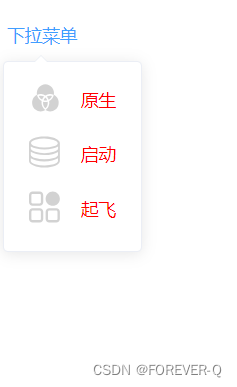
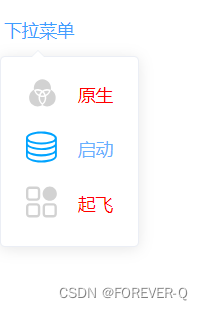
1.效果
说明:移入后新增图标,然后移入后图标变色。当然大家可以想到用@mouseover移入事件来实现移入颜色的变化,但是在使用Dropdown组件的时候,不支持这种写法。因此采用了原生的遍历对象的形式,为每一个item对象绑定鼠标移入和移除事件。


2.实现步骤
2.1静态组件
<template>
<div class="outer-dropdown-link">
<el-dropdown>
<span class="el-dropdown-link">
下拉菜单
</span>
<el-dropdown-menu slot="dropdown">
<!-- 遍历数组-->
<el-dropdown-item v-for="(item,index) in dropdownArr" ref="dropItem">
<span ref="svgOne" style="vertical-align: middle">
<!-- 如果为索引为0,那么就显示第一个-->
<!-- viewBox 是 SVG 元素上的一个属性,它定义了用户坐标系统和用户坐标之间的映射关系,同时也规定了 SVG 图形在坐标系统中的位置和大小。viewBox 通常包含四个值,分别是 min-x, min-y, width, 和 height。-->
<svg v-show="index==0" xmlns="http://www.w3.org/2000/svg" width="25" height="31" viewBox="0 -6 43 44"
fill="none">
<!-- isHoverOne默认为false,移入填充fill数组中的第一个颜色 -->
<path
d="M22.575 17.5038C24.2928 16.3804 26.2575 15.724 28.2864 15.5958C30.3153 15.4676 32.3427 15.8717 34.1801 16.7705C34.5151 14.9998 34.4668 13.1743 34.0387 11.4251C33.6106 9.67598 32.8132 8.04647 31.7038 6.65356C30.5945 5.26065 29.2006 4.13888 27.6223 3.36875C26.044 2.59862 24.3203 2.19922 22.575 2.19922C20.8297 2.19922 19.106 2.59862 17.5277 3.36875C15.9494 4.13888 14.5555 5.26065 13.4462 6.65356C12.3368 8.04647 11.5394 9.67598 11.1113 11.4251C10.6832 13.1743 10.6349 14.9998 10.9699 16.7705C12.8073 15.8717 14.8347 15.4676 16.8636 15.5958C18.8925 15.724 20.8572 16.3804 22.575 17.5038ZM13.5732 18.0905C14.4254 20.294 16.0066 22.1131 18.0351 23.2239C18.6554 21.6231 19.5929 20.1742 20.7874 18.9705C18.5765 17.7459 15.9992 17.4315 13.5732 18.0905ZM25.8026 27.7412C25.8021 27.2254 25.7618 26.7104 25.682 26.2012C23.6467 26.7658 21.5033 26.7658 19.468 26.2012C19.3882 26.7104 19.3479 27.2254 19.3474 27.7412C19.342 29.15 19.627 30.5439 20.1835 31.8299C20.7401 33.1159 21.5553 34.2645 22.575 35.1992C23.5947 34.2645 24.4099 33.1159 24.9665 31.8299C25.523 30.5439 25.808 29.15 25.8026 27.7412ZM31.5768 18.0905C29.1502 17.4293 26.5713 17.7465 24.3626 18.9778C25.5592 20.1797 26.497 21.6291 27.1149 23.2312C29.1446 22.1186 30.726 20.2967 31.5768 18.0905ZM25.1216 24.0525C24.5621 22.6138 23.6909 21.3268 22.575 20.2905C21.4591 21.3268 20.5879 22.6138 20.0284 24.0525C21.6967 24.5147 23.4533 24.5147 25.1216 24.0525Z"
:fill="isHoverOne?fill[1]:fill[0]"/>
<path
