Certbot实现 HTTPS 自动续期
以前阿里云支持申请一年的免费https证书,那每年我们手动更新证书并没什么大问题,但现在阿里云的免费证书仅支持3个月,这意味着每三个月都要要申请一下证书显得非常麻烦。
下面我们使用Certbot实现ssl证书的自动更新,这次我在Centos8的Nginx上进行演示如何配置SSL证书。
Certbot的安装
以下安装在CentOS8实操通过,其他系统可以参考:https://certbot.eff.org/instructions
要使用Certbot,首先需要安装:
yum install epel-release -y
yum install certbot -y
如果你安装过程中出现 “Couldn’t open file /etc/pki/rpm-gpg/RPM-GPG-KEY-EPEL-8” 的错误,是由于缺少 EPEL 存储库的 GPG 密钥导致的。这个密钥用于验证从 EPEL 存储库下载的软件包的完整性和真实性。
需要先导入 EPEL 存储库的 GPG 密钥:
rpm --import https://dl.fedoraproject.org/pub/epel/RPM-GPG-KEY-EPEL-8
然后重新安装上述安装命令即可安装成功。
生成 Let’s Encrypt 免费证书的命令参数
Let’s Encrypt 是免费 HTTPS 证书生成工具之一,由 Internet Security Research Group(ISRG)这个非营利组织提供ISRG的使命是使全球范围内的网站能够安全、自动化地使用HTTPS加密,并提供免费的 SSL/TLS 证书。
虽然 Let’s Encrypt 证书的有效期只有90天,但是可以自动续期。
使用 Certbot 工具生成 Let’s Encrypt 证书的手动验证命令:
certbot certonly --email example@qq.com --agree-tos -d ai.xxxxxx.top --manual --preferred-challenges dns
参数说明:
certonly: 用于生成 SSL/TLS 证书的工具插件。--email example@qq.com: Let’s Encrypt 要求提供有效的电子邮件地址--agree-tos:同意 Let’s Encrypt 的服务条款。-d 'test.com':指定您想要为其生成 SSL 证书的域名。你可以通过添加多个-d选项来同时为多个域名生成证书。--manual:在命令提示符下手动操作来验证您拥有该域名。--preferred-challenges=dns:使用 DNS 验证方式进行证书颁发,需要将一个特定的 TXT 记录添加到 DNS 进行验证。
生成 Let’s Encrypt 证书的http验证命令:
certbot certonly --email example@qq.com --webroot -w /home/letsencrypt --preferred-challenges http-01 -d example.com
--preferred-challenges http-01:使用HTTP 验证方式生成证书。
--webroot -w /home/letsencrypt:用http做域名验证时,在目录/home/letsencrypt目录下产生对应的验证文件xxxx。
certbot通过访问http://example.com/.well-known/acme-challenge/xxxx便能完成验证。
通过DNS验证生成SSL证书
首先执行以下命令:
certbot certonly --email 604049322@qq.com --agree-tos -d ai.xxx.top --manual --preferred-challenges dns
首先会提示:We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom.
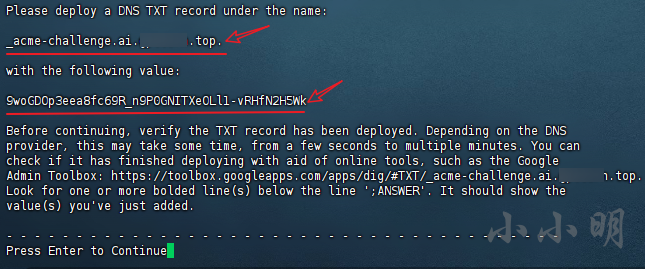
我先输入Y回车同意(也可以输入N拒绝他们给你发邮件),然后出现如下提示:

注意提示中的内容,下面我们在阿里云添加对应解析:

阿里云中配置完成后,回到控制台回车确认,等待十秒钟后,提示Successfully received certificate.表示证书已经生成。
证书存储信息如下:
Certificate is saved at: /etc/letsencrypt/live/ai.xxx.top/fullchain.pem
Key is saved at: /etc/letsencrypt/live/ai.xxx.top/privkey.pem
此时修改Nginx的配置给需要使用https的server指定ssl证书:
ssl_certificate /etc/letsencrypt/live/ai.xxx.top/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/ai.xxx.top/privkey.pem;
重启Nginx:
service nginx restart
可以使用以下网站测试目标网站的ssl:https://www.ssllabs.com/ssltest/
注意:使用DNS验证可以很方便的手动生成SSL证书,但是每次续期的时候要求填写的TXT记录都有可能不同,这意味着基于DNS验证的自动续期必须动态修改DNS的TXT记录。
虽然certbot 提供了一个 hook,可以在续期的时候让脚本调用 DNS 服务商的 API 接口动态添加 TXT 记录,但操作毕竟是复杂了很多,所以我们考虑使用j基于HTTP验证来自动续期生成SSL证书。
通过http验证生成SSL证书
certbot需要通过访问域名对应的地址完成验证,例如http://www.xxx.cn/.well-known/acme-challenge/abcd,如果访问无法访问,则需要给Nginx配置该路径可以访问,从而完成验证。
执行以下命令修改配置(根据配置文件实际位置修改):
vi /usr/local/nginx/conf/vhost/proj.conf
注意:一般yum安装的Nginx执行
vi /etc/nginx/conf.d/proj.conf
添加如下配置:
server {
listen 80;
server_name www.xxxxxx.cn;
location / {
return 301 https://$server_name$request_uri;
}
location ^~ /.well-known/ {
root /data/pro/ydz/web;
}
}
然后使用service nginx reload命令重载配置。
然后通过http验证生成证书:
