前言
产品<Axure的安装以及组件介绍-CSDN博客经过上文我们可以知道我们Axure是一款适用于网站、移动应用和企业软件的交互式原型设计工具。它可以帮助用户创建高保真的交互式原型,包括线框图、流程图、模型、注释和规格等,以便与客户、开发人员和其他创意团队交流和共享原型设计。Axure的独特之处在于,它不仅提供了强大的原型设计工具,还支持团队协作和版本控制,可以更好地管理团队设计过程中的变更和冲突。此外,Axure还拥有丰富的交互组件库和定制化选项,使用户能够快速创建个性化的原型,以满足各种需求。
Axure元组件
什么是Axure元组件
Axure的元件(Widget)是构建交互式原型的基本单元,它们是预定义的可重用组件,可以大大加快原型设计的速度。其中元组件(Master Widget)是一种特殊的元件,它可以在多个页面中使用,并且在任何一个页面上进行更改,都可以自动更新所有使用该元组件的页面。
具体来说,使用元组件可以帮助用户快速创建复杂的UI界面,同时避免在多个页面上重复设计相同的元素。当多个页面需要使用相同的元素或模式时,只需将这些元素或模式设计为元组件,然后在需要的页面上使用该元组件即可。如果需要对元组件进行更改,则只需更改元组件本身,所有使用该元组件的页面都将自动更新。
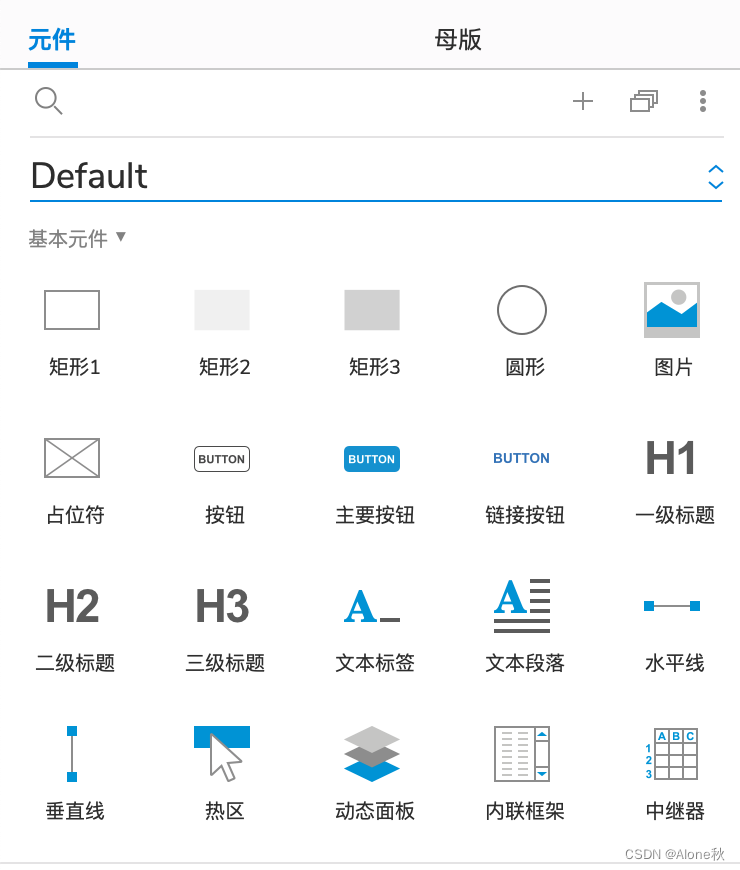
以下就是我们的Axure的元组件
图片解说

认识Axure元组件
Axure提供了多种元组件,包括文本框、按钮、下拉菜单、表格、面板等。用户可以自定义元组件的样式、交互效果和其他属性,以满足项目的需求。使用元组件可以大大提高原型设计的效率和灵活性。

新建三个文件夹分别是:交互结构(作为后续模版)、原型设计(设计具体页面)、高保真原型(后续用来做交互)
Axure元库组件
1.认识Axure元库组件
Axure的元库(Widget Library)是一个预定义的组件集合,其中包含各种常用的UI组件,例如按钮、表单、菜单、导航栏等。这些组件在设计原型时非常有用,因为它们可以大大加快设计速度,缩短开发周期,并且可以确保设计的一致性。
元库组件是可重用的,可以在多个项目中使用,并且可以自定义以满足特定项目的需求。使用元库组件可以减少设计和重复编辑的时间,就像使用元组件一样。此外,Axure还提供了一些第三方元库组件,例如UI Kits,这些组件包含了一整套预定义的组件,可用于快速创建各种类型的应用程序原型。