d="M34.1514 16.5C33.8001 18.3441 33.0367 20.0789 31.9217 21.5671C30.8068 23.0554 29.3707 24.2564 27.727 25.0751C28.1517 27.3221 27.9556 29.6466 27.1611 31.7846C26.3665 33.9227 25.0053 35.7886 23.2321 37.1705L22.6243 37.6433C24.5169 38.9128 26.7259 39.5923 28.9851 39.5998C31.6678 39.6159 34.2758 38.6905 36.3787 36.9761C38.4816 35.2617 39.9538 32.8609 40.5524 30.1696C41.151 27.4783 40.8403 24.6574 39.6715 22.1724C38.5027 19.6873 36.5456 17.6865 34.1232 16.5H34.1514ZM17.2317 27.3953C17.2325 26.6165 17.3059 25.8395 17.4508 25.0751C15.8072 24.2564 14.3711 23.0554 13.2561 21.5671C12.1411 20.0789 11.3778 18.3441 11.0265 16.5C8.60401 17.6865 6.64695 19.6873 5.47813 22.1724C4.30932 24.6574 3.99859 27.4783 4.59721 30.1696C5.19583 32.8609 6.66804 35.2617 8.77094 36.9761C10.8738 38.6905 13.4818 39.6159 16.1645 39.5998C18.4237 39.5923 20.6327 38.9128 22.5253 37.6433L21.9175 37.1705C20.4513 36.0287 19.2643 34.5504 18.4508 32.8534C17.6374 31.1564 17.2199 29.2875 17.2317 27.3953Z"
:fill="isHoverOne?fill[1]:fill[0]"/>
</svg>
</span>
<!-- 如果索引为1,那么就显示第二个-->
<span ref="svgTwo" style="vertical-align: middle">
<svg v-show="index==1" xmlns="http://www.w3.org/2000/svg" width="25" height="31" viewBox="0 -6 50 50"
fill="none">
<path
d="M42.1055 2.97411C36.5347 0.953216 30.6245 0.00968955 24.6951 0.194637C18.7657 0.00968955 12.8555 0.953216 7.2847 2.97411C2.42823 5.13994 0 7.60657 0 10.374V39.0351C0 41.8146 2.4768 44.594 7.2847 46.2545C12.7734 48.6064 18.7184 49.728 24.6951 49.5393C30.6245 49.7243 36.5347 48.7808 42.1055 46.7599C46.7677 44.9189 49.3902 42.1394 49.3902 39.36V10.4823C49.3902 7.71486 46.962 5.24823 42.1055 3.0824V2.97411ZM39.2645 15.6081C34.5667 17.1418 29.6403 17.8741 24.6951 17.7739C19.7485 17.8979 14.818 17.165 10.1257 15.6081C5.39068 14.3808 3.24169 12.5398 3.24169 10.374C3.24169 8.20819 5.71849 6.76431 10.0893 5.13994C14.8337 3.84785 19.7389 3.22805 24.6587 3.29899C29.6084 3.37089 34.524 4.1241 39.2645 5.53701C43.6353 7.08918 46.1121 8.93013 46.1121 10.7711C46.1121 12.612 43.9267 14.3808 39.2645 15.7164V15.6081ZM39.5923 24.5602C34.7416 25.9726 29.7144 26.7016 24.6587 26.726C19.6048 26.6781 14.5809 25.9495 9.72507 24.5602C5.39068 23.008 2.84103 21.167 2.84103 19.3261V15.933C5.60722 17.3796 8.52682 18.5176 11.5462 19.3261C15.8548 20.3406 20.2667 20.8614 24.6951 20.8783C29.0992 20.8559 33.4863 20.3352 37.7711 19.3261C40.8156 18.5226 43.7599 17.3845 46.5492 15.933V19.5427C46.5492 21.0949 44.0724 22.9358 39.7016 24.488L39.5923 24.5602ZM39.5923 34.4147C34.7416 35.8271 29.7144 36.5561 24.6587 36.5805C19.617 36.5293 14.6056 35.8007 9.76149 34.4147C5.39068 33.1874 2.84103 31.3464 2.84103 29.1806V24.5602C5.60131 26.0743 8.5204 27.2847 11.5462 28.1699C15.8519 29.2087 20.2638 29.7538 24.6951 29.7942C29.0992 29.7719 33.4863 29.2511 37.7711 28.2421C40.797 27.3569 43.7161 26.1465 46.4764 24.6324V29.1806C46.4764 31.3464 43.9996 33.1874 39.6287 34.4147H39.5923ZM24.6951 46.4711C19.6412 46.4232 14.6173 45.6946 9.76149 44.3053C5.39068 43.078 2.84103 41.2009 2.84103 39.36V34.7395C5.60118 36.254 8.5203 37.4644 11.5462 38.3493C15.72 39.3576 19.9985 39.8786 24.2945 39.9014C28.6985 39.8791 33.0857 39.3583 37.3705 38.3493C40.5211 37.5226 43.5555 36.31 46.4035 34.7395V39.36C46.4035 41.2009 43.9267 42.9697 39.5559 44.594C34.6841 45.8701 29.661 46.4893 24.6223 46.435L24.6951 46.4711Z"
