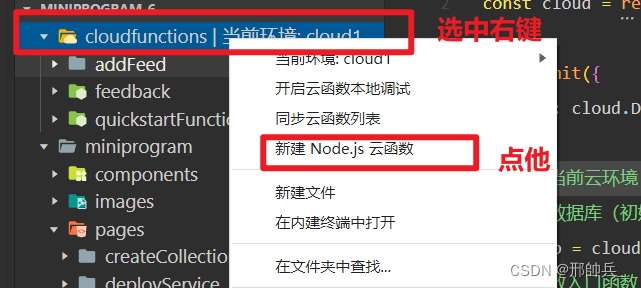
1,新建云函数:

初始化后在,cloudfunctions/getData/index.js中自动生成:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
2, 云函数获取数据
然后在pages/goods/goods.js中添加:
let that = this
wx.cloud.callFunction({
name:'getData',
success(res){
console.log('请求云函数成功','res')
that.setData({
openid:res.result.openid
})
console.log(openid)
}
})
五、云开发云存储
1.认识云存储
云存储
简单说,云存储就是可以用来存储视频,音频,图片,文件的一个云存储空间。如果你的小程序需要用到视频播放,音频播放,图片展示,文件上传与下载功能,就可以用到我们的云存储了。
文件名命名限制:
1,不能为空
2,不能以/开头
3,不能出现连续/
4,编码长度最大为850个字节
5,推荐使用大小写英文字母、数字,即[a-z,A-Z,0-9]和符号 -,!,_,.,* 及其组合
6,不支持 ASCII 控制字符中的字符上(↑),字符下(↓),字符右(→),字符左(←),分别对应 CAN(24),EM(25),SUB(26),ESC(27)
7,如果用户上传的文件或文件夹的名字带有中文,在访问和请求这个文件或文件夹时,中文部分将按照 URL Encode 规则转化为百分号编码。
8,不建议使用的特殊字符: ` ^ " \ { } [ ] ~ % # \ > < 及 ASCII 128-255 十进制
9,可能需特殊处理后再使用的特殊字符: , : ; = & $ @ + ?(空格)及ASCII 字符范围:00-1F 十六进制(0-31 十进制)以及7F(127 十进制)
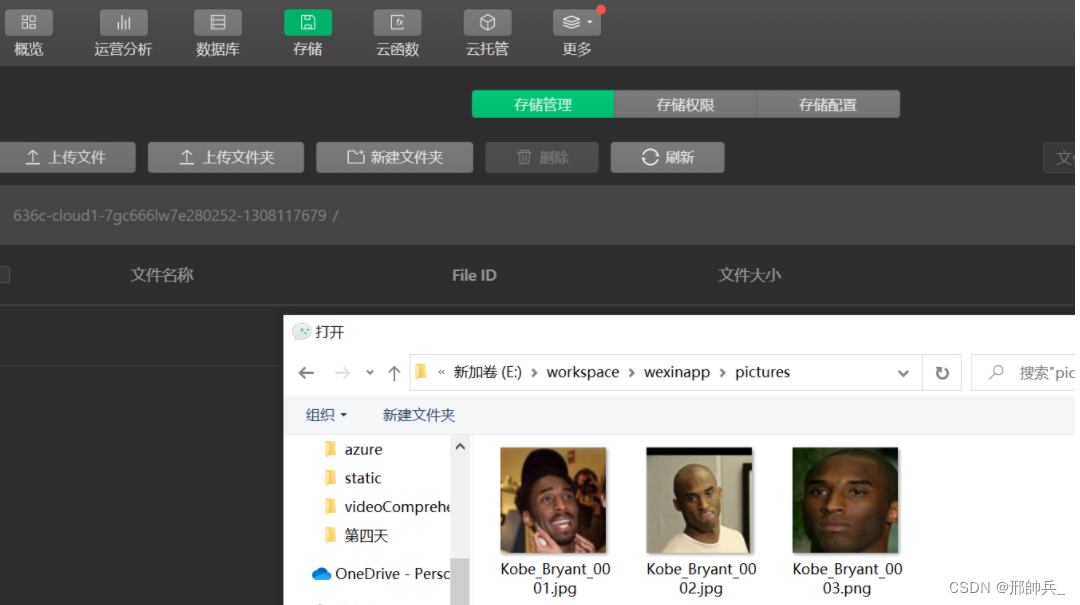
2.云开发控制台管理文件
控制台也可以很方便的管理文件。