2.Axure元库组件与使用元组件区别
使用Axure元库组件与使用元组件的区别在于,元库组件是在Axure中内置的组件,而元组件则是用户自定义的组件。但是,这两种组件都可以帮助用户快速创建具有一致性的UI界面,并可通过简单的更改来更新所有相关页面。
-
按钮组件:Axure提供了多种风格和形状的按钮组件,比如平面按钮、立体按钮、开关按钮等。可以使用这些组件来制作交互式按钮。
-
表单组件:Axure提供了许多表单组件,如输入框、下拉框、单选框、多选框、复选框等。可以使用它们来快速制作表单元素。
-
导航组件:Axure提供了多种导航组件,如菜单、标签页、页面切换等。可以使用这些组件来创建导航结构和页面切换效果。
-
标题组件:Axure提供了多种标题组件,如H1、H2、H3等。可以使用这些组件来制作页面标题和段落文本。
-
图像和图标组件:Axure提供了丰富的图像和图标组件,如图片、图标、形状等。可以使用这些组件来制作页面中的视觉元素。
-
视频音频组件:Axure还提供了视频和音频组件,可以用来嵌入视频和音频文件。
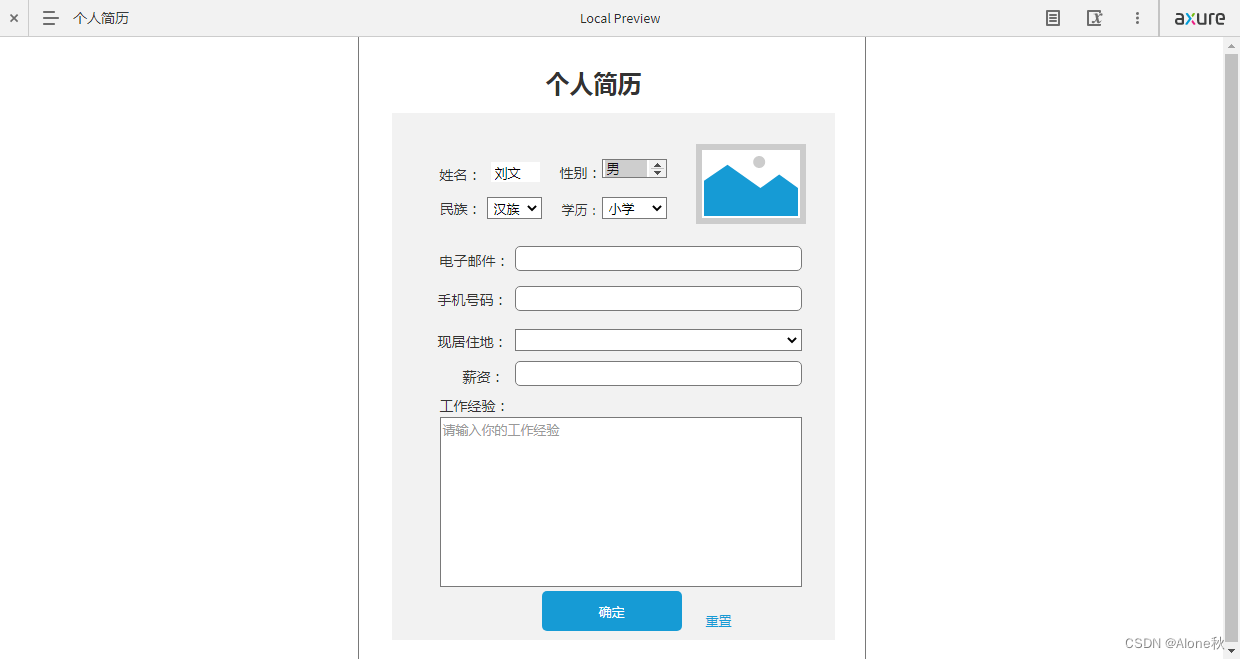
登入页面
经过上文,我们完成一个登入模板

登入页面步骤:
打开Axure RP工具,创建一个新项目,并选择您喜欢的页面大小和方向。
在页面中添加文本框和标签等UI元素来制作登录表单。您可以使用预定义的组件,也可以自己设计自定义组件。确保表单设计直观易懂,并简单易用。
添加“登录”按钮,以便用户单击该按钮以登录系统。您可以使用预定义的按钮元件或者设计自己的按钮
在登录表单中添加合适的验证规则。例如,检查用户输入的用户名和密码是否正确,并通过提示框向用户显示错误消息。您可以使用Axure的条件和事件来实现输入验证的功能。
完成登录表单后,可以将表单预览并进行测试。测试表单旨在检查用户端到端的体验,并确保用户可以轻松地使用表单。
最后,您可以通过导出功能将表单导出为静态HTML文件或动态的可交互原型。此外,您还可以在Axure中分享表单并与团队成员协作。

总结:
Axure的元组件可以快速构建出高保真度的交互原型,节省了大量的设计和开发时间,提高了产品研发效率。