:fill="isHoverTwo?fill[1]:fill[0]"/>
</svg>
</span>
<!-- 如果索引为2,那么就显示第三个-->
<span style="margin-right: 12px;vertical-align: middle" ref="svgThree">
<svg v-show="index==2" xmlns="http://www.w3.org/2000/svg" width="25" height="31" viewBox="0 -6 50 50"
fill="none">
<path
d="M17.0966 0.109375H5.69887C4.18744 0.109375 2.73791 0.70979 1.66916 1.77854C0.600415 2.84728 0 4.29681 0 5.80825V17.206C0 18.7174 0.600415 20.167 1.66916 21.2357C2.73791 22.3045 4.18744 22.9049 5.69887 22.9049H17.0966C18.6081 22.9049 20.0576 22.3045 21.1263 21.2357C22.1951 20.167 22.7955 18.7174 22.7955 17.206V5.80825C22.7955 4.29681 22.1951 2.84728 21.1263 1.77854C20.0576 0.70979 18.6081 0.109375 17.0966 0.109375ZM18.9962 17.206C18.9962 17.7098 18.7961 18.193 18.4399 18.5492C18.0836 18.9055 17.6004 19.1056 17.0966 19.1056H5.69887C5.19506 19.1056 4.71188 18.9055 4.35564 18.5492C3.99939 18.193 3.79925 17.7098 3.79925 17.206V5.80825C3.79925 5.30444 3.99939 4.82126 4.35564 4.46501C4.71188 4.10876 5.19506 3.90862 5.69887 3.90862H17.0966C17.6004 3.90862 18.0836 4.10876 18.4399 4.46501C18.7961 4.82126 18.9962 5.30444 18.9962 5.80825V17.206ZM17.0966 26.7041H5.69887C4.18744 26.7041 2.73791 27.3045 1.66916 28.3733C0.600415 29.442 0 30.8916 0 32.403V43.8007C0 45.3122 0.600415 46.7617 1.66916 47.8305C2.73791 48.8992 4.18744 49.4996 5.69887 49.4996H17.0966C18.6081 49.4996 20.0576 48.8992 21.1263 47.8305C22.1951 46.7617 22.7955 45.3122 22.7955 43.8007V32.403C22.7955 30.8916 22.1951 29.442 21.1263 28.3733C20.0576 27.3045 18.6081 26.7041 17.0966 26.7041ZM18.9962 43.8007C18.9962 44.3046 18.7961 44.7877 18.4399 45.144C18.0836 45.5002 17.6004 45.7004 17.0966 45.7004H5.69887C5.19506 45.7004 4.71188 45.5002 4.35564 45.144C3.99939 44.7877 3.79925 44.3046 3.79925 43.8007V32.403C3.79925 31.8992 3.99939 31.416 4.35564 31.0598C4.71188 30.7035 5.19506 30.5034 5.69887 30.5034H17.0966C17.6004 30.5034 18.0836 30.7035 18.4399 31.0598C18.7961 31.416 18.9962 31.8992 18.9962 32.403V43.8007ZM43.6914 26.7041H32.2936C30.7822 26.7041 29.3326 27.3045 28.2639 28.3733C27.1952 29.442 26.5947 30.8916 26.5947 32.403V43.8007C26.5947 45.3122 27.1952 46.7617 28.2639 47.8305C29.3326 48.8992 30.7822 49.4996 32.2936 49.4996H43.6914C45.2028 49.4996 46.6523 48.8992 47.7211 47.8305C48.7898 46.7617 49.3902 45.3122 49.3902 43.8007V32.403C49.3902 30.8916 48.7898 29.442 47.7211 28.3733C46.6523 27.3045 45.2028 26.7041 43.6914 26.7041ZM45.591 43.8007C45.591 44.3046 45.3909 44.7877 45.0346 45.144C44.6784 45.5002 44.1952 45.7004 43.6914 45.7004H32.2936C31.7898 45.7004 31.3066 45.5002 30.9504 45.144C30.5941 44.7877 30.394 44.3046 30.394 43.8007V32.403C30.394 31.8992 30.5941 31.416 30.9504 31.0598C31.3066 30.7035 31.7898 30.5034 32.2936 30.5034H43.6914C44.1952 30.5034 44.6784 30.7035 45.0346 31.0598C45.3909 31.416 45.591 31.8992 45.591 32.403V43.8007Z"
