动画是在指定的时间内,一系列属性的持续变化

1 动画元素(Animation Elements)
有几种类型的动画,每一种都在特定情况下都有最佳的效果,下面列出了一些常用的动画:
- PropertyAnimation(属性动画)- 使用属性值改变播放的动画
- NumberAnimation(数字动画)- 使用数字改变播放的动画
- ColorAnimation(颜色动画)- 使用颜色改变播放的动画
- RotationAnimation(旋转动画)- 使用旋转改变播放的动画
除了上面这些基本和通常使用的动画元素,QtQuick还提供了一切特殊场景下使用的动画:
- PauseAnimation(停止动画)- 运行暂停一个动画
- SequentialAnimation(顺序动画)- 允许动画有序播放
- ParallelAnimation(并行动画)- 允许动画同时播放
- AnchorAnimation(锚定动画)- 使用锚定改变播放的动画
- ParentAnimation(父元素动画)- 使用父对象改变播放的动画
- SmotthedAnimation(平滑动画)- 跟踪一个平滑值播放的动画
- SpringAnimation(弹簧动画)- 跟踪一个弹簧变换的值播放的动画
- PathAnimation(路径动画)- 跟踪一个元素对象的路径的动画
- Vector3dAnimation(3D容器动画)- 使用QVector3d值改变播放的动画
当使用更加复杂的动画时,我们可能需要在播放一个动画时中改变一个属性或者运行一个脚本。对于这个问题,QtQuick提供了一个动作元素:
- PropertyAction(属性动作)- 在播放动画时改变属性
- ScriptAction(脚本动作)- 在播放动画时运行脚本
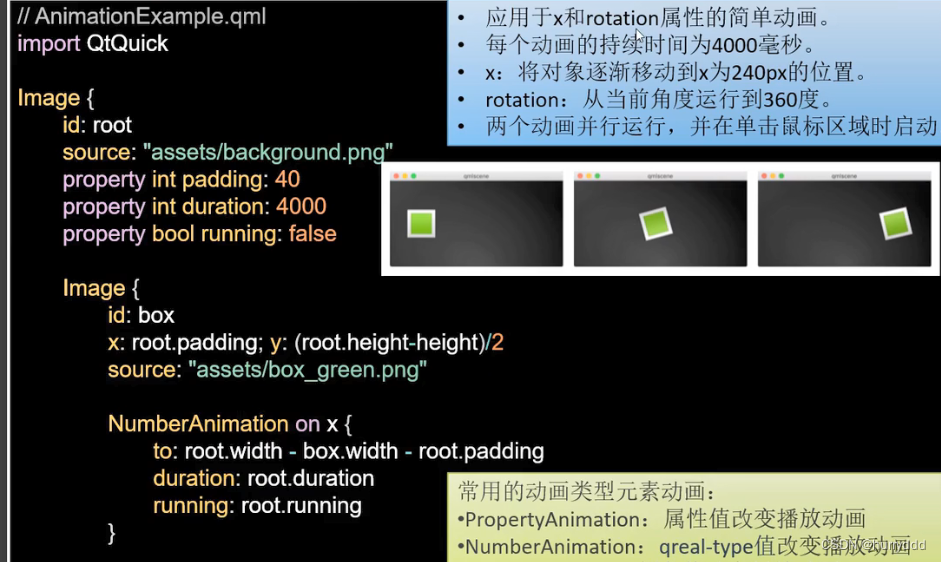
2 执行动画(Applying Animations)