3.上传图片到云存储
在小程序端可调用 wx.cloud.uploadFile 方法进行上传:
wx.cloud.uploadFile({
cloudPath: 'example.png', // 上传至云端的路径
filePath: '', // 小程序临时文件路径
success: res => {
// 返回文件 ID
console.log(res.fileID)
},
fail: console.error
})
上传成功后会获得文件唯一标识符,即文件 ID,后续操作都基于文件 ID 而不是 URL。
之后还包括
下载文件、删除文件、换取临时链接等功能,具体可参考:云储存API指引。
知识扩展:
一,云开发概念
1,小程序云开发,让前端程序员拥有后端的能力
2,云函数 (nodejs)
3,云数据库 (mogodb)
4,云存储
5,前端写好云函数 -> 上传到云服务器 ->实现自定云部署
6,前端去调用云函数=>间接通过云函数对数据库的操作
7,前端=》全栈
二,云开发注意点:
以下是我在做项目是的一些注意事项!(重点)
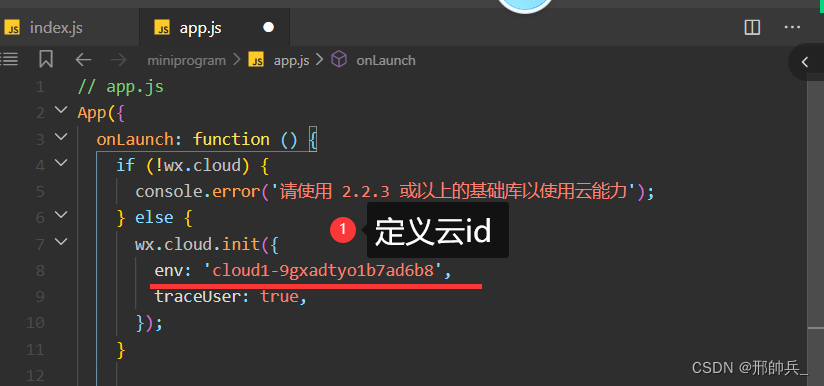
1,. 在app.js