:fill="isHoverThree?fill[1]:fill[0]"/>
<path
d="M26.5952 11.5071C26.5952 14.53 27.796 17.4291 29.9335 19.5665C32.071 21.704 34.9701 22.9049 37.993 22.9049C41.0158 22.9049 43.9149 21.704 46.0524 19.5665C48.1899 17.4291 49.3907 14.53 49.3907 11.5071C49.3907 8.48425 48.1899 5.58519 46.0524 3.4477C43.9149 1.31021 41.0158 0.109375 37.993 0.109375C34.9701 0.109375 32.071 1.31021 29.9335 3.4477C27.796 5.58519 26.5952 8.48425 26.5952 11.5071Z"
:fill="isHoverThree?fill[1]:fill[0]"/>
</svg>
</span>
<span> {{ item }}</span>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>2.2js
说明:isHoverOne指第一个el-dropdown-item,然后依次类推
export default {
name: "index",
data() {
return {
dropdownArr: ["原生", "启动", "起飞"],
fill: ["#D2D2D2", "#00A3FF"],
isHoverOne: false,
isHoverTwo: false,
isHoverThree: false,
}
},
mounted() {
let self = this
// 获取所有的 <el-dropdown-item> 元素
// 遍历元素并为每个元素添加 mouseover 事件监听器
// 移入事件
const handleMouseOver = (self, index) => {
switch (index) {
case 0:
self.isHoverOne = true;
break;
case 1:
self.isHoverTwo = true;
break;
case 2:
self.isHoverThree = true;
break;
}
};
// 移除事件
const handleMouseOut = (self, index) => {
switch (index) {
case 0:
self.isHoverOne = false;
break;
case 1:
self.isHoverTwo = false;
break;
case 2:
self.isHoverThree = false;
break;
}
};
const dropdownItems = self.$refs.dropItem;
// 遍历每一个dropdownitem对象,为每一个item绑定鼠标移入和移除事件
dropdownItems.forEach((item, index) => {
item.$el.addEventListener("mouseover", () => handleMouseOver(self, index));
item.$el.addEventListener("mouseout", () => handleMouseOut(self, index));
});
},
methods: {}
}问题:这种写法不行了!
item.addEventListener("mouseover", () => handleMouseOver(self, index));
item.addEventListener("mouseout", () => handleMouseOut(self, index));
正确写法:
item.$el.addEventListener("mouseover", () => handleMouseOver(self, index));
item.$el.addEventListener("mouseout", () => handleMouseOut(self, index));
2.3css
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
/* 移入后展现的el-dropdown-menu样式修改*/
.el-dropdown-menu__item:not(.is-disabled):hover {
background-color: transparent;
}
/*下拉框的元素*/
#dropdown-menu-9186 {
background-color: gray;
}
/*下拉框里面的字体颜色*/
.el-dropdown-menu__item {
color: red;
}

















![[GXYCTF2019]Ping Ping Ping (文件执行漏洞)](https://img-blog.csdnimg.cn/direct/0e3a68884def40d8ba5d7da2dc71880b.png)