certbot certonly --email 604049322@qq.com --webroot -w /data/pro/ydz/web --preferred-challenges http-01 -d www.xxx.cn
然后可以看到ssl生成成功的提示Successfully received certificate.。
然后就可以增加ssl配置:
server {
listen 443 ssl http2;
server_name www.xxxxxx.cn;
ssl_certificate /etc/letsencrypt/live/www.xxxxxx.cn/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/www.xxxxxx.cn/privkey.pem;
location / {
root /data/pro/ydz/web;
index index.html index.htm;
error_page 404 http://www.xxxxxx.cn;
}
location ^~ /.well-known/ {
root /data/pro/ydz/web;
}
}
再次重载配置nginx -s reload(两种命令都可以)。
自动更新证书
使用以下命令即可更新证书:
certbot renew
但有效期超过一个月的会自动跳过。
我们将该命令配置为crontab定时任务即可实现自动续签:
首先执行crontab -e,然后添加以下配置:
0 0 * * 1 /usr/bin/certbot renew >> /var/log/certbot-renew.log
crontab从左至右分别是:分钟、小时、日期、月份、星期几,以上配置代表每周一执行一次证书更新。
实例:配置openai反向代理
演示的操作系统:CentOS 7.6
由于这次我使用7.6版本的CentOS 进行演示,Python默认版本为2.7.5,运行会出现很多问题,所以我需要先调整Python环境:
pip uninstall urllib3 -y
pip uninstall requests -y
pip uninstall chardet -y
yum remove python-requests -y
yum remove python-urllib3 -y
pip install --upgrade --force-reinstall 'requests==2.6.0' urllib3
pip install chardet -U
然后安装certbot:
yum install certbot -y
使用openai会自动将http请求重定向到https上,如果我们的Nginx服务器不支持https就无法正常访问,所以必须配置使用https。
假设我们的域名为ai.haobanok.com。一开始没有SSL证书,首先进行基本配置便于http验证:
vi /etc/nginx/conf.d/gpt.conf
配置一下基本配置:
server {
listen 80;
server_name ai.haobanok.com;
location ^~ /.well-known/ {
root /var/www;
}
}
注意:root指定的目录必须是nginx用户有权限访问的目录(否则对应请求都会返回403),上面的目录可以通过如下命令创建:
mkdir /var/www chown -R nginx:nginx /var/www/
执行nginx -s reload重载配置。
可以尝试访问一下
http://ai.haobanok.com/.well-known/acme-challenge/xxx,如果返回404说明正常,返回403大概率是Nginx所使用的用户,没有操作指定目录的权限,需要根据实际情况调整。
接下来我们使用certbot生成证书,直接使用http验证可能会缺少接入点。可以先使用dns验证生成接入点,dns验证命令:
certbot certonly --email example@qq.com --agree-tos -d ai.haobanok.com --manual --preferred-challenges dns
输入N拒绝后,直接Ctrl+C结束进程,接入点便注册完毕。
然后就可以通过http验证生成证书:
certbot certonly --email 604049322@qq.com --webroot -w /var/www --preferred-challenges http-01 -d ai.haobanok.com
稍等几秒钟后,证书生成完毕。由于certbot版本差异,提示信息与前面有所差异,这次生成完成的提示信息为:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/ai.haobanok.com/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/ai.haobanok.com/privkey.pem
证书生成完成,我们就可以配置openai反代了:
server {
allow 183.12.0.0/16;
allow 117.136.0.0/16;
allow 27.38.6.0/24;
allow 113.91.0.0/16;
deny all;
listen 80;
listen 443 ssl http2;
server_name ai.haobanok.com;
ssl_certificate /etc/letsencrypt/live/ai.haobanok.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/ai.haobanok.com/privkey.pem;
location / {
proxy_pass https://api.openai.com/;
proxy_ssl_server_name on;
proxy_set_header Host api.openai.com;
proxy_set_header Connection '';
proxy_http_version 1.1;
chunked_transfer_encoding off;
proxy_buffering off;
proxy_cache off;
}
location ^~ /.well-known/ {
allow all;
root /var/www;
}
}
执行nginx -s reload重载配置。
保留
/.well-known/前缀匹配保证未来更新证书的时候可以进行验证。
执行crontab -e添加每周自动检查更新:
0 0 * * 1 /usr/bin/certbot renew >> /var/log/certbot-renew.log