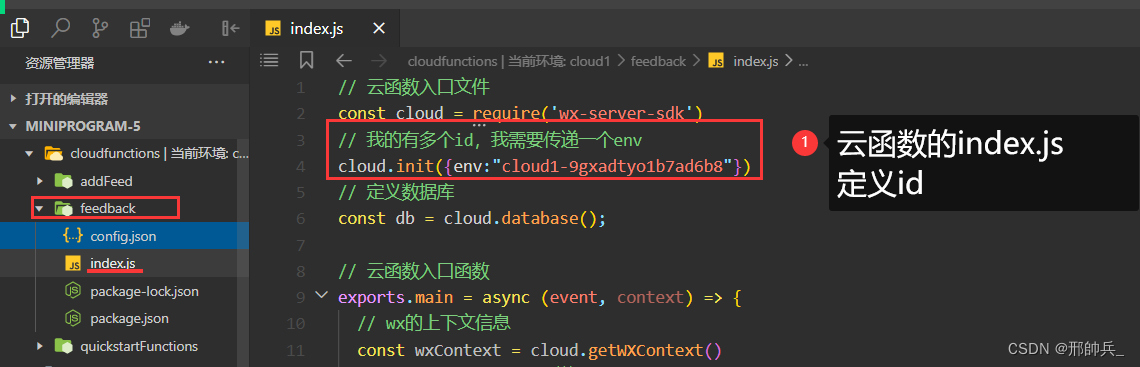
2, 云函数index.js 定义id

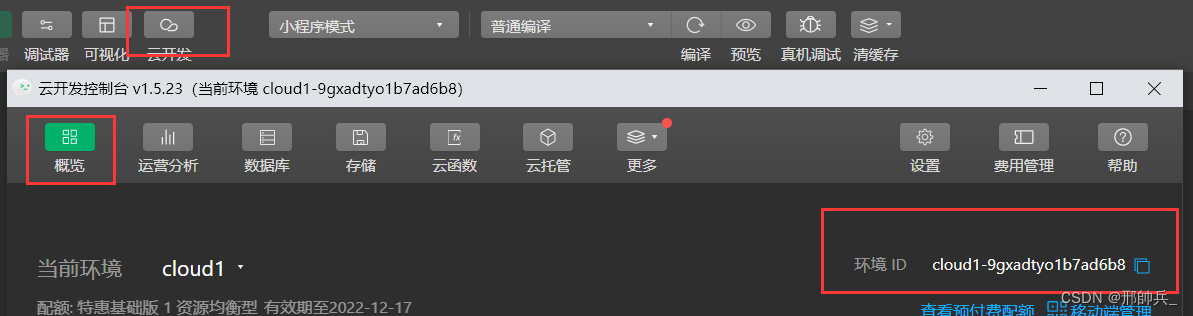
3, 云id来自
云开发->概览->环境id

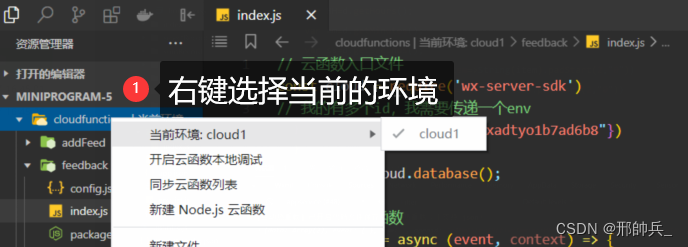
4, 选择环境

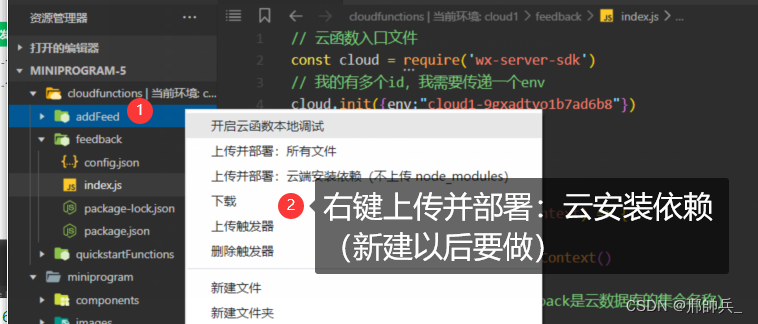
5,上传并部署

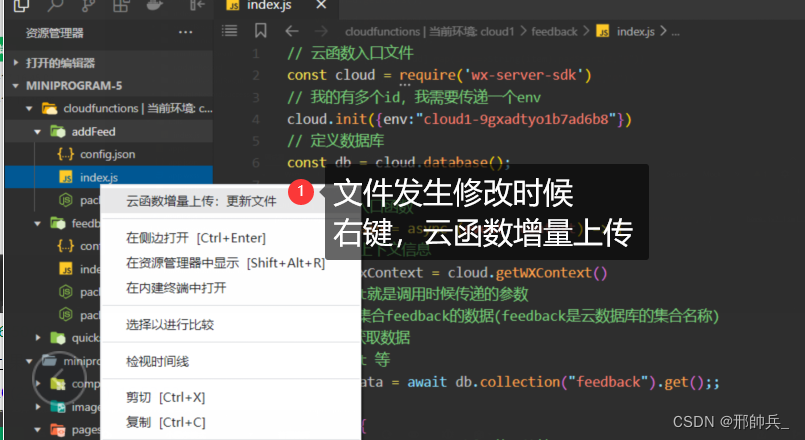