Window {
id: root
width: 640
height: 480
visible: true
title: qsTr("apply animation")
ClickableImage{
id: box1
x: 40; y: root.height - height - 20
source: "../assets/box_blue.png"
text: "animation on property(动画会在属性加载完成后立即播放)"
//添加动画
NumberAnimation on y{
to: 40;
duration: 3000
}
}
ClickableImage{
id: box2
x: 40 + box1.width + 20; y: root.height - height - 20
source: "../assets/box_green.png"
text: "behavior on property(动画会在属性值更改时自动播放)"
//添加动画
Behavior on y{
NumberAnimation{duration: 3000}
}
//onClicked: y = 40
onClicked: y = 40 + Math.random()*(root.height - 40)
}
ClickableImage{
id: box3
x: box2.x + box2.width + 20; y: root.height - height - 20
source: "../assets/box_red.png"
text: "standalone animation(显式的控制动画执行)"
//显式的控制动画执行
onClicked: anim.restart()
//添加动画,自行调用
NumberAnimation{
id: anim
target: box3 //动画的目标是box3
from: root.height - box3.height - 20 //动画起始位置
to: 40 //动画的终止位置
property: "y"
}
}
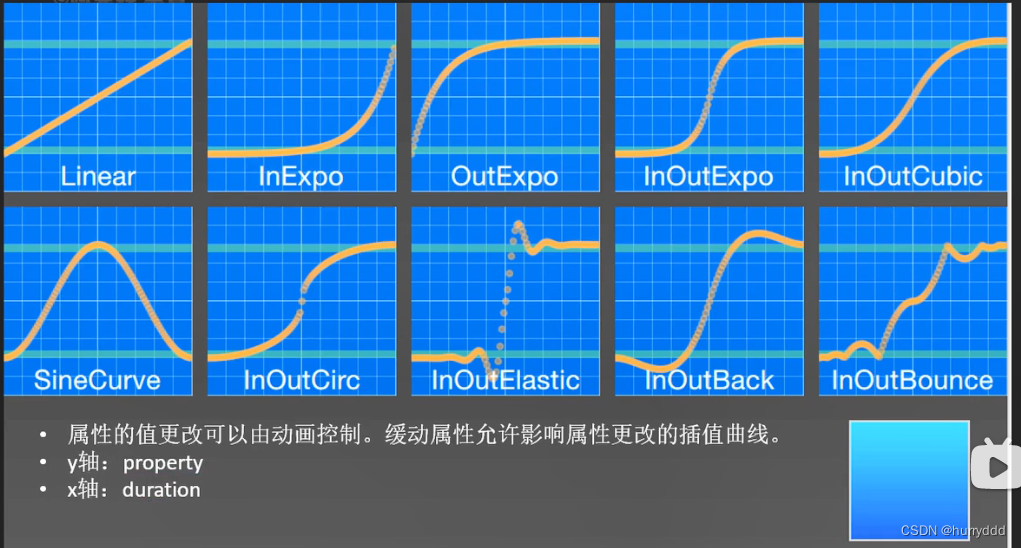
}3 缓动曲线(Easing Curves)

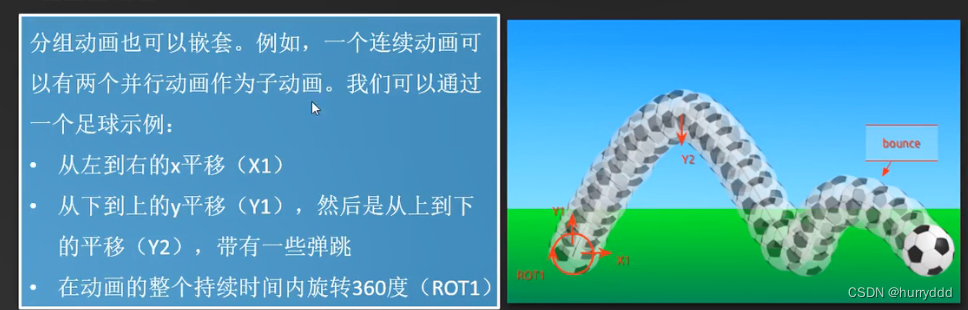
4 嵌套动画(Nested animations)、并行动画(Parallel animations)