6,增量上传

7,在云函数如何操作云数据
初始化
var db = cloud.database();
获取
var data = await db.collection(“feedback”).get()
添加
var data = await db.collection(“feedback”).add(data:{添加数据})
云开发 常用方法:
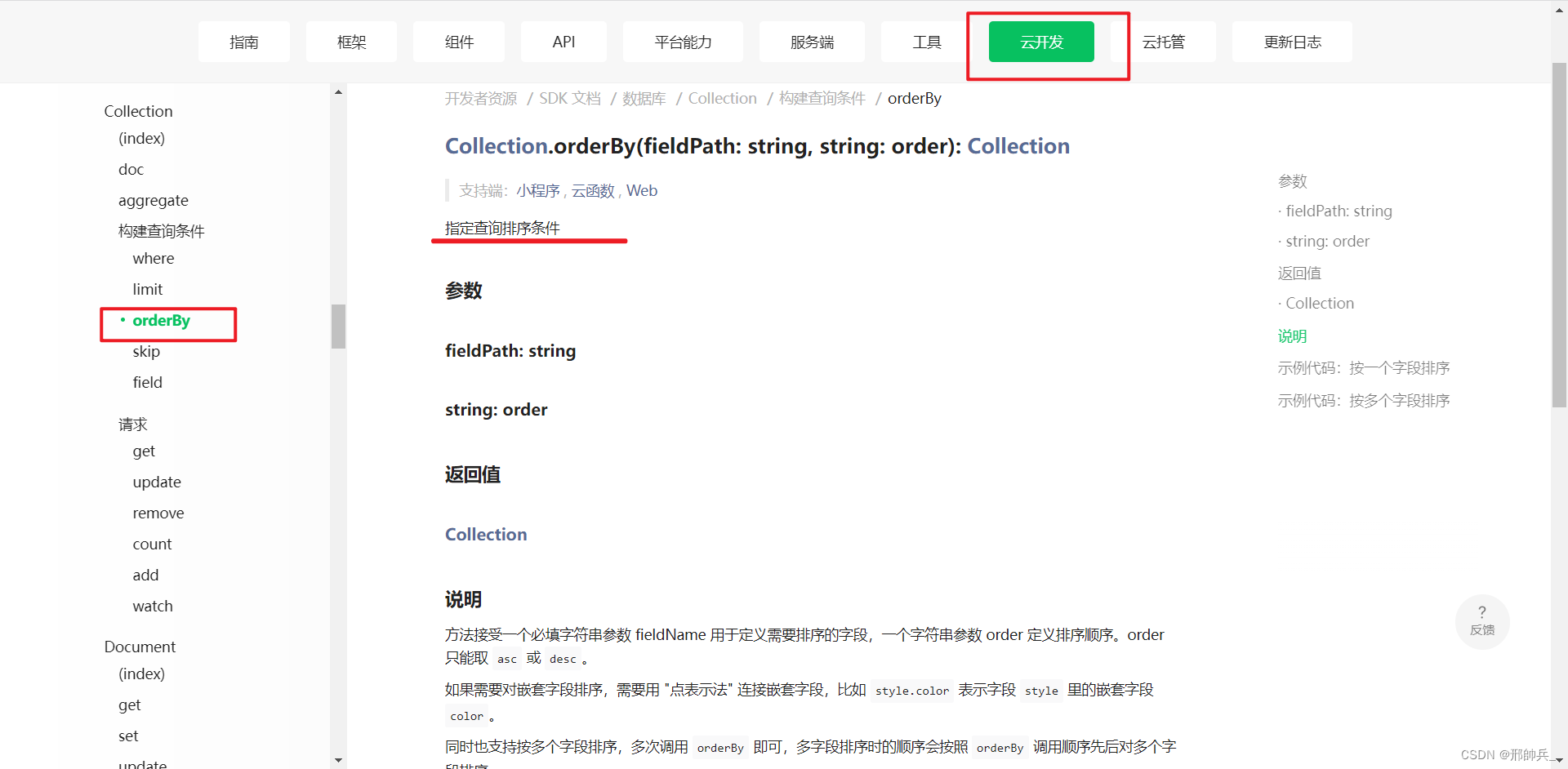
一,排序 orderBy
orderBy

指定查询排序条件
参数
fieldPath: string
string: order
返回值
Collection
说明:
方法接受一个必填字符串参数 fieldName 用于定义需要排序的字段,一个字符串参数 order 定义排序顺序。order 只能取 asc
或 desc。如果需要对嵌套字段排序,需要用 “点表示法” 连接嵌套字段,比如 style.color 表示字段 style 里的嵌套字段 color。
同时也支持按多个字段排序,多次调用 orderBy 即可,多字段排序时的顺序会按照 orderBy 调用顺序先后对多个字段排序
示例代码:按一个字段排序
按进度排升序取待办事项
db.collection('todos').orderBy('progress', 'asc')
.get()
.then(console.log)
.catch(console.error)
示例代码:按多个字段排序
先按 progress 排降序(progress 越大越靠前)、再按 description 排升序(字母序越前越靠前)取待办事项:
db.collection('todos')
.orderBy('progress', 'desc')
.orderBy('description', 'asc')
.get()
.then(console.log)
.catch(console.error)
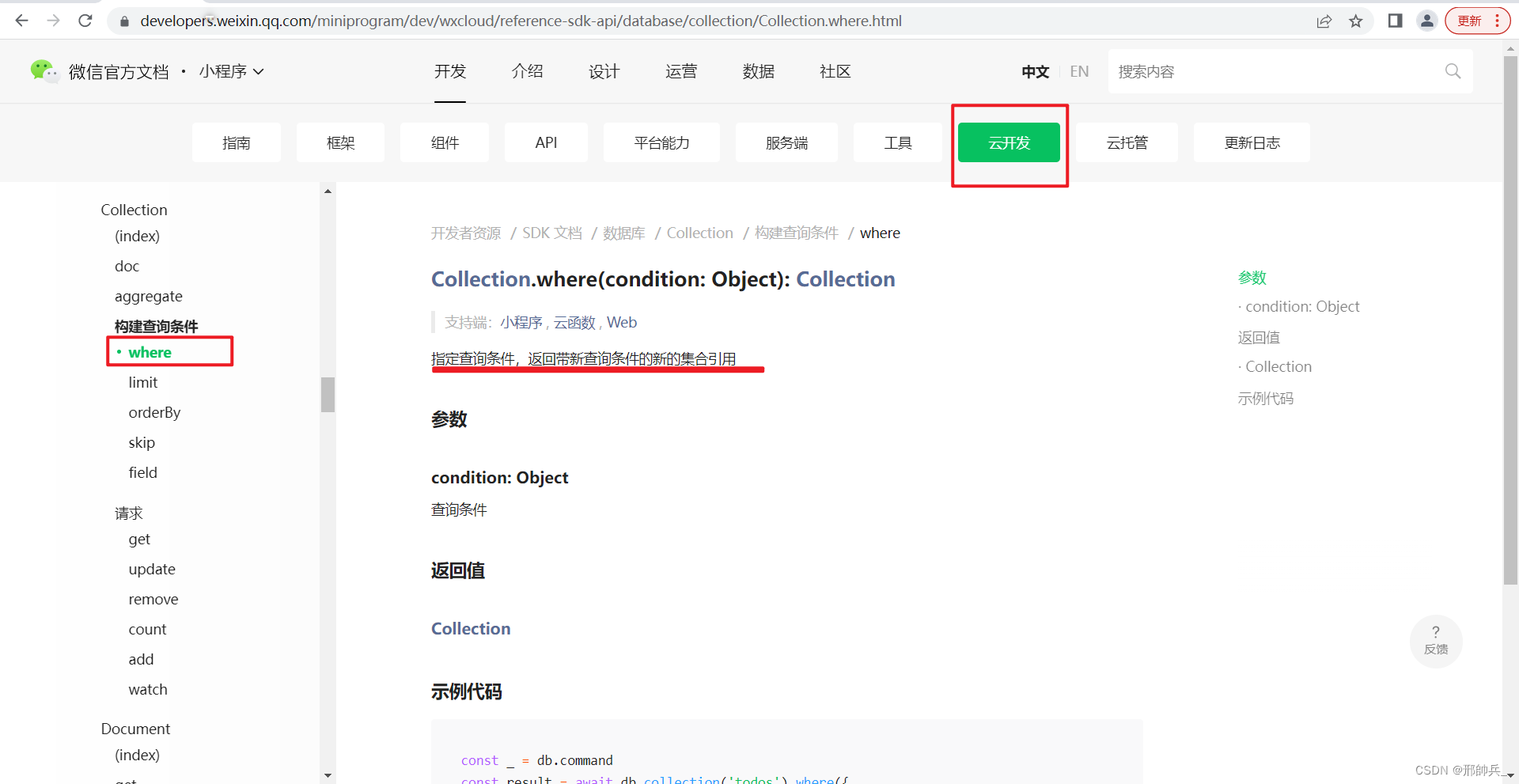
二,查询 where
where