//4、并行动画,允许动画同时播放,同时播放y轴动画、x轴动画、旋转动画
ParallelAnimation{
id: anim
//4.1、y轴动画
SequentialAnimation{ //顺序动画,允许动画有序播放,先播放y轴上升动画、再播放y轴下降动画
NumberAnimation{ //y轴上升动画
properties: "y"
target: ball
to: 20
duration: root.duration * 0.4
easing.type: Easing.OutCirc //缓动曲线类型 InOutCirc 与 OutCirc 有区别的
}
NumberAnimation{ //y轴下降动画
properties: "y"
target: ball
to: root.height - ball.height
duration: root.duration * 0.6
easing.type: Easing.OutBounce //缓动曲线类型 InOutBounce 与 OutBounce 有区别的
}
}
//4.2、x轴动画
NumberAnimation{
properties: "x"
target: ball
to: 300
duration: root.duration
//easing.type: //缓动曲线类型
}
//4.3、循转动画
RotationAnimation{
properties: "rotation"
target: ball
to: 720
duration: root.duration
}
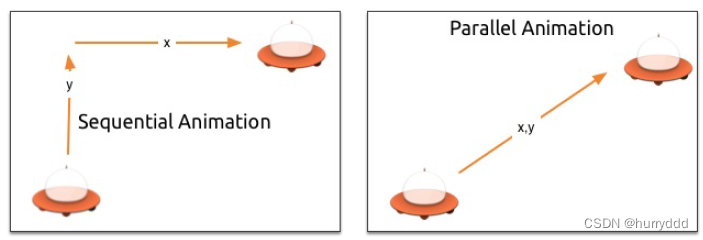
}5 动画分组(Grouped Animations)


当开始时,平行元素的所有子动画都会平行运行,它允许在同一时间使用不同的属性来播放动画
Window {
id: root
width: 800
height: 480
visible: true
property int duration: 3000
title: qsTr("UFO")
Image {
source: "../assets/background.png"
anchors.fill: parent
}
ClickableImage{
id: ufo
x:20; y:root.height-height
source: "../assets/ufo.png"
text: "UFO"
onClicked: anim.restart() //执行动画
}
// //1、顺序动画,依次执行y轴方向动画、x轴方向动画
// SequentialAnimation{
// id: anim
// NumberAnimation{ //y轴方向动画
// target: ufo
// properties: "y"
// from: root.height - ufo.height
// to: 20
// duration: root.duration
// }
// NumberAnimation{ //x轴方向动画
// target: ufo
// properties: "x"
// from: 20
// to: root.width - ufo.width - 20
// duration: root.duration
// }
// }
//2、并行动画,同时执行y轴方向动画、x轴方向动画
ParallelAnimation{
id: anim
NumberAnimation{ //y轴方向动画
target: ufo
properties: "y"
from: root.height - ufo.height
to: 20
duration: root.duration
}
NumberAnimation{ //x轴方向动画
target: ufo
properties: "x"
from: 20
to: root.width - ufo.width - 20
duration: root.duration
}
}
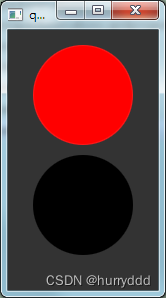
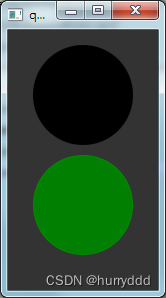
}6 状态与转换(States and Transitions)

import QtQuick 2.12
import QtQuick.Window 2.12
Item{
id: root
width: 150; height: 260
property color black: 'black'
property color red: 'red'
property color green: 'green'
//背景
Rectangle{
anchors.fill: parent
color: "#333333"
}
//状态
state: "stop"
states: [
State {
name: "stop"
PropertyChanges {target: light1; color: root.red}
PropertyChanges {target: light2; color: root.black}
},
State {
name: "go"
PropertyChanges {target: light1; color: root.black}
PropertyChanges {target: light2; color: root.green}
}
]
//转换
transitions: [
Transition {
//from: "stop"; to: "go"
from:"*"; to:"*" //从任意状态转到任意状态
ColorAnimation { //转换时的颜色动画
duration: 1000
}
}
]
//灯1
Rectangle{
id: light1
x:25; y:15
width: 100; height: 100
radius: width / 2
color: root.black
border.color: Qt.lighter(color, 1.1)
}
//灯2
Rectangle{
id: light2
x:25; y:125
width: 100; height: 100
radius: width / 2
color: root.black
border.color: Qt.lighter(color, 1.1)
}
MouseArea{
anchors.fill: parent
onClicked: parent.state = (parent.state == "stop" ? "go":"stop")
}
}