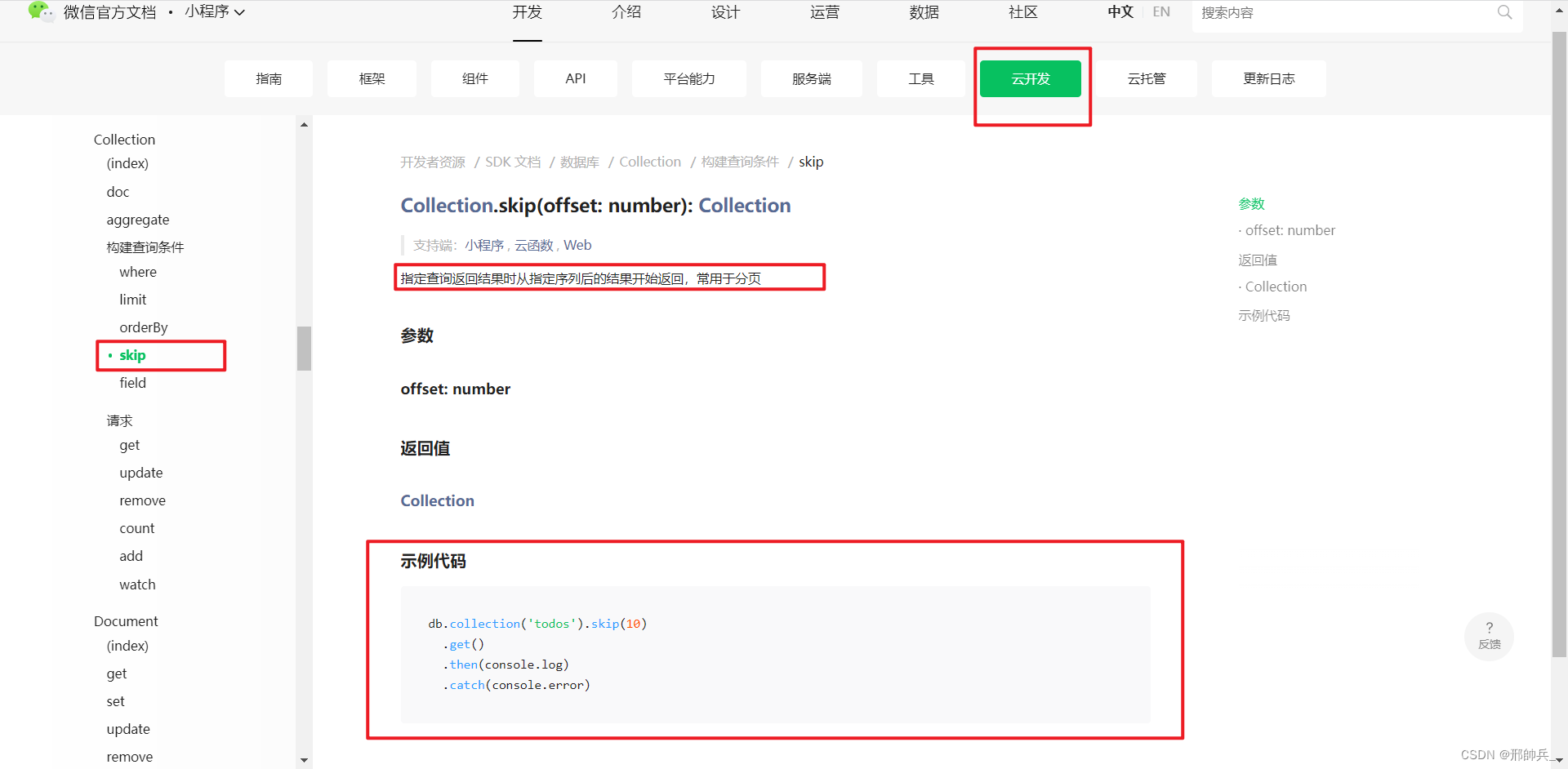
三,分页 skip
skip

四,云上传 uploadFile
uploadFile
将本地资源上传至云存储空间,如果上传至同一路径则是覆盖。
请求参数:

Promise返回结果说明:

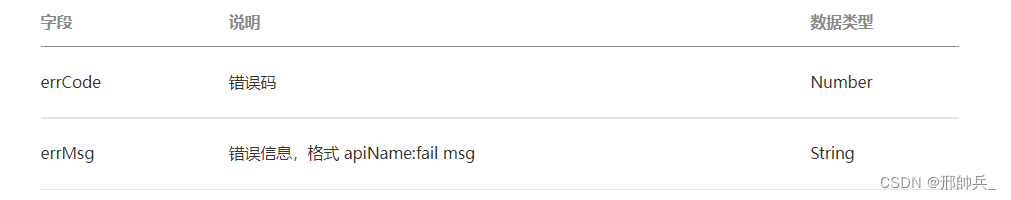
错误返回参数:

使用示例
Promise 风格
const cloud = require('wx-server-sdk')
const fs = require('fs')
const path = require('path')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
const fileStream = fs.createReadStream(path.join(__dirname, 'demo.jpg'))
return await cloud.uploadFile({
cloudPath: 'demo.jpg',
fileContent: fileStream,
})
}